|
一、高性能网站建设的14个原则
本文是作者阅读《高性能网站建设指南》后的对高性能网站建设的总结,共计14点。
今日大致浏览了一下《High Performance Web Sites》。本书的中文版是《高性能网站建设指南》。本书另有对其中个别问题深入探究的进阶篇《Even
Faster Web Sites》,中译《高性能网站建设进阶指南》。这本书中给出了14条网站性能提升的原则,每个原则独立成章,配有示例。这些原则大多数都非常实用,适合站点架构师、前端工程师。其中对于前端工程师的意义更大一些。这次看的是原版。我对于Web开发较缺乏实践经验,加之看得匆忙,因此可能存在遗漏、表述不当之处,希望广大网友不吝指正。
原则1 减少HTTP请求数
构造请求、等待响应需要时间,因此请求数量越少越好。减少请求的总体思路就是合并资源,减少显示一个页面需要的文件数。
1. Image Map
通过设置<img>标签的usemap属性与使用<map>标签可以在一幅图片上切分出多个区域,指向不同的链接。比起使用多幅图片分别构造链接减少了请求数。
2. CSS Sprite(CSS贴图整合/贴图拼合/贴图定位)
通过设置元素的background-position样式做到。一般用于界面图标。典型的可以参考TinyMCE编辑器上方的那些小按钮。多个小图实质是从一个统一的大图通过不同的偏移量裁剪而来,这样加载界面上的众多按钮实际上只要请求一次(请求大图一次),从而减少HTTP请求数。
3. Inline Image(内联图片)
在<img>的src中不指定外部图片文件的URL,而是直接将图片信息放入。例如src=”data:image/gif;base64,R0lGODlhDAAMAL...”某些特殊情况下有用(例如一个不大的图片仅在当前页面用到)。
原则2 利用多线路CDN
为你的站点提供多种线路(例如国内电信、联通、移动)、多个地理位置(北方、南方、西部)的访问,使得所有用户都能够快速访问。
原则3 利用HTTP Cache
给不频繁更新的资源(例如静态图)加较长的Expires头信息,这些资源一经缓存,未来很长时间都可以不再重复传输了。
原则4 使用Gzip压缩
使用Gzip压缩HTTP报文,减小体积,减少传输时间。
原则5 将样式表置于页面前部
先加载样式表,这样页面渲染得以较早开始,给用户页面加载较快的感觉。
原则6 将脚本置于页面尾部
原因同5,先处理页面显示,页面渲染较早完成,而脚本逻辑稍后执行,这样给用户页面加载较快的感觉。
原则7 避免使用CSS表达式
过于复杂的JavaScript脚本逻辑、DOM查找、选择操作将会降低页面处理效率。
原则8 将JavaScript与CSS作为外联资源
这似乎与原则1中的合并思想相悖,但其实不然:考虑每个页面都引入了一个公共的JavaScript资源(例如jQuery或是ExtJS这样的JavaScript库),单就一个页面的表现来看,内联(即将JavaScript嵌入HTML)页面将比外联(使用<script>标签引入)页面加载更快(因为其较少的HTTP请求数)。但如果有很多页面都引入了这个公共JavaScript资源,那么内联方案会造成重复传输(因为这个资源内嵌在每个页面中了,所以每次打开一个页面都要将这部分资源传输一遍,从而造成网络传输资源的浪费)。而将这种资源独立出来外联引用可以解决这个问题。
由于JavaScript和CSS相对稳定,我们可以对其对应的资源设置较长的失效期(参考原则3)。
原则9 减少DNS查找
作者给出的建议是:
1. 使用Keep-Alive保持连接
如果连接断开,那么下次连接又要执行DNS查找,即使对应的域名-IP映射已被缓存,查找也是要消耗一些时间的
2. 减少域名
每次请求新域名都需要进行通过DNS查找不同的域名,且DNS缓存无法发挥作用。因此应该尽量将站点组织在一个统一域名下,避免使用过多子域名
原则10 压缩你的JavaScript
使用JS压缩工具压缩你的JavaScript吧,很有效哦。看看jQuery的两个不同的发行版本就知道区别了:
http://code.jquery.com/jquery-1.6.2.js 阅读版jQuery代码,230KB
http://code.jquery.com/jquery-1.6.2.min.js 压缩版jQuery代码(用于实际部署),89.4KB
原则11 尽量避免重定向
一次重定向意味着在你真正访问到想要看到的页面前加入了一轮额外的HTTP请求(客户端发起HTTP请求→HTTP服务器返回重定向响应→客户端对新URL发起请求→HTTP服务器返回内容,下划线部分为额外的请求),因此消耗更多的时间(也就给人反应更慢的感觉)。因此除非必要,不要随意使用重定向。几个“必要”的情况:
1. 避免URL失效
