| 2012年被称为智能手机年。根据最近一份调查显示,美国的智能手机覆盖率已达50%。现在确实是提升移动终端用户体验的大好时机。如果你正运营一个网站,那就必须有一个响应式的Web设计,以便可以从移动终端上很好地访问你的网站。如果你还没意识到响应式设计的盛行,你应该多去了解一下它。
响应式Web设计

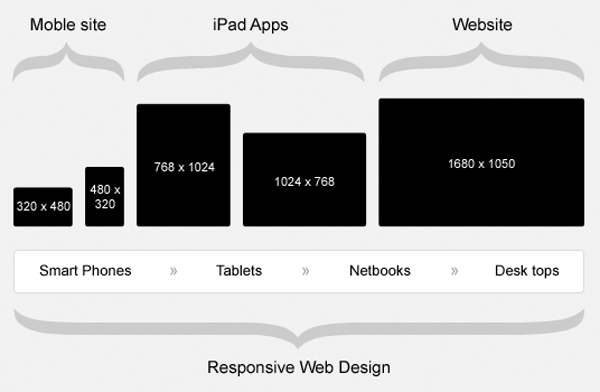
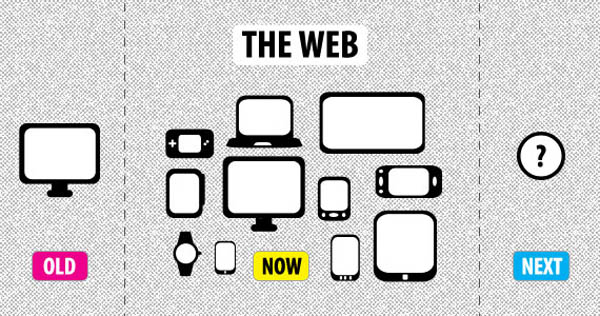
首先了解什么是响应式Web设计,这一点很重要。精确的说,响应式Web设计是一种技术,可以使网站适应于任何设备。任何设备,可以是智能手机、平板电脑、TV、PC显示器、iPhone和Android手机,包括横向、纵向的屏幕。你需要做得只是正确地实现响应式Web设计,到时你的网站就可以很好地适合各种设备。
响应式设计的替代方案

自从移动设备成为除桌面浏览器外的另一选择时,响应式Web设计便开始广泛流行起来。有些人认为响应式Web设计是让更多人访问该网站的最佳方法。但有些网站由于太复杂而无法实现响应式Web设计。针对这样的网站,有如下两个解决方案:
开发针对网站的、完全独立的移动版本
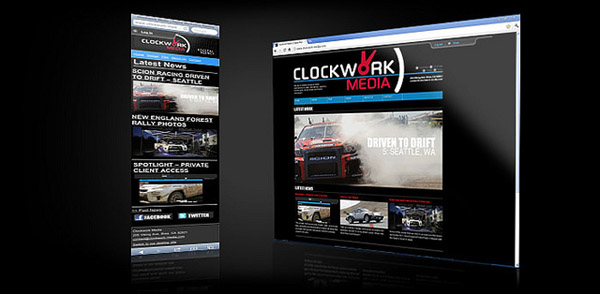
如果你认为你现在的网站无法实现响应式Web设计,你可以为你的网站再开发一个全新的移动版本。如果用户通过移动终端访问你的网站,他们将被引导至网站的移动版本;系统将检测他们的智能手机,相应地显示网站内容。
开发移动应用
如果不想陷入设计响应式网站的麻烦之中,开发一个移动应用是最好的办法。但单独开发移动应用可能会很昂贵,同时它也不是“开放Web”的一部分,搜索引擎无法找到他们。
响应式Web设计的优点和缺点
不要认为响应式Web设计是针对移动终端的万能解决方案。它并不能真正替代移动网站。但它非常受欢迎,且有很多优点。世间万物,有优点,必有缺点。响应式Web设计同样也有缺点。让我们来看一下响应式Web设计的正反两个方面。
优点

1.对用户友好
很显然,响应式Web设计可以向用户提供友好的Web界面,因为它可以适应几乎所有设备的屏幕。现在技术发展日新月异,每天都会有新款智能手机推出。如果你拥有响应式Web设计,用户可以与网站一直保持联系,而这正是开发响应式网站的目的所在。
2.移动频段(Mobile Segment)
在响应式网站的帮助下,你可以获得网站流量的全景图。你需要做的只是创建一个移动频段(的流量统计),以获得与网站流量相关的所有必要信息。流量的状态在分析网站性能及采取必要措施提升性能方面十分有用。
3.积累分享
响应式Web设计可以让你(作为网站的拥有者)通过单一的URL地址收集所有的社交分享链接。你可以为创建更好、更友好的网站而做出积极贡献。
4.最佳化搜索引擎
搜索引擎也在变得越来越聪明,它们足够智能可以完成移动网站和桌面网站的连接。
5.无重定向
响应式Web设计最大的优点之一是,你不必在乎任何重定向,它包含无用户代理定向。所以当你很少负责解决重定向及定向用户时,这是一件很棒的事情。
6.更少维护
开发一个独立的移动网站,会增加你的工作负担。实际上你就拥有了两个独立网站。如果你有一个响应式网站,维护的成本将会很小,因为它只有一个布局,且可工作在所有类型的设备上,而这可以明显地减少你的工作量。
缺点

1.加载需要一定的时间
虽然,它不是一个大问题,在响应式设计中,需要下载一些看起来并不必要的HTML/CSS。除此之外,图片并没有根据设备调整到合适大小,而这正是导致加载时间加倍的原因。
2.优化搜索引擎
对于响应式Web设计,为搜索引擎确定关键字不是一件容易的事。因为相比一般桌面用户,移动用户多采用不同的关键字,修改标题及其他事项都比较困难。
3.Google排名
如果响应式网站仅基于移动内容,它可能会影响到网站的Google排名。因为Google不支持这样的网站,它不会对你的网站进行索引。
4.时间花费
开发响应式网站是一项耗时的工作。如果你计划把一个现有网站转化成响应式网站,可能耗时更多。如果你想要一个响应式网站,最好从草图开始重新设计。
5.布局
响应式Web设计的布局主要是液态的,这也正是设计者对设计样式不好控制的原因。而且眼下正是设计者提前展示各种“复制品”的时候。设计者试图针对移动和桌面布局分别显示线框和设计原型。只有等到这两种布局均得到提高后,响应式Web设计策略才能真正实现。
结论

响应式Web设计并非适合所有类型的网站。尽管,由于技术上的最新进步,从移动设备上访问网站的数量已经增长,但在顶端、最著名的网站中,只有9%拥有他们的移动网站。最新好消息,Google已经推荐使用响应式Web设计,这将使其更加流行。 |


