交互设计模式(一)-前言
交互设计师有时会遇见这样情景:经过一番冥思苦想与挣扎,终于把PD提交的需求快速的完成了.当然,按照流程就是提交到VD那了.但在VD设计过程中,发现有些用户行为和操作路径,在DEMO中并没有涉及到,当然就会被VD打回返工.这样几经周折才算把问题都想清楚设计完整了.
先不提孰是孰非,如果交互设计师能够充分掌握交互设计原则与交互设计模式会不会把这种情况出现的几率降低到最少呢?答案是肯定的!设计原则可以指导设计师如何设计美好,有效的产品,以及系统与服务,并且如何正直成功地从事设计工作.设计模式可以针对某类特定的设计问题,提供可供效仿的概括性解决方案.但是我们不要把设计原则和设计模式当作尚方宝剑,时刻都要问个为什么在做判断.理论放到实战中只能做参考之用,不要盲目崇拜理论而忘记推陈出新.理论是实践中总结出来的,也有可能被实践中新的理论替代.

交互设计模式概念:
设计模式是一种提取有效的设计方案,将其应用于类似问题的方法.尝试将设计理论形式化,记录最好的实践工作,有助于实现以下目标.
- 节省新项目的时间和精力.
- 提高设计方案的质量.
- 促进设计师与程序员的沟通.
- 帮助设计师成长.
尽管在设计教育与提高工作效率方面,模式的重要性不言而喻.交互设计的模式发展尤其令人兴奋,因为这些模式代表用户体验与相关活动的优化成果.
其中有很多优秀的交互设计模式学习网站:
http://www.welie.com/patterns/index.php
http://www.slideshare.net/
http://ui-patterns.com/
http://patterntap.com/
交互设计模式的历史
交互设计的模式理念源自Christopher Alexander,他撰写过具有巨大影响力的两本著作,即(一种模式语言和永恒的建筑方式).书中首次描述了建筑的设计模式.通过一系列建筑特征的精确定义,Alexander试图提取那些带给居民幸福感的建筑设计的精华.
而交互设计模式和建筑设计模式有一个重要的区别,交互设计模式不仅仅涉及结构和元素组织,还关注响应用户活动的动态行为与变化.

