| 每个人都会赞同可用性是网站的一个很重要的方面的说法。无论你是在做一个作品集网站、网上商店还是网络应用,让你的页面对用户来说可以容易和快乐的使用是一个关键。这些年,很多人在网站和界面设计的很多方面完成了很多的研究,这些结论在帮助我们提高我们的工作方面很有价值。这里是能够帮助你提高你的网站的用户体验的10条有用的可用性结论和指南。
Form标签最好放到字段的上面
UX Matters的一份研究发现表单中的标签(label)的理想位置是在字段(field)的上面。在很多的表单中,标签被放到字段的左边,以形成一个两栏的布局;尽管这样看起来不错,但它不是最容易使用的布局。为什么这样说呢?因为表单通常是垂直导向的;也就是用户从上向下填写表单,用户是向下浏览表单的。这样在标签下面放置字段比在标签右边放置字段要更容易(浏览)一些。

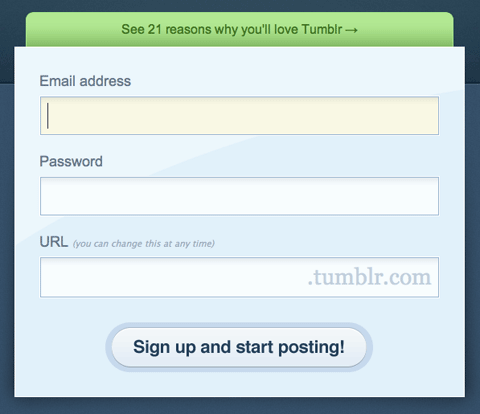
Tumblr
遵循UX Matter的建议,提供了一个简单而简洁的注册表单。
在左侧放置标签还会引发另一个问题:你让标签居左还是居右?居左可让表单可扫描但是会将标签和字段分离,从而使得区分哪个标签归哪个字段就比较困难。居右则相反:它可以实现好的界面但是可扫描性弱些。在各种情况下,标签在上面是最好的。该研究同时发现标签最好不要加粗,尽管此条建议并不能令人完全信服……
用户关注面部
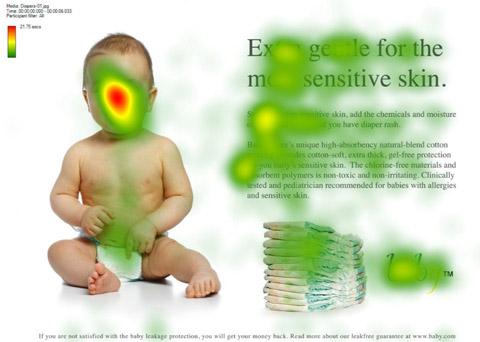
当别人进入到视野的时候,人们本能的会立马注意到他们。在网站页面,我们趋向于关注人的面部和眼睛, 这为市场人员提供了一个引起关注的很好的技术。但是我们被人们的面部和眼睛吸引只是个开始;事实证明,我们确实会将目光转向图片中的人正在看的方向。

一个正在看我们的小孩儿的图片的眼动跟踪热图,来自于UsableWorld的研究。

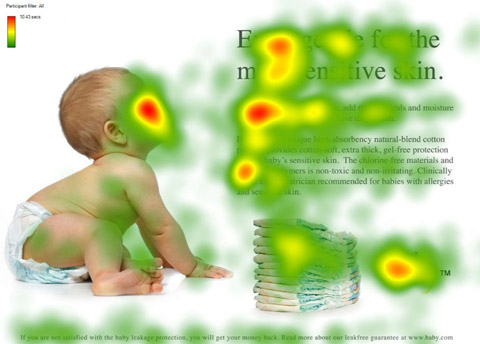
那么现在这个小孩正在看内容。注意人们在看向标题和文字的方向增长。
这里是一份描述这个的眼动跟踪研究。我们本能的被吸引到脸部,但是如果那张脸在看其他地方而不是我们,我们同样会看那个方向。利用这种现象来吸引你的用户的注意力到你的页面或广告中最重要的部分吧。
设计的质量是可信度的一个指标
各种研究已转向到是什么影响人们对网站的可信度的看法方向:

