(1)——电子商务网站的交互设计
嘀咕嘀咕:
每次写文章往往开头是最难的,总想给UED读者不同的sense。就像我们设计产品总是想迎合我们的用户,最后觉得好似跟在用户后面狂奔的傻子。我们希望通过教育我们的用户来尝试一些新鲜的玩应,用户是否买单就很难说了。从一个极端走向另一个极端,显然是不科学的。用户的需求一定要听,但要有鉴别的听。好的设计用户总愿意为它买单,差的设计用户会让我们为他买单。
类目选择:
这里我先从电子商务网站中比较重要的类目选择谈起,什么样的设计用户才会愿意掏出钱包支付设计账单?
eBay.com
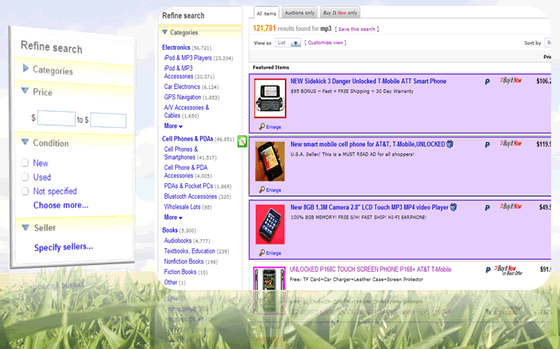
EBAY的LIST搜索结果页面类目选择如图所示。

从EBAY的设计的样式看,国外用户更喜欢把类目选择放在最左边的位置,并且在LIST页面类目选择还是可以折叠的。根据最新YAHOO报告显示:可能用户点击左侧的比上面的要少,但是他们觉得这样促使了更多对Results和翻页的点击,并且没有对广告产生影响。也不需要用户在看结果前需要滚动……
针对以上的特点我设计了搜索结果后LIST页面一个隐性广告的方式,在为用户提供导航功能的同时,还为用户有针对性的提供一些推荐热卖商品信息。如图所示。

当用户在首页搜索框中输入MP3时,点击搜索按钮进入LIST搜索结果页面,将看到左边为MP3相关类目选择,右边为搜索OFFER结果页面.
上图给出了类目的几种状态(鼠标经过,鼠标移开,鼠标点击后),让用户可以轻松的选择自己需要的产品类目。同时,为用户提供关联度高的隐性提示产品信息,可以提高用户使用类目的黏度。当顾客在超市选择购买的物品时,他们会根据卖场放置产品的位置去寻找自己需要的产品.所以越简单的提示类目选择会对用户寻找产品越方便.由此,制定出一套类目选择规则的方案:
- 白色方框代表未被选中类目;
- 蓝色方框代表已被选中类目;
- 白色方框内含对号代表鼠标经过未必选中类目,鼠标点击后将变成蓝色方框已选状态,其他如有被选中状态将被取消;
- 蓝色方框内含叉号代表鼠标经过已被选中类目,鼠标点击后将变成白色方框弃选状态,页面刷新恢复到未被选中初始状态.
Alibaba.com

阿里巴巴国际站的类目的选择交互方式的诞生,其实听起来蛮偶然的,首先是内因:右边的广告位卖出去了,所以左边没有地方放类目选择和其他过滤条件。然后是外因:基于搜索结果页内容的侧重来说,绝大多数用户首先想看的还是结果,其次才是过滤等操作。所以国外大多数网站都是左右布局的,但当我们的过滤条件越来越丰富时,每用一次过滤或撤销,都需要对页面进行上下滚动。这对用户造成了困扰,这也是曾经在买家调研中获得的反馈。目前还没有绝对的定论来说明是左右好还是上下好。所以,我们还是要基于现有的内容丰富程度,作多种尝试。未来的国际站的类目也有可能是左右和上下的结合。
思想启迪
从阿里巴巴国际站类目的选择交互方式不断演化的过程中,偶然中孕育着必然的萌芽。当类目运营非常专业化时,是否先去引导用户点击类目;当所搜商品没有规范类目或少时,是否直接引导用户看Results。不同时期的侧重点应该是不同的,针对现在阿里巴巴中国站的现状,我们的主要用户群为国内的中小企业老板,他们对电脑大部分是初学者,交互控件的简单方便是我们首要考虑的问题。所以我们保留了一些中庸的方式,但不代表未来我们不会改变,随着用户年龄层次的逐渐降低,更多的青年中小企业的老板会重新组合我们的用户群体,他们拥有高学历,有新的思想愿意尝试新鲜的事物。那时候的类目交互方式的定位和现在一定不同。
属性筛选
很多电子商务网站中的属性筛选与类目选择联系的非常紧密,这里我也不想单独去谈属性筛选毕竟他们联合起来才能更好的帮助用户完成查找商品的操作。
eBay.com

