| БрМЭЦМі: |
| БОЮФРДздcsdnЃЌБОЮФУшЪіСЫВЩгУВЛЭЌ
JavaScript ММЪѕПђМмЕФЖрИіЭХЖгжааЭЌЙЙНЈвЛИіЯжДњЛЏЧАЖЫ Web гІгУЫљашвЊЕФММЪѕЁЂВпТдКЭЗНЗЈЁЃ |
|
ЪВУДЪЧЮЂЧАЖЫЃП
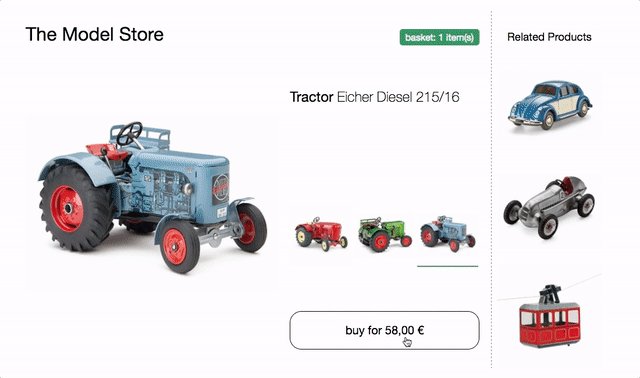
ЮЂЧАЖЫетИіЪѕгязюГѕРДзд 2016 ФъЕФ ThoughtWorks ММЪѕРзДя[ https://www.thoughtworks.com/radar/techniques/micro-frontends
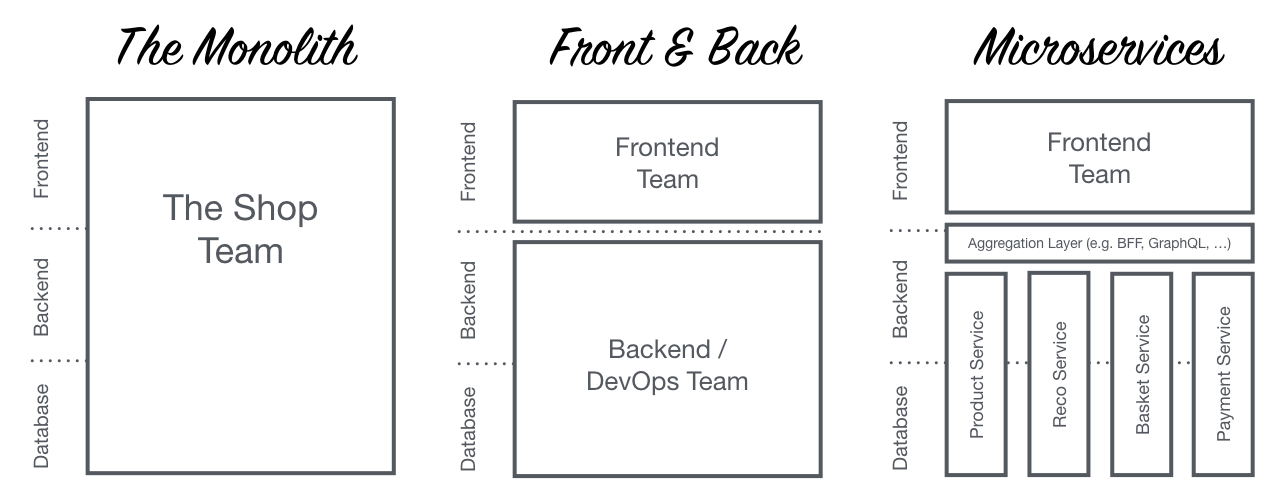
]ЃЌЫќНЋЮЂЗўЮёЕФИХФюРЉеЙЕНСЫЧАЖЫСьгђЁЃФПЧАЕФЧїЪЦЪЧЙЙНЈвЛИіЙІФмЗсИЛЧвЧПДѓЕФЧАЖЫгІгУЃЌМДЕЅвГУцгІгУ(SPA)ЃЌЦфБОЩэвЛАуЖМЪЧНЈСЂдквЛИіЮЂЗўЮёМмЙЙжЎЩЯЁЃЧАЖЫВуЭЈГЃгЩвЛИіЕЅЖРЕФЭХЖгПЊЗЂЃЌЫцзХЪБМфЕФЭЦвЦЃЌЛсБфЕУдНРДдНХгДѓЖјФбвдЮЌЛЄЁЃетОЭЪЧДЋЫЕжаЕФЧАЖЫОоЮоАд(Frontend
Monolith) [ https://www.youtube.com/watch?v=pU1gXA0rfwc
]ЁЃ
ЮЂЧАЖЫБГКѓЕФРэФюЪЧНЋвЛИіЭјеОЛђеп Web App ЕБГЩЬиадЕФзщКЯЬхЃЌУПИіЬиадЖМгЩвЛИіЖРСЂЕФЭХЖгИКд№ЁЃУПИіЭХЖгЖМгаЩУГЄЕФЬиЖЈвЕЮёСьгђЛђЪЧЫќЙиаФЕФШЮЮёЁЃетРяЃЌвЛИіЭХЖгЪЧПчжАФмЕФЃЌЫќПЩвдЖЫЕНЖЫЃЌДгЪ§ОнПтЕНгУЛЇНчУцЭъећЕФПЊЗЂЫќЫљИКд№ЕФЙІФмЁЃ
ШЛЖјЃЌетИіИХФюВЂВЛаТЯЪЃЌЙ§ШЅЫќНаеыЖдДЙжБЯЕЭГЕФЧАЖЫвЛЬхЛЏЛђЖРСЂЯЕЭГЁЃВЛЙ§ЮЂЧАЖЫЯдШЛЪЧвЛИіИќМггбКУВЂЧвВЛФЧУДБПжиЕФЪѕгяЁЃ
вЛЬхЛЏЕФЧАЖЫ

ДЙжБЛЏзщжЏЗНЪН

ЪВУДЪЧЯжДњЛЏЧАЖЫгІгУ
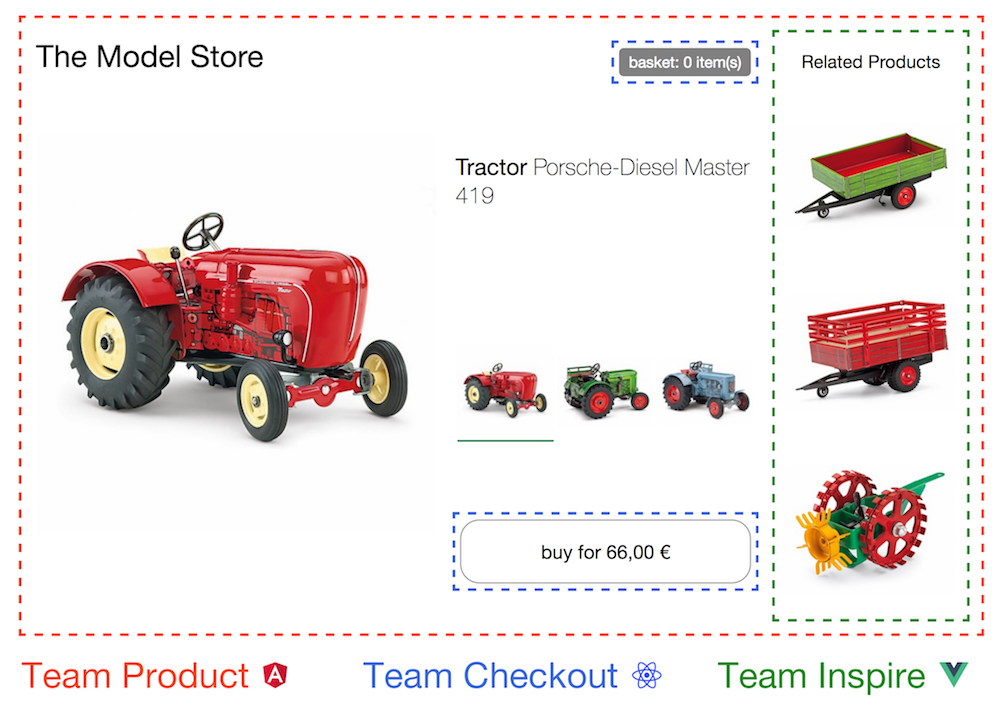
дкНщЩмжаЮвЪЙгУСЫДыДЧЁАЙЙНЈвЛИіЯжДњЛЏЧАЖЫгІгУЁБЃЌШУЮвУЧЯШИјГівЛаЉетИіЪѕгягаЙиЕФЩшЖЈЁЃ
ДгвЛИіИќЙуЗКЕФНЧЖШРДПДЃЌAral Balkan дјаДЙ§вЛИіЯрЙиЕФВЉПЭЃЌЫћАбетИіИХФюНазіЮФЕЕ-гІгУСЌајЭГвЛЬхЁЃЫћЬсГіСЫвЛИіЛЌЖЏБШР§ГпЕФИХФюЃЌдкБШР§ГпЕФзюзѓБпЪЧвЛИіЭјеОЃЌгЩОВЬЌЮФЕЕЙЙГЩЃЌЭЈЙ§СДНгЯрЛЅСЌНгЃЛзюгвБпЪЧвЛИіДПааЮЊЧ§ЖЏЕФЃЌМИКѕУЛФкШнЕФгІгУГЬађЃЌБШШчдкЯпЭМЦЌБрМЦїЁЃ
ШчЙћФуАбФуЕФЯюФПЖЈЮЛдкетИіЗЖЮЇЕФзѓВрЃЌФЧдк Web ЗўЮёЦїМЖБ№ЕФМЏГЩЛсБШНЯКЯЪЪЁЃдкетИіФЃаЭжаЃЌЗўЮёЦїЛсЪеМЏвГУцжаИїИізщМўЕФФкШнВЂНЋЦф
HTML зжЗћДЎСЌНгЦ№РДЗЕЛиИјгУЛЇЁЃФкШнИќаТдђВЩгУДгЗўЮёЖЫжиаТМгдиЕФЗНЪНЛђепЭЈЙ§ ajax НјааВПЗжЬцЛЛЁЃGustaf
