| 编辑推荐: |
| 本文来自于博客
,本文HTML5学习总结系列之一,canvas绘制象棋(canvas绘图)及应用实例。 |
|
目录
一、HTML5学习总结——canvas绘制象棋
1、第一次:canvas绘制象棋(笨方法)示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas绘图_象棋棋盘</title>
</head>
<body>
<canvas id="canvas1" width="805" height="905">不支持Canvas</canvas>
<script type="text/javascript">
//棋盘外框
var canvas1 = document.getElementById("canvas1");
var ctx = canvas1.getContext("2d");
ctx.lineWidth = 5;
ctx.strokeStyle = "brown";
ctx.strokeRect(3, 3, 800, 900)
//此方法用来画棋盘线
function LineDrawing(mx, my, lx, ly) {
ctx.beginPath();
ctx.moveTo(mx, my);
ctx.lineTo(lx, ly);
ctx.stroke();
};
//棋盘列上半部分
ctx.lineWidth = 2;
LineDrawing(100, 5, 100, 400);
LineDrawing(200, 5, 200, 400);
LineDrawing(300, 5, 300, 400);
//斜线
LineDrawing(300, 5, 500, 200);
LineDrawing(400, 5, 400, 400);
LineDrawing(500, 5, 500, 400);
//反斜线
LineDrawing(500, 5, 300, 200);
LineDrawing(600, 5, 600, 400);
LineDrawing(700, 5, 700, 400);
LineDrawing(100, 5, 100, 400);
LineDrawing(100, 5, 100, 400);
//棋盘列下半部分
LineDrawing(100, 500, 100, 900);
LineDrawing(200, 500, 200, 900);
LineDrawing(300, 500, 300, 900);
//斜线
LineDrawing(300, 900, 500, 700);
LineDrawing(400, 500, 400, 900);
LineDrawing(500, 500, 500, 900);
//反斜线
LineDrawing(500, 900, 300, 700);
LineDrawing(600, 500, 600, 900);
LineDrawing(700, 500, 700, 900);
//棋盘行
LineDrawing(5, 100, 800, 100);
LineDrawing(5, 200, 800, 200);
LineDrawing(5, 300, 800, 300);
LineDrawing(5, 400, 800, 400);
LineDrawing(5, 500, 800, 500);
LineDrawing(5, 600, 800, 600);
LineDrawing(5, 700, 800, 700);
LineDrawing(5, 800, 800, 800);
//中心点一(100,200)
//左上
LineDrawing(90, 170, 90, 190);
LineDrawing(90, 190, 70, 190);
//右上
LineDrawing(110, 170, 110, 190);
LineDrawing(110, 190, 130, 190);
//左下
LineDrawing(90, 230, 90, 210);
LineDrawing(90, 210, 70, 210);
//右下
LineDrawing(110, 230, 110, 210);
LineDrawing(110, 210, 130, 210);
//中心点二(700,200)
//左上
LineDrawing(690, 170, 690, 190);
LineDrawing(690, 190, 670, 190);
//右上
LineDrawing(710, 170, 710, 190);
LineDrawing(710, 190, 730, 190);
//左下
LineDrawing(690, 230, 690, 210);
LineDrawing(690, 210, 670, 210);
//右下
LineDrawing(710, 230, 710, 210);
LineDrawing(710, 210, 730, 210);
//中心点三(0,300)
//右上
LineDrawing(20, 270, 20, 290);
LineDrawing(20, 290, 40, 290);
//右下
LineDrawing(20, 330, 20, 310);
LineDrawing(20, 310, 40, 310);
//中心点四(200,300)
//左上
LineDrawing(190, 270, 190, 290);
LineDrawing(190, 290, 170, 290);
//右上
LineDrawing(210, 270, 210, 290);
LineDrawing(210, 290, 230, 290);
//左下
LineDrawing(190, 330, 190, 310);
LineDrawing(190, 310, 170, 310);
//右下
LineDrawing(210, 330, 210, 310);
LineDrawing(210, 310, 230, 310);
