| 编辑推荐: |
本文主要介绍了3D建模软件-Blender,并通过几个例子来介绍了使用方法。
本文来自于简书,由火龙果软件Linda编辑、推荐。 |
|
事情是这样的······
上学期,在选择学校开的几门选修课的时候,本来打算选戏剧的我突然被冯·诺依曼先生附体,莫名其妙往最不擅长的
“data processing”?前面打了个勾。于是,在这个疫情宅家的学期,我不得不面对一周四节,一节长达55分钟的电脑课。
第一个月我们的内容倒还是挺简单的,主要是学习 word 啊 excel 啊之类的 windows 软件。但在接下来的三个月,我们的任务变成了学习3D建模,也就是如何使用一个叫
Blender 的建模软件。
刚刚开始接触 Blender 的时候,我连它的初始页面都看不懂,经常把电脑弄死机。但是在摸索了几个月,渐渐掌握了它的几项基本操作之后,虽然还是一个小白,我至少可以独立完成一些小作品啦!今天我想要和大家分享一下我做的第一个(非常粗糙的)Blender
project 的过程,也顺便给对3D建模有兴趣的同学一点参考。
P.S. 以下图片都是ABBY做的,但是是照着油管的某教程做的,所以ABBY也不知道算不算原创。
“Blender 是一款开源的跨平台全能三维动画制作软件,提供从建模、动画、材质、渲染、到音频处理、视频剪辑等一系列动画短片制作解决方案。”(来自百度百科)。也就是说,我们可以用它做出喜欢的3D模型、动画片甚至游戏。这个软件提供的3D创作工具有非常多,包括了建模、UV映射、贴图、动画、蒙皮、绑定、脚本控制、渲染、运动跟踪、合成、后期、游戏制作等等。听上去很复杂,但其实对于业余的小朋友们来说,只要掌握每个功能里的一小部分,就可以做出不错的效果了。现在先稍微给大家介绍一些
Blender 的常用功能。

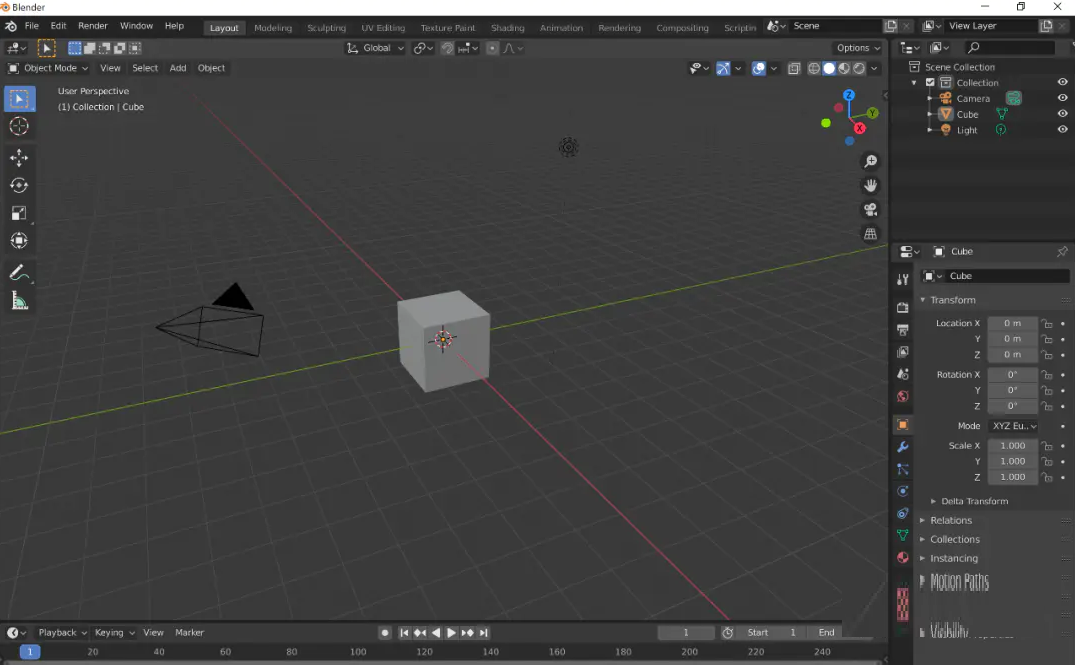
上图是 Blender 的初始页面(很灰很丑陋对吗)。中间正方体所在的空间是构建我们的3D模型的主面板,又称
viewport,四周便是各种编辑功能。它现在处于 layout (布局)里的 object mode(物体模式)。在这个模式中,我们可以对这个物体的位置、大小、方向等进行编辑(moving)。

