有一段12行的JavaScript代码,可以让Firefox、Chrome、Safari浏览器崩溃,而且还能让iPhone重启、安卓闪退,本文作者对这12行代码进行了分析解读并且提出了相应的防御办法,欢迎大家一同探讨。
Ajax与pjaxAjax即“Asynchronous Javascript And XML”(异步JavaScript和XML),是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新无刷新操作。
但是,Ajax应用也会造成另外的问题,容易导致浏览器无法前进与后退,这是个很头疼的问题,开发人员必须增加工作量(比如通过一个隐藏的iframe,或者改变location.hash值等方法)来解决。
为了解决传统Ajax带来的问题,HTML5里引入了新的API:history.pushState,它和Ajax结合后,有个新的称呼是pjax。是一种基于Ajax+history.pushState的新技术,该技术可以无刷新改变页面的内容,并且可以改变页面的URL。pjax是Ajax+pushState的封装,同时支持本地存储、动画等多种功能。目前支持jquery、qwrap、kissy等多种版本。

HTML5.history.pushStateHTML5可以通过pushState和replaceState接口操作浏览器历史,并且改变当前页面的URL。
pushState是将指定的URL添加到浏览器历史里,存储当前历史记录点。replaceState是将指定的URL替换当前的URL。同时,这些方法会和window.onpostate事件一起工作。
history.pushState(data, title, url):往历史记录堆栈顶部添加一条记录;data会在onpopstate事件触发时作为参数传递过去;title为页面标题,当前所有浏览器一般都会
忽略此参数;URL为页面地址,可选,缺省为当前页地址。具体细节:
state:对象是一个JavaScript状态对象,记录历史记录点的额外对象,可以为空。它关系到由pushState()方法创建出来的新的history实体。用以存储关于你所要插入到历史记录的条目的相关信息。
title:所有浏览器一般都会 忽略此参数,虽然它可能将来会被使用上。而现在最安全的使用方式是传一个空字符串,以防止将来的修改,或者可以传一个简短的标题来表示state。
URL:这个参数用来传递新的history实体的URL,新的URL必须和现有的URL同域,否则pushState()将抛出异常。这个参数是选填的,如果为空,则会被置为document当前的URL。
十二行代码分析
<html>
<body>
<script>
var total="";
for (var i=0;i<1000000;i++)
{
total= total+i.toString();
history.pushState(0,0,total);
}
</script>
</body>
</html> |
上图就是十二行代码,关键点在于针对total这个URL的循环:history.pushState(0,0,total);不停的在修改URL,循环了1,000,000次,不停的向历史记录堆栈中新增记录,会导致CPU和内存占用率过高以及Firefox,Chrome,Safari浏览器崩溃,而且还能让iPhone重启。
分析结果

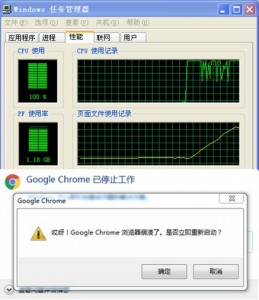
在XP虚拟机(i7单核3.4G、512内存) 亲自实测:
当上面那个循环次数为十万以上级别的时候,CPU,内存使用率瞬间100%,然后崩溃死机;
当上面那个循环次数缩小到10000左右的时候,CPU,内存使用率大概在20秒内逐渐升高至100%,然后崩溃死机;
当上面那个循环次数缩小到500左右的时候, CPU使用率逐渐升高到达100%后,再次瞬间恢复到稳定状态,内存使用从130M左右升高至230M左右,而打开的192.168.56.106/12.html这个页面后,地址栏里面的链接也变成了:192.168.56.106/0123456789101112131415161718192021……494495496497498499
可见,通过循环不停的向向历史记录堆栈中新增记录的同时,页面会刷新到跳转的新地址,就是循环累加的一个“伪地址”,当这个长度超限的时候,就会引起DOS了,攻击的效果和效率完全取决于循环的次数和目标的硬件配置。
相关的防御相信大家的安全意识已经非常的强悍了,但是还是要警钟长鸣,不要轻信任何陌生人通过任何方式发给你的链接、附件、邮件、图片等任何信息,当然不排除好基友们、损友们的恶作剧了,所以小伙伴儿们记得经常Ctrl+S哦,否则被搞死机了也会很郁闷的。
互联网自诞生之日起,就暴露在黑客攻击之下,早期的黑客攻击多少还带有技术试验和炫耀的目的,但随着全球互联网基础设施规模的壮大、连接的无限增长和用户数的急剧膨胀,黑客攻击频率也相应增加,黑客技术也在不断的发展,逐渐出现了以非法获取经济利益为目的的黑色产业链。针对互联网安全防护的技术水平更是突飞猛进,道高一尺魔高一丈,攻与防,在这个互联网时代每分每秒都正在发生着。
当然,互联网充满着信息安全威胁,网络安全防护,七分靠技术,三分靠意识,要防护这些问题,单纯依靠安全厂商的产品和服务是远远不够的,网络安全意识的提高不可忽视。
比如:注意个人密码的管理、注意个人隐私的保护、不要轻易接入公共的wifi、不要轻易相信陌生/熟悉朋友的链接或者文件等、注意移动支付的安全、不要让设备“裸奔”等等。
|