|
响应式布局(上),让我们一起来响应式布局吧
前言
第一次看到响应式布局这个东西的时候,我还以为又出了新东西呢,稍微研究了下才发现其实也是现有资源的组合而出的创新,中国什么时候也搞一个这种创新呢?
所谓响应式布局,大意是在不同设备上(不同尺寸下)都能以比较合理的方式显示,大家千万不要觉得iphone上的显示感觉还不差,我们就说说博客园吧,其实园子该改成响应式布局,只不过要花点功夫。
我们首先进入博客园后,手机对整个页面是有一定缩放的,所以看上去还是全屏呢,然后你要看其中一个内容还要滑大,左边完了要看右边又要滑过去,哎真是费力不讨好啊,不注意点到一个a标签又不见了,所以这真不是比较友好的界面。
响应式布局的提出是比较有意思的,根据不同的尺寸做不同的显示,甚至在小尺寸的情况下一些东西不让他显示,所以在各种屏幕上表现的都比较不错。
在前端界有个非常出名的网站叫做禅意花园,我个人感觉响应式布局的出现与之有异曲同工之妙,都是同样的html结构,但是在不同情况下显示便不一样了
Media Query(媒介查询)
在这两天的学习中,我感觉他就是响应式布局的主角了,能根据不同的尺寸加载不同的css样式,我们要做的就是在相同的html结构下,用css控制合适的显示即可。
<style type="text/css">
2 #container { width: 960px; margin: auto; }
3 #wrap { width: 740px; float: left; }
4 p { line-height: 600px; text-align: center; font-weight: bold; margin: 0 0 20px 0; }
5 #main { width: 520px; float: right; background: yellow; }
6 #sub01 { width: 200px; float: left; background: orange; }
7 #sub02 { width: 200px; float: right; background: green; }
8 /*--窗口1000px以上--*/
9 @media screen and (min-width: 1000px)
10 {
11 #container { width: 1000px; }
12 #wrapper { width: 780px; float: left; }
13 #main { width: 560px; float: right; }
14 #sub01 { width: 200px; float: left; background: orange; }
15 #sub02 { width: 200px; float: right; background: green; }
16 }
17 /*--窗口640px以上、999px以下--*/
18 @media screen and (min-width: 1000px) and (max-width: 999px)
19 {
20 #container { width: 640px; }
21 #wrapper { width: 640px; float: none; }
22 #main { width: 420px; float: right; }
23 #sub01 { width: 200px; float: left; background: orange; }
24 #sub02 { width: 100%; float: right; background: green; }
25 }
26 /*--窗口639px以下*/
27 @media screen and (min-width: 1000px) and (max-width: 999px)
28 {
29 #container { width: 100%; }
30 #wrapper { width: 100%; float: none; }
31 #main { width: 100%; float: right; }
32 #sub01 { width: 100%; float: left; background: orange; }
33 #sub02 { width: 100%; float: right; background: green; }
34 }
35 </style> |
这便是基本语法,好了接下来我们来干点有意思的事情,一步一步响应式布局,第一步,我们去网上找点有意思的图片吧。
第一步,准备资源
本来是在网上找了很多资源psd资源的,本来想的是便切图便做来着,但是网上的资源基本都是外国的,而且切图搞起来也很慢,于是折腾了3个小时了,最后还是将原来的东西搞了出来。。。。以下是我原来做过的布局,现在拿出来看看,还是第一个作品呢:
【初探HTML5之使用新标签布局】用html5布局我的博客页!