//中心点五(400,300)
//左上
LineDrawing(390, 270, 390, 290);
LineDrawing(390, 290, 370, 290);
//右上
LineDrawing(410, 270, 410, 290);
LineDrawing(410, 290, 430, 290);
//左下
LineDrawing(390, 330, 390, 310);
LineDrawing(390, 310, 370, 310);
//右下
LineDrawing(410, 330, 410, 310);
LineDrawing(410, 310, 430, 310);
//中心点六(600,300)
//左上
LineDrawing(590, 270, 590, 290);
LineDrawing(590, 290, 570, 290);
//右上
LineDrawing(610, 270, 610, 290);
LineDrawing(610, 290, 630, 290);
//左下
LineDrawing(590, 330, 590, 310);
LineDrawing(590, 310, 570, 310);
//右下
LineDrawing(610, 330, 610, 310);
LineDrawing(610, 310, 630, 310);
//中心点七(800,300)
//左上
LineDrawing(790, 270, 790, 290);
LineDrawing(790, 290, 770, 290);
//左下
LineDrawing(790, 330, 790, 310);
LineDrawing(790, 310, 770, 310);
//中心点八——对应中心点七(800,600)
//左上
LineDrawing(790, 570, 790, 590);
LineDrawing(790, 590, 770, 590);
//左下
LineDrawing(790, 630, 790, 610);
LineDrawing(790, 610, 770, 610);
//中心点九——对应中心点六(600,600)
//左上
LineDrawing(590, 570, 590, 590);
LineDrawing(590, 590, 570, 590);
//右上
LineDrawing(610, 570, 610, 590);
LineDrawing(610, 590, 630, 590);
//左下
LineDrawing(590, 630, 590, 610);
LineDrawing(590, 610, 570, 610);
//右下
LineDrawing(610, 630, 610, 610);
LineDrawing(610, 610, 630, 610);
//中心点十——对应中心点五(400,600)
//左上
LineDrawing(390, 570, 390, 590);
LineDrawing(390, 590, 370, 590);
//右上
LineDrawing(410, 570, 410, 590);
LineDrawing(410, 590, 430, 590);
//左下
LineDrawing(390, 630, 390, 610);
LineDrawing(390, 610, 370, 610);
//右下
LineDrawing(410, 630, 410, 610);
LineDrawing(410, 610, 430, 610);
//中心点十一——对应中心点四(200,600)
//左上
LineDrawing(190, 570, 190, 590);
LineDrawing(190, 590, 170, 590);
//右上
LineDrawing(210, 570, 210, 590);
LineDrawing(210, 590, 230, 590);
//左下
LineDrawing(190, 630, 190, 610);
LineDrawing(190, 610, 170, 610);
//右下
LineDrawing(210, 630, 210, 610);
LineDrawing(210, 610, 230, 610);
//中心点十二——对应中心点三(0,600)
//右上
LineDrawing(20, 570, 20, 590);
LineDrawing(20, 590, 40, 590);
//右下
LineDrawing(20, 630, 20, 610);
LineDrawing(20, 610, 40, 610);
//中心点十三——对应中心点二(700,500)
//左上
LineDrawing(690, 670, 690, 690);
LineDrawing(690, 690, 670, 690);
//右上
LineDrawing(710, 670, 710, 690);
LineDrawing(710, 690, 730, 690);
//左下
LineDrawing(690, 730, 690, 710);
LineDrawing(690, 710, 670, 710);
//右下
LineDrawing(710, 730, 710, 710);
LineDrawing(710, 710, 730, 710);
//中心点十四——对应中心点一(100,500)
//左上
LineDrawing(90, 670, 90, 690);
LineDrawing(90, 690, 70, 690);
//右上
LineDrawing(110, 670, 110, 690);
LineDrawing(110, 690, 130, 690);
//左下
LineDrawing(90, 730, 90, 710);
LineDrawing(90, 710, 70, 710);
//右下
LineDrawing(110, 730, 110, 710);