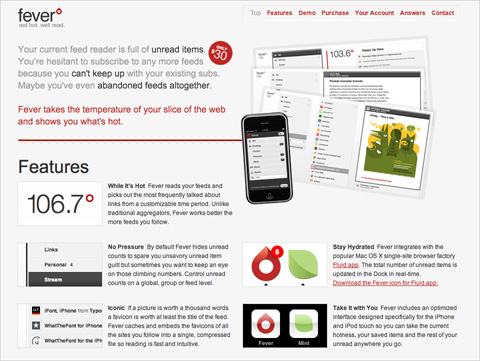
我们不知道Fever
app 是不是真的比较好,但是时尚的用户界面和网站给我们很好的第一印象。
这些研究的一个有趣的结论是用户真的通过封面来判断一本书… 更确切的说,一个网站依赖其设计。比如布局、一致性、排版、色彩和样式之类的元素都会影响到用户对你的网站的理解以及你的项目的形象。你的网站不应该仅仅有一个良好的形象,还应该就是你的用户所需要的。
其它影响可信度的因素有:网站的内容的质量、错误数、更新频率、易用以及可信赖的作者。
大多数用户 不 滚动
Jakob Nielsen关于多少用户滚动的研究(在
Prioritizing Web Usability)显示只有23%的访问者在第一次访问一个网站的时候滚动。这意味着77%
的用户并不滚动;他们只是看折叠线以上(也就是不用向下滚动而在屏幕上可见的页面区域)的内容。而且,回访时滚动的用户的百分比也有所降低,只有16%的用户在他们第二次访问时滚动。这些数据强调在显著的位置放置关键的内容是多么的重要。特别是在登录页面。
这不是说你应该把所有东西塞到页面的上部区域里面,只是说,你应该最好的利用那一块地方。把内容填塞进去只会让内容难懂;当用户看到太多的信息,他们会不知道该从哪里开始看。

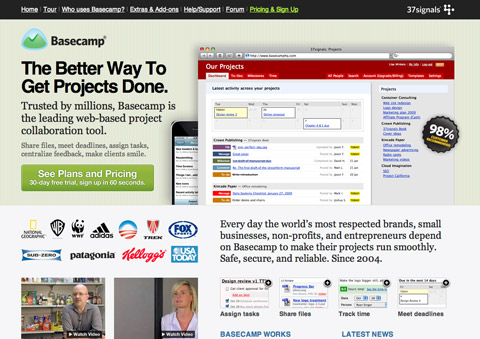
Basecamp很好的利用了空间。折叠线以上(768 像素高),它显示一个巨大的截图、标语、有价值的主张、行为召唤、客户列表、视频和使用图片展示的简短特性列表。
这对主页是最重要的,大部分新访问者都会浏览首页。所以请在那里提供这些核心要素:
- 网站名称;
- 网站的有价值的主张(比如说,用户将从使用中得到什么好处);
- 与用户相关的主要部分导航。
但是,现在用户的习惯已经发生明显的改变了。最近研究证明用户对滚动相当接受,而且在某种情况下他们会期望滚动到页面的底部。很多用户喜欢滚动胜过分页,而且对很多用户来说页面的最重要的信息并不是必须放在“折叠线上面”(这是因为各种大量的可见的显示方案是无用的,拒用)。所以将你的布局分割成段以方便浏览是个很不错的主意,使用一些空白分开它们吧。
想了解更多信息可以查看这些文章:将折叠展开
(Clicktale),
分页与滚动 ( 威之卡大学 – SURL),
打破折叠的神话 (盒子与箭头)。(多谢Fred Leuck).
蓝色是链接的最佳颜色
尽管给你的网站一个独特的设计是很棒的,但是当遇到可用性的时候,做其他人正在做的是最好的。遵从惯例,因为当一个人访问一个新的网站的时候,他们寻找东西的第一个位置就是他们在其他大多数网站找到它们的地方;他们利用他们的经验来理解新内容的意思。这被称为使用习惯。人们期望某些东西保持一致,比如链接颜色、网站的logo的位置、tab导航的行为等。

Google在其网站上保持所有的链接都是蓝色只有一个原因:大多数用户对这个颜色熟悉,这使得很容易定位。
你的链接应该是什么颜色?第一要义就是差异(对比):链接要足够暗(或者亮)以和背景色相对照。其次,它要能从其他文本中凸显出来;所以,不要在黑色字体上使用黑色链接。最后,研究表明(Van
Schaik 和Ling)如果可用性是你的重点,保持蓝色链接是最好的。浏览器的默认链接颜色是蓝色,所以用户比较期望它。选择一个其它颜色绝对不是问题,但是它将会影响到用户找到它的速度。
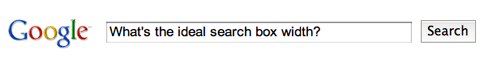
理想的搜索框是27个字符宽
搜索框的理想宽度是多少?有这回事儿吗?Jakob Nielsen做了一次关于在网站的搜索框中搜索问题的长度的调查(Prioritizing
Web Usability)。结果是现在的大部分搜索框太短了。搜索框太短的问题是即便你可以输入较长的问题,你也只能一次看到文本的一部分,从而使得难于检查或编辑你输入的内容。
该研究发现搜索框的平均宽度是18个字符。数据显示27%的查询太长以至于不能输入。扩展搜索框到27个字符能够满足90%的查询。请注意,你可以使用em设置宽度,而不是像素或者pt。1em正好是一个“m”字符的宽度和高度(而无论你的网站使用多大的字号)。那么,就用这个单位来控制搜索的文本框为27个字符宽吧。

