| 阅读本文英文原文
翻译:Samuel Lai, 校对:陈海祺,刘松涛
摘要
本文旨在解释眼动跟踪(Eye tracking) 如何与传统的可用性测试结合使用。 文中会主要介绍针对三个电子商务网站的两项测试任务。从这两项任务的结果中,我们发现眼动跟踪所得出来的数据,是可以用来更好的理解使用者在网页上如何开始搜寻他们要找的目标链接或信息。该数据包括用者对兴趣区域(Area
of Interest – AOI)的视觉注意的频率、持续时间以及顺序;对网站设计和理解用者心理期望很有帮助。
简介
多年以来,眼动跟踪在用户测试是常用的辅助工具之一。当中以驾驶仓设计 (Fitts, Jones &
Milton, 1950) 为先驱。该类研究替眼睛移动与认知活动订下一些假设,甚具价值。例如:视觉注视的頻率與操控有關,注视持续的時間长短則與理解信息的难度有关等。
近年眼动跟踪与网页应用的用户测试的概念逐渐融合起来(详情可参考 Duchowski, 2003;Dadach
and Deubei;2003)。独立的研究团体或专业人士这些年来一直在尝试发现眼动跟踪在网页设计可用性方面的应用。这些研究项目涉及到用户浏览网页时,来发现对界面的不同部分的视觉注意力的具体目标、或找出他们的兴趣区等。所得出来的数据可以使用不同的方法比较,当中包括先后次序、数量和对每个兴趣区注视持续的时间。
为继续调查眼动跟踪对可用性测试的贡献,研究人员收集了三个不同的电子商务网站的眼动跟踪的数据,并对这些数据根据在屏幕上兴趣区的不同进行分析,进而来了解用户如何和这些界面打交道。
方法
本次研究的参与者共有三十六名,他们来自唯芝达国立大学(Wichita State University)的本科生或研究生。其中二十六名为女生,其余十名为男生,百分之七十二的参与者年龄介乎十八至二十六岁。他们使用配备了Pentium
IV中央处理器的计算机,其显示屏为96 dpi、十七吋,解像度为1024 * 768。显示屏幕与Tobii
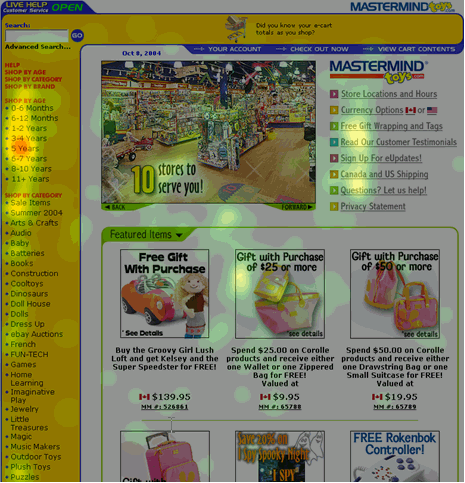
1750眼动跟踪系统接连。该眼动跟踪仪并不是头戴式的,而是安装在显示屏上的,这样使用者使用的时候感觉很自然。眼动跟踪仪每20毫秒(即50赫兹的频率)对眼球的位置取样一次,来探测并搜集使用者在测试时眼球移动的数据,测试的三家专门销售教育类玩具的电子商务网站,分别是Mastermind
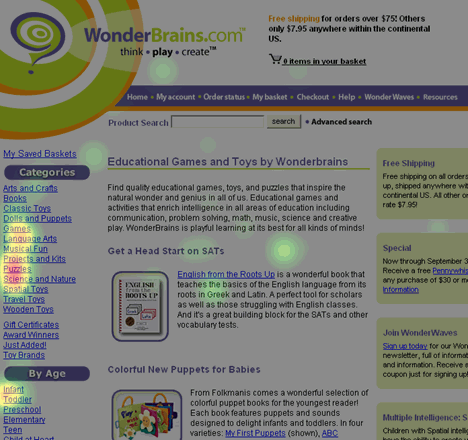
Toys, Toys to Grow On和Wonder Brains。
结果
我们在三个维度上来比较测试得到的数据:任务需时多久、经过多少页数才能完成任务和困难度(1=最容易 5=最困难)。在测试当中,从记录眼球移动得出来的数据,可得知在不同的网站的首页,测试者对不同兴趣区注视的次数以及注视持续时间等的数据。以下便是考察使用者完成两项任务的可用性测试的结果。
任务一:寻找联系信息
这是一项简单的任务,测试者要在网页上搜寻玩具公司的联系信息。结果是网站二(MastermindToys.com)在使用时的困难度最大
(F(2.33)=5.459, p.=.009),所使用的时间亦最长 (F(2.33)=9.841, p.<.001).
见表一。
表一. 任务一不同网站的可用性量度
| 量度 |
网站 1 (Toystogrowon) |
网站 2 (MastermindToys) |
网站 3(WonderBrains) |
| 难度 |
1.08 (0.29) |
1.81 (0.60) |
1.67 (0.77) |
| 任务时间(秒) |
40.12 (10.59) |
61.94 (17.1) |
42.66 (10.84) |
每家公司在他们的网站首页都置有联系信息的链接,但位置不同。网站二(MastermindToys.com)将链接与其它链接放在右方,反观网站一(Toytogrowon.com)则放置在网站的底部。网站三(WonderBrains.com)
将络我们的链接放在网站首页内多位置-顶部和底部。根据结果发现,测试者在网站二(MastermindToys.com)所需的時间較多,困難度也較大。显示出用户的心中已有特定的位置放置某些特定的链接。如果链接没有在预期的位置出现,用户的表现便相应地较差,这正好与(Bernard,
2001;Bernard 2002)的研究同出一辙。
这个眼动跟踪任务是测试用户如何在不同的首页里找出一个特定链接。我们考察了每一个兴趣区眼睛注视的平均时间,在网站一(Toytogrowon.com),用户是先开始搜寻网页的中心位置,然后移向网页的边缘地带,例如位于网页顶部的购物车、左面的导航条等等。