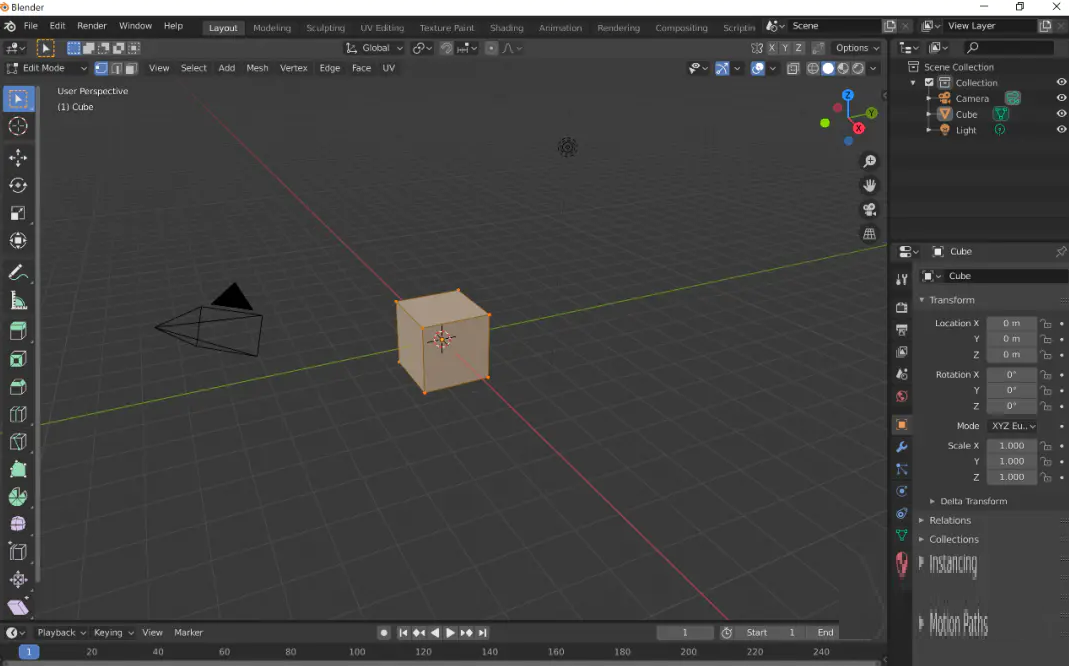
现在我们的页面处于 layout(布局)里的 edit mode(编辑模式)。这里我们可以控制的是物体的形状(modifying)。物体模式和编辑模式是可以随时相互转换的。当然
Blender 的模式不只有这两种,但我们主要用的就是它们啦。