Nilsson Kotte еыЖдетИіжїЬтаДЙ§вЛЦЊзлКЯадЕФЮФеТЁЃ
ЕБгУЛЇНчУцашвЊЬсЙЉМАЪБЗДРЁЪБЃЌМДЪЙВЩгУВЛПЩППСЌНгЃЌвЛИіДПДтЕФЗўЮёЖЫфжШОЭјеОвВВЛЙЛгУЁЃЮЊСЫЪЕЯж Optimistic
UI Лђ Skeleton Screens етбљЕФММЪѕФуашвЊдкЩшБИБОЩэЖд UI НјааИќаТЁЃGoogle
ЬсГіЕФ PWA ЧЩУюЕФУшЪіСЫетжжМцЙЫИїЗНЕФзіЗЈЃЈНЅНјдіЧПЃЉЃЌЭЌЪБЬсЙЉ App вЛбљЕФадФмЬхбщЁЃетжжРраЭЕФгІгУдкЩЯУцЕФБШР§ГпжаЮЛгкЮФЕЕ-гІгУСЌајЭГвЛЬхжаМфЕФФГИіЕиЗНЁЃдкетРяДПДтЕФЗўЮёЖЫЗНАИвбОВЛдйЙЛгУЃЌЮвУЧБиаыНЋжївЊТпМЗХЕНфЏРРЦїжаЃЌете§ЪЧБОЮФЛсжиЕуУшЪіЕФЁЃ
ЮЂЧАЖЫБГКѓЕФКЫаФРэФю
ММЪѕЮоЙи
УПвЛИіЭХЖгдкбЁдёКЭЩ§МЖЫћУЧЕФММЪѕеЛЪБгІИУФмЙЛзіЕНВЛашвЊКЭЦфЫћЭХЖгНјааЖдНгЁЃCustom Elements
ЪЧвЛИівўВиЪЕЯжЯИНкЕФЗЧГЃКУЕФЗНЗЈЃЌЭЌЪБФмЙЛЖдЭтЬсЙЉвЛИіЭГвЛНгПкЁЃ
ИєРыЭХЖгДњТы
МДЪЙЫљгаЕФЭХЖгЖМЪЙгУЭЌбљЕФПђМмЃЌвВВЛвЊЙВЯэвЛИідЫааЪБЁЃЙЙНЈЖРСЂЕФгІгУЃЌВЛвЊвРРЕгкЙВЯэзДЬЌЛђШЋОжБфСПЁЃ
НЈСЂИїЭХЖгЕФЧАзК
ЕБИєРывбОВЛПЩФмЪБвЊЩЬЖЈвЛИіУќУћЙцЗЖЁЃЖд CSSЁЂEventsЁЂLocal Storage КЭ Cookie
НЈСЂУќУћПеМфРДБмУтХізВВЂЩљУїЫљгаШЈЁЃ
БОЕифЏРРЦїЬиадгХЯШгкздЖЈвх API
ВЩгУфЏРРЦїЪТМўНјааЪ§ОнЙЕЭЈЖјВЛЪЧЙЙНЈвЛИіШЋОжЕФЗЂВМеп-ЖЉдФепЯЕЭГЁЃШчЙћФуШЗЪЕашвЊЙЙНЈвЛИіПчЭХЖгЕФ
APIЃЌФЧОЭШЗБЃЫќдНМђЕЅдНКУЁЃ
ЙЙНЈздЪЪгІЭјеО
МДЪЙ JavaScript жДааЪЇАмЛђЪЧИљБОУЛгажДааЃЌФуЕФЬиадвВгІИУЪЧФмЙЛЪЙгУЕФЁЃВЩгУЭЈгУфжШОЛђНЅНјЪНдіЧПРДЬсИпПЩИажЊЕФадФмЁЃ
DOM ОЭЪЧ API
здЖЈвхдЊЫи Custom Elements УцЯђ Web зщМўЙцЗЖжаЛЅВйзїЗНУцЃЌдкфЏРРЦїжаЪЧвЛИіЪЪгУгкЙІФмМЏГЩЕФЛљБОдЊЫиЁЃУПИіЭХЖгВЩгУздМКбЁдёЕФ
Web ММЪѕЙЙНЈЫћУЧЕФзщМўЃЌВЂНЋЫќУЧЗтзАЕНвЛИі здЖЈвхдЊЫи жа(БШШч <order-minicart></order-minicart>
)ЁЃетИіЬиЖЈдЊЫиЕФ DOM ЩљУї(БъЧЉУћЁЂЪєадКЭЪТМў)ЖдгкЦфЫћЭХЖгРДЫЕЬхЯжЮЊвЛИіаЖЈЛђепНаЙЋЙВ APIЁЃетбљзіЕФКУДІЪЧЦфЫћШЫПЩвдЪЙгУетИізщМўМАЦфЙІФмЖјВЛашвЊжЊЕРЪЕЯжЯИНкЃЌЫћУЧжЛашвЊФмЙЛКЭ
DOM НЛЛЅМДПЩЁЃ