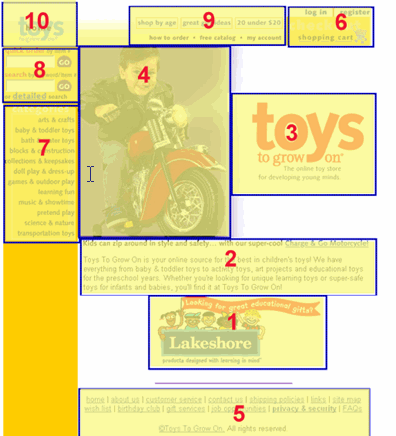
图 1. 任务一的注视顺序 (Toystogrowon.com)
同样地,在网站二(MastermindToys.com)我们察觉到有另一种偏向。用者是在网页的顶部先开始搜寻,这显示链接的位置与一般用户的假设并不相符,情况就如网站一(Toytogrowon.com)一样
(图 2)。

图2. 任务一的注视顺序 (MasterMindToys.com)
Clearview眼动跟踪軟件能显示出用戶在屏幕的哪些区域內停留的時间更多和吸引用戶注视更多,该结果用不同颜色表示。颜色愈红,表示这个位置被注视时间愈长。
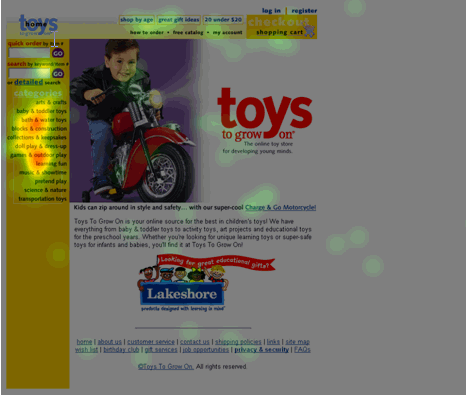
透过检视这些‘热点’,结果显示用户在网站一(Toytogrowon.com)和网站二(MastermindToys.com)的眼睛移动是一种非常分散的模式。这证明用户在眼球的注意力不是集中在一个需要找的链接的位置,而是数个位置。无论何种原因,正是在这些位置上是他们花费最长的时间、搜寻最多次的地方,他们在这些位置上最终发现要找的链接。

