CSS3和HTML
5可以影响你设计网站的方式。CSS3提供了很多的设计上的新技术和高级功能,使创建网站变得更容易。下面的列表是今年最新的CSS3和HTML5的教程。
1. The Apple.com navigation
menu created using only CSS3
Apple.com的导航菜单,只使用了CSS3.

2. Free CSS3 button class
跨浏览器的按钮类。

3. DIVs with Rounded Corners
in CSS3
CSS和DIV的结合使用,圆角角度控制。

4. Animated CSS3 helix using
3d transforms

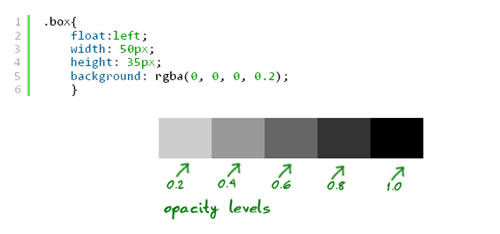
5. Opacity with CSS3 RGBa property
CSS3的RGBa属性,透明度设置。

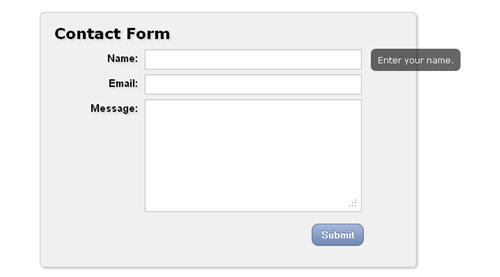
6. Clean and Stylish CSS3 Form
时尚的CSS3表单。

7. 5 Useful CSS3 Properties
You Need to Know
你需要知道的5个有用的CSS3属性。

8. Tutorial – CSS3 Buttons with
no images
没图片的CSS3按钮。

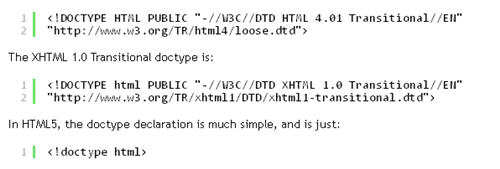
9. Getting started with HTML5
这篇文章介绍了HTML5的功能及用法。

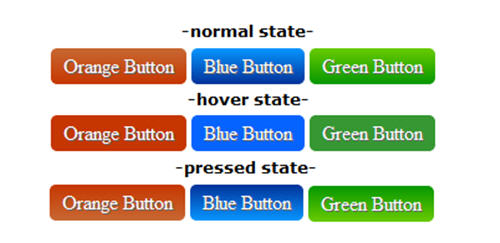
10. Pure CSS3 Buttons with pressed
effect and gradient background
背景渐变效果,纯CSS3按钮。

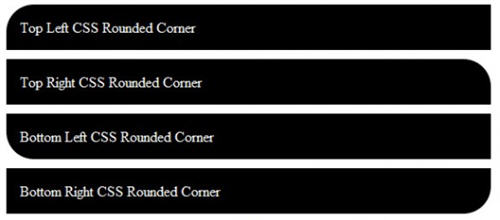
11. CSS Rounded Corners Without
Images
没有图片的CSS圆角。

12. CSS3 Submit Button: 5 Professional
Examples to Learn
CSS3提交按钮,5个专业的例子供学习。

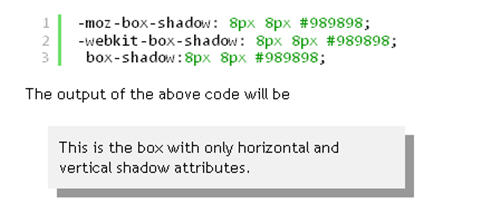
13. CSS3: box-shadow and inset-shadow
CSS3的box-shadow属性,你可以增加阴影到页面的不同元素,比如
div, span或图片。

14. Making a CSS3 Animated Menu
制作一个CSS3动画按钮。

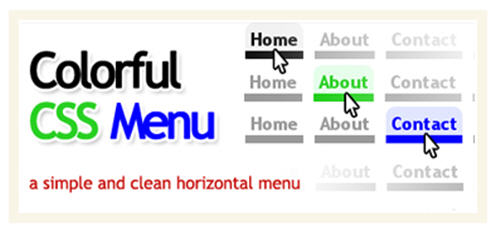
15. Colorful CSS3 Menu

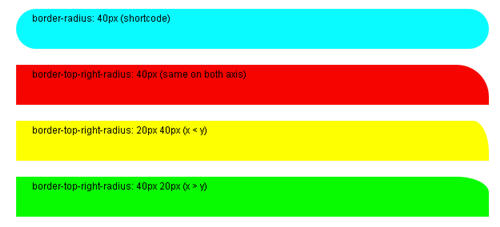
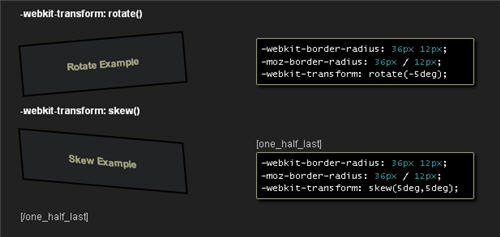
16. Fun with CSS3 and Border-Radius
看图片,很有立体感。