LineDrawing(110, 710, 130, 710);
//字体填充:楚河 汉界
//设置线宽
ctx.lineWidth = 1;
//绘制文字
ctx.font = "60px microsoft yahei";
ctx.save();//保存点
//将坐标中心作为起启点
ctx.translate(canvas1.width / 2, canvas1.height / 2);
var radian = Math.PI / 2; // 弧度制
ctx.rotate(radian); // 旋转画布绘制刻度
//填充
ctx.fillText("楚", -30, -270);
ctx.fillText("河", -30, -150);
ctx.restore();//恢复到保存点
ctx.save();
//将坐标中心作为起启点
ctx.translate(canvas1.width / 2, canvas1.height / 2);
var radian = Math.PI / -2;
ctx.rotate(radian);
ctx.fillText("汉", -30, -270);
ctx.fillText("界", -30, -150);
ctx.restore();
</script>
</body>
</html> |
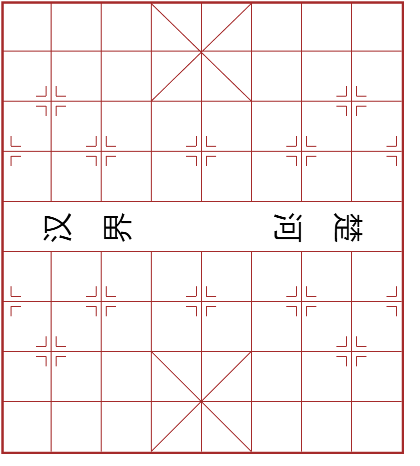
运行结果:

小结: 刚刚学习了canvas,做了一个简单的示例,希望能巩固一下自己所学的知识,从上面的代码可以看出存在很多不足的地方,比如:代码冗余,绘制棋盘的方法也不是很好,虽然功能是实现了,但作为一名写程序的程序员我们要追求完美,不是吗?,所以我又分析了一下我写的代码,发现有很多可以改进的地方比如:绘制棋盘的方法可以用循环来做相对好一些,下面是我的第二次代码改进。
2、第二次:canvas绘制象棋(改进)示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas绘图_象棋棋盘</title>
</head>
<body>
<canvas id="canvas1" width="805" height="905">不支持Canvas</canvas>
<script type="text/javascript">
//棋盘外框
var canvas1 = document.getElementById("canvas1");
var ctx = canvas1.getContext("2d");
ctx.lineWidth = 5;
ctx.strokeStyle = "brown";
ctx.strokeRect(3, 3, 800, 900)
//此方法用来画棋盘线
function LineDrawing(mx, my, lx, ly) {
ctx.beginPath();
ctx.moveTo(mx, my);
ctx.lineTo(lx, ly);
ctx.stroke();
};
//棋盘行
function row() {
for(var i = 100; i <= 800; i += 100) {
ctx.beginPath();
ctx.moveTo(5, i);
ctx.lineTo(800, i);
ctx.stroke();
}
}
row();
//棋盘列
function cols() {
for(var i = 100; i <= 700; i += 100) {
ctx.beginPath();
ctx.moveTo(i, 5);
ctx.lineTo(i, 900);
ctx.stroke();
}
//清除指定的矩形区域
ctx.clearRect(5, 402, 795, 95);
//斜线
LineDrawing(300, 5, 500, 200);
LineDrawing(300, 705, 500, 900);
//反斜线
LineDrawing(500, 5, 300, 200);
LineDrawing(500, 705, 300, 900);
}
cols();
function center(x, y) {
//中心点一(100,200)
//左上
LineDrawing(x - 10, y - 30, x - 10, y - 10);
LineDrawing(x - 10, y - 10, x - 30, y - 10);
//右上
LineDrawing(x + 10, y - 30, x + 10, y - 10);
LineDrawing(x + 10, y - 10, x + 30, y - 10);
//左下
LineDrawing(x - 10, y + 30, x - 10, y + 10);
LineDrawing(x - 10, y + 10, x - 30, y + 10);
//右下
LineDrawing(x + 10, y + 30, x + 10, y + 10);
LineDrawing(x + 10, y + 10, x + 30, y + 10);
}
//中心点一(100,200)
center(100, 200);
//中心点二(700,200)
center(700, 200);
//中心点三(5,300)
center(5, 300);
//中心点四(200,300)
center(200, 300);
//中心点五(400,300)
center(400, 300);
//中心点六(600,300)
center(600, 300);
//中心点七(800,300)
center(800, 300);
//中心点八(800,600)
center(800, 600);
//中心点九(600,600)
center(600, 600);
//中心点十(400,600)
center(400, 600);
//中心点十一(200,600)
center(200, 600);
