无事看到不错的外文,简单翻译了一下共享出来,希望对大家有用。(转载请表明出处,以下为译文全部。)
当今越来越多的应用程序迁移到web平台上。由于没有平台的限制和安装的要求,SAAS的模式看起来非常有吸引力。Web应用程序的界面设计,其核心就是网页设计,但它的重点主要是在功能方面。要超越桌面应用程序,
Web应用程序必须提供简单、直观和即时响应的用户界面,让他们的用户花更少的精力和时间去完成事情。
以前,我们并没有注意到web应用程序这个方式,但是现在是时候仔细看看一些实用的技术和设计解决方案,让Web应用更友好更漂亮。本文主要介绍的是在现代Web应用程序中,我们对设计模式以及有效设计解决方案进行大量研究并得到结果的第一部分,您可以在下面找到10个收集到的实用界面设计技术以及在许多成功Web应用程序中得出的最佳做法。
你可以提出进一步的看法,第二部分会尽快出版。你也可以阅读以下相关文章:
1、界面元素的需求
在用户界面设计中,简单这个原则是很重要的。在任何时候,你在屏幕上显示越多的控制,您的用户将不得不花费更多的时间去搞清楚如何使用界面。当选择变少时,可用的功能变得更加明显更容易被发现。简化的界面虽然是不容易的,尤其是如果你不想限制应用程序的功能的时候。

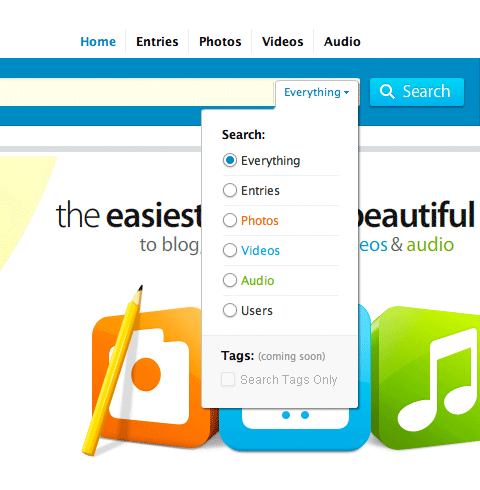
当你点击Kontain搜索框的搜索链接时,会出现一个类似于下拉菜单的层。所以,如果您需要来缩小搜索范围,您可以选择菜单中你所需要的类型。这些选项的聚合简化了搜索框。
隐藏或者掩盖高级功能是使事情更加简单的一种方法。找出最常用的功能,并且把剩下的藏起来。你可以用弹出式菜单和操作来做这件事,这在桌面软件中很常见。例如,如果您的搜索栏拥有高级过滤器,把它们放在尾部的一个特别的下拉菜单中。如果用户需要使用这些过滤器,他们只需几下点击便可以开启这些功能。决定该保留什么隐藏什么不是一个简单的任务,也会取决于重要性和操作时的频繁程度。

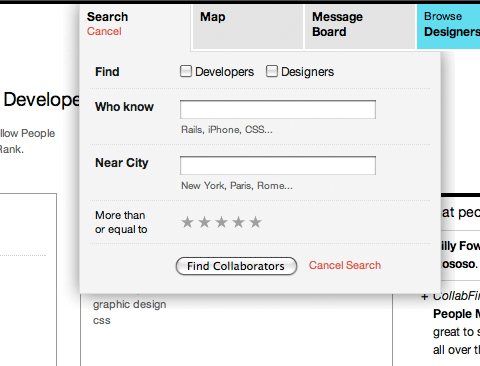
当你点击CollabFinder的搜索链接时你不需要打开不同的页面,相反,搜索框的控制菜单下拉下来,允许你能够直接开始搜索。
2、专门操作
根据情况选择合适的界面控件是很重要的。不同情况下可以用不同的方式处理,而且某些控件会比其他控件能够更好地完成他们的目标工作。

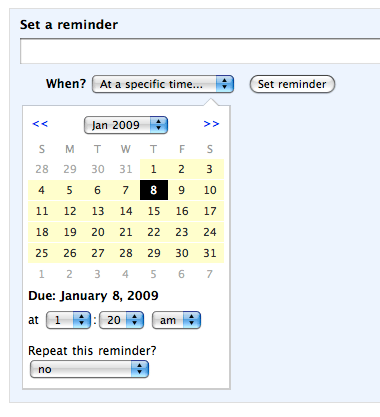
Backpack里有一个紧凑的日历和时间选择器选择提醒日期。
例如,你可以通过一个下拉列表来选择年月日,但是和日历选择器相比下拉列表不是非常高效的,在日历里你可以直接通过点击选择你想要的某一天。日历选择器也会让你更容易看到日期、周期和月份(特别是工作日和休息日),因此能够让你比用简单的下拉列表更快地做出更明智的选择。

