| 编辑推荐: |
| 本文来自csdn,本文主要介绍了AngularJS是什么,以及
扩展指令的各个标签解释,希望本文对您的学习有所帮助。 |
|
1.AngularJS是什么?
它是Google开发的一款具有MVC结构的前端框架。在Angular 应用中,视图层就是DOM,控制器就JavaScript
类,模型数据存储在对象属性中。
2.数据绑定
通过声明界面的某一部分映射到 JavaScript 的属性,让他们自动的同步,这种编程方式就是数据绑定。不需要对字段注册监听器,就可以做到对象属性与界面显示同步变化。
3.依赖注入
不需要重新创建对象,将需要使用的对象$scope或$loaction按照以下方式注入到构造函数中。这就是依赖注入。
function HelloController($scope,
$location) {
$scope.greeting = { text: 'Hello' };
// use $location for something good here...
} |
4.指令
框架的核心层有一个强大的 DOM 转换引擎,可以让你 扩展 HTML 语法。HTML中的ng-controller是用来指定哪个控制器来服务哪个视图,ng-model将一个输入框绑定到模型部分。
我们称这些叫 HTML 扩展指令。
5.依据示例解释各个标签
<!DOCTYPE
html>
<html ?ng-app>
<head>
<base/>
<title>Your Shopping Cart</title>
<script src="../frm/angular/angular.js"></script>
</head>
<body ng-controller='CartController'>
<h1>Your Order</h1>
<div ng-repeat='item in items'>
<span>{{item.title}}</span>
<input ng-model='item.quantity'/>
<span>{{item.price | currency}}</span>
<span>{{item.price * item.quantity | currency}}</span>
<button ng-click="remove($index)">
Remove </button>
</div>
<script>
function CartController($scope) {
////@formatter:off
$scope.items = [{
title : 'Paint pots',
quantity : 8,
price : 3.95
}, {
title : 'Polka dots',
quantity : 17,
price : 12.95
}, {
Title : 'Pebbles',
quantity : 5,
price : 6.95
}];
////@formatter:on
$scope.remove = function(index) {
$scope.items.splice(index, 1);
};
}
</script>
</body>
</html>
|
依照上面的代码,对关键内容做个解释:
1)<html ng-app>
ng-app 属性告诉 Angular它应该管理页面的哪一部分。由于我们把它放在 html元素上,告知
Angular管理整个页面。如果你正在集成 Angular和一个已存在的使用其他方式管理页面的应用,那么你可能需要放在应用的
div上。
2) <body ng-controller='CartController'>
在 Angular 中,用JavaScript 类管理的页面区域叫做控制器。通过在body 标签中包含一个控制器,声明的CartController
将管理body 标签之间的任何东西。
3) <div ng-repeat='item in items'>
ng-repeat 代表为 items数组中每个元素拷贝一次这 div中的 DOM。在div 每次拷贝中,同时设置了一个叫item
的属性代表当前的元素,所以我们能够在模板中使用。正如你看到的,每个div 中都包含了产品名称,数量,单价,总价和一个移除按钮。
4) <span>{{item.title}}</span>
正如演示的‘Hello World’示例,数据绑定是通过{{ }}把变量的值插入到页面某部分和保持同步。完整的表达式{{item.title}}检索迭代中的当前项,然后将当前项的titile
属性值插入到DOM 中。
5) <input ng-model='item.quantity'>
ng-model 定义创建了输入字段和 item.quantity之间的数据绑定。span标签中的{{