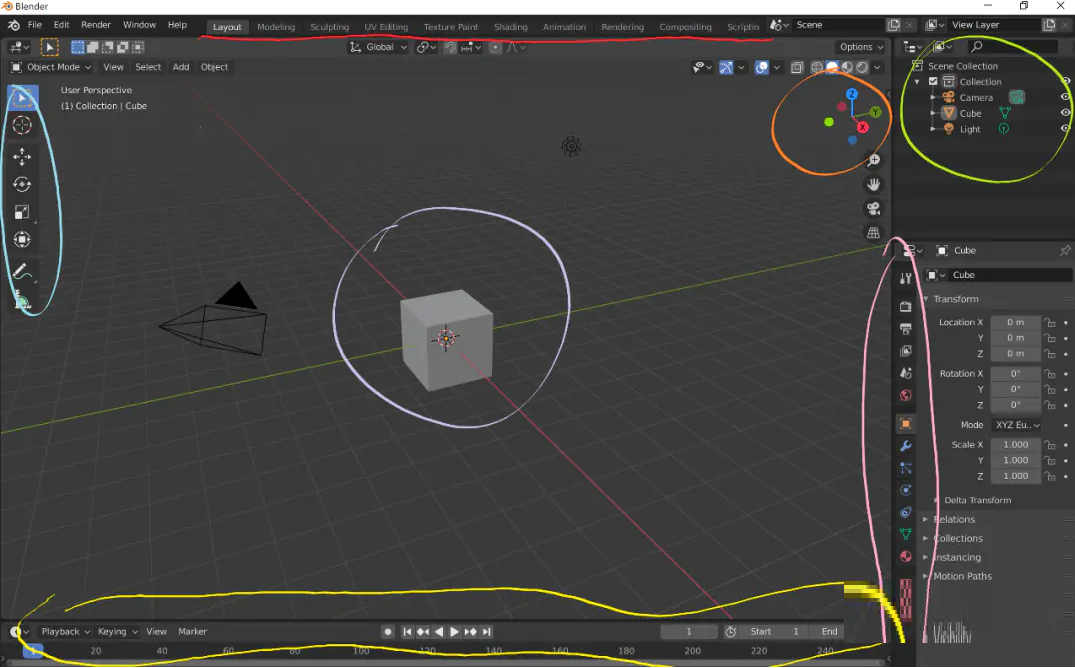
现在我们回到 object mode,简单了解一下四周的按键都是干什么用的。顶上我用红色标出来的那一栏是各个大功能,像建模、脚本控制、UV映射等等,每个模块都有不一样的页面,对应许多不一样的小功能(我一会儿再讲那些)。现在我们看到的页面对应的是
layout(布局)。
蓝色一栏是对于物体的编辑。它区分了 object mode 和 edit mode。因为现在我们在
object mode,所以它控制的是方向、位置等,如果在 edit mode,它就允许我们对物体本身进行编辑。
黄色的那一长条儿是时间进度条。如果我们搭建的是一个静态的场景,我们 duck 不必管它。但如果我们制作的是动画短片或者游戏等,它就主要起到了视频的进度条的作用。
中间紫色的那个正方体就是我们初始的3D模型啦。我们可以把它删掉搭建别的模型,也可以在它的基础上编辑。
右上角橙色的那个类似小行星的东西是用来调整我们的视图的。挪动它可以移动整个场景。
右边用粉色圈起来的那一大坨的按键控制的是各种属性(properties),比如物体表面属性,场景属性,物理属性等等。这一部分的操作会比较复杂一些,我还没有把它们全部整明白,但是了解一部分就足够用啦。
最后,右上绿色里的那些名字是出现在我们的 viewport 里面的物体的名称。放在那个地方便于我们整理、编辑、选定。在初始页面中,我们有的是一个正方体,一个照相机(用来导出图片)和一个灯光。
剩下其它的一些按键我就不一一介绍啦。现在再说一下红色那一栏的大功能们。我主要讲一下
modeling(建模),sculpting(脚本控制),UV editing(UV映射) 和 shading(着色)。

