| 阅读本文英文原文
(翻译:刘松涛)
近来,由于互联网的连接速度变得更快,以及访问者使用互联网的水平在不断提高,越来越多的网站开始采用新型的用户界面设计。这些新的交互界面可以让访问者浏览和操控更大量的信息。
本文将介绍最近我们刚刚接触到的几种有趣的用户界面设计,它们是:
- 滑块筛选 (Slider-based Filtering)
- 鱼眼菜单 (Fisheye Menus)
- 树图 (Treemaps)
- 拖放(Drag-and-drop)
本文的目的并不是在鼓励或推崇上述的任何一种用户界面设计,而是将它们介绍给大家,希望引起大家的兴趣并从中得到启发。虽然我们还不曾进行大规模的可用性测试,但我们认为这几种界面都有潜在的可能(如果使用得当的话)来帮助用户更好的完成操作。
滑块筛选
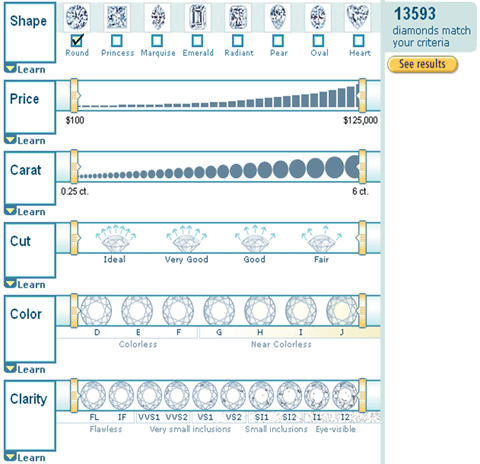
Amazon’s Diamond Search (亚马逊的钻石搜索)的用户界面采用了点击-拖拽的滑块,这样用户可以扩大和缩小搜索的筛选标准。用户通过滑动来变更用户选择的标准时,该页面可以自动的更新搜索结果。
这个界面具有直观和信息丰富的特点,用户可以很容易的在大量信息中搜索所需要的结果:

搜索结果的数量显示在该页面的右侧。这样,用户可以自由变换标准,直到搜索结果的数量小到满意为止。
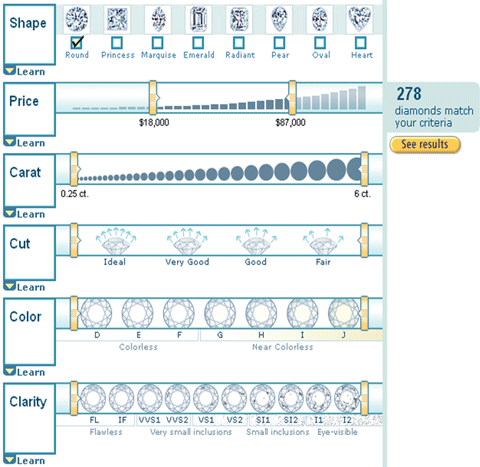
用户可以使用滑块来缩小搜索范围,这样就可以减少搜索结果的数量:

当用户对结果的数量感到满意时,就可以点击’See results’(查看结果)按钮。这样设计的好处时,如果搜索结果为零时,用户就不必再花时间查看结果了,因为用户在滑动滑块时已经知道了。
鱼眼菜单
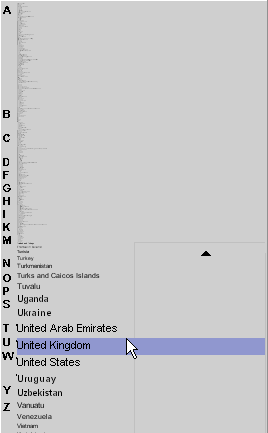
鱼眼菜单(Fisheye
menus )对于帮助用户浏览很长、但有序的列表很有用处。该菜单可以动态的变换菜单条目的尺寸,将鼠标所在区域放大。这样便可以在一个屏幕上显示并操作整个菜单了,而无需传统的按钮、滚动条、或分级浏览结构。

