| 编辑推荐: |
本文主要介绍了区块链常用开发环境部署与坏境搭建,并诠释了代币从底层部署到上层访问的全套流程,请阅读下文了解更多。
本文来自于云社区,由火龙果软件Alice编辑、推荐。 |
|
引言
目前,有关区块链相关技术和方向持续升温,但是,基于区块链技术的DAPP(去中心化应用)尚处于早期探索状态,还没有大规模实际应用价值的DAPP出现。但不可否认的是区块链技术带给了我们巨大的想象空间,从现在的情形来看打造完全去中心化的App至少还需要几年时间。DAPP能否打败APP还是一个未知数,但DApp的发展是个必然趋势。所以我们要紧跟时代的步伐,勇敢的去探索新技术新方向,成为下一个时代的先驱者。
一、背景与目的
1、背景
本文在区块链火爆的今天,给想学习这方面知识但又无从下手的同学提供了一个方向,文中涉及多种不同技术进行整合,信息量较大,基本已经将开发过程中可能会遇到的问题解决或者绕开,以方便您的顺畅学习。
2、目的
通过本文的学习,你将收获以下几点:
区块链常用开发环境部署与搭建
基于truffle框架开发与部署Solidity智能合约
在安卓中通过web3j来访问本地节点部署的代币与合约
二、开发环境准备
1、PowerShell
powerShell是一款比cmd权限更高的命令提示工具,cmd.exe微软已明确不在维护,通过开始搜索powerShell可以打开。
2、Nodejs
使用nodejs命令行工具npm方便下载开发所需的相关库,开发所用到的大部分第三方库或者框架都是用过npm进行下载(http:
// nodejs.cn/download/)
注意:npm指令由于某种原因会导致连接不上外网的情况,可以修改npm下载源地址为淘宝地址,命令行执行
npm config set registry(https://registry.npm.taobao.org)
3、Charles
Charles是一款抓包工具,我们需要用他来配置代理,以便手机/模拟器来访问到本地https
://127.0.0.1:9545 端口。
4、Web3j.bat
Web3j.bai智能合约包装器,可以把已编译好的智能合约文件.json转化成.java类文件,方便程序识别调用(
https :// github .com /web3j/web3j /releases/tag/v3.3.1)
5、Atom
Atom是一款好用的开发solidity的IDE,有多个支持Solidity开发的插件方便使用,包括代码提示工具等(https://atom.io)
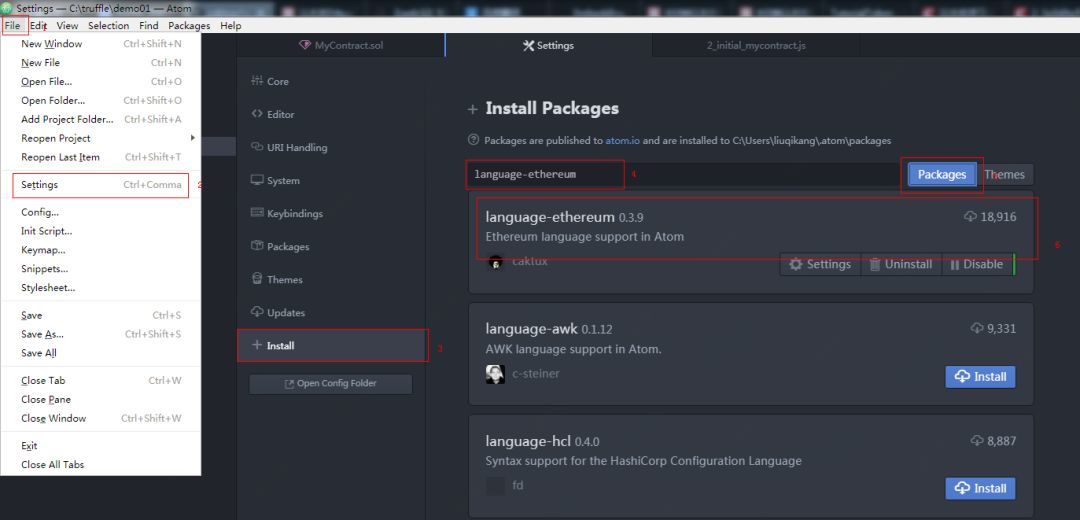
Atom开发Solidity插件安装:
打开 Atom,File-Setting-Install 搜索要安装的插件名,如果网络好的话可下载,不过因为某种原因,我们是下不了这个插件的,所以采用从git上下载源码安装的方式。