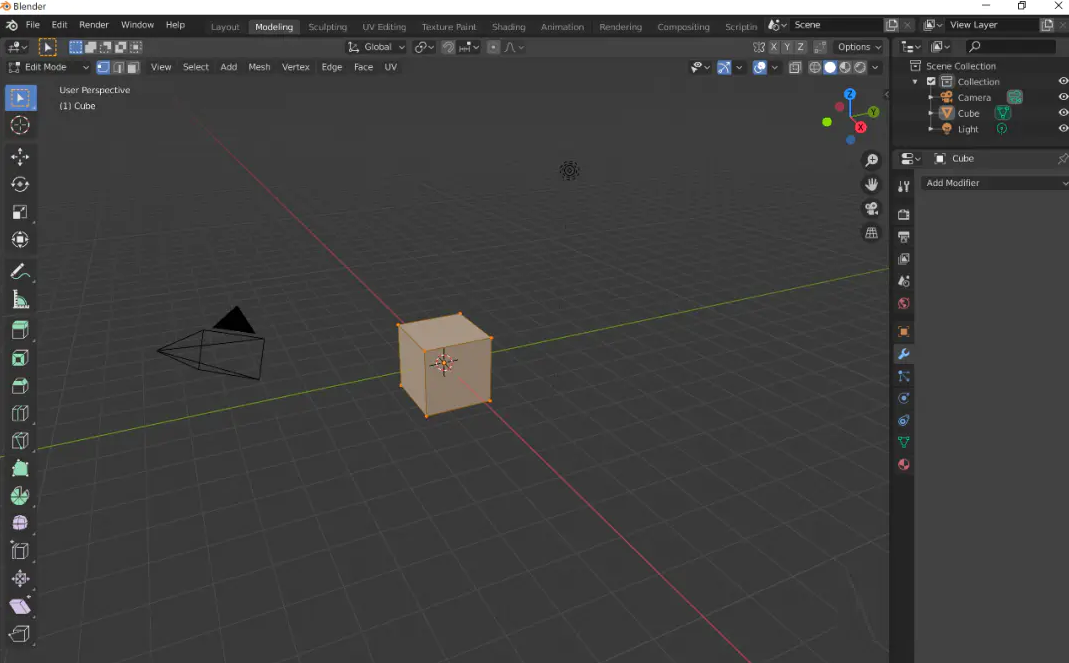
上图是我们的 modeling 的页面。这个功能很好理解,就是用来编辑物体形状啊方位啊之类的性质。它与
layout 没有太大的区别,除了好像下面的进度条没有了(?)。

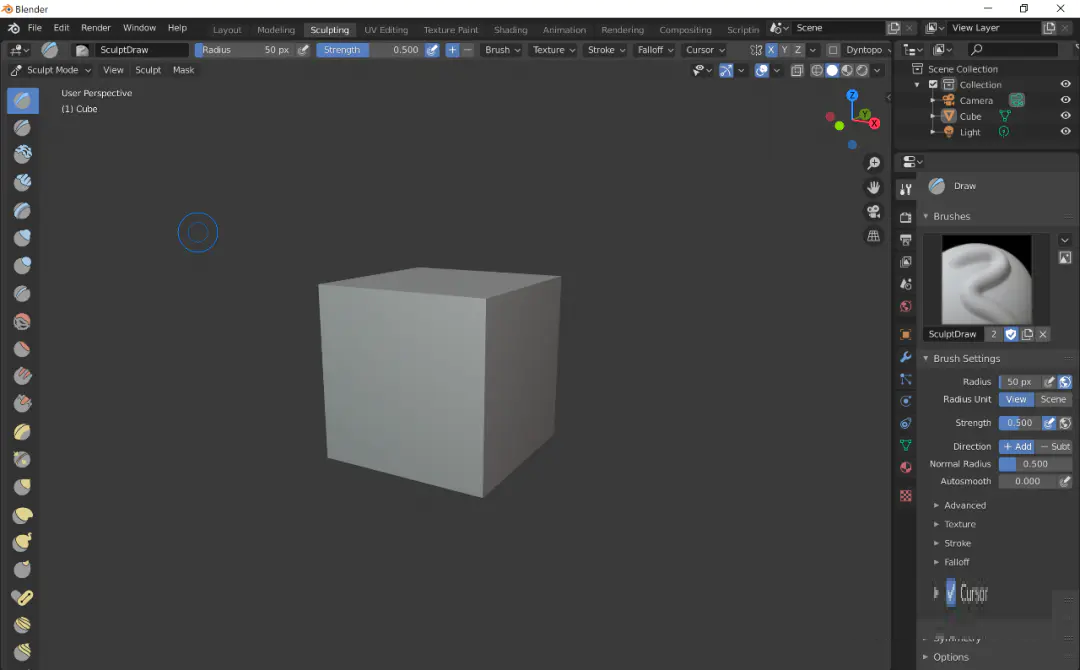
这个是 sculpting,有点雕刻的意思。用它可以在物体表面画上奇奇怪怪的纹路什么的。左边那一栏是纹路的类型,你可以随意选择,然后在你的物体表面托拉的时候就会有你选定的效果啦。你也可以调节刷子的大小、强度等等。

