代理,顾名思义就是帮助别人做事,GoF对代理模式的定义如下:
代理模式(Proxy),为其他对象提供一种代理以控制对这个对象的访问。
代理模式使得代理对象控制具体对象的引用。代理几乎可以是任何对象:文件,资源,内存中的对象,或者是一些难以复制的东西。
正文
我们来举一个简单的例子,假如dudu要送酸奶小妹玫瑰花,却不知道她的联系方式或者不好意思,想委托大叔去送这些玫瑰,那大叔就是个代理(其实挺好的,可以扣几朵给媳妇),那我们如何来做呢?
|
// 先声明美女对象
var girl = function (name) {
this.name = name; };
// 这是dudu
var dudu = function (girl) {
this.girl = girl;
this.sendGift = function (gift) {
alert("Hi " + girl.name + ", dudu送你一个礼物:" + gift);
}
};
// 大叔是代理
var proxyTom = function (girl) {
this.girl = girl;
this.sendGift = function (gift) {
(new dudu(girl)).sendGift(gift); // 替dudu送花咯
}
}; |
调用方式就非常简单了:
1. var proxy = new proxyTom(new girl("酸奶小妹"));
2. proxy.sendGift("999朵玫瑰");
实战一把
通过上面的代码,相信大家对代理模式已经非常清楚了,我们来实战下:我们有一个简单的播放列表,需要在点击单个连接(或者全选)的时候在该连接下方显示视频曲介绍以及play按钮,点击play按钮的时候播放视频,列表结构如下:
|
1. <h1>Dave Matthews vids</h1>
2. <p><span id="toggle-all">全选/反选</span></p>
3. <ol id="vids">
4. <li><input type="checkbox" checked><a href="http://new.music.yahoo.com/videos/--2158073">
Gravedigger</a></li>
5. <li><input type="checkbox" checked><a href="http://new.music.yahoo.com/videos/--4472739">
Save Me</a></li>
6. <li><input type="checkbox" checked><a href="http://new.music.yahoo.com/videos/--45286339">
Crush</a></li>
7. <li><input type="checkbox" checked><a href="http://new.music.yahoo.com/videos/--2144530">
Don't Drink The Water</a></li>
8. <li><input type="checkbox" checked><a href="http://new.music.yahoo.com/videos/--217241800">
Funny the Way It Is</a></li>
9. <li><input type="checkbox" checked><a href="http://new.music.yahoo.com/videos/--2144532">
What Would You Say</a>
10. </li>
11. </ol> |
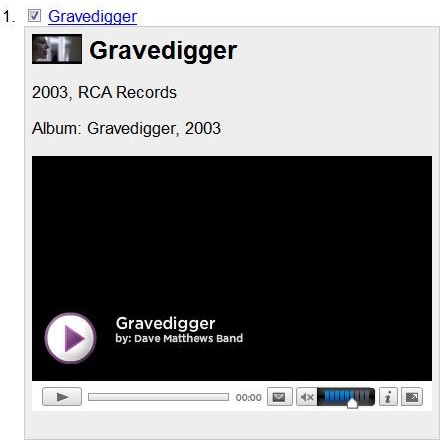
我们先来分析如下,首先我们不仅要监控a连接的点击事件,还要监控“全选/反选”的点击事件,然后请求服务器查询视频信息,组装HTML信息显示在li元素的最后位置上,效果如下:

然后再监控play连接的点击事件,点击以后开始播放,效果如下:

好了,开始,没有jQuery,我们自定义一个选择器:
|
1. var $ = function (id) {
2. return document.getElementById(id);
3. }; |
由于Yahoo的json服务提供了callback参数,所以我们传入我们自定义的callback以便来接受数据,具体查询字符串拼装代码如下:
|
1. var http = {
2. makeRequest: function (ids, callback) {
3. var url = 'http://query.yahooapis.com/v1/public/yql?q=',
4. sql = 'select * from music.video.id where ids IN ("%ID%")',
5. format = "format=json",
6. handler = "callback=" + callback,
7. script = document.createElement('script');
8.
9. sql = sql.replace('%ID%', ids.join('","'));
10. sql = encodeURIComponent(sql);
11.
12. url += sql + '&' + format + '&' + handler;
13. script.src = url;
14.
15. document.body.appendChild(script);
16. }
17. }; |
代理对象如下:
|
1. var proxy = {
2. ids: [],
3. delay: 50,
4. timeout: null,
5. callback: null,
6. context: null,
7. // 设置请求的id和callback以便在播放的时候触发回调
8. makeRequest: function (id, callback, context) {
9.
10. // 添加到队列dd to the queue
11. this.ids.push(id);
12.
13. this.callback = callback;
14. this.context = context;
15.
16. // 设置timeout
17. if (!this.timeout) {
18. this.timeout = setTimeout(function () {
19. proxy.flush();
20. }, this.delay);
21. }
22. },
23. // 触发请求,使用代理职责调用了http.makeRequest
24. flush: function () {
25. // proxy.handler为请求yahoo时的callback
26. http.makeRequest(this.ids, 'proxy.handler');
27. // 请求数据以后,紧接着执行proxy.handler方法(里面有另一个设置的callback)
28.
29. // 清楚timeout和队列
30. this.timeout = null;
31. this.ids = [];
32.
33. },
34. handler: function (data) {
35. var i, max;
36.