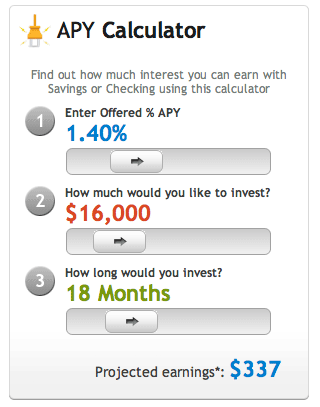
MyBankTracker的APY计算器功能,通过使用容易控制的滑块去快速尝试不同的推测结果。
另一个很好的例子是滑块。是的,您可以随时手动输入一个数字,但某些情况下,滑块控件做了更好的工作。不仅由于他们易于使用
—— 只需单击并拖动——而且你也可以看清楚如何在最小和最大的范围之间进行合适地选择。
3、禁用按下按钮
在web应用程序的表单问题中有一个就是提交过程,非常简单的表单,如果你快速地点击两次或者更多次“提交”按钮,这个表单会被多次提交。这显示是个问题,因为它会重复创建相同的项目。防止重复提交的不是很难,而且对于大多数Web应用程序来说做到这一点是非常必要的。
它有两层维护:客户端和服务器端。我们不会通过服务器端维护是因为这将取决于您使用的编程语言和你的后端架构。基本上你应该做的就是在提交过程中添加一个检测机制,去检查被提交的内容是否重复,并且是否需要阻止提交。

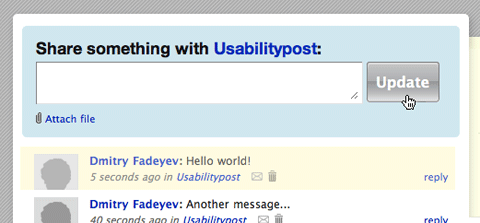
在Yammer上,当你的新消息被提交之后,“更新”按钮将被禁止。
客户端则是简单得多。所有您需要做的就是在点击之后禁用“提交”按钮。最简单的方法就是为“提交”按钮添加一段JavaScript,如下所示:
<input type="submit" value="Submit"
onclick="this.disabled=true" />
当然,我们会建议您同时还对服务器端进行检查,以确保重复不会获得通过。
4、模拟窗口的阴影
在弹出菜单和窗口下的阴影不止是看起来很漂亮这么简单。它们帮助菜单或者窗口通过强调从背景中脱颖而出。它们还通过周围暗色调区域来屏蔽掉背景内容的噪音。
这种技术来源于传统的桌面软件,帮助用户把他们的焦点放在出现的窗口上。由于大多数情景窗口是不容易从桌面程序中辨识出来,所以阴影帮助他们更接近于读者,因为感觉上窗口似乎是三维地浮在其他页面上。

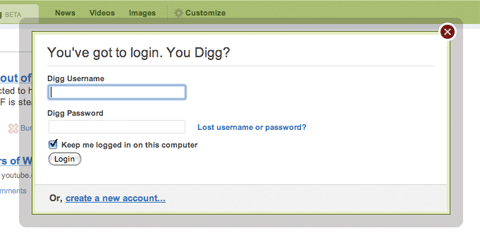
Digg的登录窗口有一个厚厚的阴影围绕它来屏蔽网页噪音。
为了实现这一效果,设计师往往建立一个透明的容器与PNG图像作为背景,把内容放进容器中——在盒子各边加上等距的边框。另一种选择是使用一个拥有透明边框的背景图像并且通过绝对定位来控制盒子内容的位置。这正是Digg的做法——这是他们正在使用的图片(dialog.png)
。这是他们使用的代码和CSS样式:
(X)HTML:
<div id="container">
<div style="display: block; top:
236px; opacity: 1;" class="dialog">
<div class="body">
<div
class="content">
...
</div>
</div>
</div>
</div>
CSS:
.dialog {
position: absolute;
left: 50%;
margin-left: -315px;
width: 630px;
z-index: 100001;
}http://www.jojobox.cn/blog/blogedit.asp?id=151
.dialog .body {
background: url(/img/dialog.png)
0 0; /* semi-transparent .png image */
padding: 40px 13px 10px 40px;
}
或者,你也可以使用基于javascript的lightbox特效库,或者通过使用之间我们介绍过的CSS3属性去模拟阴影,但是你必须意识到现在的IE浏览器将不会支持它。