要安装的两个插件:
language-ethereum(代码提示)
git : https://github.com/caktux /
language-ethereum
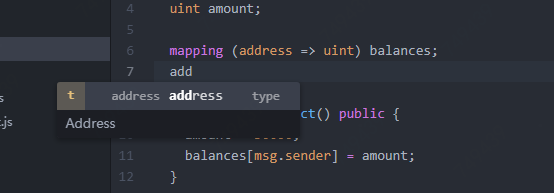
autocomplete-solidity(智能补全)
git : https://github.com/AustP /
autocomplete-solidity
下载的压缩包解压到安装地址,每个人不同

打开windows PowerShell,cd C:\Users\liuqikang\.atom\
packages 到目标目录下,输入指令 apm install language-ethereum(language-ethereum是解压后的文件夹名),也可以到解压后文件夹下通过npm
install安装,安装成功后再次回到Atom中Setting搜索插件会显示已安装,结果如下:

三、开发阶段
1、本地节点搭建,开发智能合约并部署
Truffle是一款以太坊Solidity编程语言开发框架(官方样例网址:https
://truffleframework.com/boxes),我们要使用truffle的基础工程tutorialtoken来开发自己的代币(
https://truffleframework.com/boxes/tutorialtoken)
a、构建tutorialtoken工程
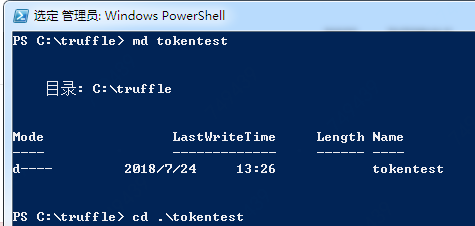
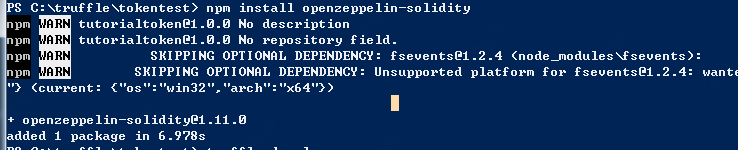
打开PowerShell建立一个文件夹tokentest,并进入

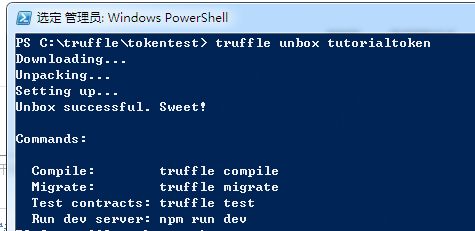
通过根据官网教程部署tutorialtoken工程,truffle unbox tutorialtoken(如果失败或者报错,请确保上面npm的源已切换),Tutorialtoken工程部署成功后,如下图所示:

此时官方工程已经下载成功了。
b、工程分析,开发智能合约
使用atom .命令打开这个工程(atom安装成功后会自动配置到系统环境变量中)


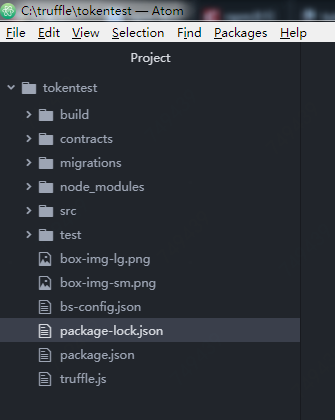
我们来分析一下工程目录:
Build:构建目录
Contracts:智能合约.sol 文件夹
Migrations:智能合约部署文件夹
Node_modules:第三方库文件夹
Src:相关js内容,因为这个是一个web工程
Test:测试文件夹
package.json:每一个nodejs工程必备,里面调用了truffle.js
truffle.js:truffle框架入口文件
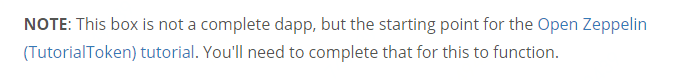
继续阅读官方教程后可以发现一个官方的提示

官方提示说我们这个工程不是一个完整的dapp工程,我们需要依赖于OpenZepplin第三方库自己补全这个工程,点开Open
Zeepelin的链接,从第三部开始(前两部我们已经做过了),在当前工程目录下安装open zeppelin