//中心点十二(5,600)
center(5, 600);
//中心点十三(700,700)
center(700, 700);
//中心点十四(100,700)
center(100, 700);
//字体填充:楚河 汉界
//设置线宽
ctx.lineWidth = 1;
//绘制文字
ctx.font = "60px microsoft yahei";
ctx.save(); //保存点
//将坐标中心作为起启点
ctx.translate(canvas1.width / 2, canvas1.height / 2);
var radian = Math.PI / 2; // 弧度制
ctx.rotate(radian); // 旋转画布绘制刻度
//填充
ctx.fillText("楚", -30, -270);
ctx.fillText("河", -30, -150);
ctx.restore(); //恢复到保存点
ctx.save();
//将坐标中心作为起启点
ctx.translate(canvas1.width / 2, canvas1.height / 2);
var radian = Math.PI / -2;
ctx.rotate(radian); // 旋转画布绘制刻度
ctx.fillText("汉", -30, -270);
ctx.fillText("界", -30, -150);
ctx.restore();
</script>
</body>
</html> |
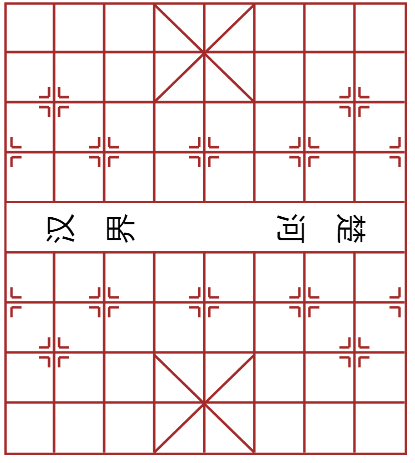
运行结果:

小结:经过一番改进,代码从原来的245行代码减少到了125行,代码冗余和方法使用的问题解决了,那么是不是完事了呢?我再次检查了一下我写的代码,发现还是有改进的地方,就是JavaScript脚本写的比较乱,定义的方法变量都暴露都直接暴露在window下有可能与别的js冲突,可以进行简单封装,下面是我的第三次代码改进。
3、第三次:canvas绘制象棋(封装JavaScript)示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas绘图_象棋盘</title>
</head>
<body>
<canvas id="canvas1" width="805" height="905">不支持Canvas</canvas>
<script type="text/javascript">
var object = {
//初始化
init: function() {
//棋盘外框
var canvas1 = document.getElementById("canvas1");
this.ctx = canvas1.getContext("2d");
this.ctx.lineWidth = 5;
this.ctx.strokeStyle = "brown";
this.ctx.strokeRect(3, 3, 800, 900);
this.row();
this.cols();
this.drawFont();
//中心点一(100,200)
this.center(100, 200);
//中心点二(700,200)
this.center(700, 200);
//中心点三(5,300)
this.center(5, 300);
//中心点四(200,300)
this.center(200, 300);
//中心点五(400,300)
this.center(400, 300);
//中心点六(600,300)
this.center(600, 300);
//中心点七(800,300)
this.center(800, 300);
//中心点八(800,600)
this.center(800, 600);
//中心点九(600,600)
this.center(600, 600);
//中心点十(400,600)
this.center(400, 600);
//中心点十一(200,600)
this.center(200, 600);
//中心点十二(5,600)
this.center(5, 600);
//中心点十三(700,700)
this.center(700, 700);
//中心点十四(100,700)
this.center(100, 700);
},
//此方法用来画棋盘线
LineDrawing: function(mx, my, lx, ly) {
this.ctx.beginPath();
this.ctx.moveTo(mx, my);
this.ctx.lineTo(lx, ly);
this.ctx.stroke();
},
//棋盘行
row: function() {
for(var i = 100; i <= 800; i += 100) {
this.ctx.beginPath();
this.ctx.moveTo(5, i);
this.ctx.lineTo(800, i);
this.ctx.stroke();
}
},
//棋盘列
cols: function() {
for(var i = 100; i <= 700; i += 100) {
this.ctx.beginPath();
this.ctx.moveTo(i, 5);
this.ctx.lineTo(i, 900);
this.ctx.stroke();
}
//清除指定的矩形区域
this.ctx.clearRect(5, 402, 795, 95);
//斜线
this.LineDrawing(300, 5, 500, 200);
this.LineDrawing(300, 705, 500, 900);
//反斜线
this.LineDrawing(500, 5, 300, 200);
this.LineDrawing(500, 705, 300, 900);
},
//坐标的中心点
