| 第十章
多余输入
任何向人们提出的问题,人们都需要解析,做出反应,在表单提供的地方输入答案。小心!如果并非绝对必要,去掉可以去掉的问题,或者在更恰当时间或位置提出问题,或者自动推断答案。问题越少,就能越快填完表单。
去除问题
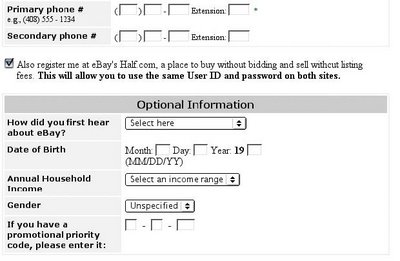
2002年,eBay重新设计了注册表单,设计团队仔细考虑了表单每个问题,找出了不是绝对必要的问题。去除的问题中有些会使潜在客户离开:家庭年收入,性别,促销代码和出生日期,可能并非巧合(图10.1)。

图10.1 eBay网站旧注册表单询问的很多问题会赶走潜在客户。
去除注册表单中若干可选问题要与需要答案的人进行谈判——营销、信任和安全小组。但是,效果很大,因为更多人成功注册并开始使用eBay。具有讽刺意味的是,更多用户在注册完之后了回答了那些可选问题!
当然,并非表单所有问题都多余。但即使所有问题都能满足用户需要或商业目标,仍然可以减少多余输入框。
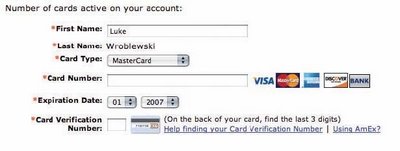
人们进行网上购物,PayPal支付表单看起来像一组典型必答问题(图10.2)。人们要选择付款信用卡类型,提供信用卡卡号。

图10.2 这张PayPal表单要求人们选择信用卡类型进行支付。有必要嘛?
不过,其中有个多余问题。信用卡号码结构一致,美国运通卡以34或37开头,万事达卡以51-55开头,Visa以4开头等等。只要通过信用卡卡号,就可以推断持卡人信用卡类型。
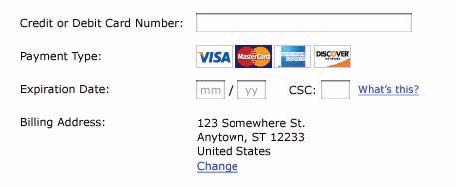
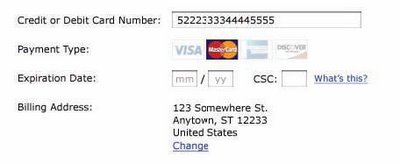
PayPal就是这样重新设计了表单,图3.10。用户输入信用卡号码后,信用卡类型直接突出显示在下方。用户不必回答信用卡类型,解析、思考及回应就少了一步。


图10.3 重新设计后,PayPal表单突出显示信用卡类型,去除了不必要的问题。
如果要寻找办法减少多余输入,应考虑很多因素。以PayPal为例,PayPal接受的四种信用卡都遵循一致编码系统,所以这种互动能发挥作用。
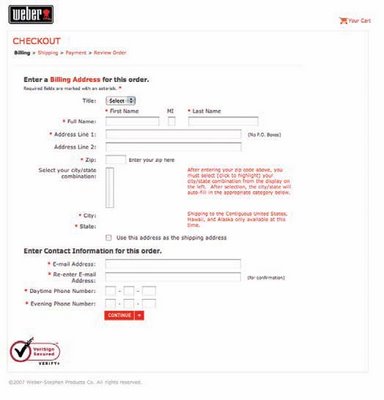
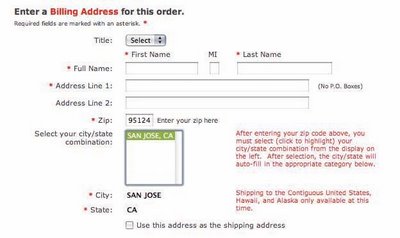
图10.4,Weber网站支付表单,填写邮政编码,再选择城市和州。从正面看,这种互动设计去除了一些尴尬回答方式———50个州的下拉式菜单很长。


图 10.4 Weber网站支付表单努力去除问题,但导致表单潜在复杂化。
消极方面,简单问题复杂化。用户看到一组与邮寄地址结构相匹配的输入框,常常会忽略标签。几乎每个美国人都熟悉美国邮寄地址的组件和布局。Weber网站要求用户首先填入邮政编码,打破了这种结构。
这张表单还去除了冗余继承,不再询问人们邮政编码和城市/州。美国邮政局没有从标签中去除,因为人们常常会写错或者写成了另外一个。
城市和州旁有大量帮助文字(红色),另一个复杂化现象。Weber网站使用这些文字,帮助用户理解表单。文字设成红色,期望引起人们注意,因为大多数人填写表单时都会忽略帮助文字,除非他们感觉有必要。不建议使用这种方式吸引人们注意帮助文字,因为红色往往用于需要纠正的错误。
Weber网站不往海外发货,国际客户运气也不好。如果的确是这样,这种互动就不能发挥作用,因为用户填入的国际地址无法利用美国邮政编码系统。
Weber网站去除了一些多余输入框,我认为仍需要判断这张简化表单是好是坏。
|