随着XHTML的逐渐式微,Chrome,Safari,FireFox,Opera等现代浏览器正在积极完善HTML5实现,IE9也加入到标准的行列并将在今年上半年发布正式版,HTML5时代来临了。
在各种HTML5特性中,最吸引人的莫过于canvas标签,其提供的绘图API将颠覆以往web表现力匮乏的形象。随着浏览器对canvas的普遍支持,利用canvas实现的web应用会出现爆发性的增长。
本人尝试了使用canvas开发2d卷轴游戏,与大家分享。
本文将不介绍canvas2d API的用法,如果想了解canvas2d
API请访问:https://developer.mozilla.org/cn/Canvas_tutorial
可行性研究
尝试制作的游戏是Knights of the Round 圆桌骑士。
圆桌骑士(knights of the round)是由CAPCOM公司于1991年推出的一款动作游戏,对应游戏平台为街机,游戏基板为CPS1。游戏操控性上,圆桌骑士也更为注重一招一式地砍杀感觉,那种刀碰铠甲的感觉相当曼妙。
现在的问题是,实现一个模拟器还是手工复刻。
用JS制作CPS1模拟器,涉及到ROM解码,68000汇编等技术,此非能力所及故不可行。有能力的大牛不妨试试,现在已经有JS实现的NES模拟器了。最后选择了纯手工复刻。
下一个问题是帧率,60FPS还是30FPS?显而易见,60比30更有表现力,视觉感受更流畅。
CPS1的帧频是60FPS,要提高仿真度,帧频必须达到60。带来的问题是对性能的苛刻要求。
工欲善其事必先利其器
动作游戏的核心在于各种精灵的动作。
需要一种工具,能够方便的创建,编辑,精灵所需要的帧与动作。
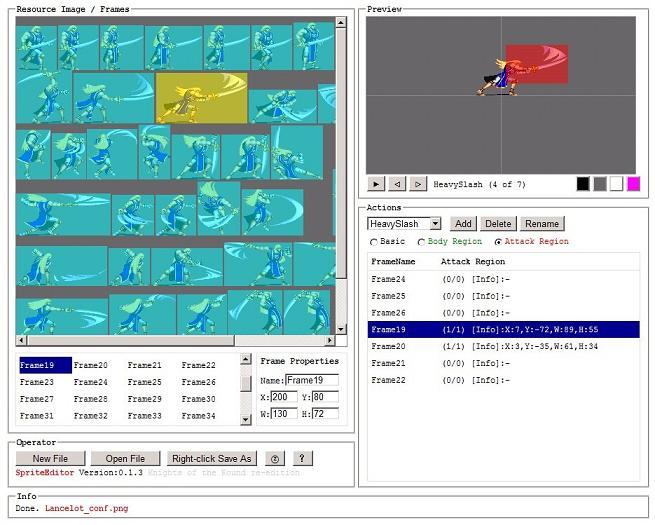
在写游戏之前,必须完成基础设施建设。为此开发了SpriteEditor工具,纯JS开发,利用dataURIscheme与图片另存为功能保存json格式的精灵配置文件。

精灵编辑器
使用编辑器的好处是能以可视化的方式管理精灵帧,动作与判定区。另一种解决方案是使用规则的图片,在程序中生成维护帧和动作。这种方式与资源图片耦合较高,不方便维护。扩展性也有限,例如某几个动作需要同一帧,只好在连续图片中重复,产生不必要的冗余帧。利用编辑器可以方便解耦程序和图像资源,编辑器负责分析图片并产生配置文件,游戏程序负责解读配置文件并还原,利于团队协作。
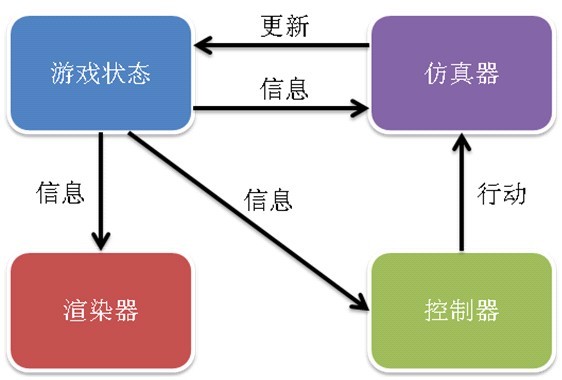
游戏系统结构

典型游戏软件系统结构图
典型游戏软件系统结构类似MVC。游戏状态相当于Model,渲染器相当于View,控制器就是Controller了。仿真器介于Model和Controller之间,理解起来比较简单。
canvas效率与兼容性
canvas渲染效率很不错,在Chrome里分辨率384*224可以轻松跑到200帧/每秒以上。不过拉伸后效率下降较严重。IE9得益于强大的硬件加速,即使放大10倍,帧率也不低于60。相比之下其他浏览器惨不忍睹,帧数不到两位数。Chrome开发版开启硬件加速反而变慢了。
比较杯具的是canvas仍存在兼容问题:
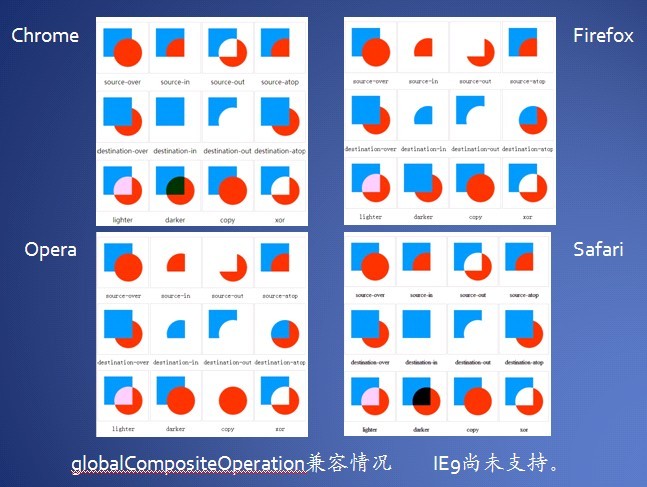
IE9 beta目前还不支持globalCompositeOperation
其他浏览器的globalCompositeOperation 效果也不是完全一致。
Opera的save和restore与其他浏览器不一致。
IE9 canvas如果使用了drawImage再调用toDataURL会导致浏览器崩溃等等。

globalCompositeOperation兼容情况 ,IE9beta不支持。(其中截图来自网络)
游戏优化 考虑使用多个canvas分层渲染,避免多次渲染相同部分,但分层的粒度要把握好,如果canvas过多在dom上的开销可能超过收益。
考虑使用脏矩形技术,只更新产生变化的区域。注意在不同浏览器中收益不同,甚至会产生负收益。
使用setInterval代替setTimeout效果较好。
避免给每个精灵设置定时器,太多会造成队列阻塞。尝试在一个定时器中处理多个精灵动画。
避免给多个对象绑定事件监听,使用统一的事件代理。
总结与展望 虽然目前HTML5还存在不少问题,但仍值得期待:
- 缺少成熟的开发框架和环境。
- 仍然存在较大的兼容性问题。
- 商业化难题,JS程序易被篡改,只能作为渲染终端。
这是一次使用新技术的探索与实践,希望能以此抛砖引玉,创造出更有价值的应用。 |