Google的搜索框足够宽来容纳长句子。

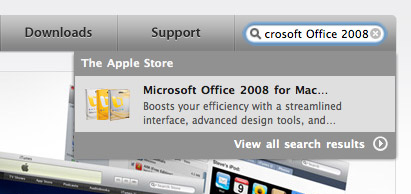
Apple的搜索框有些短,会切断查询内容:“Microsoft Office 2008.”
总体来说,搜索框太宽比太短要好,这样用户就可以快速检查、核实并提交查询。这条准则相当简单,但是不幸的是常常被无视。在输入区域里使用一些内边距(padding)同样可以提高设计和用户体验。
空白可以增进理解
很多设计师都知道空白的价值,也就是页面中段落、图片、按钮和其它元素之间的空白。空白通过给各元素足够的空间来“呼吸”以避免页面过于拥挤凌乱。我们也可以通过减少条目之间的空间和增加它们与页面中的其它条目之间的空间来进行分组。在页面中显示条目之间的关系(比如,在这个条目集那里显示这个按钮)和构筑元素的等级很重要。

注意Netsetter网站上的大大的内容margin、padding和段落空间。所有的这些空间让内容更容易和舒适的阅读。
空白同样让内容更加清晰易读。一份研究(Lin, 2004)发现段落之间和左右间距可以增进理解20%左右。用户会发现更容易聚焦和处理使用大空白的内容。
事实上,根据Chaperro、Shaikh和Baker的研究,一个页面的布局(包括空白、标题、缩进和插图)可能不会明显的影响表现但是肯定会影响用户的舒适度和体验。
有效的用户测试并不一定要广泛
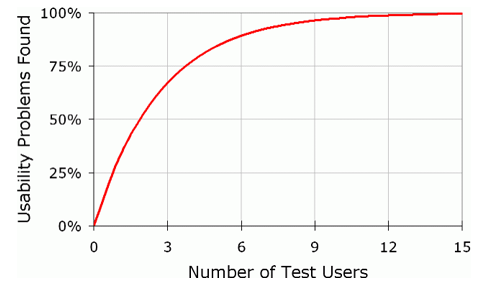
Jakob Nielsen关于在可用性测试中的测试对象的理想数字的研究表明仅仅测试5个用户就可以发现你的网站的所有问题的85%,而15名用户就能发现差不多所有的问题。

来源:
Jakob Nielsen’s AlertBox
最大的问题通常是第一个或者第二个用户发现的,后续的用户会确认这些问题并发现其它的一些小问题。只有两个测试用户的话可能能发现你的网站的一半的问题。这意味着测试并不是必须要很广泛或者很昂贵以获取较好的结果。最大的收益来自于从0个测试用户到1个,所以不必担心测试用户太少:任何测试都聊胜于无。
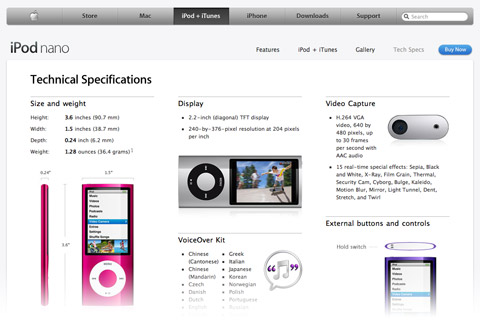
信息产品页面可以助你引人注目
如果你的网站有产品页面,人们在线购物的时候将一定会看到它们。但是很多产品页面缺乏足够的信息,甚至不足以让浏览器快速浏览。这是个严肃的问题,因为产品信息有助于让人们下定购买的决心。研究显示缺乏产品信息会导致大概8%的可用性问题和甚至高达10%的用户失败(也就是说用户放弃并离开这个网站)
(Prioritizing Web Usability).