安装成功后,继续按照open zeppelin教程,在Atom的contracts文件夹下创建一个合约TutorialToken.sol,并填入初始内容
pragma solidity
^0.4.24;
import "openzeppelin-solidity/contracts/token/ERC20/StandardToken.sol";
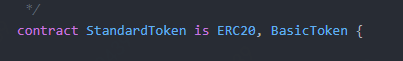
contract TutorialToken is StandardToken {
} |
第一行为指定了当前solidity所用的版本,第二行为solidity导入外部合约,第三行为当前合约继承了导入的外部合约,contract代表这是一个合约。
我们来看一下StandardToken这个文件,进入
| node_modules/openzeppelin-solidity/contracts/token/ERC20/StandardToken.sol |

ERC20通用代币标准,感兴趣的同学可以自己了解下,相关的还有ERC721(以太猫)。
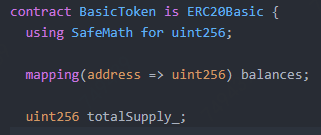
BasicToken 通用代币基类:

这个balances代表定义的“账户→余额”信息,Mapping相当于“键→值”数据。mapping(address
= >uint256),address为solidity语法中的用户地址,uint256为当前这个address(用户)所拥的余额。totalSupply_代表代币总数。
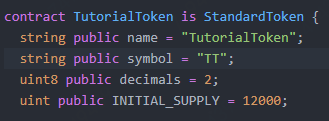
继续按照open zeppelin教程,在合约TutorialToken中添加四个变量:

Name为当前代币的名称
Symbol为当前代币的单位
Decimals为代币的小数位数
INITIAL_SUPPLY为发行的代币数量
这四个变量都是可以自己定义的。
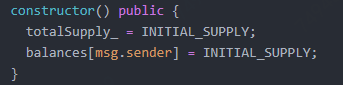
继续定义一个合约的构造函数:

第一行,设置代币的总币数;
第二行,把所有的钱分配给当前初始账户,msg.sender代表当前账户,类型为address
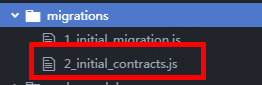
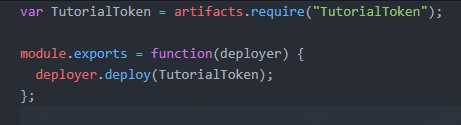
继续在migrations/下创建合约部署文件2_initial_contracts.js

内容为

到此代币合约的编码工作基本已经完成。
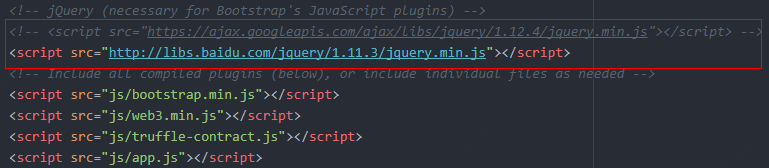
注意:由于该web工程需要访问外网js的地址,国内访问不了,所以我们要切换为可访问的源,修改tokentest/src/js/index.html文件尾部js访问地址为国内源。

c、启动节点部署合约并完成web端访问
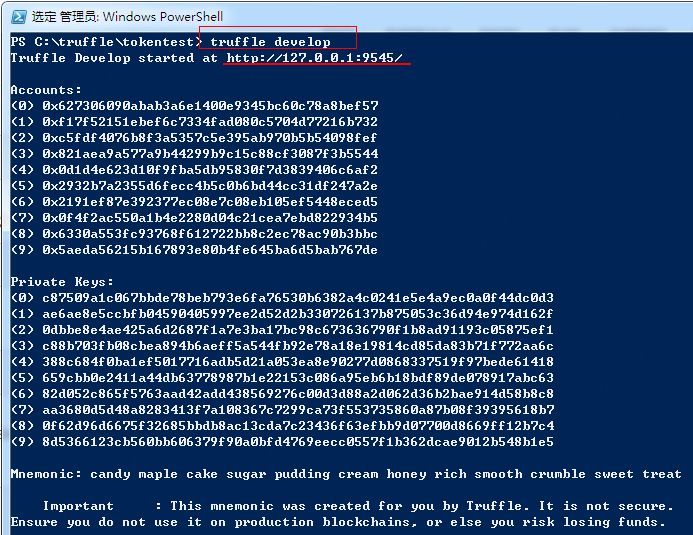
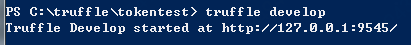
继续看教程,它使用了Ganache来创建的节点,而我们使用的是truffle,后面的教程就不需要看了。回到我们的truffle教程,输入truffle
develop进入truffle开发者模式,进入成功后如下图所示:

留意几个点:
http://127.0.0.1:9545为当前节点地址
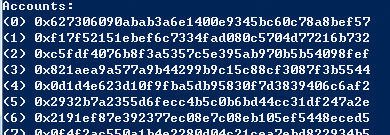
Accounts为默认初始化的10个账户地址
Private Keys为上面10个账户对应的私钥
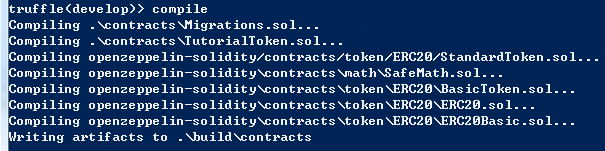
编译此工程,compile

TutorialToken.sol为我们刚刚创建的代币合约
部署合约,deploy

Truffle调用了我们刚才创建的合约部署文件2_initial_contracts.js部署了合约TutorialToken
部署的合约地址为0x345ca3e014aaf5dca488057592ee47305d9b3e10
到此我们的代币和智能合约已经编译并部署成功了。
注意:我们进行编译和部署的这个PowerShell不能关闭,因为后续启动需要。
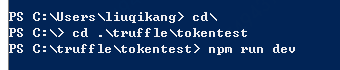
让我们来启动下这个节点,让我们重新再打开一个PowerShell,依次执行

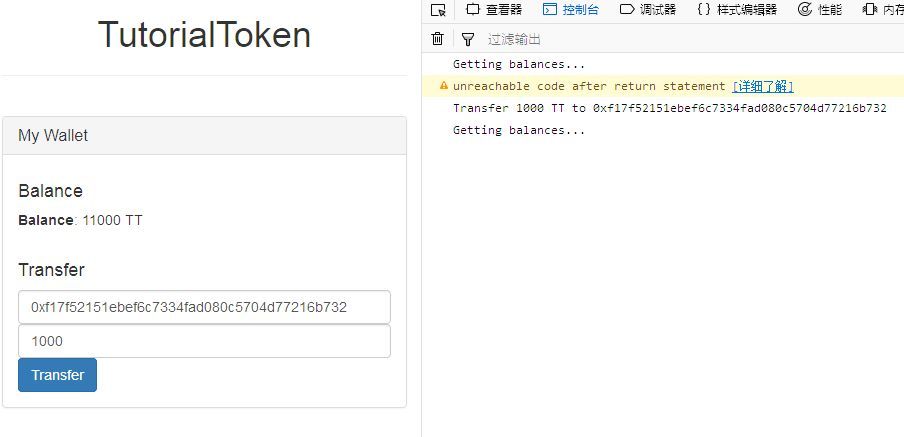
启动成功后,浏览器会自动弹出当前web工程的网页。如果显示有问题,请查看外网JS源是否已经切换(上一小节最后)。

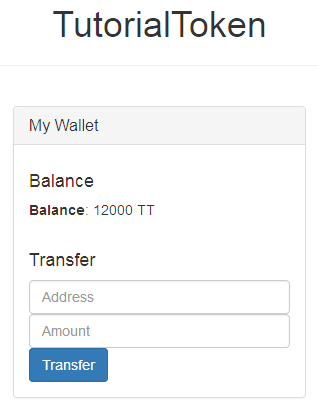
到此为止,web端的工程已经搭建完毕,我们可以测试一下这个TT币。
还记得truffle develop启动时候的账户吗

我们当前登录的是第一个默认账户,现在我们给第二个账户转1000TT币:
在address中填入目标账户:
0xf17f52151ebef6c7334fad080c5704d77216b732
Amount填入转账金额:1000
点击Transfer,会弹出转账成功弹窗,并更新余额

