
物质世界客观存在,而人的“视觉成像”是对当前世界的“唯心”重建。这种重建基于个人“经验”、“感知”和“集体意识”。最初科学家认为人类通过视觉被动获取周围世界的全部图像信息而建立个人的视觉资料库,近10年来的研究表明捕获“全部图像信息”只是个传说,其中由心理学家Daniel
T. Levin 和Daniel J. Simons建立的实验“真实世界”客观说明一个事实:大脑利用眼球1/10秒的速度获取重要信息,而这些信息将服务于正在进行的核心任务。举个例子,你的大脑向眼球发出指令阅读这段文字,而让你忽略了文章右侧导航的其他信息。

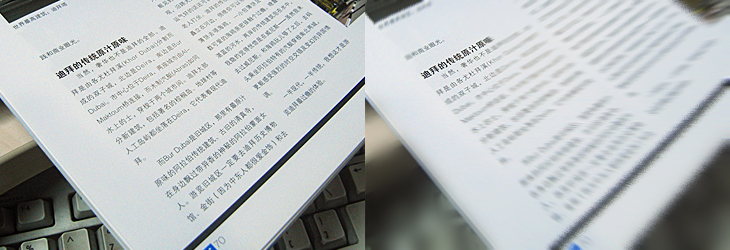
左图为相机拍摄效果,右图为人类视觉关注效果
正因为有如此特性,研究“视觉注意力”变得尤为重要。如何让用户更容易发现我们的产品?如何让商家更有效的广告?如何让我们的网页和软件更容易触动用户,更有萌点?…
在深入问题之前先简单了解三个概念。
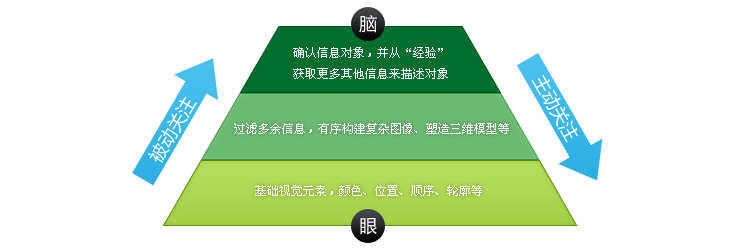
视觉信息处理流程
人脑皮质有140亿-160亿个神经元,其中常用的不到1/10,而五感瓜分到的神经元则更少,所以在睁开眼睛,有大量视觉信息输入的时候做有机筛选变得非常有必要,这也是漫长进化的优化结果。某些医学著作提到,视觉信息处理需经24个以上流程,Colin
Ware又将其归纳为三个阶段,大致是: 一、基本信息提取,并行处理多个特征; 二、根据目的需要,筛选关注内容;
三、保存关键目标,联想相关描述。(详细见《Visual Thinking For Design》)
被动关注和主动关注
“被动关注”又称“刺激引发”,按照Colin Ware归纳的三阶模型可以理解为:最基本的视觉元素,颜色、位置、顺序、轮廓等交织形成
-> 过滤多余信息,有序构建复杂图像、塑造三维模型等 -> 确认信息对象,并从“经验”获取更多其他信息来描述对象。可参考示意图:

例如网页右下角的弹出广告,我们眼睛先是看到右下角一个框,很多颜色在跳动,然后看清楚是一个人在跳舞,最后才是确认出原来是**公司的广告。视觉信息是一种生物电流脉冲信号,眼球神经被动感知事件传送到大脑,大脑主动确认事件后回馈,形成一个循环过程。但是“关注”事件并不一定由眼球发起,那种由大脑发起的“主动关注”也称“概念引发”。比如打开下载网页,我们去寻找“下载按钮”,就是“主动关注”的典型例子。
此类概念还有很多,有兴趣研究的朋友可以找几本医学著作或视觉理论自己研读,我这里也不班门弄斧了。下面回归正题,如何让设计更容易吸引人?或者说影响视觉注意力促成视觉干扰的因素有哪些?
我们来看一下刚刚总结的三个阶段:“最基本的视觉元素、颜色、位置、顺序、轮廓等交织形成 ->
过滤多余信息,有序构建复杂图像、塑造三维模型等 -> 确认信息对象,并从‘经验’获取更多其他信息来描述对象”(主动关注则反行之)。可以发现一个问题,当第一阶段获取信息越少时,第二阶段的过滤和构建事件则越快,到达第三阶段形成“概念”的速度也更快,假设以1/10秒的速度获取一次信息,则在一秒钟时间里可重复10次,这样意味着可以对获取目标有更深刻的印象。我举两个例子。MUJI的设计崇尚简约实用、质朴又充满创意,统一的视觉标准和无装饰反而让用户更容易记住这个品牌。公车站灯箱广告也是如此,从公车进站到离开往往不过几十秒,在车上的我根本没有时间看完所有信息,这时简洁的设计更具优势。

MUJI设计(图片来自MUJI网站)
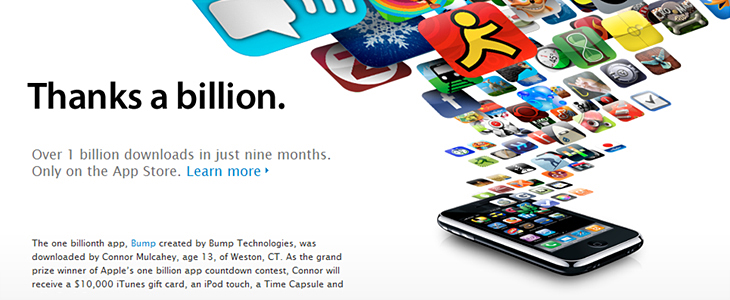
那么,如果第一阶段必须有比较多的信息怎么办?目前我们的设计确实遇到这样的问题,有大量的信息需要集中在一小张图片上,这时无序堆砌信息是致命的。我们来看一下这种图片:

APPLE设计(图片来自apple网站)
同样是非常多的信息,但是没有杂乱,可以快速找到我所关注的内容,非关键元素并没有过分分散我的注意力。怎么做到的?请重新阅读那个梯形图。
是的,大脑从一开始就会对基础元素进行挑选,所以优化设计无非有两种方式:一、减少基础元素信息;二、帮“用户”大脑先整理一次基础元素信息。当信息量过多的时候,“被动关注”的用户往往会有“逃跑”心理(实在看不完-_-),这时候被“设计”过的基础信息会吸引用户继续关注或引导用户重点关注特定信息,以期达到商家推广或者我们希望用户进一步操作的目的。再说得浅显一点,出现大量信息的时候,可以通过色彩、构图、光线明暗、闪动、符号导向、增强大小对比等方式强调重点信息(详细做法可以参考一下CDC其他同事的文章)。也许你还会问:“主动关注”的用户是否就不存在注意力分散问题??非也!回想一下大学上课的场景,我们在“主动关注”老师分享的知识时,心里是不是还常惦记着隔壁班的那个她(他)…
实际情况就是“主动关注”的用户比“被动关注”的用户更难伺候。具体分析得等以后有时间再续写了。
最后感谢Colin Ware,他的《Visual Thinking For Design》触发了我写本文的动机。也感谢大家耐着性子坚持看完这篇文章,希望在视觉理论基础上对大家有所帮助。
|