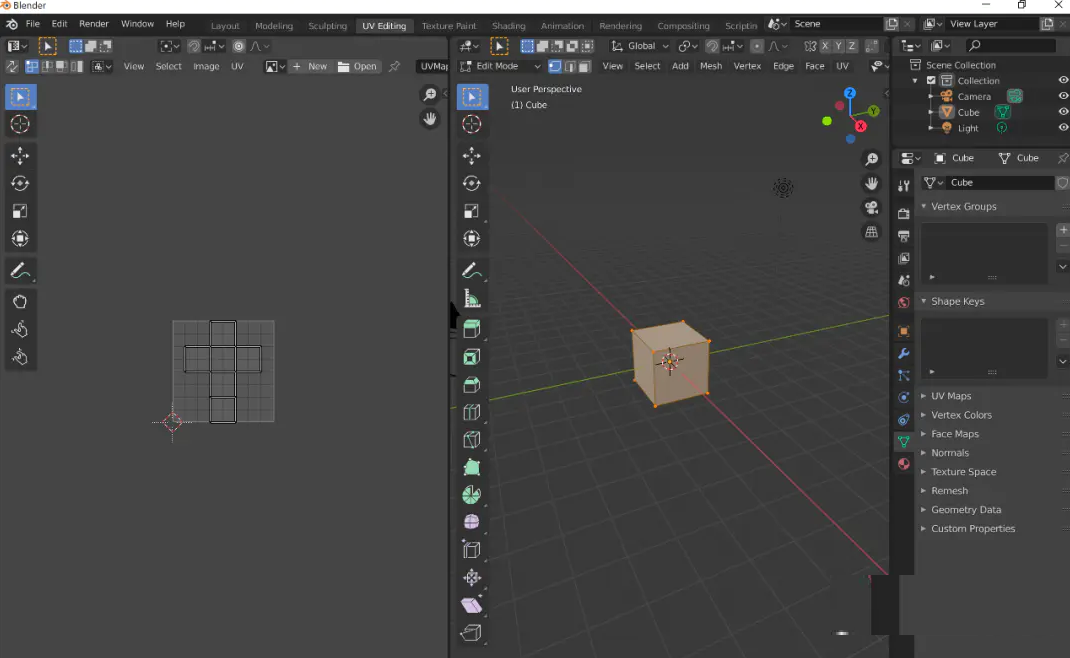
上面幅图是就是 UV editing 的页面了。页面右边是 viewport,左边是选定的物体的平面展开图。比如我现在在
viewport 里选定的是那个正方体(橙色代表选定),左边出现的就是它的展开图。UV editing
可以让我们对于物体更加一目了然,进行一些操作的时候也会方便很多(比如往物体上画画之类)。但这个功能的操作对我来说比较复杂,还是一个需要多练习的地方。