并且可以在浏览器的控制台中看到转账记录。
2、Android下访问本地节点并测试合约的调用
我们验证此时代币合约已经可以正常的转账查询余额了,接下来我们看看如何用Android来接入这个节点,此时需要访问本地节点,需要打开Charles。
a、使用web3j连接节点获取账户信息
我们需要用到web3j:以太坊推出的java端调用库,和web3.js类似,可以参考web3j中文文档进行开发。
打开AndroidStudio创建一个空工程,引入maven仓库
compile('org.web3j:core:3.3.1-android')
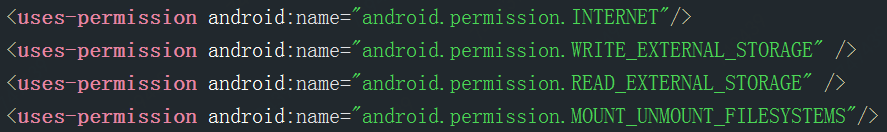
在Manifest.xml中添加一些会用到的权限

5.0系统以上需要动态权限验证
在MainActivity的onCreate中来访问一下这个节点,由于需要访问网络我们需要在线程中来调用web3j。
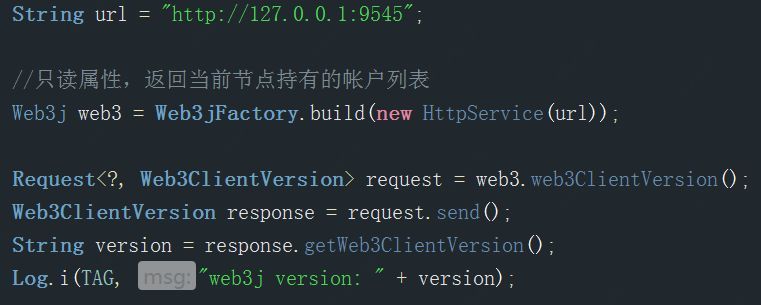
首先,我们要连接上我们部署的节点


解释下这段代码:
Web3j是我们使用的第三方库
Web3jFactory是android中与节点建立关联的方式
Web3ClientVersion()是我们用来查看版本的函数
.send()很重要,在web3j中我们调用任何函数或者合约,都需要最后调用send()来发起请求通知节点执行
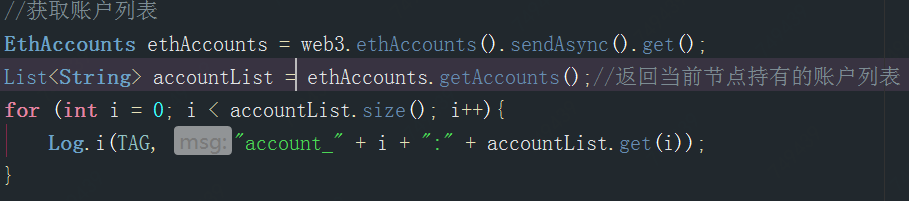
上面的函数执行完成后得到返回我们可以确认android通过web3j已成功和节点建立了关联,我们来获取一下账户信息

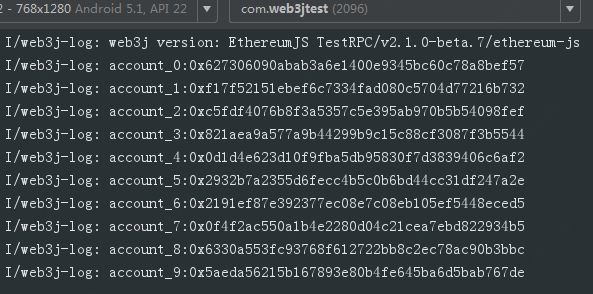
通过log可以看到,用户列表

账户都是和truffle帮我们创建的账户是相同的。
b、在android中部署合约
接下来我们来访问下我们的TutorialToken合约来完成转账和查询余额。
这里web3j有一个相比web3.js不太方便的地方,不支持直接由合约地址来创建合约,所以我们只能通过他所提供的智能合约包装器(其实就是转换成java类),因为在java中合约需要一个明确的类型和内部声明。我们需要将我们之前编译好的TutorialToken合约,包装成Java可识别的类。
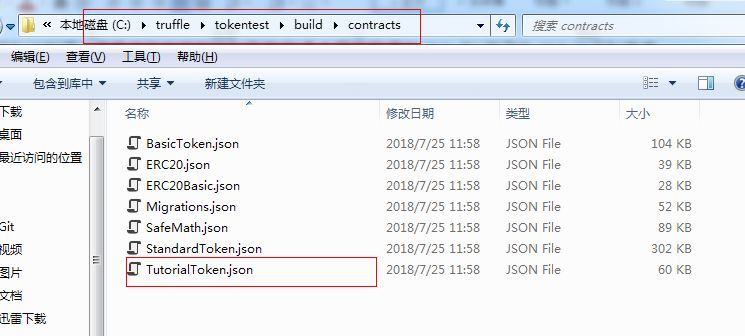
打开之前的tokentest工程

