| 编辑推荐: |
本文主要介绍Angular框架的基本原理,并使用Primeng组件库来实现简单的应用开发,希望对您能有所帮助。
本文来自于CSDN,由火龙果软件Alice编辑推荐。 |
|
最近公司在研发新的web平台,对于前端的开发最终选定使用Angular框架进行开发,而经过这一段时间的学习与研究,基本可以使用其进行前端业务的开发,这里说的是指Angular2以后的版本。
(1) Angualr的8大核心构成:
模块--Modules
模板--Templetes
指令--Directives
组件--Components
数据绑定--Data Binding
依赖注入--Dependency Injection
原数据--Metadata
服务--Services
(2) 组件:
1) 组件是Angular框架最为重要的部分,通过不同组件(父子组件)的组合来构成组件树,进而实现组件化的编程;通常一个组件包含**.ts(具体业务逻辑的处理)/**.css(组件的css美化)/**.html(组件的前端页面展示)三部分.
2) 组件在被应用过程中有着完整的生命周期,包含以下几个过程:
1. Constructor:进行组件类的初始化,以及变量初始化赋值等;
2. OnChanges:接受父组件传入的数据,为组件初始化提供相关数据,而且当数据发生变化,其就会触发执行;
3. OnInit:实例化组件的初始化,可以在此进行数据变量的初始化;
4. OnDestory:组件的销毁,用于取消消息订阅或者事件解绑等;
3) 从结构来划分,组件代码常常包含装饰器及组件类两部分;
装饰器------用于修饰对应组件类,将元数据注入到对应组件类中。
@Component({
selector: 'plx-table', -------selectorshi css3的选择器,在代码运行时,其会从html中匹配plx-table标签(<plx-table>**</plx-table>),也就是匹配钩子
template: '<p>{{data}}</p>'------其中input是插入的双向绑定的数据,template为模板,次例为内联模板,也可以为templateUrl:
'./app.component.html'。
}) |
装饰器中的数据元素成为元数据。
组件类-----对应组件的逻辑实现
export class
AppComponent {
private data:String;
Constructor() {
this.data = "I Love Angular!";
}
} |
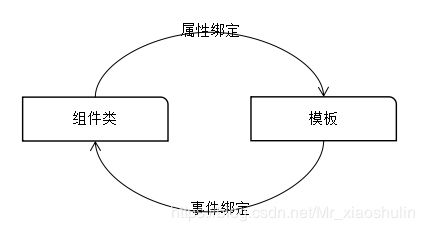
(3) 数据绑定:在Angular中定义了属性绑定[value]/事件绑定(value)/双向绑定[(ngModel)]
1. 属性绑定:使用[value]表示,用于将组件类中数据传递到组件模板中展示,例如<input
[value] = “changeData” />;
2. 事件绑定:使用(value)表示,将模板中产生数据通过函数调用的方式传递到组件类中,例如<input
(value) = ? “change($event)” />;
3. 双向绑定:使用[(ngModel)]表示,其中ngModel是Angular实现双向绑定的指令,其可以实现模板与组件类中数据的实时流动传递;

(4) 指令:自身并没有模板,实际是指作用于组件中的模板,在某种程度上增强了组件模板的扩展性,可以分为属性指令(一般是用于改变模板的样式或者动作等)及结构指令(如ngIf等);
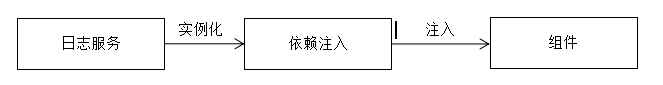
(5) 服务:用于实现某一功能的逻辑单元,如日志服务,接口数据查询,可用于组件功能的扩展,而且服务一般是通过依赖注入的方式被组件类调用的;
(6) 依赖注入:这是组件用于引用外部服务或者扩展的一种机制,实际引入但是对应类的一个实例,而且该实例可以进行缓存,以供其它组件调用;
例如:
当组件需要调用某个服务时,依赖注入机制首先会从注入器中查找所匹配的服务示例类,找到后进行注入操作即可;
@Component({
selector: 'plx-table',
template: '<p>{{data}}</p>',
providers: [LoggerServices]-----依赖注入
})
export class AppComponent {
private data:String;
Constructor(logger:LoggerServices) {
this.data = "I Love Angular!";
logger.debug("日志服务");
}
} |

(7) 分层注入:对于一个Angular项目来说,其常常是包含很多不同组件,这些组件根据不同层次构成了组件树,而分层注入机制就是用于组件树中服务的调用,如果在根组件引入了某种服务,并进行了注入,则根组件对应的所有子组件均可以使用,即一次注入,到处使用;而如果某个子组件想引入某种服务,则该服务在其子组件中有效,而在父组件中不能使用;
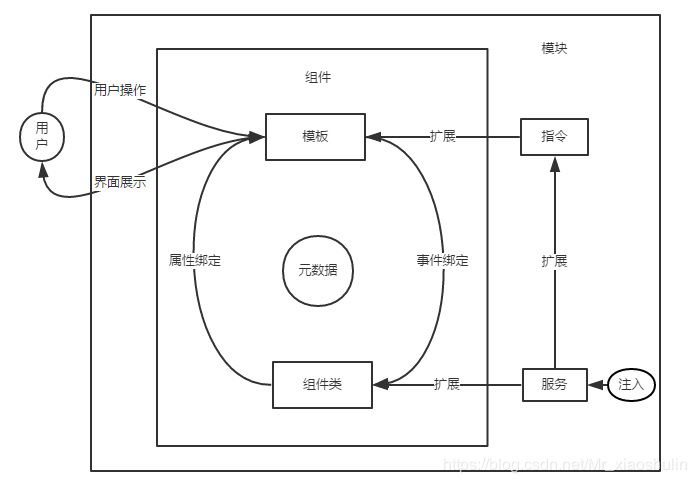
(8) Angular运行的整体流程

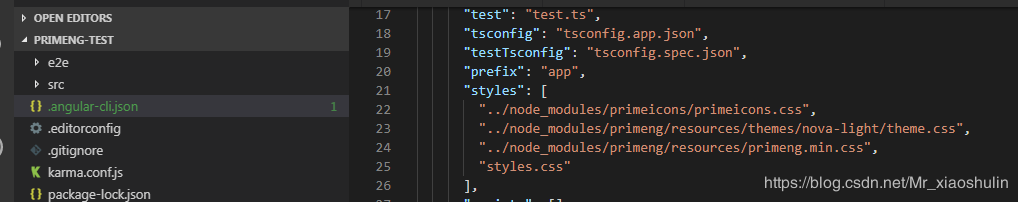
(9) Primeng组件库的使用:Primeng组件库拥有比较完善组件,其基于MIT开源协议,可以放心的进行开发改装使用,注意,在引入样式是时候采用下图方式,避免入坑,否则编译报错。

|