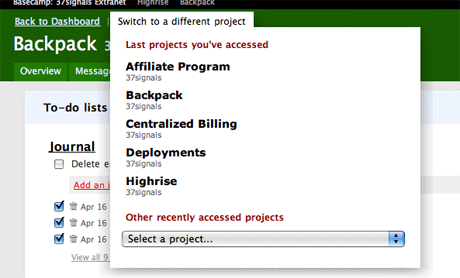
Basecamp的项目切换窗口有一个大的轻阴影,帮助菜单区域脱颖而出。
5、空白状态告诉你要做什么
当你设计一个Web应用程序时,你不仅需要通过样本数据去测试这个程序,而且最重要的是当什么内容都没有的情况下,你要确保它看起来不错而且是有帮助的。
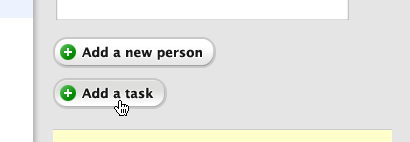
当在页面或者查询结果没有信息时,告诉你如何才能处理这些空白区域是一条很有帮助的信息。例如,一个项目管理应用程序的网页可能会列出用户的项目,但如果没有项目,你可以提供一个创建项目的链接。即使已经有创建项目的按钮存在在页面上,但一点额外的帮助并不会有损失。

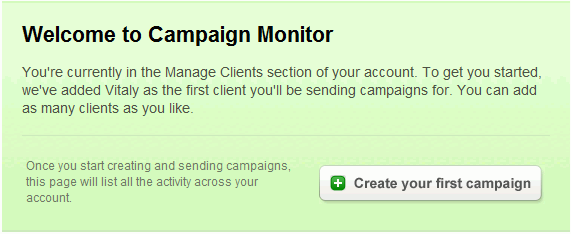
Campaign
Monitor 会在你开始建立一个邮件广告时指导你正确的方向。
这种技术实际上鼓励用户试用服务,并在注册之后直接使用这项服务。通过应用程序的单步指导用户能够帮助他/她去了解程序提供的优势以及是否有用。同样重要的是把最重要的操作呈现给用户并且只有这些而已——把所有功能都呈现出来并没有意义。请记住,用户通常希望得到一些或多或少提供给他们的具体构思,但是他们不想要直接跳到详细说明去——他们既没有时间也没有兴趣。
通过空白状态去激励用户和行为,可以大大减少“辍学”,并且帮助您的潜在客户,更好地了解该系统如何工作。

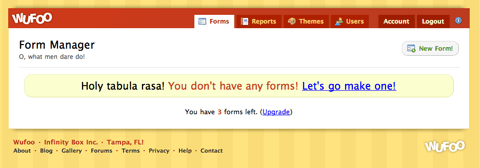
Wufoo的表单页面有很多,当什么都不存在时它会以友好的讯息邀请您创建一个新的表单。
6、按钮的按下状态
许多Web应用程序有自定义的按钮样式。这些都是用自定义图片作为他们背景的锚点或输入按钮。默认输入按钮可能不适合在一些情况下,以及文字链接有时过于渺小。目前的挑战是,当你把你的链接弄得看上去像按钮时,它们的操作也应该和按钮一样——这包括当用户点击它们时会有被“按动”的效果。
这不是一个纯粹的视觉调整。提供即时反馈给用户将使应用程序感觉更有响应性,并且给用户带来更接近于桌面软件的的用户体验。
你可以通过CSS为按钮增加按下的效果。

Highrise的按钮实际上是在你点击的时候显示一个按下的效果,给用户一个非常舒适的反馈感觉。
7、在登陆页面提供注册的连接
一些没有注册你的应用程序的用户将不可避免地停在你的登录页面上。他们想要使用你的应用程序,但是却不能立刻找到注册页面。可能他们已经试过访问一个只提供给注册用户的特定页面。

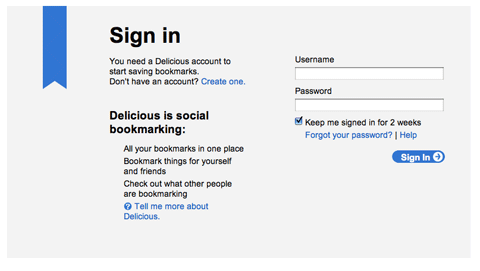
没有Delicious的账户?没问题,在Delicious的登录页面上提供了一个注册的连接。