旧站点迁移后,为了避免旧的URL失效,通常将对旧URL的请求重定向至新系统的对应地址。
2. URL美化
在可读性好的URL与实际资源URL之间转换,例如对于Google Toolbar,用户记得住http://toolbar.google.com这个对人类富有语义的地址,却很难记住http://www.google.com/tools/firefox/toolbar/FT3/intl/en/index.html这个真正的资源地址。因此有必要保留前者,并且将对前者的请求重定向至后者。
原则12 移除重复的脚本
不要在一个页面中重复引入相同的脚本。例如脚本B和C都依赖于A,那么在使用了B和C的页面中就有可能存在对A的重复引用。解决方法,对于简单的站点手动检查依赖性,消去重复引入;对于复杂的站点则需要构建自己的依赖管理/版本控制机制。
原则13 小心处理ETag
ETag是除Last-Modified之外的另一种HTTP Cache手段。通过hash的办法辨识资源是否被修改。但ETag存在一些问题,例如:
1. 不一致:不同Web服务器(Apache, IIS等)定义的ETag格式不同
2. ETag的计算是不稳定的(由于考虑过多因素),例如:
1) 相同资源在不同服务器上计算出来的ETag不一样,而大型Web应用通常由不止一台服务器提供服务,这就导致客户端在服务器A缓存好的资源明明仍然有效,而在下次请求B时由于ETag不同而被认定为失效,导致相同资源的重复传输。
2) 资源不变,而由于一些其他因素的变化,例如配置文件更改,导致ETag变化。直接后果是系统更新后客户端大规模发生Cache失效,导致传输量大增,站点性能下降。
作者给出的建议是:要么根据你的应用特点改进已有的ETag计算方法,要么干脆就不用ETag,而改用最简单的Last-Modified.
原则14 在Ajax中利用HTTP Cache
Ajax是异步请求,异步请求不会阻塞你现在的操作,而且当请求完成时,你马上就可以看到结果。但异步不代表能够瞬时完成,也不代表能够容忍它花无限多的时间完成。因此对于Ajax请求的性能也需要重视。有很多Ajax请求访问的是一些相对稳定的资源,因此别忘了对Ajax请求利用好HTTP
Cache机制,具体参见原则3、13.
二、高性能WEB开发经验分享
看到此文标题,我想要表述的你应该会很明确,我所说的“高性能”——本文主要只针对提高用户体验:(网页)快速响应和能支持较多(1000人以上)的用户同时访问而谈下自己所知道的。
首先,无论你是在用什么语言从事web开发,php、asp.net、jsp....(开发语音只是个工具而已,不同只是某些更适合做某类程序的开发),影响用户体验性重要因素除了:操作性和(页面)效果外,就是页面打开速度了。所以,一个网站的性能对其长期稳定的运营起着决定性的作用。
想提高网站的性能,就必须在各方面去做优化,从页面层的请求优化,到数据库层的数据缓存优化;方法或措施列举如下:
一.[页面层]
减少请求的数量,和优化请求,可行方法:
1.压缩页面及其js、css文件(网上有压缩js、css文件的工具),或合并请求,可以利用minify工具将多个js和css文件合并为一个请求,以减少页面的请求数量
——minify此工具目前使用网站还很少,但我感觉它可能会在未来几年被广泛使用,其优点是显而易见的,对网站优化方面感兴趣的朋友,建议你了解下。
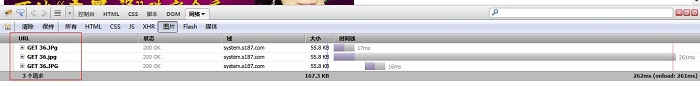
2.将多个小图合并(处理)为一个大图;js文件的引用尽量(我建议是最好)都放在页面的底部,避免阻塞页面其它资源的访问和加载。【值得说明的一点是,两个相同地址的图片,后缀或名称的大小写不同,可能会被浏览器当作是两个不同请求而处理,在此之前我也感觉应该是是同一个请求,但事实却不是如此】
如图:

二.[数据库层]
利用缓存,减少对数据库访问;优化数据库和查询,提高查询速率,可行方法:
1.数据库设计上,【无论是什么软件,对数据库最频繁的操作一般都是读(数据查询)】可采用垂直分割数据库表——如果一个表的字段比较多(如:10个以上),可考虑将那些对此表的信息搜索[频繁读的字段]放在一个表中(如:主表),其它的字段放在副表中;
也可采用横向分割的方法,将数据库或表分区——这类应用,本人正在深入学习了解中。
2.优化数据库查询,如提高分页查询的效率,减少不必要的数据查询字段放回等。
3.利用现在流行的NoSql技术,像Memcached(分布式数据缓存),mongodb...., 这里就不再过多描述,网上有足够多的资料讲解,只是需要提醒的是:这样技术都有其使用场景,不要盲目的去用。
三.[概括]
动静分开——网页的静态资源css,js,图片等放在静态服务器上,与网页分开;读写分开——可将数据库根据操作分为
读数据库 和 写数据库,注意的是需要做好数据同步!