ЕЋНіНіздЖЈвхдЊЫиЪЧВЛФмТњзуНтОіЗНАИЕФЫљгаашЧѓЕФЁЃЮЊСЫДІРэНЅНјдіЧПЁЂЭЈгУфжШОЛђТЗгЩЮвУЧЛЙашвЊШэМўЕФЦфЫћВПЗжЁЃ
БОЮФЗжЮЊСНВПЗжЁЃЪзЯШЮвУЧЛсНщЩмвГУцзщКЯ(Page Composition) ЁЊЁЊ ШчКЮЪЙгУВЛЭЌЭХЖгЬсЙЉЕФзщМўзщКЯГЩвЛИівГУцЁЃШЛКѓЮвУЧЛсИјГівЛаЉЪОР§еЙЪОПЭЛЇЖЫвГУцзЊЛЏ(Page
Transition)ЕФЪЕЯжЁЃ
вГУцзщКЯ
Г§СЫВЩгУВЛЭЌПђМмБраДЕФПЭЛЇЖЫЛђЗўЮёЖЫДњТыМЏГЩЃЌЛЙгаКмЖрИБжїЬташвЊЬжТлЃКИєРы jsЕФЛњжЦЁЂЙцБм CSS
ГхЭЛЁЂАДашМгдизЪдДЁЂВЛЭЌЭХЖгЙВЯэЙЋЙВзЪдДЁЂДІРэЪ§ОнЛёШЁКЭЫМПМЬсЙЉИјгУЛЇЕФМгдизДЬЌЁЃЮвУЧНЋЛсвРДЮЬжТлетаЉжїЬтЁЃ
ЛљБОдаЭ
ШчЯТЕФЭЯРЛњФЃаЭЩЬЕъЕФВњЦЗвГУцНЋЛсзїЮЊКѓајЪОР§ЕФЛљДЁЁЃ
етИівГУцжївЊЙІФмЪЧЭЈЙ§вЛИіБфСПбЁдёЦїдкШ§ИіВЛЭЌЭЯРЛњФЃаЭжЎМфНјаабЁдёзЊЛЛЃЌБфСПИФБфЪБВњЦЗЭМЦЌЁЂУћГЦЁЂМлИёКЭЭЦМіЖМЛсИќаТЁЃЛЙгавЛИіЙКТђАДХЅЃЌЕуЛїКѓЛсНЋбЁжаЕФФЃаЭЬэМгЕНЙКЮяГЕжаЃЌЭЌЪБЖЅВПЕФУдФуЙКЮяГЕвВЛсЯргІИќаТЁЃ

ЫљгаЕФ HTML вГУцЖМЭЈЙ§ДП JavaScriptКЭ ES6 ФЃАхзжЗћДЎдкПЭЛЇЖЫЩњГЩЃЌУЛгаШЮКЮвРРЕЁЃДњТыЪЙгУвЛИіМђЕЅЕФзДЬЌ/БъМЧЗжРыЗНЪНЃЌвЛЕЉгаБфЛЏећИі
HTML вГУцЖМЛсжиаТфжШО ЁЊЁЊ УЛгаьХПсЕФ DOM ЖдБШЙІФмЃЌвВднЪБУЛгаЭЈгУфжШОЁЃЕБШЛвВУЛгаЭХЖгЗжРы
ЁЊЁЊ ЫљгаДњТыЖМдквЛИі js/css ЮФМўжаЁЃ
ПЭЛЇЖЫМЏГЩ
дкШчЯТЪОР§жаЃЌетИівГУцБЛЗжИєГЩВЛЭЌЕФзщМўКЭЦЌЖЮЃЌЗжБ№БЛШ§ИіВЛЭЌЕФЭХЖгИКд№ЁЃНЛвззщ(РЖЩЋ)ИКд№ЫљгаИњИЖеЫСїГЬгаЙиЕФЪТЧщ
ЁЊЁЊ вВОЭЪЧЙКТђАДХЅКЭУдФуЙКЮяГЕЁЃЭЦМізщ(ТЬЩЋ)ИКд№вГУцжаЕФВњЦЗЭЦМіВПЗжЁЃвГУцБОЩэдђгЩВњЦЗзщ(КьЩЋ)ИКд№ЁЃ

ВњЦЗзщОіЖЈФФИіЙІФмЕуБЛВЩгУвдМАИУЙІФмдквГУцВМОжЕФЮЛжУЁЃвГУцАќКЌЕФаХЯЂПЩвдгЩВњЦЗзщздЩэЬсЙЉЃЌБШШчВњЦЗУћГЦЁЂЭМЦЌКЭПЩВЩгУЕФВЮЪ§ЃЌЕЋЛЙПЩвдАќРЈЦфЫћЭХЖгЬсЙЉЕФЦЌЖЮ(здЖЈвхдЊЫи)ЁЃ
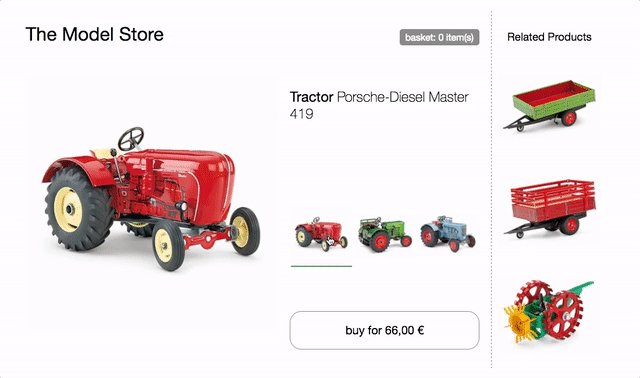
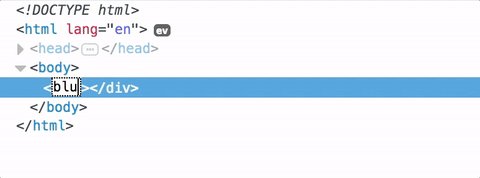
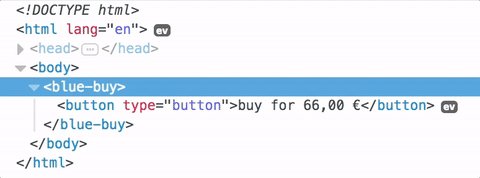
ШчКЮДДНЈвЛИіздЖЈвхдЊЫи
ШУЮвУЧАбЙКТђАДХЅзїЮЊвЛИіЪОР§ЁЃВњЦЗзщМђЕЅЕФНЋ <blue-buysku="t_porsche"></blue-buy>