Apple为其产品提供独立的“技术特性”页面,这可以将复杂的详情页面独立于简单的产品销售页面,然后在他们(用户)需要的时候提供一个方便的入口。
为你的产品提供详细的信息,但是不要掉进用太多文字炮轰用户的陷阱。让这些信息易于理解。通过将文字分成小段并使用大量的子标题让页面可浏览,为你的产品添加大量的图片,并使用合适的语言:不要使用术语,你的用户可能不懂。
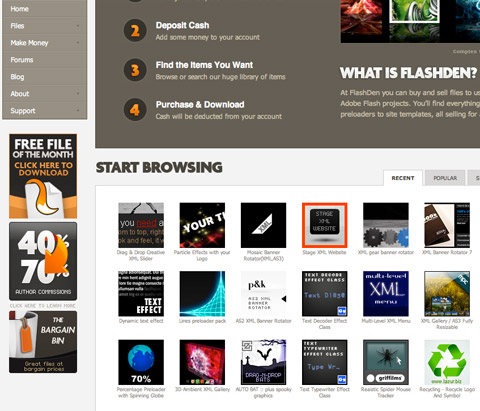
大部分用户无视广告
Jakob Nielsen在其AlertBox
entry中报告说大部分用户根本就无视广告横幅。如果他们在一个页面中寻找一个信息片段或者专心的看内容,他们是不会被旁边的广告扰乱的。
这意味着用户不仅会避开广告,而且他们还会避开一切看起来像广告的东西,即便它们跟本不是广告。一些重风格的导航条会看起来像横幅广告,所以小心使用那些元素。

FlashDen左侧的方形横幅确实不是广告:它们只是内容链接,但是它们的确看起来和广告条很像,以至于会被一些用户无视。
也就是说,如果广告看起来像内容,人们会浏览并点击。这会带来更多的广告收入但是会以你的用户的信任为代价,因为他们点击他们认为真的是内容的东西。在你采取那种方式前,请先衡量一下这笔交易:短期收益与长期信任。
号外:来自于我们的个案研究的结论
最近几年,Smashing Magazine的编辑团队带领了一些个案研究以试图找到一些普遍的方案和实践。到目前为止,我们已经分析了网站表单、博客、排版和作品集;更多的个案研究将在下个月发布。我们发现了一些能够为你的下一个设计充当指导方针的有趣的模式。
在这里,我们将回顾一下我们在那些个案研究中发现的一些实践和设计模式,简化这些概述,以使你更方便。
根据我们的排版研究:
- 行高(像素) ÷ 主体字体大小(像素) = 1.48
1.5 通常被推荐于传统印刷的书籍中,那么我们的研究也支持这个单凭经验的方法。只有很少的网站使用小于这个的,而且使用超过1.48的网站就像也在减少。
- 行长度(像素) ÷ 行高(像素) = 27.8
平均的行的长度是538.64 像素(不包括外边距和内边距),这是相当大的,考虑到很多网站仍然在body中使用是12至13像素大小的字体。
- 段落之间的空间(像素) ÷ 行高(像素) = 0.754
结果是段落空间(就是一个段落的最后一行和下一段落的第一行之间的空间) 难得的等于行间空白了(这将是完美的垂直节奏的主要特点)。更常见的是,段落间距正好是行间空白的75%。原因可能是行间空白通常都包括下行线;而因为大部分字符都没有下行线,那么多余的空白就出现在了线的下面了。
- 每行字符数最好是55到75
根据传统排版图书,每行文字的最佳字符数是55-75,但是事实上,每行75-85个字符更流行。
根据我们的博客设计研究:
- 布局通常采用固定宽度(基于像素) (92%)并且通常是居中的(94%)。固定布局的宽度大部分在951px和1000px之间(56%)。
- 首页显示10到20篇日志的摘要(62%);
- 一个网站的整体布局的58%用来显示主内容。
根据我们的网站表单设计研究:
- 注册链接写为“sign up” (40%)并被放置在页面的右上角;
- 注册表单有简单的布局,以避免分散用户的注意力(61%);
- 输入字段的标题加粗(62%),字段垂直放置的要明显多于水平放置的(86%).
- 设计师趋向于采用一些强制性字段和可选字段;
- 未提供Email验证(82%),但是需要密码验证(72%);
- “Submit”按钮即有居左的(56%)也有居右的(26%)。
根据我们的作品集网站研究:
- 89%的布局水平居中,而且他们中的大部分使用巨大的水平导航菜单。
- 47.2%的作品集网站有一个客户页面,67.2%有一些独立的服务页面。
- 63.6%对每一个项目会有个详细的页面,包括个案研究、感言、截屏幻灯、草稿和草图等。
- 联系页面包括努力方向、手机号码、Email地址、邮寄地址、名片以及在线表单。
其它资源(英文)
原文:10条有用的可用性结论和指南
译自:10
Useful Usability Findings and Guidelines |