center: function(x, y) {
this.ctx.lineWidth = 5;
//中心点一(100,200)
//左上
this.LineDrawing(x - 10, y - 30, x - 10, y - 10);
this.LineDrawing(x - 10, y - 10, x - 30, y - 10);
//右上
this.LineDrawing(x + 10, y - 30, x + 10, y - 10);
this.LineDrawing(x + 10, y - 10, x + 30, y - 10);
//左下
this.LineDrawing(x - 10, y + 30, x - 10, y + 10);
this.LineDrawing(x - 10, y + 10, x - 30, y + 10);
//右下
this.LineDrawing(x + 10, y + 30, x + 10, y + 10);
this.LineDrawing(x + 10, y + 10, x + 30, y + 10);
},
drawFont: function() {
this.ctx.lineWidth = 1;
//绘制文字
this.ctx.font = "60px microsoft yahei";
this.ctx.save(); //保存点
//将坐标中心作为起启点
this.ctx.translate(canvas1.width / 2, canvas1.height / 2);
var radian = Math.PI / 2; // 弧度制 Math.PI=π
this.ctx.rotate(radian); // 旋转画布绘制刻度
//填充
this.ctx.fillText("楚", -30, -270);
this.ctx.fillText("河", -30, -150);
this.ctx.restore(); //恢复到保存点
this.ctx.save();
//将坐标中心作为起启点
this.ctx.translate(canvas1.width / 2, canvas1.height / 2);
var radian = Math.PI / -2;
this.ctx.rotate(radian);
this.ctx.fillText("汉", -30, -270);
this.ctx.fillText("界", -30, -150);
this.ctx.restore();
}
};
object.init();
</script>
</body>
</html> |
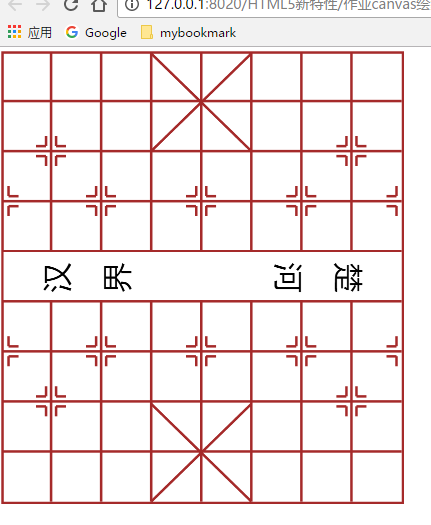
运行结果:

小结:经过简单封装后的代码,在整个window对象中只暴露object对象,这样看起来就比较好一些了,到现在为止这个简单的示例就可以说是做完了,深呼了口气,终于做完了,然后,再次看了下这个棋盘,发现好像还缺了点什么东西,对,此刻我意识到了,是缺了点东西,象棋...象棋,只有棋盘没有棋子怎么行?然后又做了一些改进,下面是我的第四次代码改进。
4、第四次:canvas绘制象棋(封装JavaScript)+绘制棋子示例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>canvas绘图_象棋盘</title>
</head>
<body>
<canvas id="canvas1" style="background-color:burlywood" width="1005" height="1105">不支持Canvas</canvas>
<img src="../img/blue-ju.gif" id="ju" hidden="hidden" />
<img src="../img/blue-ma.gif" id="ma" hidden="hidden" />
<img src="../img/blue-xiang.gif" id="xiang" hidden="hidden" />
<img src="../img/blue-shi.gif" id="shi" hidden="hidden" />
<img src="../img/blue-jiang.gif" id="jiang" hidden="hidden" />
<img src="../img/blue-pao.gif" id="pao" hidden="hidden" />
<img src="../img/blue-bing.gif" id="bing" hidden="hidden" />
<img src="../img/red-ju.gif" id="r_ju" hidden="hidden" />
<img src="../img/red-ma.gif" id="r_ma" hidden="hidden" />
<img src="../img/red-xiang.gif" id="r_xiang" hidden="hidden" />
<img src="../img/red-shi.gif" id="r_shi" hidden="hidden" />
<img src="../img/red-jiang.gif" id="r_jiang" hidden="hidden" />
<img src="../img/red-pao.gif" id="r_pao" hidden="hidden" />
<img src="../img/red-bing.gif" id="r_bing" hidden="hidden" />
<script type="text/javascript">
var object = {
//初始化
init: function() {
//棋盘外框
var canvas1 = document.getElementById("canvas1");
this.ctx = canvas1.getContext("2d");