三、网站高性能的核心优势该如何打造
导读:本文根据Jeff Atwood的博文《Performance is
a Feature》整理编译而来。作者就如何创建高性能网站分享了一些经验。现整理出来与大家分享。
很多数据表明,网页打开和下载的速度越慢,用户越不愿使用。
从Google搜索中可看出,当页面显示10个答案需要用时0.4秒,而页面出现30个结果需要用时0.9秒,仅仅半秒钟导致下降20%的传输,半秒钟的延迟同时降低了用户的满意度。
我相信反过来也是如此,即网站速度越快,就会有更多的人愿意使用它。这是一个逻辑:页面速度载入的越快,用户就能越快可以辨别这个页面是否包含了想要的东西。因此,他们总是愿意浏览快速的网站。不管这些内容是否是用户要寻找的,当然也有类似的经验,可提供多个网站。那么如何辨别呢?首先,它得存在,速度要快。
你是否觉得这有必要如此对速度的需求?如果是这样,我有三点建议与大家分享。
按照雅虎的指导方针
为建立快速的网站黄金参考标准,雅虎2007年为网站提高速度的13个简易规则。
这里有一些好的建议,如果运行某一个网站,每天可拥有数百万的用户。
因为我四年前写的这个,发生了一些有趣的事。我现在经营一家公共网站,技术问答社区,日常访问量可达到数百万用户。当然它也取决于网站规模的大小。
如果你想经营一家公共网站,你真的应该熟读雅虎的清单,用心领会每一行或者借助于工具,它们都会帮助你改变网站的性能:
Yahoo YSlow
Google Page Speed
Pingdom Tools
一直以来,我们对雅虎的列表实施超过13项,除了一个:Using a Content Delivery
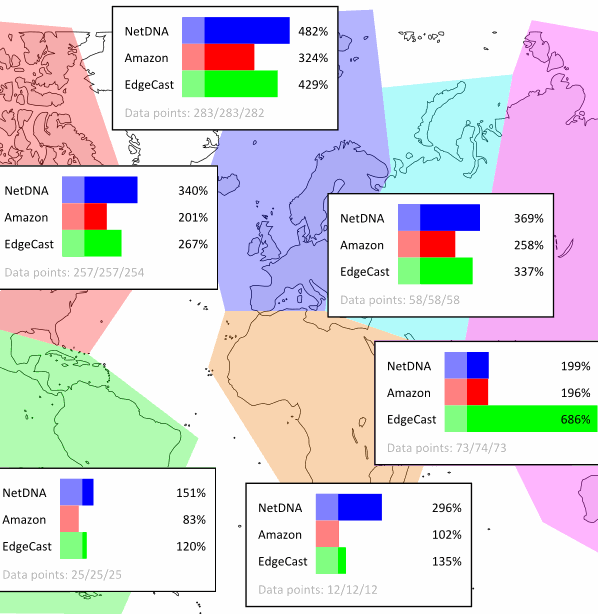
Network。作为最后一步的优化,我们刚刚推出了为所有静态内容的CDN,结果是令人兴奋的,我们的数据中心在NYC,
因此,可以说成“在世界上的某个区域我们的网站为用户提供的有多快速?”。
从技术的准确度利益上讲,静态内容不支持图片特性,用户必须通过我们的NFC服务来获得动态内容,但是90%的访问者都是匿名的,只有36%的流量来自于美国。雅虎的研究表明,40%---60%的日常访问者用一个空的浏览器来缓存,而能够优化这个全球冷门缓存性能是个巨大的胜利。

由于关于雅虎的性能调整,而且都是免费的小工具,导致我们不会继续推荐CDN,与其他公司相比类似亚马逊、NetDNA和CacheFly等,自从2007年以来使用CDN也受益很多。因此。在时机成熟时,把雅虎列表当做一种信仰来工作吧。
重视(优化)匿名和注册用户
目前我们的主要信息来源于匿名用户,通过他们的搜索引擎以及其他方式获知。
这是典型的“write once, read – and hopefully edit – millions
of times.”,同时我们也因社区活跃用户使网站内容更加丰富多彩。我们一直在改进新的性能,这也就意味着我们将提供JavaScript
和HTML甚至更多服务。通过下载量上就可以在用户之间辨别出哪些用户每天在网上,哪些用户是一个月或者是一年才浏览网站。
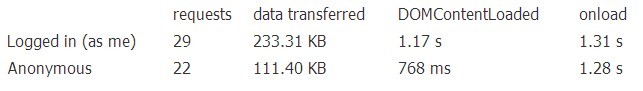
两种类别都很重要,针对不同的需求。匿名用户偏爱优化浏览器速度。而社区用户则更关心内容资源。两种类别互相依赖,并需要不同的对待。我们设计和优化两个用户类:匿名用户和注册用户。下面是我随机挑选的谷歌Chrome浏览器用户使用情况:

我们尽量减少匿名用户使用HTML, CSS and Javascript这样网页速度更快。我们在用户输入大区域设置一个基本功能“rez
in”类似编辑功能,对注册用户来说,空间容量必须足够大,同时我们也为大多数的社区用户增加功能,避免损害匿名用户的丰富体验。