МгШыЕНвГУцжаЦкЭћЕФЮЛжУОЭПЩвдЪЙгУетИіАДХЅСЫЁЃвЊШУетИіАДХЅЦ№зїгУЃЌНЛвззщЛЙашвЊдквГУцжазЂВсдЊЫи blue-buyЁЃ
class BlueBuy
extends HTMLElement {
constructor() {
super();
this.innerHTML = ` < button type = "button"
> buy
for 66,
00 < /button>`;
}
disconnectedCallback() { ... }
}
window.customElements.define('blue-buy', BlueBuy);
|
ЯждкУПЕБфЏРРЦїгіЕНвЛИіаТЕФ blue-buy БъЧЉЪБЃЌЖМЛсЕїгУетИіЙЙдьЦїЁЃЦфжаЃЌ this ЪЧетИіздЖЈвхдЊЫи
DOM ИљНкЕуЕФв§гУЁЃЫљгаБъзМ DOM дЊЫиЕФЪєадКЭЗНЗЈЖМПЩвдЪЙгУЃЌБШШч innerHTML Лђ getAttribute()ЁЃ

ИљОнБъзМЮФЕЕЕФЖЈвхЃЌЕБУќУћздЖЈвхдЊЫиЪБЮЈвЛЕФашЧѓЪЧУћГЦжаБиаыАќКЌвЛИіЦЦелКХ - вдШЗБЃКЭЮДРДаТЕФ
HTML БъЧЉНјааМцШнЁЃдкКѓУцЕФЪОР§жадђЪЙгУСЫ [team_color]-[feature] УќУћЙцЗЖЁЃЭХЖгУќУћПеМфдЄЗРСЫХізВЃЌетжжЗНЗЈШУвЛИіЙІФмЕуЕФШЈд№БфЕУИќЗжУїЃКжЛвЊПДПД
DOM ОЭжЊЕРСЫЁЃ
ИИзгдЊЫиЭЈаХ / DOM аоИФ
ЕБгУЛЇдкБфСПбЁдёЦїжабЁдёСЫСэЭтвЛИіЭЯРЛњЪБЃЌЙКТђАДХЅБиаыЯргІЕФНјааИќаТЁЃвЊДяЕНетжжаЇЙћЃЌВњЦЗзщжЛашвЊДг
DOM жавЦГ§ЯргІдЊЫиЃЌВЂВхШывЛИіаТЕФЁЃ
container.innerHTML;
// => <blue-buy sku="t_porsche">...</blue-buy>
container.innerHTML = '<blue-buy sku="t_fendt"></blue-buy>';
|
РЯдЊЫиЕФ disconnectedCallback ЗНЗЈЛсБЛЭЌВНЕїгУНјаавЛаЉЧхРэзЪдДЕФВйзїБШШчвЦГ§ЪТМўМрЬ§ЦїЁЃШЛКѓаТДДНЈЕФ
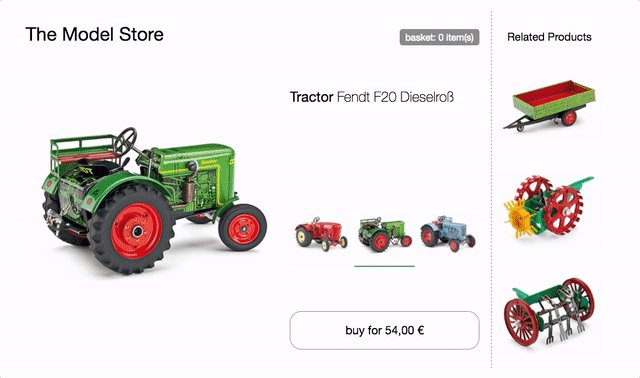
t_fendt дЊЫиЕФ constructor ЛсБЛЕїгУЁЃ
СэЭтвЛИіадФмИќКУЕФбЁдёЪЧНіНіИќаТЯжгадЊЫиЕФ sku ЪєадЁЃ
| document.querySelector('blue-buy').setAttribute('sku',
't_fendt'); |
ШчЙћВњЦЗзщЪЙгУСЫвд DOM ЖдБШЮЊЬиЩЋЕФФЃАхв§ЧцЃЌБШШч ReactЃЌФЧЫќЕФЫуЗЈОЭЛсздЖЏЭъГЩЩЯЪіЙІФмЁЃ

вЊжЇГжетжжаЇЙћЃЌздЖЈвхдЊЫиПЩвдЪЕЯж attributeChangedCallback ВЂжИЖЈвЛИі
observedAttributes СаБэРДДЅЗЂетИіЛиЕїЁЃ
const prices
= {
t_porsche: '66,00 ',
t_fendt: '54,00 ',
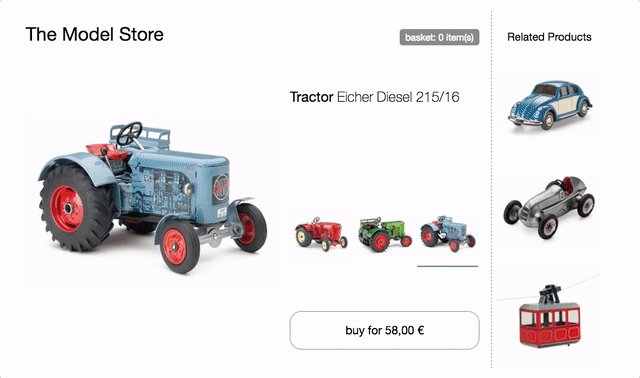
t_eicher: '58,00 ',