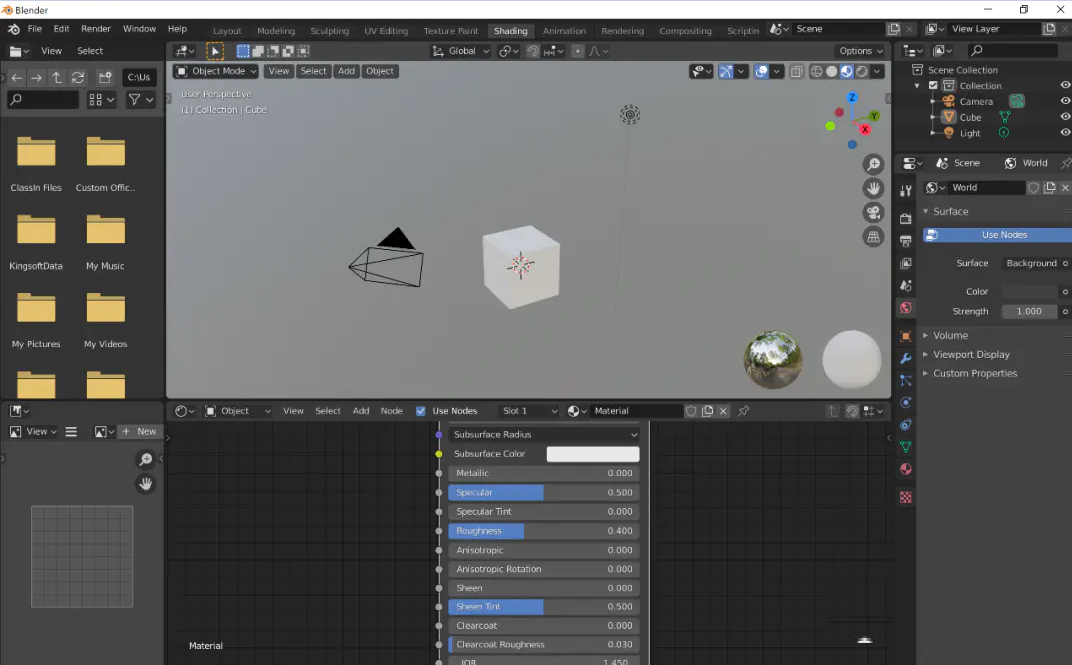
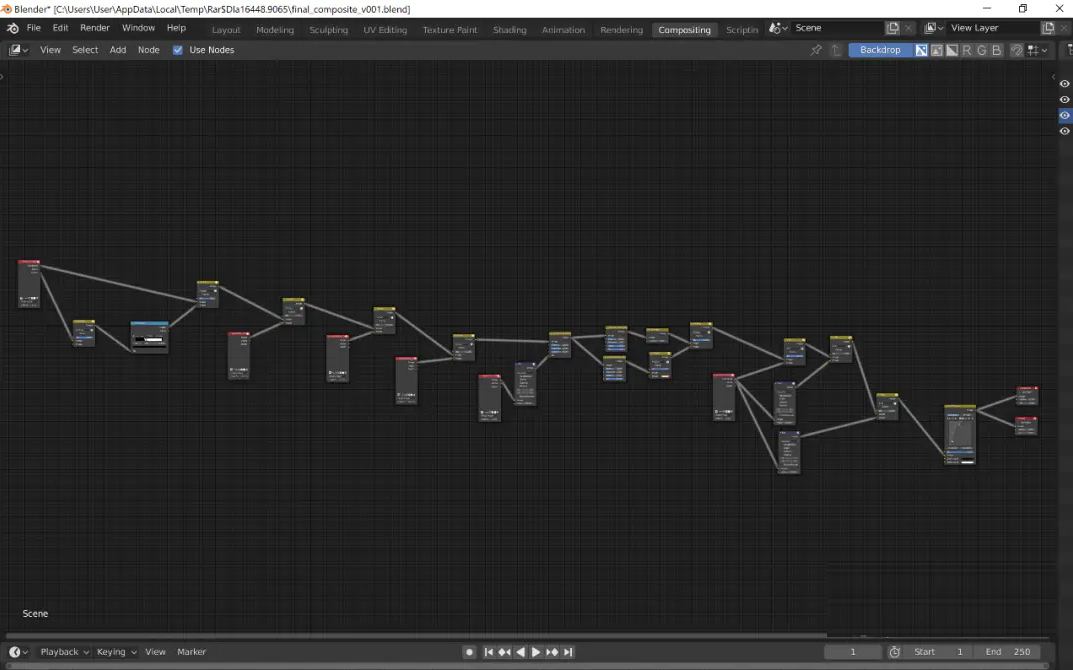
我要介绍的最后一个功能就是 shading 啦。它改变的基本上是物体表面的颜色、质地等。我们只要往页面下方的框框里添加一些小note,然后把它们连起来,就可以得到我们想要的效果了呢。像这样:

P.S. 此图片不是我做的,是某教程的模板,我尝试过但是不是很成功······
好了,关于 Blender 就先草率地介绍到这里(不保证准确度哈哈哈嗝),接下来就是关于我的制作经历啦。
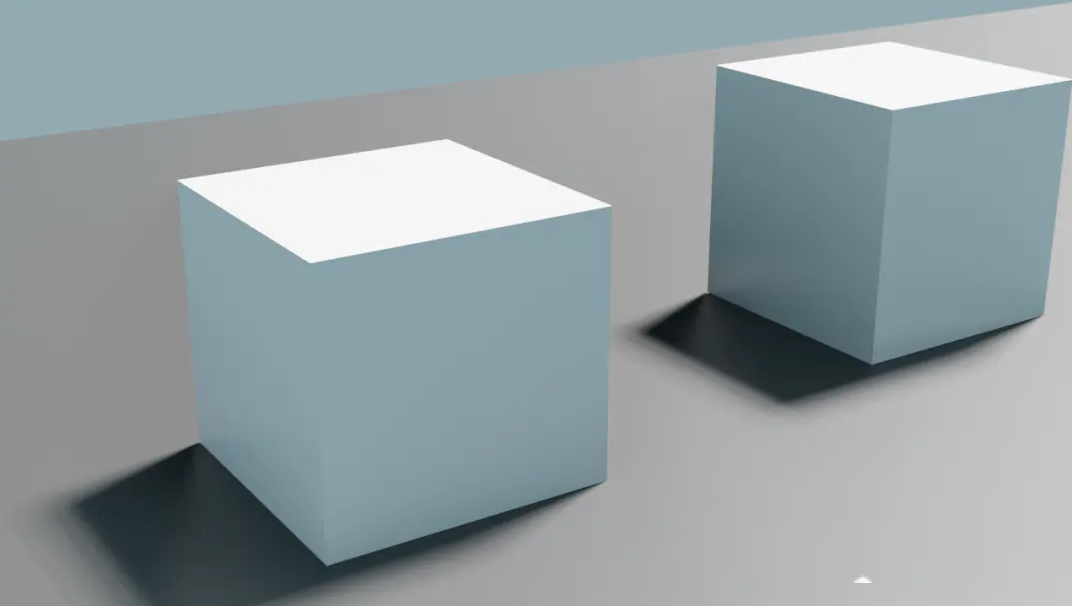
以下这个是我的第一张 Blender 图片。可以看得出来,做这张图片只需要插入两个正方体,一个平面当作地板,再调一下各个物体的颜色,最后打个光就好了。但是它很有艺术感不是吗不是吗!我给它起名为《两块正方体》。

完成《两块正方体》之后,我便开始跟着 Patrick 发给我们的教程正式做我的第一个模型——一个甜甜圈儿。首先,我用
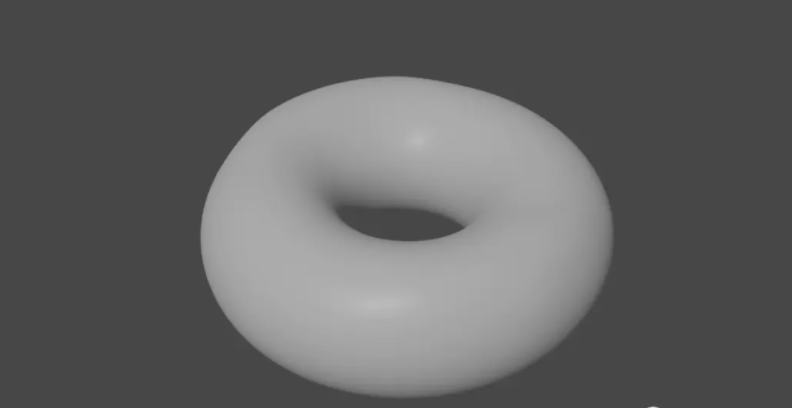
edit mode 搞出来了这样一个空心圆圈当作面包:

然后把它中间弄凹进去一点点,并在上面盖一层“糖霜”。这个糖霜有个角儿做得有点假,但是应该问题不大?