Make Performance a Point of (Public)
Pride 作出性能优势
现在,我们已经完全使用雅虎的性能指导,并确保对匿名用户提供最基本的必要的服务。
当谈及网站性能时,就会想到一个基本的定律:你永远无法让网页服务的速度比在服务器上渲染网页的速度快。我知道这一点,但是我得告诉你,如果在一年左右的开发进程中没有注意到几百毫秒的差别,就会很容易会落入陷进。当某天,你回转过来,发现你的网页以一个非常奇异的速度呈现在服务器上了。这是一个了不起的速度,甚至你在网络上传输第一个字节时,网页已经打开!
这就是为什么作为一名开发人员,需要在每一个独立页面右上角设置性能。同时,这正是我们用MVC
Mini Profiler来促进开源,而在把每一页的右上角服务器渲染时间的简单行来迫使我们解决我们所有的性能衰退和遗漏。

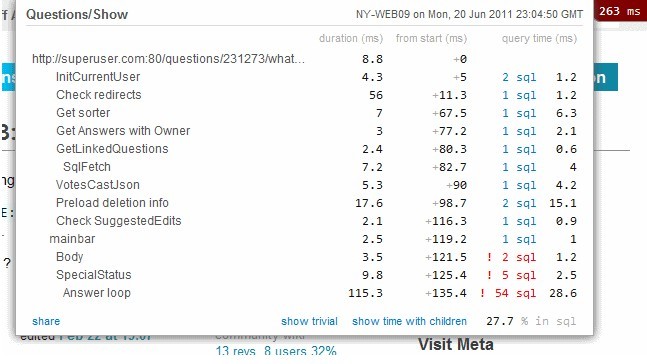
注意你可以点击SQL上的链接,看看每一步实际运行的时间有多久。你也可以把链接分享给你的伙伴们,开发出该运行分析器数据中的弊端。它适用于AJAX请求,之前我所提到的开源MVC
Mini Profiler是完全巨大的,如果此时你在.NET上,你应该去核实下。
随着开发团队为大家所呈现的渲染出的页面,所作出的性能优势,很多地方由于一点点马虎而导致页面不相称,大部分性能是凌乱的,甚至无法进行重建,对用户来说事情也变得更加简单,快速。
它会正常运行吗? ILAsm正常运行:

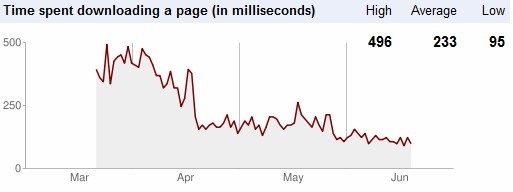
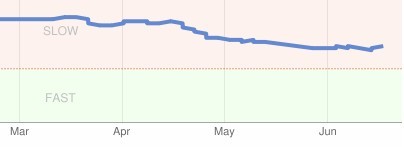
这是抓取Google页面下载时段;从表上反映出完整的页面需要载入的时间:

当然,服务器页面所呈现的时间仅仅是性能的一部分,它取决于的时间你从哪段开始。我不能保证页面呈现的时间段能帮助我们多少,但作为一个开发团队,应该建立一个引人注目且又快的网站。我们的网站算是比较快的,但即使是像我们这么快的网站,因为这个简单的变化我们也受益很多。
性能改变不是简易之事,这是一个漫长而又艰难的道路,我们已经朝着好的硬件方向不断的改变着。
我清楚的记得,2000年从AltaVista系统切换到Google,它的速度极快,对我来说,性能是一种特性,相比慢的网页我更喜欢快速的。因此我创建了一个网站,这也正是我想使用的。但是,我认为在公共互联网竞争环境中有一种东西永远值得我们去学习——即所谓的两种类型的网站:快速与停滞。
四、Web前端性能优化经验分享
最近一直有给新同学做前端方面的培训,也有去参与公司前端的招聘,所以把自己资料库里面很多高效且有用的知识做了些规整分类,然后再分享一篇关于前端优化方面的总结。而且春节一过就又是招聘的高峰期了,在校的、跳槽的、浮躁的都开始进入面试的大军,前端优化也是前端面试一般会问到的东西,所以希望能对朋友们有用。
最近一直有给新同学做前端方面的培训,也有去参与公司前端的招聘,所以把自己资料库里面很多高效且有用的知识做了些规整分类,然后再分享一篇关于前端优化方面的总结。而且春节一过就又是招聘的高峰期了,在校的、跳槽的、浮躁的都开始进入面试的大军,前端优化也是前端面试一般会问到的东西,所以希望能对朋友们有用。
1.请减少HTTP请求
基本原理:
在浏览器(客户端)和服务器发生通信时,就已经消耗了大量的时间,尤其是在网络情况比较糟糕的时候,这个问题尤其的突出。
一个正常HTTP请求的流程简述:如在浏览器中输入"www.xxxxxx.com"并按下回车,浏览器再与这个URL指向的服务器建立连接,然后浏览器才能向服务器发送请求信息,服务器在接受到请求的信息后再返回相应的信息,浏览器接收到来自服务器的应答信息后,对这些数据解释执行。
