|

10月12号至24号期间,和学良、思远在北京做项目,因为三个人都用MAC,所以号称“彩程北京苹果战队”(笑~⋯⋯)。
其中一个差使,就是优化联通某系统的逻辑结构和视觉设计。
做单纯页面的美化并不难,难的是归纳、总结出容易理解和使用的视觉规范,方便页面的套用和扩展。
以前看过不少专业公司设计和提供的视觉规范文档,自己也给客户提交过各种视觉规范文档,但感觉都比较冗余繁复,不够灵活,客户和开发团队也不太愿意看和愿意用。
最近在看 37 Signals 的 《Getting Real》,感觉就象找到了我们这种小型设计团队的BIBLE。最终简洁、直观和实用成为了我为这个项目制作视觉规范的基本原则。

简洁平实,从封面开始

告诉大家文档是什么、解决什么问题,面向什么人

色系、辅色系设置思路和目标
稍微正规一点的公司,都会有自己的VI手册,至少,有自己的LOGO。设计一些带有官方色彩的、事务性的系统的时候,不妨从VI手册的规范开始。

色系构成与色值
传统的VI手册,色值通常是以平面印刷为优先定义的(比如CMYK色或专色),网页上的某些色彩,也可以考虑采用纯度更高的近似色。

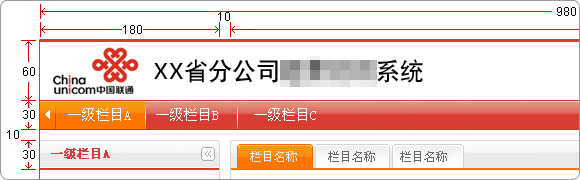
讲解框架与元素的概念
我们可以把页面抽象成不同应用功能区域的组合,每个功能区里由很多元素构成。界面上的色彩和造型,通常是视觉设计师定夺,无论是前端还是后台程序员,都难以修改,也不太关注,他们更关心的,是他们可以通过代码来修改的框架以及元素之间的布局关系。

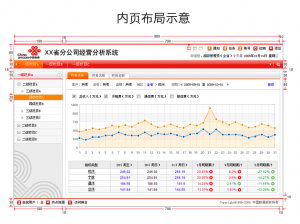
一张具象的图通常能更好的说明问题
这张布局图,包含和传递了很多信息:整体效果、功能划分、色彩与造型、布局参数⋯⋯

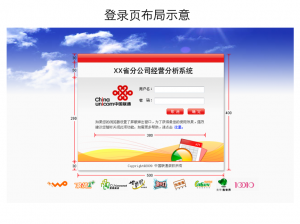
登录页是另外一种典型页面
最好能为每种结构不同的特征页单独绘制效果图,比如登录页和进入后的信息展示页就是完全不同的页面形态。

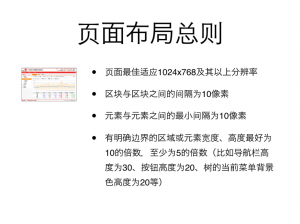
关于布局,先讲一个大规矩

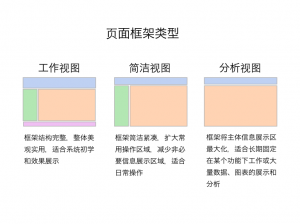
我们为这个系统设计了三种框架以适应不同的工作场景

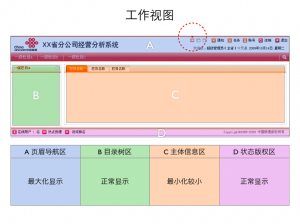
工作视图详解

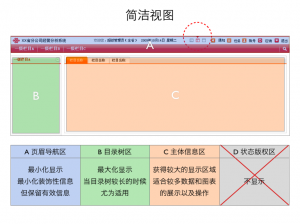
简洁视图详解

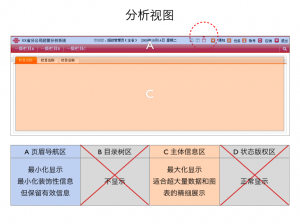
分析视图详解
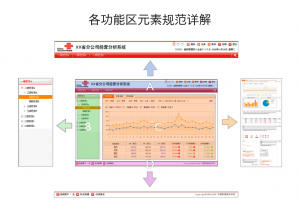
由区域到元素,由整体到细节。接下来开始对各个功能区内部的元素进行规范。

对各个功能区的元素布局进行拆分详解

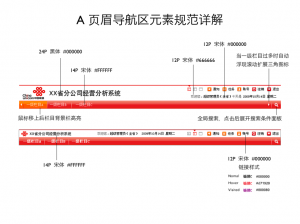
页眉导航区元素布局详解

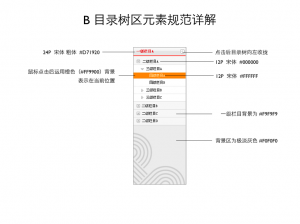
目录树区元素规范详解

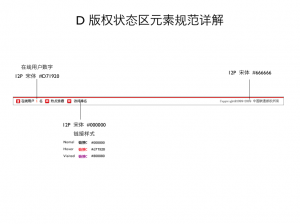
版权状态区元素规范详解

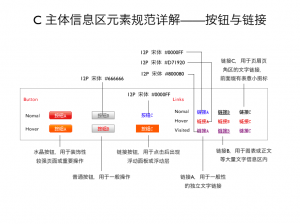
按钮和链接各种典型状态

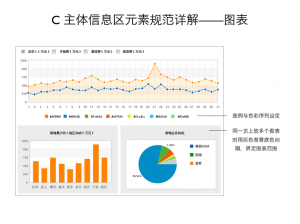
图表规范

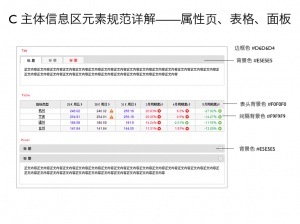
属性页、表格、面板规范

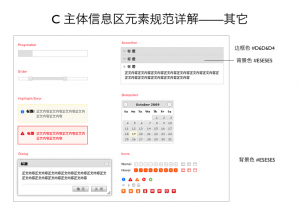
日历、进度条、ICON、对话框等其他元素规范

视觉规范的局限和扩展方式
视觉规范毕竟只是静态的平面呈现,要真正可用,还需要前端工程师切图、编写HTML/CSS/JS代码来实现网页的拼装、交互和与后台程序的衔接。
|