eBay的属性筛选紧贴类目的下面,可见它们的关系非常的紧密。其中所有属性筛选条件都是可以叠加筛选的,交互控件也是非常常见的几种,减少实现成本,提高用户接受程度,使操作的门槛尽量放底。关于它放置的位置,也是和类目相同的考虑,前边已经说明这里不再赘述。还有一点也值得关注,把类目和属性都放在最左边的位置,可以让搜索结果OFFER尽量在第一屏显示更多条数,这是用户最关心的结果。在用户测试过程中,在购买消费品中的C类用户里更关心属性大于类目,属性筛选和快速筛选的操作频度会略高于类目选择。相比类目他们的黏度会更高。如果大家关注下,Taobao.COM的LIST页面属性筛选,原来是标签方式的,现在也变成了下拉菜单为主的控件。
Alibaba.com
阿里巴巴国际站他们选中四万个搜索词汇做类目直达,经过用户研究证明:这四万个搜索词汇用户关心属性筛选大过类目选择。所以国际站把属性筛选放在类目的上面。如图所示。

当选择属性中的内存大小,音乐格式后,当前的内存一行和音乐格式一行会消失,已选的4G与WMA会在已选行中出现。再次点击已选属性,将删除已选属性,同时页面刷新。了解用户的需求,进行数据分析与大胆的尝试,会给我们带来更多的商业价值。
思想创新
在思考中文站的类目与属性筛选的现状与网站目标时,我经常会问自己:目标用户是谁?用户需要一个什么样的搜索结果页,用户需要一个什么样的类目与属性筛选?
属性直达
根据用户研究给出的研究报告表明,测试用户中有2/3的用户关注属性大过类目,由此秉承大胆设想,小心求证的思想,我做了以下方案——属性直达。什么叫属性直达呢?按照某种算法,当搜索词与其中的类目名称或ID一致的时候就默认选中相匹配的类目。举个例子:用户想查找MP3这个搜索词,我们原来是先让他进行选择类目然后再进入属性筛选。现在只要用户输入MP3关键词后,系统将自动匹配到相关的类目下(同时也给用户可以选择其他类目的入口),用户再想精准定位商品,只要去选择属性就可以了。其实,类目与属性筛选深入其本质,它们都可以称为导航。其中导航有一条可用性原则就是尽量减少流程中的操作步骤。那怎么样才能帮助用户方便轻松的搜索到需要的结果呢?属性直达就是帮助用户解决问题的关键,把用户最关心的,最常用的操作首先推荐给用户。如线框图所示。


非属性直达
考虑到技术因素,有可能我们推荐的类目与属性未必是用户需要的。因此我们有必要针对以上的情况设置非属性直达的方式。用户依然是先选择类目,然后再选择属性。这样的一个方式是中国站普遍使用的一个方式。如图所示。


总结:
无论是属性直达还是非属性直达,目的只有一个尽快的帮助用户找到需要的商品。如果搜索结果做到足够的友好,用户不再需要用类目和属性筛选进行快速筛选,第一页前10条的搜索结果已经满足了用户需要,进入了DETAIL页面。未来也可能逐渐弱化类目与属性筛选,甚至可以把它去掉。思维发散的想想看,如果用户可以通过,思想传达,或口述传达,不需要用手去点。想一想,张张嘴,电脑就帮用户找到全球最佳结果的话,用户(买家)才懒得注意网站设计了多少精美的类目和属性筛选。
(2)——无结果页面反馈提示交互设计
接着上个话题“谁为用户买单”聊下去。有一种页面大家都很熟悉,就是当用户使用搜索引擎搜索关键词后,如果数据库没有找到匹配的结果,所提供的反馈提示页面——专业上我们称其为“无结果页面”。
下面举几个常见的无结果页面的例子让大家更了解下这样的交互设计,我们怎样更好地给用户提示。
GOOGLE的无结果页面