而当我们请求的网页文件中有很多图片、CSS、JS甚至音乐等信息时,将会频繁的与服务器建立连接,与释放连接,这必定会造成资源的浪费,且每个HTTP请求都会对服务器和浏览器产生性能负担。
网速相同的条件下,下载一个100KB的图片比下载两个50KB的图片要快。所以,请减少HTTP请求。
解决办法:
合并图片(css sprites),合并CSS和JS文件;图片较多的页面也可以使用 lazyLoad
等技术进行优化。
2.请正确理解 Repaint 和 Reflow
注:Repaint 和 Reflow 也就是重绘和重排,请允许我在这卖弄下我有限认识的那么几个英语单词...囧
基本原理:
Repaint(重绘)就是在一个元素的外观被改变,但没有改变布局(宽高)的情况下发生,如改变visibility、outline、背景色等等。
Reflow(重排)就是DOM的变化影响到了元素的几何属性(宽和高),浏览器会重新计算元素的几何属性,会使渲染树中受到影响的部分失效,浏览器会验证DOM树上的所有其它结点的visibility属性,这也是Reflow低效的原因。如:改变窗囗大小、改变文字大小、内容的改变、浏览器窗口变化,style属性的改变等等。如果Reflow的过于频繁,CPU使用率就会噌噌的往上涨,所以前端也就有必要知道
Repaint 和 Reflow的知识。
减少性能影响的办法:
上面提到通过设置style属性改变结点样式的话,每设置一次都会导致一次reflow,所以最好通过设置class的方式; 有动画效果的元素,它的position属性应当设为fixed或absolute,这样不会影响其它元素的布局;如果功能需求上不能设置position为fixed或absolute,那么就权衡速度的平滑性。
总之,因为 Reflow 有时确实不可避免,所以只能尽可能限制Reflow的影响范围。
3.请减少对DOM的操作
基本原理:
对DOM操作的代价是高昂的,这在网页应用中的通常是一个性能瓶颈。
天生就慢。在《高性能JavaScript》中这么比喻:“把DOM看成一个岛屿,把JavaScript(ECMAScript)看成另一个岛屿,两者之间以一座收费桥连接”。所以每次访问DOM都会教一个过桥费,而访问的次数越多,交的费用也就越多。所以一般建议尽量减少过桥次数。
解决办法:
修改和访问DOM元素会造成页面的Repaint和Reflow,循环对DOM操作更是罪恶的行为。所以请合理的使用JavaScript变量储存内容,考虑大量DOM元素中循环的性能开销,在循环结束时一次性写入。
减少对DOM元素的查询和修改,查询时可将其赋值给局部变量。
注:在IE中:hover会降低响应速度。
4.使用JSON格式来进行数据交换
基本原理:
JSON是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。同时,JSON是
JavaScript原生格式,这意味着在 JavaScript 中处理 JSON数据不需要任何特殊的 API
或工具包。
与XML序列化相比,JSON序列化后产生的数据一般要比XML序列化后数据体积小,所以在Facebook等知名网站中都采用了JSON作为数据交换方式。
JS操作JSON:
在JSON中,有两种结构:对象和数组。
1. 一个对象以 “ { ” 开始,“ } ” 结束。每个“名称”后跟一个
“ : ” ;“名称/值 对”之间使用 “ , ”(逗号)分隔。 名称用引号括起来;值如果是字符串则必须用引号括起来,数值型则不需要。如:
var obj={"name":"darren","age":24,"location":"beijing"} |
2. 数组是值(value)的有序集合。一个数组以 “ [ ” 开始,