调了一下背景颜色,给模型也上了色。那个糖霜好像是个问题······
还有,为什么这东西有点像个陶瓷?

加上了一堆小糖糖,还把面包涂上了一圈白色。好吧,面包里面变成黑的了。

终于把黑色弄掉了!调整了一下面包的质感,好像有点像真的了?把甜甜圈位置挪一下不就看不到那一角失败的糖霜了吗!我胜利啦!!

那就再做一杯咖啡,一个盘子,一堵墙,一个大理石地板叭。终于完成辣!!!emmmmm
不过为什么甜甜圈和咖啡这么像正漂浮在空中······

但不管怎么样,它还是一个满分作业,嘿嘿嘿。
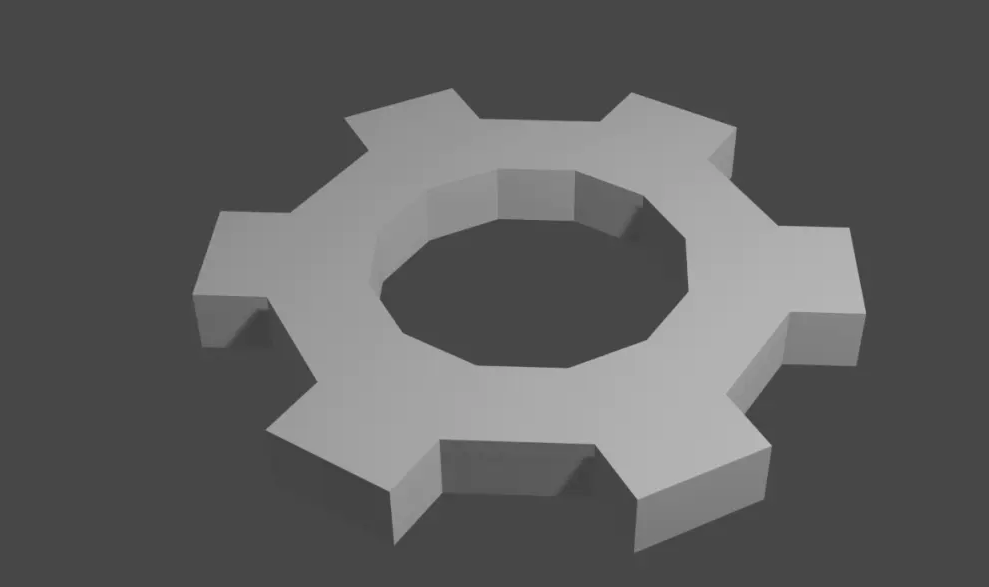
在做这个甜甜圈的过程中,我还发现了一个道理, 那就是看起来再难再复杂的模型,只要把它们拆分开,一步一步慢慢来,都是一定可以做出来的。不信你看,我只要先做出这个齿轮······

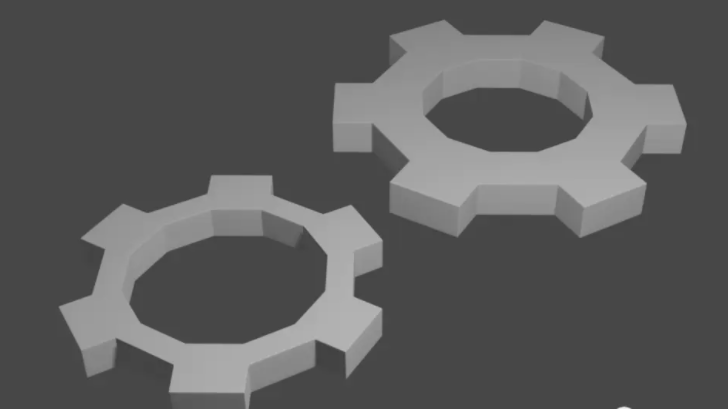
再做出另一个齿轮······

再换一个背景颜色,造一把剑,堆几块石头,插入一个人物,调整一下光线,配一个滤镜,安装一个照相机······

|