到build路径下找到我们的TutorialToken.json,这个就是我们.sol文件编译生成的合约。找到我们下载的web3j工具包,到bin目录下找web3j.bat批处理工具

使用命令行进入到此路径下,键入指令web3jtruffle generate –javaTypes
命令模板:web3j truffle
generate –javaTypes
合约的地址.json -o 合约生成地址 -p 包名
我的命令:web3j truffle generate –javaTypes C:\truffle\tokentest\build\contracts\
TutorialToken.json
–o D:\web3j –p com.web3jtest |
com.web3jtest是我即将拷入AS的package路径,执行之后会生成java可识别的合约类

将这个文件拷贝进我们的工程中,我们就可以通过web3j来部署这个合约了。

c、访问TutorialToken合约,完成转账和查询余额操作
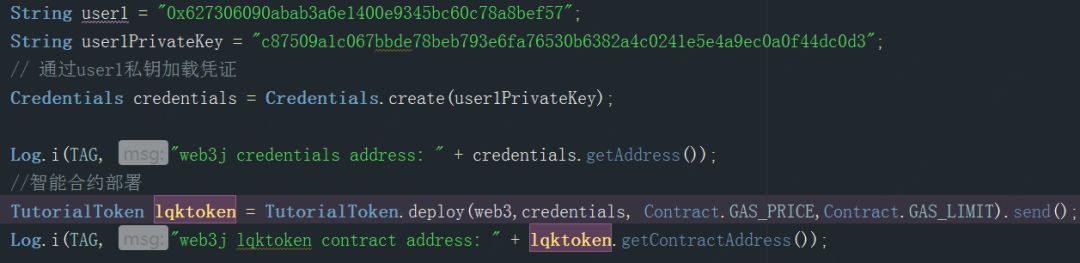
我们直接看代码:

User1:账户1
User1PrivateKey:user1的私钥
Credentials:通过私钥创建的凭证,通过凭证我们检索出用户的账户名公钥等信息
通过deploy部署这个合约,注意一定要调用.send()函数才会使合约生效

第一个LOG是通过用户私钥分析出的用户账户名,第二个就是我们加载成功的合约地址。

我们来查询下当前账户的余额

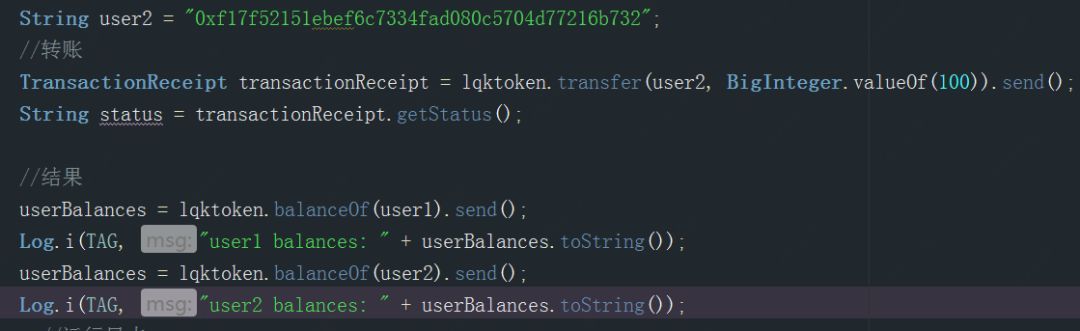
试下转账:

结果:

Android端访问本地节点基本功能完成。
四、总结
到此,我们完成代币从底层部署到上层访问的全套流程。
文中没有涉及到solidity开发的语法相关内容,不过对于从事开发行业的朋友来讲,solidity语法比较简单,我们掌握了本地节点的搭建和开发流程后,可以随意创建自己的合约方便测试。
目前我们的节点只是部署在本地上,之后在合约开发完成后,就可以在公链上发布捞金了。Truffle、solidity及web3j各自都有很多需要深入研究的功能,感兴趣的同学可以研究下。 |