this.ctx.lineWidth = 5;
this.ctx.strokeStyle = "brown";
this.ctx.strokeRect(100, 100, 800, 900);
this.row();
this.cols();
this.drawFont();
//注意:现在的原点中心为(100,100),所以下面的所有坐标在原来的基础上加(x+100,y+100);
//中心点一(1000,200)
this.center(200, 300);
//中心点二(700,200)
this.center(800, 300);
//中心点三(5,300)
this.center(105, 400);
//中心点四(200,300)
this.center(300, 400);
//中心点五(400,300)
this.center(500, 400);
//中心点六(600,300)
this.center(700, 400);
//中心点七(800,300)
this.center(900, 400);
//中心点八(800,600)
this.center(900, 700);
//中心点九(600,600)
this.center(700, 700);
//中心点十(400,600)
this.center(500, 700);
//中心点十一(200,600)
this.center(300, 700);
//中心点十二(5,600)
this.center(105, 700);
//中心点十三(700,700)
this.center(800, 800);
//中心点十四(100,700)
this.center(200, 800);
//必须当页面中的图片资源加载成功,再画棋子
window.onload = function() {
//棋子图片
var ju = document.getElementById("ju");
var ma = document.getElementById("ma");
var xiang = document.getElementById("xiang");
var shi = document.getElementById("shi");
var jiang = document.getElementById("jiang");
var bing = document.getElementById("bing");
var pao = document.getElementById("pao");
var r_ju = document.getElementById("r_ju");
var r_ma = document.getElementById("r_ma");
var r_xiang = document.getElementById("r_xiang");
var r_shi = document.getElementById("r_shi");
var r_jiang = document.getElementById("r_jiang");
var r_bing = document.getElementById("r_bing");
var r_pao = document.getElementById("r_pao");
//将棋子图像绘制到画布上
object.ctx.drawImage(ju, 50, 50, 100, 100);
object.ctx.drawImage(ma, 150, 50, 100, 100);
object.ctx.drawImage(xiang, 250, 50, 100, 100);
object.ctx.drawImage(shi, 350, 50, 100, 100);
object.ctx.drawImage(jiang, 450, 50, 100, 100);
object.ctx.drawImage(shi, 550, 50, 100, 100);
object.ctx.drawImage(xiang, 650, 50, 100, 100);
object.ctx.drawImage(ma, 750, 50, 100, 100);
object.ctx.drawImage(ju, 850, 50, 100, 100);
object.ctx.drawImage(pao, 150, 250, 100, 100);
object.ctx.drawImage(pao, 750, 250, 100, 100);
object.ctx.drawImage(bing, 50, 350, 100, 100);
object.ctx.drawImage(bing, 250, 350, 100, 100);
object.ctx.drawImage(bing, 450, 350, 100, 100);
object.ctx.drawImage(bing, 650, 350, 100, 100);
object.ctx.drawImage(bing, 850, 350, 100, 100);
object.ctx.drawImage(r_ju, 50, 950, 100, 100);
object.ctx.drawImage(r_ma, 150, 950, 100, 100);
object.ctx.drawImage(r_xiang, 250, 950, 100, 100);
object.ctx.drawImage(r_shi, 350, 950, 100, 100);
object.ctx.drawImage(r_jiang, 450, 950, 100, 100);
object.ctx.drawImage(r_shi, 550, 950, 100, 100);
object.ctx.drawImage(r_xiang, 650, 950, 100, 100);
object.ctx.drawImage(r_ma, 750, 950, 100, 100);