}}建立了一个单向联系,在这里插入值。但是应用程序需要知道当用户改变数量时,能够改变总价,这是我们想要的效果。通过使用ng-model
我们将与我们的模型保持同步更改。ng-model申明将 item.quantity的值插入到输入框中,无论何时用户输入一个新值将自动更新item.quantity。
6)<span>{{item.price | currency}}</span>
我们希望单价格式化成美元形式。Angular 带有一个叫过滤器的特性,能够让我们转换文本,有一个叫
currency 的过滤器将为我们做这个美元形式格式化。
7)<button ng-click="remove($index)">
Remove </button>
点击这个按钮就可以调用 remove()函数。同时传递了$index,这个包含了ng-repeat
的迭代顺序,以便知道要移除哪一项。
8)function CartController($scope) {
CartController 管理这购物车的逻辑。通过这个我们告知 Angular控制器
需要一个叫$scope 的对象。$scope就是用来把数据绑定到界面上的元素的。
9)$scope.remove = function(index)
{$scope.items.splice(index, 1);
};
我们希望 remove()函数能够绑定到界面上,因此我们也把它增加到$scope中。对于这
个内存中的购物车版本,remove()函数只是从数组中删除了它们。因为通过ng-repeat 创建
的这些<div>是数据捆绑的,当某项消失时,列表自动收缩。记住,无论何时用户点击移除
按钮中的一个,都将从界面上调用 remove()函数。
6.调用 Angular
任何应用使用 Angular 必须做两件事:
1)加载 angular.js
2)使用 ng-app告知 Angular管理哪一部分的 DOM
7.加载脚本
很简单:
推荐使用 Google 的CDN。Google的服务器是非常快的,脚本是跨应用缓存的。那就是说,如果你的用户有多个使用
Angular的应用,它只下载一次。同样,如果用户访问过使用Google Angular的 CDN链接,那么当他访问你的站点时没有必要再次下载。
8.模块
<html ng-app='myApp'>
<body ng-controller='TextController'>
<p>{{someText.message}}</p>
<script??src="https://ajax.googleapis.com/ajax/libs
/angularjs/1.0.1/angular.min.js"></script>
<script>
var myAppModule = angular.module('myApp', []);
myAppModule.controller('TextController',
function($scope) {
var someText = {};
someText.message = 'You have started your journey.';
$scope.someText = someText;
});
</script>
</body>
</html>
|
在这个模板中,我们告知 ng-app 元素我们的模块名,myApp。然后我们调用了Angular对象创建一个名为myApp
的模块,传递了控制器函数给模块的控制器函数。
只要记住,远离全局命名空间是一件好事。模块化这是我们通用的机制。
9.模板和数据绑定
Angular 应用中的模板只是那些我们从服务器加载的 HTML文档或者是定义在<script>标签中的一些静态资源。你在模板中定义界面,在界面组件中使用标准的HTML
加上Angular标识符。
基本的启动流程就像这样:
1)用户请求应用的第一页面。
2)用户的浏览器发出一个 HTTP链接到你服务器,加载包含模板的 index.html页面。
3)Angular加载到页面,等待页面完全加载完成,然后寻找 ng-app定义模板的边界。
4)Angular经过模板寻找标识符和捆绑。这样的结果是监听器和 DOM操作完成了注册,同时从服务器查询初始化数据。这块工作的最终结果是应用完成了自举(启动完成,计算机专业用语),就像DOM
一样将模板转换成是视图。
5)你连接到服务器按需加载你额外需要展示给用户的数据。
通过使用 Angular 结构化你的应用,应用程序的模板和填充它们的数据是分离开的。这样的好处就是这些模板现在可缓存了。在第一次加载后,只有新数据加载到浏览器。只有JavaScript,图片,CSS和其他资源,缓存这些模板可以给应用更好的性能。
10.ng-bind 标识符显示和更新文本
ng-bind与{{}}等两种方式在显示文本上是等价。不同的是ng-bind方式是直到数据加载,用户才能看到内容。
11.src 和 和 href属性的建议