};
class BlueBuy extends HTMLElement {
static get observedAttributes() {
return ['sku'];
}
constructor() {
super();
this.render();
}
render() {
const sku = this.getAttribute('sku');
const price = prices[sku];
this.innerHTML = ` < button type = "button"
> buy
for $ {
price
} < /button>`;
}
attributeChangedCallback(attr, oldValue, newValue)
{
this.render();
}
disconnectedCallback() {...}
}
window.customElements.define('blue-buy', BlueBuy);
|
ЮЊБмУтжиИДЃЌв§ШывЛИі render() ЗНЗЈВЂдк constructor КЭ attributeChangedCallback
жаЕїгУЁЃетИіЗНЗЈЪеМЏашвЊЕФЪ§ОнЃЌВЂЬюГфаТБъЧЉЕФ innerHTML ЪєадЁЃЕБОіЖЈдкздЖЈвхдЊЫижаВЩгУвЛИіИќМгГЩЪьЕФФЃАхв§ЧцЛђПђМмЪБЃЌетРяБуЪЧГѕЪМЛЏДњТыЫљДєЕФЕиЗНЁЃ
фЏРРЦїжЇГж
ЩЯР§ВЩгУСЫ Custom Element ЙцЗЖ V1 АцЃЌФПЧАвбОдк Chrome, Safari
КЭ Opera жаЕУЕНжЇГжЁЃЕЋЪЧЭЈЙ§ document-register-element етИіЧсСПМЖЧвОЙ§ДѓСПВтЪдЕФ
polyfill ПЩвдШУИУЬиаддкЫљгафЏРРЦїжадЫааЁЃдкЕзВуЃЌЫќЪЙгУСЫЙуЗКжЇГжЕФ Mutation Observer
APIЃЌЫљвдВЂУЛгадкБГКѓЪЙгУ DOM ЪїМрЬ§етжжЧжШыЪНЕФ hack ЗНЗЈЁЃ
ПђМмМцШнад
вђЮЊздЖЈвхдЊЫи Custom Element ЪЧвЛИі Web БъзМЃЌЫљгаЕФжїСї JavaScript
ПђМмЖМжЇГжЃЌБШШч AngularЁЂReactЁЂPreactЁЂVue Лђ HyperappЁЃЕЋЩюШыЕНЯИНкЪБЃЌОЭЛсЗЂЯжгааЉПђМмвРШЛДцдкЪЕЯжЩЯЕФЮЪЬтЁЃПЩвдЗУЮЪ
Custom Elements Everywhere етИіМцШнадВтЪдЬзМўЃЌRob Dodson АбУЛгаНтОіЕФЮЪЬтЖМИпССЯдЪОСЫЁЃ
згИИдЊЫиЛђажЕмдЊЫиЭЈаХ / DOM ЪТМў
ШЛЖјЃЌЖдгкЫљгаЕФНЛЛЅРДЫЕДгЩЯжСЯТДЋЕнЪєадЪЧВЛЙЛЕФЁЃдкЮвУЧЕФЪОР§жаЃЌЕБгУЛЇЖдЙКТђАДХЅжДаавЛДЮЕуЛїЪТМўЪБЃЌУдФуЙКЮяГЕгІИУЫЂаТЁЃ
ЩЯУцетСНИіЦЌЖЮЖМгЩНЛвззщ(РЖЩЋ)ЮЌЛЄЕФЃЌЫљвдЮЊСЫДяЕНУдФуЙКЮяГЕКЭАДХЅЭЈаХЕФаЇЙћЫћУЧПЩвдЙЙНЈвЛжжФкНЈЕФ
JavaScript API НјааЭЈаХЁЃЕЋетбљОЭашвЊзщМўЪЕР§жЎМфЯрЛЅСЫНтЃЌЭЌЪБвВЮЅБГСЫИєРыЕФддђЁЃ