“ ] ” 结束。值之间使用 “ , ” (逗号)分隔。如:
var jsonlist=[{"name":"darren","age":24,"location":"beijing"},{"name":"weidong.nie","age":24,"location":"hunan"}]; |
对这种数组和对象字面量的操作是非常方便且高效的。如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码。如果你是纯粹的前台开发人员,一定会非常喜欢JSON。
5.高效使用HTML标签和CSS样式
基本原理:
HTML是一门用来描述网页的一种语言,它使用标记标签来描述网页,作为一名合格的前端开发,你有必要去知道其常用标签代表的含义(SEO)和属性(表现形式)。
CSS指层叠样式表 (Cascading Style Sheets),如果说把页面想象成一个人,HTML就是人的骨架,CSS就是人的衣装,一个人的品味从他的衣装就能一目了然。
一名专业的前端开发也是一名优秀的重构,因为在页面中经常会有各种不合理的嵌套和重复定义的CSS样式,我不是要你重构页面,只是希望你在碰到这种情况的时候解决这些问题。如这样的HTML:
<table><tr><td>
<table><tr><td>
...
</td></tr></table>
</td></tr></table> |
或者这样的CSS:
body .box .border ul li p strong span{color:#000} |
以上都是对HTML和CSS非常糟糕的使用方法。
正确理解:
HTML是一门标记语言,使用合理的HTML标签前你必须了解其属性,比如Flow Elements,Metadata
Elements ,Phrasing Elements。比较基础的就是得知道块级元素和内联元素、盒模型、SEO方面的知识。
CSS是用来渲染页面的,也是存在渲染效率的问题。CSS选择符是从右向左进行匹配的,这里对css选择符按照开销从小到大的顺序梳理一下:
1. ID选择符 #box
2. 类选择符 .box
3. 标签 div
4. 伪类和伪元素 a:hover
当页面被触发引起回流(reflow)的时候,低效的选择符依然会引发更高的开销,所以请避免低效。
6.使用CDN加速(内容分发网络)
基本原理:
CDN的全称是Content Delivery Network,即内容分发网络。
"其基本思路是尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。"
- 百度百科。
上面几句话有多少能安安心心看完的,所以我还是通过说故事再来介绍一遍吧,顺便补一句,故事出处不明,^_^:
古代打仗大家一定都知道,由于古代的交通很不发达,所以当外族进攻的时候往往不能及时的反击,等朝廷征完兵再把兵派往边境的时候那些侵略者却是早已不见了踪影,这个让古代的帝王很是郁闷。后来帝王们学聪明了,都将大量的兵员提前派往边境驻扎,让他们平时屯田,战时当兵,这样的策略起到了很显著的作用。
不足之处:
实时性不太好是CDN的致命缺陷。随着对CDN需求的逐渐升温,这一缺陷将得到改进,使来自于远程服务器的网络内容网页与复本服务器或缓存器中的网页保持同步。解决方法是在网络内容发生变化时将新的网络内容从服务器端直接传送到缓存器,或者当对网络内容的访问增加时将数据源服务器的网络内容尽可能实时地复制到缓存服务器。
7.将CSS和JS放到外部文件中引用,CSS放头,JS放尾
基本原理:
注:这个是很基础且必须遵循的知识点,可是为了文章的完整性勉为其难加进来吧,嘿嘿。
引入外部文件好处是显而易见的,而且是项目稍稍复杂一点的时候就有必要了这样做了。