当数据绑定到一个<img>或<a>标签时,在src或者href中使用{{}}的路径不能够正常运行。
然而,你应该用 ng-src 属性,与之类似,<a>标签,你应该使用ng-href
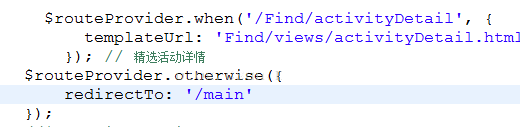
12.$route服务
Route 可以为一个给定的浏览指向URL详细指定 Angular能够加载和显示一个模板,实例化一个控制器为模板提供上下文。

当URL是/Find/activityDetail时,Angular将加载模板地址为:Find/views/activityDetail.html。otherwise()告诉路由如果没有匹配到就走这一段。
13.用指令修改DOM
var ?appModule
?= ?angular . module ( 'app' , []);
appModule . directive ( 'ngbkFocus' , function
() {
return {
link : function ( scope , element , attrs , controller)
?{
element [ 0 ]. focus ();
}
};
});
|
14.校验用户输入
模板代码:
<h1> Sign
Up </h1>
<form ?name='addUserForm' ng-controller= "AddUserController"
>
<div ng-show='message'>{{message}}</div>
<div> First ?name: <input ?name= 'firstName'
ng-model= 'user.first' required ></div>
<div>Last name: <input ?ng-model='user.last'
?required ></div>
<div>Email: <input ?type='email' ng-model='user.email'
?required ></div>
<div>Age: <input type= 'number'
ng-model= 'user.age' ?ng-maxlength= '3'
ng-min= '1' ></div>
<div><button ?ng-click='addUser()'
ng-disabled= '!addUserForm.$valid' > Submit
</button>
< /ng-form>
|
控制器:
function AddUserController
( $scope ) {
$scope . message = ?'' ;
$scope . addUser = function ?() {
// ?TODO for ?the reader: actually ?save user
to database...
$scope . message = 'Thanks, ' ?+ ?$scope . user
. first + ?', ?we added ?you!' ;
};
}
|
说明:
使用了来自 HTML5 的required 属性,email类型、number类型的输入
框,在一些字段上做我们的校验。
在控制器内部,可以通过$valid 属性来访问表单的校验状态。当表单中所有的请求都是合法时,Angular
会把它设置成 true。我们可以使用$valid属性来做额外的事,比如当表单还未完成时禁用提交按钮。
通过个体提交按钮添加 ng-disbaled,能够阻止非法状态的提交。
15.‘use strict’是什么意思
“use strict”是一个指令,指示解释器用更严格的方式检查代码。"use strict"开启严格模式以后,一些js糟糕的特性都会被禁用,比如不能用with,也不能在意外的情况下给全局变量赋值。严格模式下的eval函数的行为和非严格模式的也不相同。
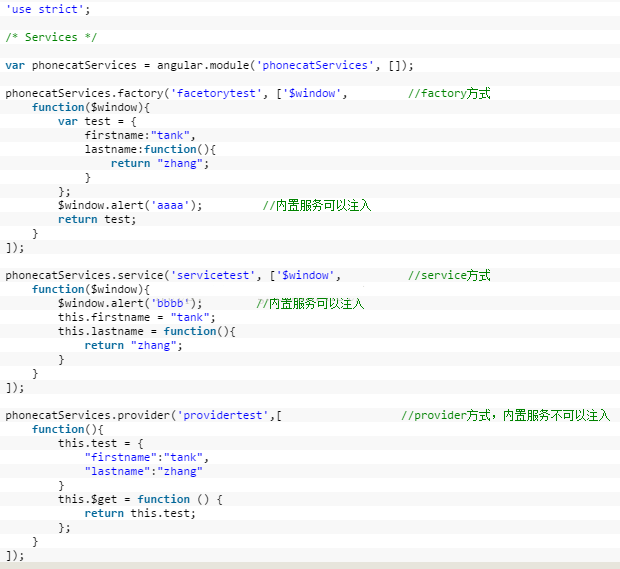
16.factory,service,provider自定义服务,services.js

1)用Factory就是创建一个对象,为它添加属性,然后把这个对象返回出来。你把 service传进
controller之后,在 controller里这个对象里的属性就可以通过 factory使用了。
2)Service是用"new"关键字实例化的。因此,你应该给"this"添加属性,然后service
返回"this"。你把service 传进controller 之后,在controller里"this"
上的属性就可以通过service 来使用了。
3)Providers是唯一一种你可以传进 .config() 函数的service。当你想要在service
对象启用之前,先进行模块范围的配置,那就应该用provider。
|