对于帮助用户轻松浏览很长的列表,鱼眼菜单很有潜力。
树图
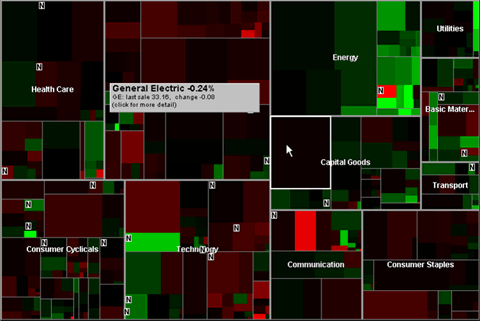
树图(Treemaps)可以将多列数据以方块组的形式展现出来,这些方块还可以加以不同颜色、以不同大小组织起来,从而以图形的方式来揭示数据内在的模式。这种用户界面可以用来表现复杂的数据关系(比如层次关系等)。
在网站Smartmoney
website上,便有一个这样的例子。通过这种用户界面,浏览者可以一目了然的看到数百种库存的信息。下面的图例中,库存货物信息根据不同行业被分组,进而按照其市场资本的大小以不同大小的矩形
表示出来。而颜色则用来表示价格的升(绿色)降(红色)。
要了解一个公司的详细情况,则可将鼠标移至该公司所在矩形的上面(下图展现的是通用电气公司的情况)。

拖放
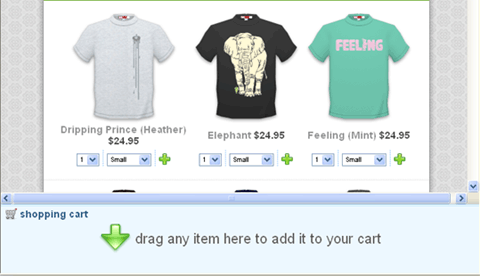
拖放(Drag-and-drop)这种用户界面设计采用了使用者所熟知的移动元素的操控方法(使用者可能有过使用微软视窗应用的经验)。在恐怖小屋的在线商店(Panic
Room’s online store)的网页上,要将物品放入购物车中,浏览者可以点击带有加号图标按钮,亦可通过拖放动作来完成。
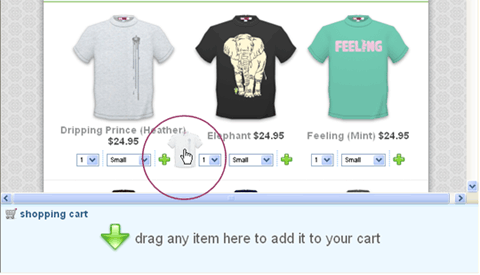
拖放动作比较简单,先点击你要加入购物车的物品:

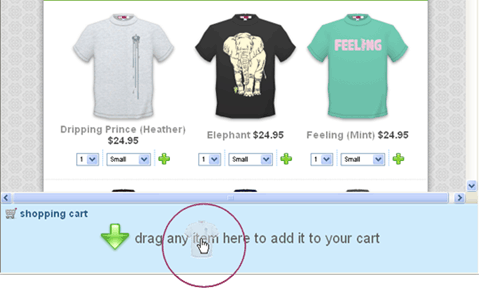
然后按住鼠标按钮不放,之后在屏幕上向购物车方向拖动该物品:


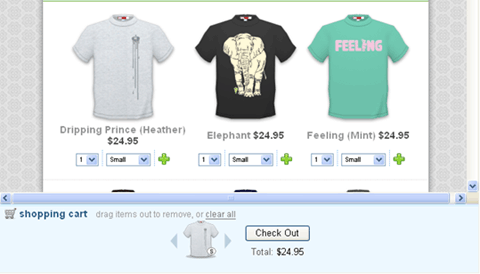
最后,在购物车上松开按钮,物品就放到购物车中了:

对于研发新的或者改进现有的线上用户交互方式,创新的用户界面设计是很关键的。不过,设计全新的用户界面也有其问题,就是用户可能不会快速容易的学会如何使用。
所以,如果您研发出了完全创新的用户界面设计,请务必在投入到实际应用前进行可用性测试。这样,您便可以检查出用户是否掌握了如何操作,以及了解您该如何改进才能让界面更直观。
当然,记得一定要去访问一下我们上面提到的网站,因为界面本来就是为了交互而设计的!
原文地址:http://www.uigarden.net/chinese/chuang-xin-jie-mian |