web2.0时代后到SNS社区再到云算法网站的SaaS平台。多交互流程和用户自定义的复杂化,都需要各种各样的提示信息来给用户带来引导。
通用提示是网页的重要组成部分,应用的多元化造成复杂的提示场景:
- 网站运者会在网站的变更中加上提示文字;
- 开发人员的系统提示也会出现在页面上;
- 一些网站独特的功能中也必须给出相应的提示信息来引导用户;
种种的情况导致每当有提示出现时,需求方都要去找交互设计师进行相应的沟通。当成一项需求去进行开发,从文案到视觉、布局,再将以前做好的提示模板拿出来改动、从运营PO,产品规划师PD,UED部们的交互、视觉,发布时QA的质量监控。。。等等部门,改丝毫而动全身,成本提升,工作效率严重下降。
那么对其进行量化和归类的重要性就可见一斑了。下面我总结了一些通用的提示信息:

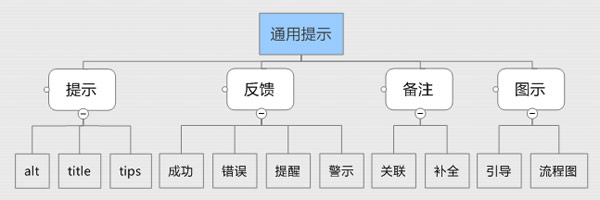
通用提示信息分为四种:
第一类:提示,它诠释当前需要提示内容的信息,依附于所提示的内容显示。
alt:图片的XTHML提示信息,主要是为了SEO优化和低端环境下的提示;

title:文字、操作的解释,在大多数情况下用于段落显示不全的提示信息;

tips:对信息的对话云式的提示,用作在当前区域的提示;


注:在XTHML中,系统题注的alt和title会在几秒中后消失,对于比较重要的提示建议用tips或者用JS行为来控制提示信息。
第二类:反馈,是由一个操作所引导的提示页面,并独立成提示区域,通常在页面的顶部显示。
构成:
图标(可选):跟据不同的提示场景来应用。

字体:指字体上的强弱变化和色彩区别;
如有操作,需给出操作引发的结果提示和详细内容;
如果通过用户介入,当前流程可继续执行,需要提示用户或进行引导到相应功能页面;
为起到提示的作用,提示内容必须单独成行或与其他内容独立;
文案不能太长,适当情况请换行;
文案 文案不能有责备的词汇;
需要告知用户引发错误的原因,除非系统异常,其他错误都应以用户看的懂得文字进行描述;
业务规则不满足的提示:{说明不满足的业务规则},不能执行{##}操作!
系统异常的提示:{显示系统错误信息},请与服务人员联系等!
用例:
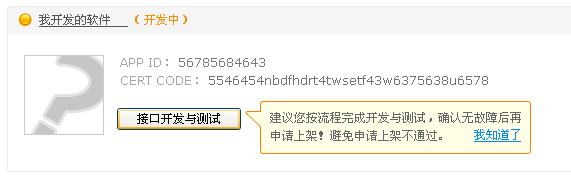
成功
场景:成功提示;
操作正确时需要的提示;

(此图例提供了包含丰富信息的提示,下面的图就省略了)
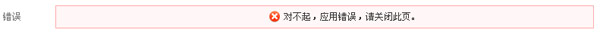
错误
场景:系统异常;
当前链接失效,必须终止当前流程;
且用户无法通过修改继续提交,提交修改的已被
删除;保存时发现其执行当前操作的先决业务规则已不满足;

提醒
场景:通常情况下的系统提示信息;
不带有警示作用;
具有提示作用;

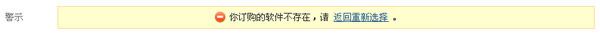
警示
场景:由于无法再往下走,产生的提醒、警告之类的提示;
通常情况下的系统警告,由于##操作引发的问题;

第三类:备注,对现有信息的补全和关联,通常出现在页面的底部和尾部。
关联
由于现有的内容所引导相关的解释性内容;

备注
是对当前内容的补充,以完善它的用用意;

第四类:图示,用图例和当前状态的图例来直接引导用户进行相关操作。
流程图
流程图有很强的导向性,告知用户当前步骤和要完成操作的整个流程关系;

引导
引导是指向性的图例,用当前图例来指导用户完成操作;
 |