вЛжжИќМгИЩОЛЕФЗНЗЈЪЧВЩгУЗЂВМепЖЉдФепЛњжЦЃКвЛИізщМўПЩвдЗЂВМаХЯЂЃЌЦфЫћзщМўдђЖЉдФжИЖЈЕФжїЬт(topic)ЁЃавдЫЕФЪЧфЏРРЦїФкНЈСЫетИіЬиадЃЌетвВе§ЪЧ
clickЁЂ selectЁЂ mouseover ЕШфЏРРЦїЪТМўЕФЙЄзїЛњжЦЁЃГ§СЫетаЉБОЕиЪТМўЃЌЛЙгавЛжжПЩФмадЪЧЭЈЙ§
newCustomEvent(...) РДДДНЈИќМгИпМЖБ№ЕФЪТМўЁЃЪТМўзмЪЧАѓЖЈЕНЫќУЧДДНЈЛђепЗжХфЕФ DOM
НкЕуЩЯЃЌДѓВПЗжБОЕиЪТМўвВжЇГжУАХнЕФЬиадЃЌетШУМрЬ§ DOM жаЬиЖЈзгЪїНкЕуЕФЫљгаЪТМўГЩЮЊПЩФмЁЃШчЙћФуЯывЊМрЬ§вГУцЩЯЕФЫљгаЪТМўЃЌНЋЪТМўМрЬ§ЦїИНМгЕН
window дЊЫиЩЯОЭ OK СЫЁЃШчЯТЪЧБОЪОР§жа blue:basket:changed ЪТМўДДНЈЕФДѓИХбљзгЃК
class BlueBuy
extends HTMLElement { [...] connectedCallback()
{ [...] this.render();
this.firstChild.addEventListener('click',
this.addToCart);
}
addToCart() {
// maybe talk to an api
this.dispatchEvent(new CustomEvent('blue:basket:changed',
{
bubbles: true,
}));
}
render() {
this.innerHTML = ` < button type = "button"
> buy < /button>`;
}
disconnectedCallback() {
this.firstChild.removeEventListener('click',
this.addToCart);
}
} |
ЯждкУдФуЙКЮяГЕПЩвддк window ЖдЯѓЩЯЖЉдФетИіЪТМўСЫЃЌдкашвЊЫЂаТЪ§ОнЪБЫќОЭЛсЕУЕНЭЈжЊЁЃ
class BlueBasket
extends HTMLElement {
connectedCallback() { [...] window.addEventListener('blue:basket:changed',
this.refresh);
}
refresh() {
// fetch new data and render it
}
disconnectedCallback() {
window.removeEventListener('blue:basket:changed',
this.refresh);
}
} |
ВЩгУетжжЗНЗЈЪЕЯжЪБЃЌУдФуЙКЮяГЕЦЌЖЮдіМгСЫвЛИіВЛдкЫќЗЖЮЇжЎФк(window)ЕФ DOM дЊЫиМрЬ§ЦїЁЃЖдгкДѓВПЗжгІгУРДЫЕЃЌетИізіЗЈУЛгаЪВУДЮЪЬтЃЌЕЋЪЧШчЙћФуВЛЬЋТњвтетжжзіЗЈЃЌЛЙПЩвдШУвГУцздЩэ(ВњЦЗзщ)ШЅМрЬ§етИіЪТМўЃЌВЂЭЈЙ§ЕїгУ
DOM дЊЫиЕФ refresh() ЗНЗЈРДЭЈжЊУдФуЙКЮяГЕЁЃ
// page.js
const $ = document.getElementsByTagName;
$('blue-buy')[0].addEventListener('blue:basket:changed',
function() {
