facebook的信息架构设计,是目前为止互联网上我见过的最合理的信息架构。
每次培训,我基本都需要拿20分钟左右的时间来解析它,包括老的、新的、被抄袭的。 一直打算把这个解析过程写下来,但讲的时候可以图音并茂,写的时候确实表达起来很难。
今日权且一试,希望能把培训师讲到的内容表达出30%。(只写现在界面上表现出来的东西,不分析栏目划分已经扩展性问题了)
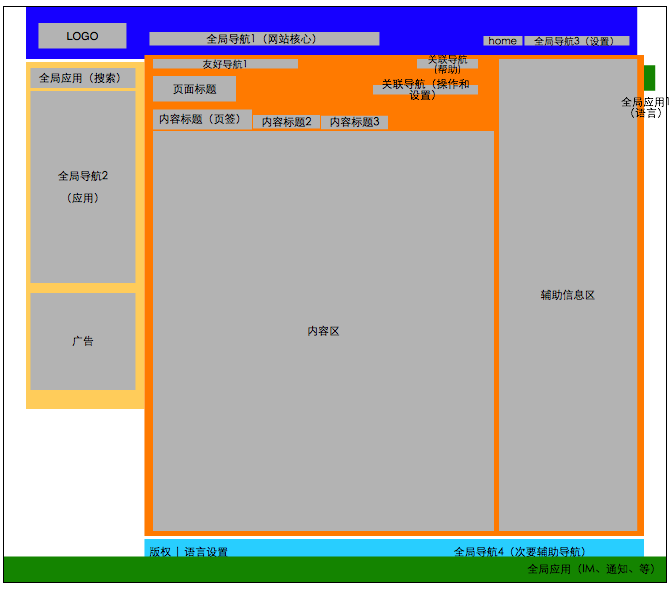
先看facebook老版界面的信息架构:(在1024分辨率里,图片宽度不能完全显示,建议单独打开图片看)

大架构的发展和变迁过程:
1、最开始,facebook的整个信息架构主要分成三个部分:“系统核心导航区”(如上图,蓝色部分。包括LOGO和两个全部导航)、“应用导航区”(如上图,黄色部分。包括一个全局应用(搜索)和所有的应用列表)、“内容显示区”(如上图,橙色部分。主要分成局部导航、主内容、辅助内容三个大部分,有N多主要内容)。
由于“系统核心导航区”、“应用导航区”的常态存在和内容繁多,在用户使用时经常会干扰用户对主要内容的关注。所以,facebook在视觉设计上,特意通过错位特别突出了“内容显示区”(如上图,橙色部分。我看到有些设计师说“facebook的视觉很烂,把那个位置扭曲了很傻”,其实他们根本没有看出设计者的意图,很傻!)
2、后来,facebook添加了“协作翻译”,这是一个全局功能。按照一般的设计思路,这个“翻译”的位置选择可以:放在“全部导航3(设置)”的位置,或作为“全部导航2(应用)”的一个常态项目。
但facebook没有这么做,为了更好的表现其牛逼的UGC魅力,facebook的设计师大大加重了“翻译”在导航上的比重。“不伦不类”的把这个应用,突出在了“内容显示区”的右上角,同时在“全部导航3(设置)”里加了一个语言切换的导航(后来大概是发现“语言切换”的使用频率很少,现在给调换到了底部版权信息的右侧)。
3、再后来,facebook推出了IM功能。对于facebook来说这是一个常态应用,在信息架构上必须常态存在。于是他们把“即时通讯”结合了“信息通知”一起作成了“状态栏”的模式。
(我猜想,这个时候facebook的设计师们已经有了“操作系统”的设想)
这是一个很艺术性的设计,处理的非常好。而且IM本身设计做的非常轻巧易用。 在此之前我曾经猜测,他们可能会把IM放到“系统核心导航区”的“收件箱”的位置,结果我错了,他们找到了更好的设计方式。
4、如今,由于“系统核心导航区”(如上图,蓝色部分)、“应用导航区”(如上图,黄色部分)是常态存在的内容,占据了界面很大比例的位置,再加上内容显示区(如上图,橙色部分)本身还需要一些“关联导航”“友好导航”已经“标题”的内容,导致每个页面真正展示“内容”的区域很少很少。
作为一个网站,这没有什么大问题。但作为一个“应用平台”,这无疑有很多的障碍,界面内容展现严重受限,用户的视觉总是浪费“常态导航”上。想一想如果你的操作系统界面,1/3空间长期被系统菜单占据,你会不会崩溃?
