纯粹的对视觉效果的追求是有价值的。
原始人带骨制的项链,为的是看上去很美。在身上弄纹身,显然也不是拿自己的皮肤当记事本用。(现代人中,michael
scofield是个例外。)
现代人新修缮的前门大街。这条大街的北段,基本上是依照原有建筑翻新的,可以理解为新古典主义吧。南段则是新建的房子,由于没有明确的参照,设计师可以自由发挥,这给饱学了现代主义理念的设计师提供了机会,设计了很据现代主义的房子—无装饰的,平顶,方方正正的(也许可以节约建筑成本,至少在现代主义兴起的阶段是这样考虑的)。作为一条传统商业街上的建筑,使用了与周围大杂院一致的灰色,门窗上适当使用了一些传统元素。大概应该算是后现代主义吧。

前门大街南段

前门大街北段
由南至北走过来,明显能感觉出,南段显得更为冷漠,没人气,虽然最高只有两层楼,但走在其中还是会觉得压抑。与北段相比,同样是作为商业街,南段显得缺少亲切感,没有繁华闹市的氛围。当然这差异和在营业的店铺数量也多少有些关系。(前门大街重修后,正在招商,很多铺面都还没有商家入住,北段入住率更高些。)现代主义、后现代主义对追求纯粹的视觉效果“不感冒”,这使得这类风格的建筑视觉效果上相对单调、枯燥。
google的产品是清晰、简单的,它的设计是不特意追求视觉美感的。

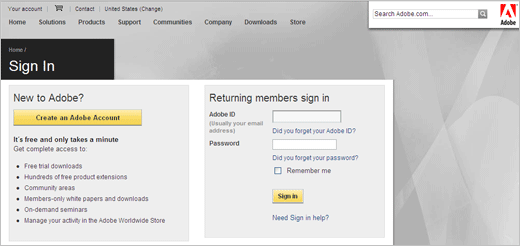
adobe.com网站信息传达清晰、明确,同时通过视觉设计使网站看上去科技、有品味、有现代感、有… 在保证了信息传达准确性、高效的基础上使浏览者得到更好的体验。

对美的视觉效果的追求是人本能的需要。
然而,由追求视觉美感所引发出的一些问题又使得我们不得不提出一些要求、建议、原则来限制那些不恰当的视觉设计。
以下是我们已有的一些观点:
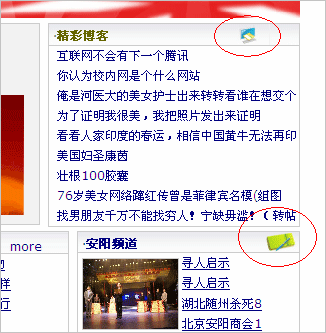
● 避免使用纯粹装饰性的图标。

● 链接应该用蓝色,非链接不要用蓝色。
● 不要使用英文作为装饰性元素。

……
这些纷繁的观点是不是可以再概括?
可以这样概括:
为了追求视觉效果的设计过程中,不应产生新的信息。
图标不可避免的会传达信息,无论是画个小旗子还是整个小房子,都会代表特定的含义,传达了特定的信息,所以我们之前说到,不要使用装饰性的图标,要用图标就是用图标表示特定的含义,比如,“添加”使用一个加号,“关闭”使用一个叉子…
蓝色在网页上通常表示链接,这个惯例使得蓝色也传达了特定的信息。那么,文字颜色不可以滥用蓝色。
英文也是文,虽然看着不如中文明白。对于绝大多数比较年轻的中国人,多少都懂些英文,在中文标题旁边加上英文译文,翻译的不准确反而会让用户误解,即使翻译的正确也是在增大信息量,显然没必要一个标题写两边吧~
这样说来,如果用大家都看不懂的阿拉伯文之类的放在中文标题下做装饰或许倒更好些,全当是个花边儿了…
“是否传达这个信息”应该是有计划的、理性的,而不应该是在设计视觉效果的过程中high着决定的。不应该在追求视觉效果的过程中产生新信息。
|