图3. 任务一的首页注视热点 (MasterMindToys.com)

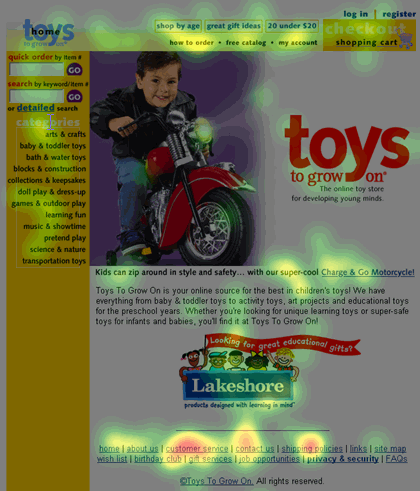
图4. 任务一的首页注视热点 (Toystogrowon.com)
另一方面,当用户在网站三(WonderBrains.com)进行测试时,数据显示热点比较集中在要找的链接所在的位置,也就是网页的顶部或底部。

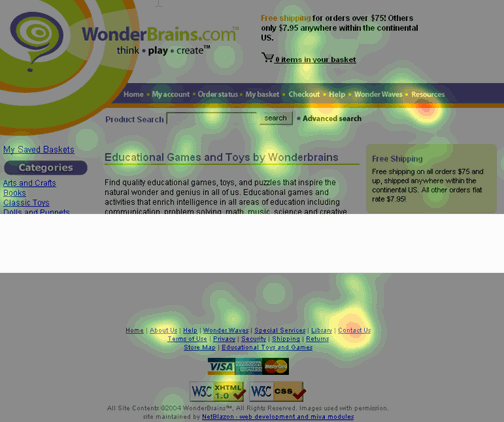
图5. 任务一的首页注视热点 (WonderBrains.com)
任务二:以年龄分类购物
这项任务目的是要求用者购买一份适合五岁或以上的小童的拼图游戏。数据显示,三个网页的结果有很大分别-困难度(F(2.33)=3.593,p.=.039)
(参考表二)。网站一(Toytogrowon.com)的得分最高,表示用户在按年龄分类购物时网站一(Toytogrowon.com)的设计较其它两个网站逊色,使用时较困难。这些分析综合了对本次任务的兴趣区数据的考察。
表2. 任务二不同网站的可用性量度
| 量度 |
网站 1 (Toystogrowon) |
网站 2 (MastermindToys) |
网站 3 (WonderBrains) |
| 难度 |
2.58 (1.08) |
1.72 (1.00) |
1.67 (0.65) |
| 任务时间(秒) |
108.09 (36.59) |
61.31 (27.4) |
67.54 (45.64) |
| 页数 |
8.00 (4.11) |
5.08 (1.5) |
5.17 (0.94) |
本次任务按照两种方法进行: (1) using 在左面的导航条设有分类项目,用者可在此处搜索拼图游戏并在此将搜索范围收窄;
(2) 或使用网站首页上的按年龄购物的链接功能。 在网站一(Toytogrowon.com),按年龄购物功能只在网页内按一条链接,其间只有一位用户发现并使用。而据数据指出,该功能链接并不设在优先的定像范围内,用者需要在较后的时间才可找出链接的所在地(图六)。

图6. 第一注视点的顺序 (Toystogrowon.com)
透过观察网页的热点,注视位置和逗留的时间长短可以对该项任务的结果分析有帮助。左面的导航条最能够吸引用者的注意力,而位于顶部的年龄购物链接功能却不是很特出,并不显眼,只有一个用户使用了该链接。用者需要以较长的时间及多次触及这个位置才能成功作出行动,这表明意味用户未能充份把握清楚确定链接的功能,所以没有很快地选取链接。亦要归因于链接并无独有的图像包装,未能引起用者的注意力。