易维护、易扩展,方便管理和重复利用。
正确的方式:
JavaScript是浏览器中的霸主,为什么这么说,因为在浏览器在执行JavaScript代码时,不能同时做其它事情,即<script>每次出现都会让页面等待脚本的解析和执行(不论JavaScript是内嵌的还是外链的),JavaScript代码执行完成后,才继续渲染页面。这个也就是JavaScript的阻塞特性。
因为这个阻塞的特点,建议把JavaScript代码放到</body>标签以前,这样既能有效的防止JavaScript的阻塞,又能使得页面的HTML结构能更快的释放。
HTML规范清楚指出CSS要放包含在页面的<head>区域内,这里就不多解释了。
8.精简CSS和JS文件
基本原理:
有一条非常重要的准则一直没有提到,就是CSS和JavaScript的压缩,直接减少下载的文件体积。我个人经常使用的方式是使用
YUI Compressor,它的特点是:移除注释;移除额外的空格;细微优化;标识符替换。
YUI Compressor是java程序,如果你对java很熟悉的话可快速的上手使用yuicompressor.jar;如果你对java很陌生也没关系,一样可以使用YUI
Compressor,下面介绍其使用方式。
YUI Compressor的配置和使用:
先配置使用环境:
1.先确保电脑中是否安装了JDK
2.再配置必要的环境变量(细节不能三两句说清,所以不知道如何设置还是搜索吧)
3.在cmd界面,输入javac可测试是否安装成功
使用方法可从cmd到进入yuicompressor.jar所在磁盘,我以自己的yuicompressor-2.4.2.jar为例:
1.压缩JS
java -jar yuicompressor-2.4.2.jar api.js > api.min.js
2.压缩CSS
java -jar yuicompressor-2.4.2.jar style.css > style.min.css
当然,还有另一种更傻瓜式的使用方式,赶兴趣的朋友自己可去多尝试下。
9.压缩图片和使用图片Spirit技术
基本原理:
注:其实压缩图片和图片精灵是两个方面的技术,可是既然都是关于图片的优化还是放到一块吧。
现在由于工作的细分,专业的前端工程师已经少有机会去切图了,可是关于图片压缩还是得略微了解,一般图片压缩的方式有:
1.缩小图片分辨率;
2.改变图片格式;
3.降低图片保存质量。
关于图片精灵(Spirit)技术就和我们工作直接相关,不管是在CSS中的图片还是在HTML结构中的图片都会产生HTTP请求,前端优化的第一条就是减少请求数,最直接有效的方法是使用图片精灵(CSS
Spirit)。图片精灵就是把许多图片放到一张大图片里面,通过CSS来显示图片的一部分。
至于图片精灵的操作细节就不多做介绍了,网上相关内容很多。
10.注意控制Cookie大小和污染
基本原理和使用方法:
有关Cookie的基础和高级知识可以去看本人写过的一篇文章《JavaScript 操作 Cookie》。
因为Cookie是本地的磁盘文件,每次浏览器都会去读取相应的Cookie,所以建议去除不必要的Coockie,使Coockie体积尽量小以减少对用户响应的影响;
使用Cookie跨域操作时注意在适应级别的域名上设置coockie以便使子域名不受其影响
Cookie是有生命周期的,所以请注意设置合理的过期时间,合理地Expire时间和不要过早去清除coockie,都会改善用户的响应时间。
时间有限,今年就先到这里吧,哈哈。愿大家新年快乐,工作顺利。我会在以后的工作中慢慢完善这篇文章,也请大家多提宝贵建议。
如果大家也有什么好的优化方式也请留言,到时会补充到这篇文章当中,先在此谢谢了。 |