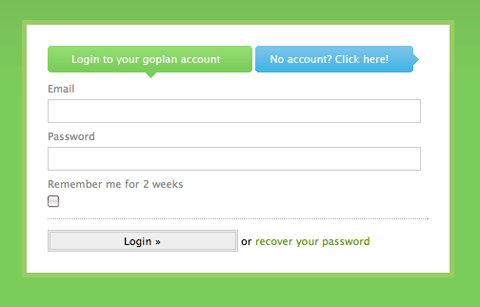
Goplan的登陆页面上有个漂亮的彩色按钮指向注册页面。
在你的登陆页面上放上注册的连接会让一切容易很多。如果他们没有账户,他们不应该去寻找注册页面。我们研究证实:在注册页面,有18%的网站有登录表单或者链接到登陆页面的连接。(例如:YouTube,
Reddit, Digg, Lulu, Metacafe)
8、上下文关联导航
思考什么是用户期望看到的以及在每个给与的情景中他们需要什么是很重要的。你不需要在每个地方显示同样的导航控件因为在用户可能不是在每个环境中都需要它们。
上下文关联控件的最佳范例之一是最近在微软office 2007中的界面,在它的界面中默认的工具条被带装控件代替。每个标签上有不同控件相关的特定操作,无论是图形编辑,校对或者简单书面形式。web应用程序也可以受益于这种上下文关联的控件,因为这些控件通过只显示用户需要的内容来帮助整洁界面,并非显示所有的内容。

Lighthouse提供一个熟悉的标签导航菜单,但是它在标签正下方有二级菜单。这个层级只显示当前项目相关活动的部分。
9、更加重视主要功能
不是所有控件拥有相同的重要性。例如,在屏幕上创建一个新项目,你可以有两个按钮:“创建”和“取消”。这个“创建”的链接更重要一些,因为是用户大部分时间会去用的操作。只有少数才会去取消。所以如果这些控件挨着排放,你可能不会想要给于相同的重视。

这个Lighhouse的“创建任务”按钮。你可以看到“取消”链接在旁边以纯文本格式。这个按钮不仅具有更重要的操作而且会有较大的点击区域并且容易去点击。
为了让用户的重点转向“创建”链接,我们可以简单地利用不同的样式或者控件形式。一些应用程序的表单输入按钮用来作为创建动作,并且把取消操作作为一个文字连接。这样不仅给与创建按钮更多的点击区域,而且也帮助那些在搜寻内容的用户获得更好的焦点目光。
10、嵌入式视频
当图片和文字作为一种很大的方式去和你的用户沟通并且教育你的用户有关你程序的特点时,如果你有资源去投入,视频甚至可以成为更好的选择。视频在最近几年的web应用上已被越来越受欢迎。对于Web应用程序,视频通常作为展示产品特点的示范影片被用于市场网站中。但是这不是使用视频的唯一方法。

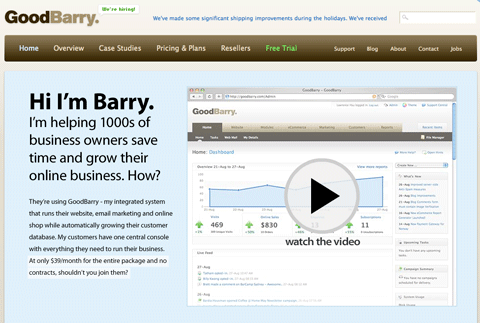
GoodBarry特点是在头版有示范视频去展示产品,它也通过利用示范影片去教育用户如何开始使用。

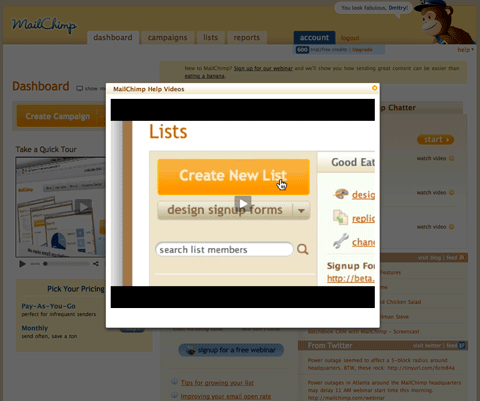
Mailchimp在管理员面板上嵌入了教程视频指导新用户操作。
一些Web应用程序使用视频嵌入在程序本身教导用户如果使用某些特定功能。视频是一种非常好的方式去快速展示你产品是被怎么使用的,因为它更容易描述超过一页文字的内容,也清楚得多,因为观众可以清楚地看到该怎么办。
(以上译文结束,查看原文)
|