17. Coding a Rotating Image
Slideshow w/ CSS3 and jQuery
通过jQuery、CSS3旋转效果。

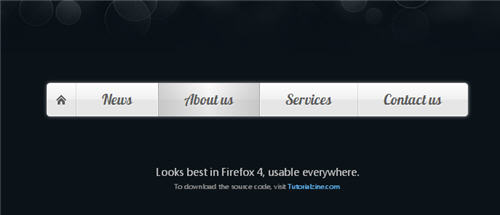
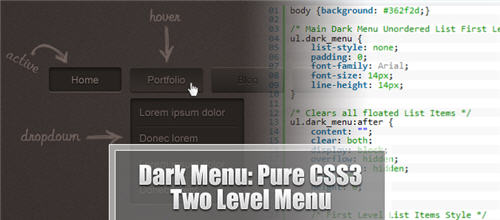
18. Dark Menu: Pure CSS3 Two
Level Menu [Tutorial]
纯CSS3制作的二级菜单。

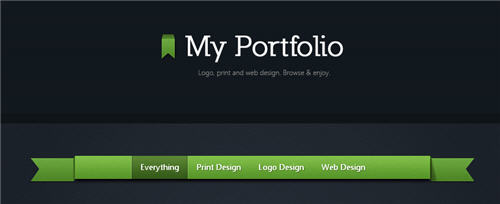
19. Making a Beautiful HTML5
Portfolio

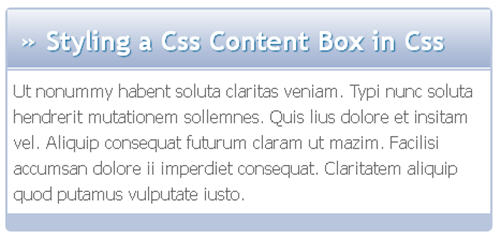
20. Anna Neale – Acoustic Rock
还教程还是圆角,不过是针对内容区域。

21. Tutorial: CSS3 & Tooltips!

22. Spin those Icons with CSS3
CSS3的图标特效。

23. Animated Buttons using CSS3
Transitions and Transforms
动画按钮,使用 CSS3 Transitions and Transforms
。

24. Simple and Unique CSS Logo
CSS Logo,这也行?

25. Pure CSS3 Flexbox Tutorial
CSS3 Flexbox 教程。

26. Ring a Bell with CSS Keyframe
Animations
8秒响铃?

27. KevinRudolf.comHorizontal
drop-down menu using CSS3
下拉菜单。

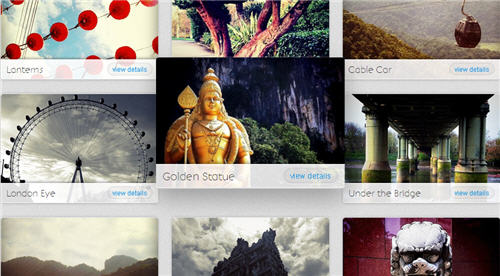
28. Create a CSS3 Image Gallery
with a 3D Lightbox Animation
CSS3画廊,3D灯箱动画的教程。

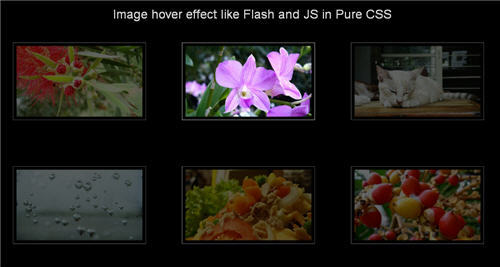
29. Sexy Image Hover Effects
using CSS3
利用CSS3实现的很性感的图片悬停效果。

30. A Slick Photo Light Table
Using CSS3 and jQuery
非常漂亮!!值得学习的好例子。

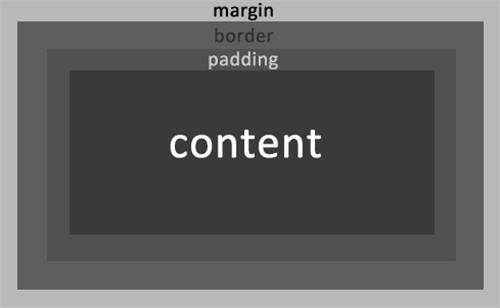
31. CSS3 Fundamentals #13 The
Box Model

32. Better Check Boxes with
jQuery and CSS
jquery 和CSS 实现的checkbox。

33. Learn How to Style a Basic
Tabbed Navigation Menu Using CSS3
如何风格化导航菜单。

34. CSS3 Animation With jQuery
Fallbacks
利用jQuery Fallbacks 的CSS3 动画。

35. Create a Pure CSS3 Ribbon

|