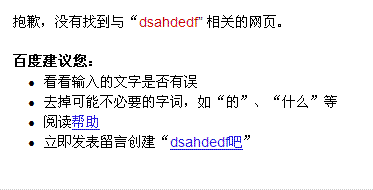
BAIDU的无结果页面

首先拿两家专业搜索引擎网站为例,在可用性与用户体验方面,它们都是做的不错的.信息类的搜索引擎,搜索出的结果用户最关心:是否是准确的,是否是很多,是否是快速的.谷歌有条宗旨就是让用户快速找到需要的信息,并快速离开网站.所以他们把无结果页面也做的那么干脆——不好意思没您找的信息,要么快速离开,要么调整关键词,要么使用谷歌推荐关键词.百度的无结果提示貌似前几行和谷歌差不多,只有最后两行:提供搜索帮助链接,希望通过系统帮助的形式为用户解决问题,实在还是不能解决怎么办?请用户自己创造它吧——百度贴吧.
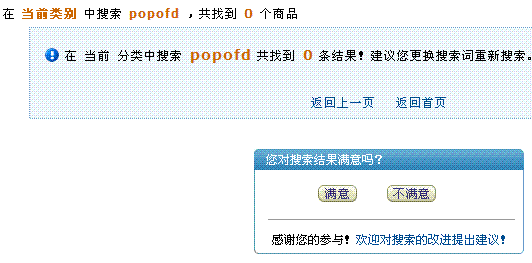
joyo Amazon


Amazon.com



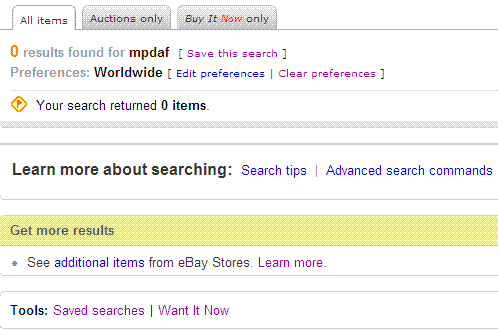
eBay.com

以上是国外知名的电子商务网站,先说说卓越Amazon,当它用户搜索不到产品信息时,它提供用户一个反馈建议的入口,让用户尽情的宣泄自己的不满,打出了一张同情牌.能不能根本解决问题只有用户自己知道……再说说Amazon,它就聪明多了,先把无结果页面分成两种情况:1.能尽量匹配上的就尽量匹配,提供一个推荐的搜索相近词和相近词的搜索结果,还有一个反馈搜索建议的入口;2.实在没有匹配上的了,告诉用户没有结果,推荐一些其他畅销商品-比如畅销书籍.最后说下eBay,它的方式就更五花八门了,首先它会有礼貌的提醒用户没有搜索到结果,用户可以选择从结果中查询,或者点击高级搜索去扩大搜索范围.最后实在找不到了,没关系,用户可以把自己的需求添加到商城里让更多的卖家看到买家的需求.可谓贴心之极.
谈了那么多网站的无结果页面设计,说到底它们还是有一些通用模式的,我还是想原引一个HP的例子来具体说明无结果页面的布局.
HP.COM

提示用户结果
不管搜索信息还是产品,总要有个明确的答复吧.给用户明显的提示:用户说:”到底有没有?这个可以有!”网站回答:”这个真没有!”
建议改善搜索关键词并尽量提供相关搜索信息
这里可以通过书写几条解决方式或链接帮助信息,提示用户一些常犯的错误及解决方案(例如百度).如果有80%的匹配度希望也是可以提供搜索结果的,毕竟那是系统纠错的过程.
提供用户新入口扩大搜索
这个搜索入口一定要是扩大搜索范围的那种,先前的搜索范围没有找到相应的匹配,为用户提供更大范围的搜索,期望通过技术手段挽留住用户.(例如ebay)
提供用户创造需求的机会
所有的办法用户都尝试了,可是用户还是没有找到他需要的信息.怎么办放弃操作?给用户个救生圈吧,让他自己创建一个信息需求,让卖家看到买家的需求,这是用户真实的需求.
提供畅销商品或热门信息供用户选择
网站的确没用户寻找的信息,没关系网站可以推荐给用户一些畅销商品供用户选择.也许用户被网站的真诚打动选择了你推荐他的畅销商品或热门信息.
版权声明]:版权归作者Alite所有,转载文章请注明作者与文章出处:http://alite.aliued.cn
|