图7. 表现了任务二吸引最多注意力的首页上的热点图
在网站二(MasterMindToys.com)的大部份的测试者(其中有两位除外)都能使用按年龄购物的链接,该链接位于网页上方导航条的左侧,点击后按照不同年龄范围给出链接列表,我们发现用者的视觉注意力主要集中在网页的这个范围
(见图八)。尽管这不是眼动跟踪的优先定像范围,用户仍能成功选取,没有影响他们的表现。在此网页某些项目是没有用途的,却吸引了用户们的注意力。网页中的商店内部照片及其旁边的一些链接并没实质的用处,却分散了注意力,令用户无法在短时间内完成任务。但总体的设计和链接的位置效果不错,是促成任务成功的要素,眼动跟踪收集来的数据显示了这一点。

图8. 任务五首页注视点 (MasterMindToys.com)
网站三(WonderBrains.com)的用户在使用‘按年龄购物’选项时的视觉注意的分布较为均匀,尽管这个选项的位置比在该网页上方的标准玩具分类(图九)在吸引注意力方面较为逊色。实际上,通过检视这个热点分布图,可以发现在执行一项任务时,网页上直接最吸引视觉注意力的部分,基本上就是相关的链接—无论是分类浏览还是按年龄购物,别的都不太吸引视觉注意力。这表明网站三的主页对于购物来说对用户的引导性最好(至少对于执行本任务来说),最不容易分散用户的视觉注意力。

图9. 任务二首页注视热点 (WonderBrains.com)
讨论
通过比较网页不同区域的视觉注意力,我们了解到很多关于用户体验的特性。特别是用户眼动跟踪数据可以帮助可用性专业人士来找出哪些兴趣区是潜在的:
- 注意力集中点
- 资料集中点
- 最容易被忽略的地方
- 最分散注意力的地方
这种方法不但可以检视用者能否在网页上顺利寻找数据,而且还可以找出他们如何以及从何处找出他们心目中的链接和信息。这给标准的可用性测试补充了很多有用的信息,尤其在用户期望方面和提供设计建议方面。
本次研究侧重于如何解释眼动跟踪数据对于上述网站的可用性测试的重要性。在日后的研究里,兴趣区眼动跟踪不仅可以在网站的单个网页或单个屏幕上使用,还可以在一个网站的不同页面上广泛使用(参考Pan等人在2004年发表的文章),网站内不同的地点亦可比较
(参考 Josephson和Holmes在2002年发表的文章),甚至在进行可用性测试时,作不同阶段的比较。此外,对于同一网站不同版本的重复研究时,以及对不同网站的对照研究时,也可以进行上述比较。
参考文献
Bernard, M. (2001). Developing schemas for the location
of common web objects. Usability News 3.2. [Online].
Available: http://psychology.wichita.edu/surl/usabilitynews/3W/web_object.htm
Bernard, M. (2002). Examining user expectations for
the location of common e-commerce web objects. Usability
News 4.1. [Online]. Available: http://psychology.wichita.edu/surl/usabilitynews/4S/web_object.htm
Duchowski, A. T. (2003). Eye tracking methodology:
theory and practice. London: Springer.
Fitts, P. M., Jones, R. E. & Milton, J. L. (1950).
Eye movements of aircraft pilots during instrument-landing
approaches. Aeronautical Engineering Review, 9(2), 24-29.
Hyönä, J., Radach, R. and Deubel, H. (2003).
The mind’s eye: Cognitive and applied aspects of eye
movement research, Amsterdam: Elsevier Science.
Josephson, S. and Holmes, M. E. (2002). Visual attention
to repeated images on the World-Wide Web: Another look
at scanpath theory. Behavior Research Methods, Instruments,
& Computers, 34(4), 539-548.
Pan, Hembrooke, Gay Granda, Feusner & Newman, (2004).
Determinants of web page viewing behavior: An eye-tracking
study, Proceedings of the Eye tracking research &
applications symposium on Eye tracking research &
applications, 2004, San Antonio, Texas.
原文地址:http://www.uigarden.net/chinese/re_dian_he_chao_lian
|