这个页面明显不是响应式布局,那么我们今天就来修改修改吧。。。

我们注意观察下原来的页面,因为是以margin的方式布局,所以基本看不出来变化呢,虽以这个页面作为响应式布局的练手不太合适,但我们还是做起来看看吧。
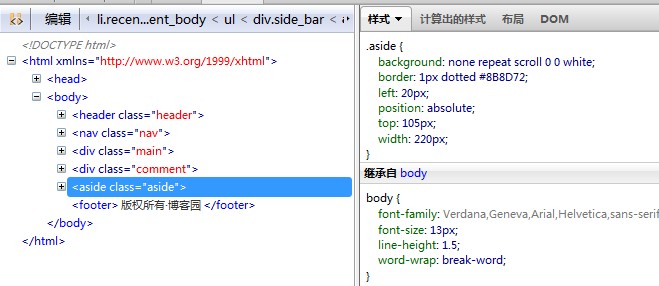
各位注意到这里有个很巧妙的地方了吗?

html布局时候我是采用先主体内容,然后是左边的内容,再然后是评论相关,现在我们调整下顺序看看会怎么样:

展示上没有任何变化,因为aside是绝对定位的,现在我们加上点“响应式布局”的东西。。。。
开始响应式布局
/*在窗口尺寸在400-799时候我们做一点变化*/
2 @media screen and (min-width: 1px) and (max-width: 699px){
3 .header hgroup { margin-left: 0;}
4 .nav { margin-left: 0;}
5 .main { margin-left: 0;}
6 .comment { margin-left: 0;}
7 .aside { width: 100%; position: static; }
8 } |
大家知道添加以上代码后出现了什么样的事情么???

我神奇的在这里拖动浏览器得到了自己想要的这一幕,诚然,这算不得什么,但是至少我可以自豪的说我今天响应式布局了。。。。当然我们若是再加一点动画的元素的话。。。
这句话将带来动画效果,若是用得好的话是很不错的哟!!!
预览地址
http://sandbox.runjs.cn/show/pdcmc2pz
前段时间有圆友指导我们写的代码可以直接预览啦。。。真的不错啊。
深入研究一把
以一句话评价我第一个响应式布局:浅,实在是浅到没边了,本来也想装下高手,找个图做做来的说,但是真没找到什么合适的图,而且做响应式布局时候,应该会做多张设计图吧,今天至少是没可能这么干了,所以我们现在来看看别人做的:
http://template.precise.itembridge.com/
这是一个不折不扣的优秀响应式布局的网站,我们现在来“翻译翻译”,我给翻译翻译。。。。人家这可是真资格的响应式布局网站,我这水货也说不出来什么,就简单看看其css吧。

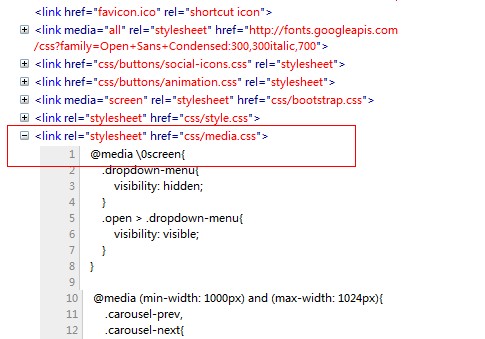
他这里方便管理,单独引入了一个关于响应式布局的css:【CSS我未写进来,有点大】洋洋洒洒几千行啊,我这个页面加载速度都被他拖垮了所以就给删除了。。。
由此可以看出要做响应式布局的代价还是很大的,但是我说了这么多还是没有什么帮助呢,那只好将我做的第二个布局拿出来试试手了。。。。
【实战HTML5与CSS3】免费制作威客页面啦(附源码)
我们这里将原来的代码改一改,去掉多余的东西,方便操作,毫无疑问,这个图和响应式布局没有一毛钱关系,于是我们现在需要操作一下下,代码就直接写到页面中了,看看怎么才能把它变成响应式布局。
百分比布局
以现在响应式布局的方式来说,固定宽度布局不太可取,我这里需要将原来的网页改为百分比布局,这里有一个公式:
目标元素的宽带/上下文元素的宽带=百分比宽度
原来的代码为了方便今天的课题,我将原来的很多代码都删除了,最后变成了这样子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <link href="css/style.css" rel="stylesheet" type="text/css" />
6 <style type="text/css">
7 * { transition: all 1s;}
8 /*在窗口尺寸在400-799时候我们做一点变化*/
9 @media screen and (min-width: 960px) and (max-width: 1000px){
10 .wraper { width: 100%; }
11 }
12
13 </style>
14 </head>
15 <body>
16 <div class="wraper">
17 <header id="header">
18 <h1 class="logo">
19 <img src="images/logo.gif" />
20 </h1>
21
22 <div class="search">
23 <input type="text" placeholder="请输入关键字" class="noborder" />
24 <span class="search_bt">搜索</span>
25 </div>
26 <nav class="nav">
27 <ul>
28 <li><a href="javascript:'">首 页</a><i></i></li>
29 <li><a href="javascript:'">观 点</a><i></i></li>
30 <li><a href="javascript:'">深 度</a><i></i></li>
31 <li><a href="javascript:'">作 者</a><i></i></li>