交互设计模式的类型
1.定位模式:应用于概念层面,帮助界定产品对于用户的整体定位.
2.结构模式:解答如何在屏幕上安排信息和功能元素之类的问题.
3.行为模式:指在解决功能或数据元素的具体交互问题.
交互设计模式应用注意
设计模式不是菜谱或者立竿见影的解决之道,Jenifer Tidwell 在其广泛收集交互设计模式的(Designing
Interfaces)一书中,曾发出这样的警告:”(模式)不是即拿即用的商品,每一次模式的运用都有所不同.”一切设计模式不应该是禁锢了设计师的思想,应该是更好的利用设计模式推陈出新.在不同环境下,设计模式的精确形式在每一个设计方案中都有或多或少的差别.一个概括的风格说明无法代替具体的设计方案.
模式语言
有一些非常完整的模式集合组成了”模式语言”.这些模式与可视化语言类似,因为它们涵盖了整个设计中用到的元素的词汇(模式语言更抽象,也更注重行为,而可视化语言讲的是形状,图标,颜色,字体等).这个集合不那么完整,它包含的技术也没有达到传统模式的要求,但它非常简洁,可以管理,并且非常有用.
说了那么多有关交互设计模式的概念,也许你已经初步了解,也许你已经感觉云里雾里呵呵,都没关系.接下来我将以举例子的方式,详细讲解每个模式在WEB设计实战中的应用.
交互设计模式(二)-Pagination(分页,标记页数)
模式库
在模式库里,我将列出所有电子商务网站需要的模式.以下将罗列出经典常用的模式案例,我也试图让这些模式看起来更有趣味性与实用性。(Yahoo模式库也有对Pattern的一种定义。)
模式归属类别
为了方便调用和维护模式库中的各种模式,首先将模式库中的模式分成三大类:用户需求,应用需求,语境下的设计.在用户需求类别中,有一种类型叫基本交互。这里我将从这个纬度把基本交互中所涉及的模式一一罗列讲解。
Pagination(分页,标记页数)
问题摘要
用户需要查看数据的一个子集,却发现所有数据是显示在一页的,这时候查看变得非常不容易。
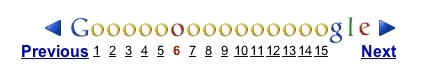
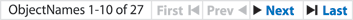
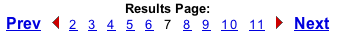
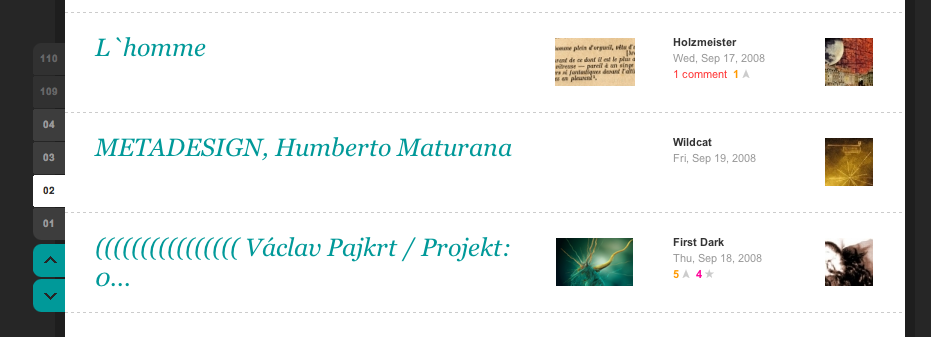
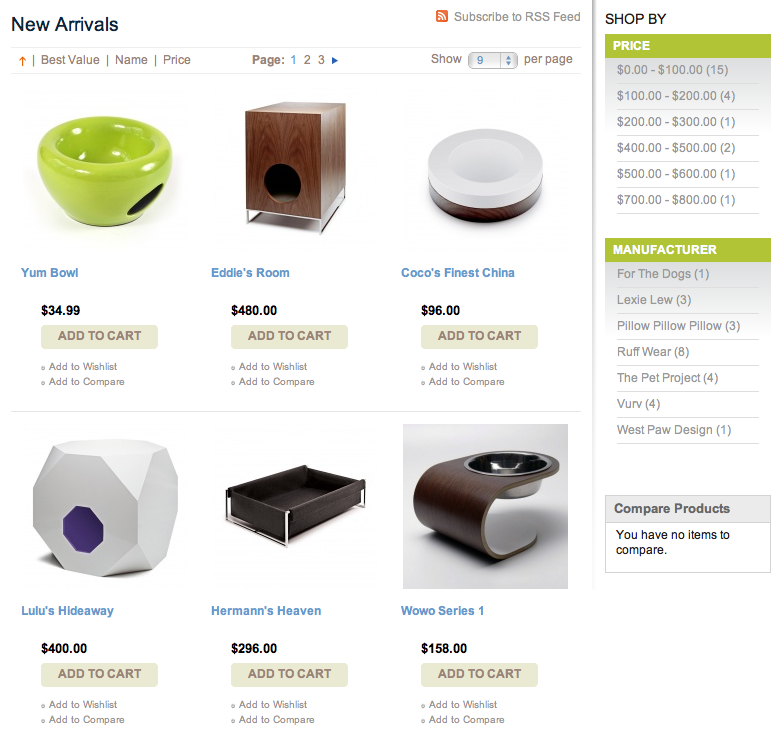
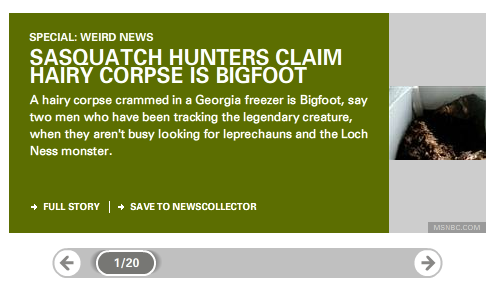
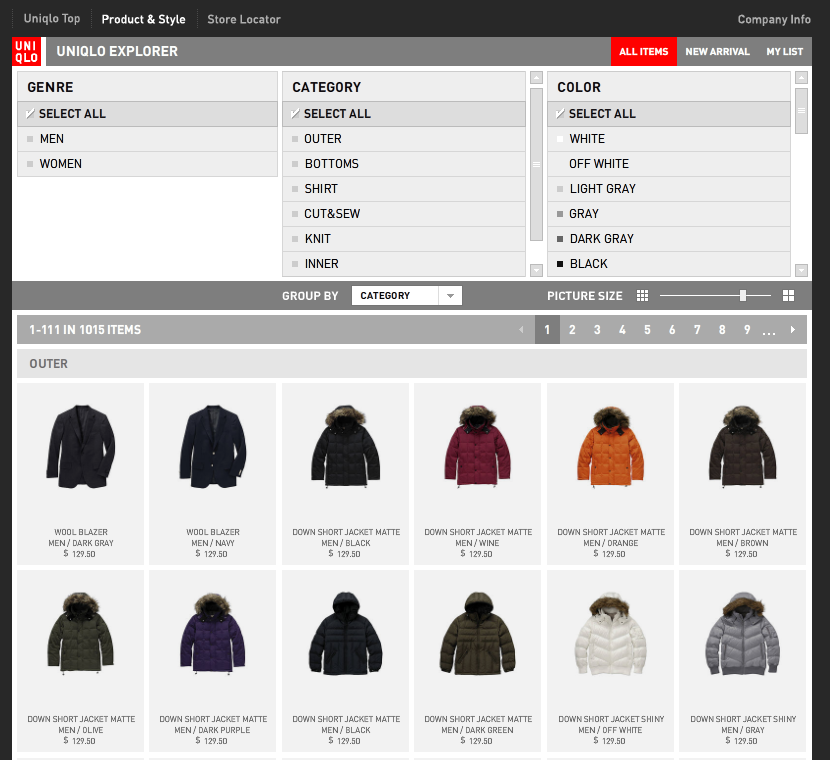
实例