object.ctx.drawImage(r_ju, 850, 950, 100, 100);
object.ctx.drawImage(r_pao, 150, 750, 100, 100);
object.ctx.drawImage(r_pao, 750, 750, 100, 100);
object.ctx.drawImage(r_bing, 50, 650, 100, 100);
object.ctx.drawImage(r_bing, 250, 650, 100, 100);
object.ctx.drawImage(r_bing, 450, 650, 100, 100);
object.ctx.drawImage(r_bing, 650, 650, 100, 100);
object.ctx.drawImage(r_bing, 850, 650, 100, 100);
}
},
//此方法用来画棋盘线
LineDrawing: function(mx, my, lx, ly) {
this.ctx.beginPath();
this.ctx.moveTo(mx, my);
this.ctx.lineTo(lx, ly);
this.ctx.stroke();
},
//棋盘行
row: function() {
for(var i = 200; i <= 900; i += 100) {
this.ctx.beginPath();
this.ctx.moveTo(105, i);
this.ctx.lineTo(900, i);
this.ctx.stroke();
}
},
//棋盘列
cols: function() {
for(var i = 200; i <= 800; i += 100) {
this.ctx.beginPath();
this.ctx.moveTo(i, 105);
this.ctx.lineTo(i, 1000);
this.ctx.stroke();
}
//清除指定的矩形区域
//this.ctx.clearRect(5, 402,795, 95);
this.ctx.clearRect(102.5, 502, 795, 95);
//斜线
this.LineDrawing(400, 105, 600, 300);
this.LineDrawing(400, 805, 600, 1000);
//反斜线
this.LineDrawing(600, 105, 400, 300);
this.LineDrawing(600, 805, 400, 1000);
},
//坐标的中心点
center: function(x, y) {
this.ctx.lineWidth = 5;
//中心点一(100,200)
//左上
this.LineDrawing(x - 10, y - 30, x - 10, y - 10);
this.LineDrawing(x - 10, y - 10, x - 30, y - 10);
//右上
this.LineDrawing(x + 10, y - 30, x + 10, y - 10);
this.LineDrawing(x + 10, y - 10, x + 30, y - 10);
//左下
this.LineDrawing(x - 10, y + 30, x - 10, y + 10);
this.LineDrawing(x - 10, y + 10, x - 30, y + 10);
//右下
this.LineDrawing(x + 10, y + 30, x + 10, y + 10);
this.LineDrawing(x + 10, y + 10, x + 30, y + 10);
},
drawFont: function() {
this.ctx.lineWidth = 1;
//绘制文字
this.ctx.font = "60px microsoft yahei";
this.ctx.save(); //保存点
//将坐标中心作为起启点
this.ctx.translate(canvas1.width / 2, canvas1.height / 2);
var radian = Math.PI / 2; // 弧度制 Math.PI=π
this.ctx.rotate(radian); // 旋转画布绘制刻度
//填充
this.ctx.fillText("楚", -30, -270);
this.ctx.fillText("河", -30, -150);
this.ctx.restore(); //恢复到保存点
this.ctx.save();
//将坐标中心作为起点
this.ctx.translate(canvas1.width / 2, canvas1.height / 2);
var radian = Math.PI / -2;
this.ctx.rotate(radian);
this.ctx.fillText("汉", -30, -270);
this.ctx.fillText("界", -30, -150);
this.ctx.restore();
}
};
object.init();
</script>
</body>
</html> |
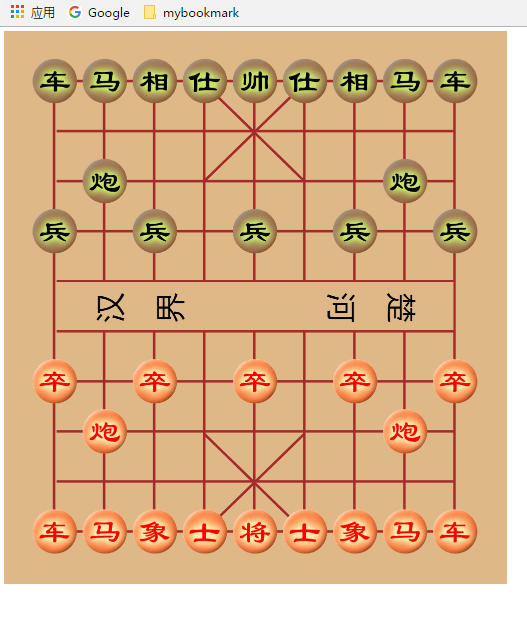
运行结果如下:

小结:上面只是在原来的基础上添加了绘制棋子的代码,看到这个效果,感觉算是看到象棋的影子了,通过这个简单的示例,我总结了一下:就是做任何事情都要追求完美,先把功能做好后,再考虑代码优化、美化界面。上面的示例若有不足之处,欢迎大家批评指正!谢谢。
二、示例下载
GitHub下载地址:https://github.com/SeeYouBug2/Canvas-Draw-Chess.git
三、了解更多canvas的知识
HTML5 学习笔记——canvas绘图、WebGL、SVG
|