$('blue-basket')[0].refresh();
}); |
УќСюЪНЕїгУ DOM ЗНЗЈЦфЪЕЯрЕБКБМћЃЌЕЋБШШчдк video дЊЫи API жаОЭгаетжжзіЗЈЁЃШчЙћПЩФмЕФЛАЃЌЛЙЪЧгІИУЭЦМіетжжУќСюЪНЕФЗНЗЈ(ЪєадИќИФ)ЁЃ
ЗўЮёЖЫфжШО / ЭЈгУфжШО
дкфЏРРЦїжаВЩгУздЖЈвхдЊЫи Custom Elements РДМЏГЩзщМўЪЧИіОјКУЕФзіЗЈЁЃЕЋЪЕМЪдкЙЙНЈвЛИі
Web жаПЩЗУЮЪЕФеОЕуЪБЃЌКмПЩФмЪЧГѕДЮМгдиадФмВХЪЧЙиМќЕуЃЌдкЫљгаЕФ JS ПђМмШЋВПМгдиВЂжДаажЎЧАгУЛЇжЛЛсПДЕНАзЦСЁЃСэЭтЃЌЛЙгавЛИіжЕЕУЫМПМЕФЪЧШчЙћ
JavaScript жДааЪЇАмЛђепБЛзшШћЪБЭјеОЛсЗЂЩњЪВУДЁЃJeremy Keith дкЫћЕФ ebook/ВЅПЭ
Resilient Web Design жаНтЪЭСЫетИіЮЪЬтЕФживЊадЁЃЫљвдФмЙЛдкЗўЮёЖЫфжШОКЫаФФкШнВХЪЧЙиМќЁЃВЛавЕФЪЧ
Web зщМўЙцЗЖИљБОУЛгаЬжТлЗўЮёЖЫфжШОЁЃJavaScript УЛгаЃЌCustom Elements
вВУЛга:(
здЖЈвхдЊЫи + ЗўЮёЖЫАќКЌ(Includes)
ЮЊСЫв§ШыЗўЮёЖЫфжШОЃЌЧАУцЕФЪОР§НјааСЫжиЙЙЁЃУПИіЭХЖгЖМгаЫћУЧздМКЕФ express ЗўЮёЦїЃЌздЖЈвхдЊЫиЕФ
render() ЗНЗЈвВЖМЭЈЙ§ url РДНјааЗУЮЪЁЃ
$ curl http://127.0.0.1:3000/blue-buy?sku=t_porsche
<button type="button">buy for
66,00 </button> |
здЖЈвхдЊЫиЕФБъЧЉУћБЛгУзїТЗОЖУћЃЌЪєадУћГЩЮЊСЫВщбЏВЮЪ§ЁЃетбљЮЊУПИізщМўгУЗўЮёЖЫфжШОФкШнЕФЗНЗЈОЭгаСЫЁЃдйХфКЯЩЯ
<blue-buy> здЖЈвхдЊЫиЃЌвЛжжЗЧГЃНгНќгкЭЈгУ Web зщМўЕФЖЋЮїОЭГіРДСЫЃК
<blue-buy
sku="t_porsche">
<!--#include virtual="/blue-buy?sku=t_porsche"
-->
</blue-buy> |
#include зЂЪЭЪЧЗўЮёЖЫАќКЌ Server Side Includes ЕФвЛВПЗжЃЌетИіЙІФмдкДѓВПЗж
Web ЗўЮёЦїжаЖМжЇГжЁЃУЛДэЃЌетИіОЭЪЧКмдчвдЧАЮвУЧдкЭјеОжаЧЖШыЕБЧАШеЦкЫљВЩгУЕФЭЌбљММЪѕЁЃвВгаМИИіЦфЫћПЩбЁММЪѕБШШч
ESIЁЂnodesiЁЂcompoxure КЭ tailorЃЌЕЋЪЧЖдгкЮвУЧЕФЯюФП SSI вбОБЛжЄУїЪЧвЛИіМђЕЅЭЌЪБвВЯрЕБЮШЖЈЕФНтОіЗНАИЁЃ
дк Web ЗўЮёЦїНЋЭъећЕФвГУцЗЂЫЭЕНфЏРРЦїжЎЧА #include зЂЪЭБЛЬцЛЛЮЊ /blue-buy?sku=t_porsche
ЕФЗЕЛижЕЁЃдк Nginx жаХфжУШчЯТЃК
upstream team_blue
{
server team_blue: 3001;
}
upstream team_green {