何时使用
- 当一个屏幕不能承载更多的数据时。
- 感兴趣的项目通常可以在前几页找到。
- 需要深入探索数据项,而非考虑内容显示在一个滚动区域。
解决办法
综述:打破完整数据,分成更小的项目,顺序显示这些数据和单独序列页。提供分页控制一页一页地浏览。提供链接让用户浏览网页的前一页和后一页的这种行动。此外,提供连结到最开始和结束的资料组
(第一个和最后一个)。如果数据集是可预知数量,就显示一个链接的最后一页。如果数据集是不可预知数量或显示有可能是不同规模的(例如,来自于搜索引擎的结果数据),请不用担心要显示链接到的最后一页。
项目分页
- 拆分项目列表成为一个序列的网页。
- 提供可访问前一页和下一页网页信息的链接。
- 提供可跳转到浏览第一页和最后一个页面的链接。
- 提供用户正在浏览的什么类型的对象信息。

- 提供用户正在浏览一套物体的有关信息.使用形式:”[$ObjectName]s [DisplayedItemRange]
of [TotalItems]“
- 本环节的顺序如下:第一页,上一页,下一页,最后。
- 使用的图形箭头,以增加链接的目标大小。
- 显示翻页在不可用情况的管理显示状态。
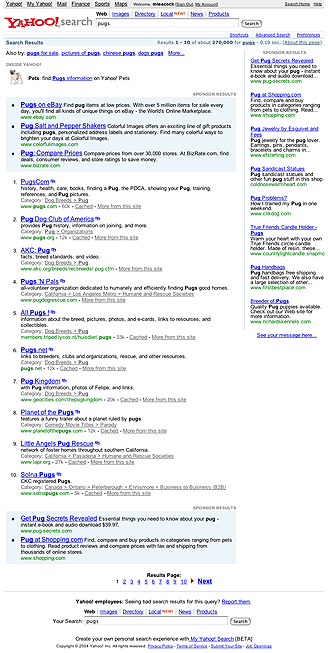
搜索分页
- 使信息转化为按相关性分类排序的一系列网页。
- 提供分页控制来提供访问分页内容。
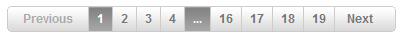
分页控制
- 显示导航控件作为一行链接。
- 本环节的顺序如下: ‘前一页’ ,网页链接, ‘后一页’。
- 在标签’前一页’后,显示左箭头。
- 在标签’下一页’前,显示右箭头。
- 使用可用鼠标点击的箭头。
- 网页链接应设置包含最多10个网页链接。如果有少页的结果存在,只显示网页上提供的网页链接。
- 当网页在1-6页中时,该网页链接应始终从’1 ‘开始。
- 当在6 页(7页以后)的任意网页上,该网页链接起始应在当前页面减去5
。例如,当第7页,第一页将是2 ( 7-5= 2 )和最后一页将11 (仍显示10页)。

- 第一页的结果不会有显示 ‘上一页’的标签或箭头。
- 结果的最后一页不会显示’下一页’的标签或箭头。
- 当前网页的页码链接不显示超链接。
- 最后在分页控制区上方加个结果页的标签。

基本原理
项目分页
- 显示箭头图形有助于区分链接,并提供更大的点击目标。
- 与搜索分页不同,在任何时候,分页控件都是可见的(即使禁用),当出现无法控制分页时,这可以防止用户分心。
搜索分页
- 显示箭头图形有助于区分联系,并提供更大的点击目标。
- 结合上下文背景,增加不可控状态显示箭头价值不大原因有:
(1)这些显示箭头,经常显示可打开折叠层。
(2)当第一页的结果已组合成绝大多数的综合浏览量。展示不可用“前一页”控制翻页,这些是没有什么附加价值的。
- 虽然“第一页”链接很有价值,但也要与呈现在随机访问的链接功能竞争。
- “最后”链接是没有什么价值的,因为结果是按相关性排序的,这也是问题,因为结果总数(因此,最后的结果)可能不知道。
同类模式图片展示





[版权声明]:版权归作者Alite所有,转载文章请注明作者与文章出处:http://alite.aliued.cn
|