32 <li><a href="javascript:'">标 签</a><i></i></li>
33 <li><a href="javascript:'">钛爱铂</a><i></i></li>
34 <li><a href="javascript:'">我的钛度</a><i></i></li>
35 </ul>
36 </nav>
37 <div class="top_show clear">
38 <div class="fl">
39 当前位置:<a href="javascript:'">首 页</a></div>
40 <div class="fr">
41 热门:<a href="javascript:'">新媒体</a> <a href="javascript:'">一周策划</a> <a href="javascript:'">
42 新创业者说</a> <a href="javascript:'">妙史</a> <a href="javascript:'">钛能吐槽</a></div>
43 <div class="clear">
44 </div>
45 </div>
46 </header>
47 <section id="main">
48 <div class="box_top">
49 <h2>
50 "虚拟运营商"英国样板解剖:乐购乐购!</h2>
51 <p>
52 身处一个移动电话渗透率高达180%以上的成熟市场,美工零售巨头Tesco(乐购)的电信子公司,
却通过零售商特有优势实现了持续的逆势增长...</p>
53 <div class="img">
54 <img src="pics/01.png" />
55 </div>
56 <div class="mtb4 textr pdlr10">
57 标签:<a href="javascript:'">头条</a>,<a href="javascript:'">投稿</a>,<a href="javascript:'">电商</a>,
<a href="javascript:'">虚拟运营商</a> 评论:(<a href="javascript:'">12</a>)
2013年04月18日8:31
59 <a class="fontb" href="javascript:'">【前往头条】</a></div>
60 </div>
61 <div class="box_img">
62 <ul>
63 <li><a href="http://www.tmtpost.com/34495.html">
64 <img src="pics/img01.jpg" />
65 <span>一个IT奶爸的移动医疗随想</span></a></li>
66 <li><a href="http://www.tmtpost.com/34515.html">
67 <img src="pics/img02.jpg" />
68 <span>知乎安卓版客户端推“一个”模式:慢有慢的理由</span></a></li>
69 <li><a href="http://www.tmtpost.com/34276.html">
70 <img src="pics/img03.jpg" />
71 <span>任正非抵抗危机</span></a></li>
72 </ul>
73 <ul class="pager">
74 <li class="sec"></li>
75 <li></li>
76 <li></li>
77 </ul>
78 </div>
79 <section class="article_list">
80 <article>
81 <i class="icon"><span>0</span></i>
82 <img src="pics/ar01.jpg" />
83 <h2>
84 谷歌眼镜的商业模式:风险转嫁给开发者
85 </h2>
86 <p>
87 谷歌眼镜目前已成科技领域热议的话题,从某种程度上,
谷歌眼镜项目的商业模式已经获得初步成功,这个项目在规避风险方面做的极好。
88 </p>
89 <footer>
90 <span class="fl"><a rel="tag" href="http://www.tmtpost.com/tag/structure-of-business">
91 商业模式</a>, <a rel="tag" href="http://www.tmtpost.com/tag/%e8%b0%b7%e6%ad%8c">谷歌</a>
92 </span><span class=" fr"><a href="http://www.tmtpost.com/author/sohu">搜狐IT</a>
| 2013-05-05
93 11:11 </span>
94 <div class="clear">
95 </div>
96 </footer>
97 </article>
98 <article>
99 <i class="icon"><span>0</span></i>