server team_green: 3002;
}
upstream team_red {
server team_red: 3003;
}
server {
listen 3000;
ssi on;
location / blue {
proxy_pass http: //team_blue;
}
location / green {
proxy_pass http: //team_green;
}
location / red {
proxy_pass http: //team_red;
}
location / {
proxy_pass http: //team_red;
}
} |
жИСю ssi:on; гУРДПЊЦє SSI ЙІФмЃЌ upstream КЭ location ПщгУРДШЗБЃУПИіЭХЖгЕФ
url ЖМЛсБЛе§ШЗЗжХфЕНЖдгІЕФЗўЮёЃЌБШШчвд /blue ПЊЭЗЕФ url ЛсБЛТЗгЩЕНЯргІЕФгІгУЗўЮё(
team_blue:3001)ЁЃСэЭтЃЌ / ТЗгЩБЛгГЩфЕНИКд№ЪзвГКЭВњЦЗвГЕФВњЦЗзщ(КьЩЋ)ЁЃ
ЯТУцЕФЖЏЛбнЪОСЫдквЛИі JavaScript БЛНћгУЕФфЏРРЦїжаЭЯРЛњЩЬЕъЪЙгУЧщПіЁЃ

БфСПбЁдёАДХЅЯждкЪЧвЛИіецЪЕЕФСДНгСЫЃЌУПвЛДЮЕуЛїЖМЛсШУећИівГУцжиаТМгдиЁЃгвБпЕФжеЖЫеЙЪОСЫвЛИіЧыЧѓШчКЮБЛТЗгЩЕНВњЦЗзщЕФСїГЬЃЌВњЦЗзщдђПижЦећИіВњЦЗвГЃЌРяУцЕФБъМЧдђгЩЭЦМізщКЭНЛвззщЕФФкШнЦЌЖЮРДЬсЙЉЁЃ
ЕБДђПЊЦєгУ JavaScript ЕФПЊЙиКѓЃЌдкЗўЮёЖЫШежОЯћЯЂжажЛгаЕквЛЬѕЧыЧѓВХЛсЯдЪОЁЃЫљгаКѓајЕФЭЯРЛњБфЛЏТпМЖМдкПЭЛЇЖЫДІРэСЫЃЌОЭКЭЧАУцЕквЛИіЪОР§вЛбљЁЃдкКѓУцЕФЪОР§жаЃЌВњЦЗЪ§ОнНЋЛсДг
JavaScript ДњТыжаБЛГщРыГіРДЃЌВЂдкашвЊЕФЪБКђЭЈЙ§вЛИі REST API НјааМгдиЁЃ
ФуПЩвддкБОЛњдЫааетИіДњТыЁЃжЛашвЊАВзА
git clone https://github.com/neuland/micro-frontends.git
cd micro-frontends/2-composition-universal
docker-compose up --build |
Docker Лсдк 3000 ЖЫПкЦєЖЏ NginxЃЌВЂЮЊУПИіЭХЖгЙЙНЈ node.js ОЕЯёЁЃЕБФудкфЏРРЦїжаДђПЊ
http://127.0.0.1:3000/ ЪБгІИУЛсПДЕНвЛИіКьЩЋЕФЭЯРЛњЁЃЭЈЙ§ docker-compose
ИјГіЕФзщКЯШежОПЩвдКмЧсЫЩЕФПДЕНЭјТчжаЗЂЩњСЫЪВУДЁЃВЛКУЕФЪЧФПЧАЛЙВЛФмПижЦЪфГіаХЯЂЕФбеЩЋЃЌЫљвдФуВЛЕУВЛНгЪмвЛИіЪТЪЕЃЌФЧОЭЪЧРЖЩЋЕФНЛвззщПЩФмБЛИпССГЩТЬЩЋ
:)
src жаЕФЮФМўЛсБЛгГЩфЕНЖРСЂЕФШнЦїжаЃЌЕБФуНјааДњТыИќИФКѓ node гІгУЛсжиЦєЁЃаоИФ nginx.conf
ашвЊжиЦє docker-compose ВХФмЩњаЇЁЃШЛКѓФуОЭОЁЧщЯЙИуВЂЬсЙЉЗДРЁАЩЁЃ
|