37. // 单个视频的callback调用
38. if (parseInt(data.query.count, 10) === 1) {
39. proxy.callback.call(proxy.context, data.query.results.Video);
40. return;
41. }
42.
43. // 多个视频的callback调用
44. for (i = 0, max = data.query.results.Video.length; i < max; i += 1) {
45. proxy.callback.call(proxy.context, data.query.results.Video[i]);
46. }
47. }
48. }; |
视频处理模块主要有3种子功能:获取信息、展示信息、播放视频:
|
1. var videos = {
2. // 初始化播放器代码,开始播放
3. getPlayer: function (id) {
4. return '' +
5. '<object width="400" height="255" id="uvp_fop" allowfullscreen="true">
6. ' <param name="movie" value="http://d.yimg.com/m/up/fop/embedflv/swf/fop.swf"\/> ' +
7. '<param name="flashVars" value="id=v' + id + '&eID=1301797&lang=us&enableFullScreen=0&shareEnable=1"\/>' +
8. '<param name="wmode" value="transparent"\/> ' +
9. '<embed ' +
10. 'height="255"
11. 'width="400"
12. 'id="uvp_fop"
13. 'allowFullScreen="true"
14. 'src="http://d.yimg.com/m/up/fop/embedflv/swf/fop.swf"
15. 'type="application/x-shockwave-flash"
16. 'flashvars="id=v' + id + '&eID=1301797&lang=us&ympsc=4195329&enableFullScreen=1&shareEnable=1"
17. '\/>' +
18. '<\/object>';
19. },
20. // 拼接信息显示内容,然后在append到li的底部里显示
21. updateList: function (data) {
22. var id,
23. html = '',
24.info;
25.
26. if (data.query) {
27. data = data.query.results.Video;
28. }
29. id = data.id;
30. html += '<img src="' + data.Image[0].url + '" width="50" \/>';
31. html += '<h2>' + data.title + '<\/h2>';
32. html += '<p>' + data.copyrightYear + ', ' + data.label + '<\/p>';
33. if (data.Album) {
34. html += '<p>Album: ' + data.Album.Release.title + ', ' + data.Album.Release.releaseYear + '<br \/>';
35. }
36. html += ' <p><a class="play" href="http://new.music.yahoo.com/videos/--' + id + '">» play<\/a><\/p>';
37. info = document.createElement('div');
38. info.id = "info" + id;
39. info.innerHTML = html; 40. $('v' + id).appendChild(info);
41. },
42. // 获取信息并显示
43. getInfo: function (id) {
44. var info = $('info' + id);
45.
46. if (!info) {
47. proxy.makeRequest(id, videos.updateList, videos); //执行代理职责,并传入videos.updateList回调函数
48. return;
49. }
50.
51. if (info.style.display === "none") {
52. info.style.display = '';
53. } else { 54. info.style.display = 'none';
55. }
56. }
57. }; |
现在可以处理点击事件的代码了,由于有很多a连接,如果每个连接都绑定事件的话,显然性能会有问题,所以我们将事件绑定在<ol>元素上,然后检测点击的是否是a连接,如果是说明我们点击的是视频地址,然后就可以播放了:
|
1. $('vids').onclick = function (e) {
2. var src, id;
3.
4. e = e || window.event;
5. src = e.target || e.srcElement;
6.
7. // 不是连接的话就不继续处理了
8. if (src.nodeName.toUpperCase() !== "A") {
9. return;
10. }
11. //停止冒泡
12. if (typeof e.preventDefault === "function") {
13. e.preventDefault();
14. }
15. e.returnValue = false;
16.
17. id = src.href.split('--')[1];
18.
19. //如果点击的是已经生产的视频信息区域的连接play,就开始播放
20. // 然后return不继续了
21. if (src.className === "play") {
22. src.parentNode.innerHTML = videos.getPlayer(id);
23. return;
24. }
25.
26. src.parentNode.id = "v" + id;
27. videos.getInfo(id); // 这个才是第一次点击的时候显示视频信息的处理代码
28. }; |
全选反选的代码大同小异,我们就不解释了:
|
1. $('toggle-all').onclick = function (e) {
2.
3. var hrefs, i, max, id;
4.
5. hrefs = $('vids').getElementsByTagName('a');
6. for (i = 0, max = hrefs.length; i < max; i += 1) {
7. // 忽略play连接
8. if (hrefs[i].className === "play") {
9. continue;
10. }
11. // 忽略没有选择的项
12. if (!hrefs[i].parentNode.firstChild.checked) {
13. continue;
14. }
15.
16. id = hrefs[i].href.split('--')[1];
17. hrefs[i].parentNode.id = "v" + id;
18. videos.getInfo(id);
19. }
20. }; |
总结
代理模式一般适用于如下场合:
- 远程代理,也就是为了一个对象在不同的地址空间提供局部代表,这样可以隐藏一个对象存在于不同地址空间的事实,就像web
service里的代理类一样。
- 虚拟代理,根据需要创建开销很大的对象,通过它来存放实例化需要很长时间的真实对象,比如浏览器的渲染的时候先显示问题,而图片可以慢慢显示(就是通过虚拟代理代替了真实的图片,此时虚拟代理保存了真实图片的路径和尺寸。
- 安全代理,用来控制真实对象访问时的权限,一般用于对象应该有不同的访问权限。
- 智能指引,只当调用真实的对象时,代理处理另外一些事情。例如C#里的垃圾回收,使用对象的时候会有引用次数,如果对象没有引用了,GC就可以回收它了。
| 