我对老版设计的,几个主要评价:
1、逻辑清晰,层次分明严谨。扩展性好。但在内容呈现上,缺乏创新。
2、facebook整个网站的核心是“我的”,这就是他顶部系统核心导航区(如第一张图,蓝色部分)。另外,顶部还有“全部导航3(设置)”。整个顶部是网站的核心,用户不可能被用户或者第三方改变,也是facebook的官方保留“区域”。
但,这里有个细节他们一直蹑手蹑脚没有真正放开,就是那个权宜之计的“home”。
事实上现在大部分用户返回首页都会点击logo,facebook在主导航上取消了“home”,但又不敢完全取消,于是在“全部导航3(设置)”那个区域前面加了一个“home”,而且还把这个链接和logo的链接作了区分,一直保持着对数据的检测(包括最新的信息架构设计也一样作了链接区分,在检测数据。有兴趣人可以看看logo的链接和home的链接地址不一样)
3、facebook的主要导航其实是“应用导航区”。这里影响了主要内容区的显示。
“系统核心导航区”和“应用导航区”包围着内容显示区的做法,结构和逻辑都很清晰,而且容易理解。
4、主要内容区有一个设计一直存在争议:
比如,在“图片”的页面,facebook加了两个链接“我的图片”“有我的图片”,这两个链接被处理成了“友好导航”,用户点击后到了新的界面,新的界面无法返回当前“图片”的应用。
但,就国内用户(我不是很相信在这个地方存在国内外用户使用习惯的偏差)的使用习惯来看,这两个链接应该被当作“关联导航”甚至“局部导航”处理。这也是UCH在抄袭facebook时做过的为数不多的“好改动”之一。
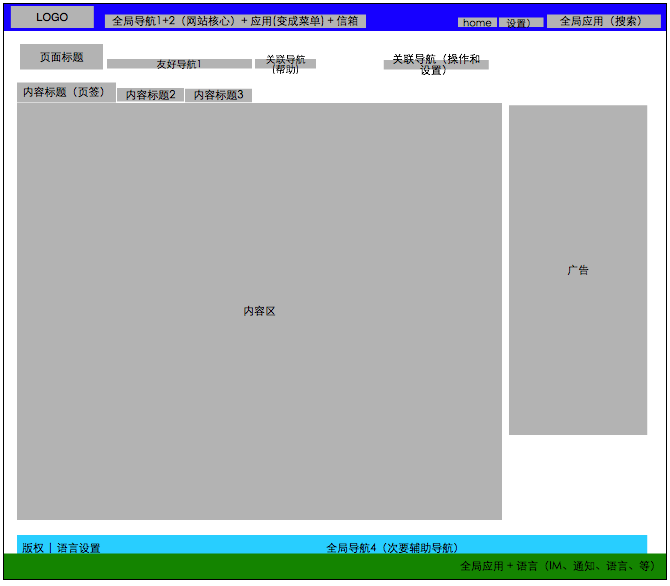
再看看facebook现在新的信息架构设计:
如上所说,老版的信息架构显示了facebook的主要内容展示区域。使每个界面都背负了严重的“导航任务”。
于是facebook开始尝试改变。刚开始,他们试图拉宽整个内容显示区的空间,把应用导航区和常态提示信息放到系统核心导航区下面,做成windows“开始菜单”的模式。(这个版本有些人看到过,UCH现在准备出的新版抄袭了这个设计。在这里不做详细评价)
(也许他们觉得这样还是太啰嗦,内容显示区还是不够大),现在他们把应用导航区合并到了系统核心导航区里。
不仅是内容布局上作了改变,连栏目的规划都有了新的变化。(这个版本可以在“http://www.new.facebook.com”看到)

主要变化:
1、将所有全部导航和引用压缩到顶部的一个区域,甚至不惜大举压缩LOGO尺寸,让这个区域尽可能的小。(如图,蓝色区域)
当然,这样的大变化也伴随着其栏目划分的重新规划。
2、将广告从左边拿到右边。尽可能的放大并在主要的视觉“焦点区”突出具体的页面内容。
3、保持IM和通知的常态显示,并将“翻译”合并到一起。
我对新版设计的,几个主要评价:
1、新的信息架构设计其实面临着很大的调整。要从一个传统网站到一个应用平台作专门,确实很难很难。对于一般的界面设计师来说,这个任务很难完成。但facebook的设计师做到了,而且从时间上来看他们很有前瞻性,呈现层的设计甚至走到了策略之前。
2、新的设计改的大胆,页面就应该表现出“系统”的感觉。 每一个应用就像一个软件。“应用”列表就应该合并起来,“应用”和“应用”之间的切换根本不需要那么快捷。
3、顶部蓝色的主导航区应该再加宽(只要不是100%宽度就行)、压低,完全做成状态栏的样式。
3、把应用夹杂到“我的”一些选项中间不合理。特别是放在好友和收件箱中间。
如果是我设计,我会把LOGO变成“开始菜单”,把应用放进去。
结束,简单总结:
好的信息架构设计,可以清楚的表现产品定位,可以清楚的阐述内容层次和关系,可以在使用中保持流畅,并能够让用户迅速的熟悉。
所谓“清楚的表现产品定位”:用户一看网站的信息架构,就知道这个网站是干什么的,我是否应该留在这里,我在这里能干什么应该怎么开始去用。
所谓 “清楚的阐述内容层次和关系”:用户一看网站的信息架构,就清楚知道页面上有多少内容,内容和内容之间的关系是什么,什么类型的内容在什么位置。
所谓“可以在使用中保持流畅”:让用户在使用的过程中感觉不到“跳转”和“障碍”,感觉自己在一个平和世界里畅游,非常流畅,不跳动、不卡机。
所谓“能够让用户迅速的熟悉”:用户看到你的第一个界面时,也许需要找一下他需要的内容在那里,也许会觉得这个网站陌生、有距离。但当他很自然的看到第二个、第三个界面后,应该感觉“这个网站很熟悉”,需要任何内容时都不用去“找”,很自然的就能知道什么类型的内容在什么位置。
|