100 <img src="pics/ar02.jpg" />
101 <h2>
102 为何众筹模式无法逆袭好莱坞娱乐工业帝国
103 </h2>
104 <p>
105 独立制作、众筹集资,美剧制作者和独立艺术家看似建立起了全新的传媒生态系统,
威胁到娱乐产业内容生产的传统模式,但仍无法逆袭,《纸牌屋》和《权利游戏》代表的“大制作”远未终结。
106 </p>
107 <footer>
108 <span class=" fl"><a rel="tag" href="http://www.tmtpost.com/tag/structure-of-business">
109 商业模式</a>, <a rel="tag" href="http://www.tmtpost.com/tag/%e8%b0%b7%e6%ad%8c">谷歌</a>
110 </span><span class=" fr"><a href="http://www.tmtpost.com/author/sohu">搜狐IT</a>
111 | 2013-05-05 11:11 </span>
112 <div class="clear">
113 </div>
114 </footer>
115 </article>
116 <footer>
117 <ul class="pager">
118 <li class="total"><a href="javascript:'">页数:1/68</a></li>
119 <li><a href="javascript:'">1</a></li>
120 <li><a href="javascript:'">2</a></li>
121 <li><a href="javascript:'">3</a></li>
122 <li><a href="javascript:'">4</a></li>
123 <li><a href="javascript:'">5</a></li>
124 <li><a href="javascript:'">6</a></li>
125 <li><a href="javascript:'">7</a></li>
126 <li>...</li>
127 <li><a href="javascript:'">68</a></li>
128 </ul>
129 </footer>
130 </section>
131 <div class="clear">
132 </div>
133 </section>
134 <aside id="aside">
135 <div class="box">
136 <h2 class="header">
137 特色专栏</h2>
138 <div class="main por">
139
140 <ul class="list">
141 <li>
142 <img src="pics/aside01.png" />
143 <h3>
144 创业者法律课堂--创投法务后花园</h3>
145 创业者法律课堂由商律师事务所推出,和创业者分享创业法律... </li>
146 <li class="split ">
147 <h3>
148 商场无姐妹,一场忽视“敬业竟...</h3>
149 肥而缺乏实际经营管理能力,在一次酒会上认识了静,
静的虚情假意让菲儿放下了戒备,合约过于疏忽各种细节,叔叔确实不想抄了。。。</li>
150 <li>
151 <img src="pics/aside02.png" />
152 <h3>
153 创业者法律课堂</h3>
154 创业者法律课堂由商律师事务所推出,和创业者分享创业法律... </li>
155 <li class="split ">
156 <h3>
157 商场无姐妹,一场忽视“敬业竟...</h3>
158 肥而缺乏实际经营管理能力,在一次酒会上认识了静,
静的虚情假意让菲儿放下了戒备,合约过于疏忽各种细节,叔叔确实不想抄了。。。</li>
159 </ul>
160 <div class="pager">
161 <a href="javascript:'"><--上一篇</a> <a href="javascript:'">下一篇--></a>
162 </div>
163 </div>
164 </div>
165 <div class="mt15 backwhite textc pdtb10 boxborder">
166 <a title="移动端的媒体未来" href="/tag/mediafuture">
167 <img src="pics/event.jpg" />
168 </a>
169 </div>
170
171 <div class="box mt15 comment">
172 <h2 class="header">
173 经常评论</h2>
174 <div class="main por">
175 <ul class="list">
176 <li class="split ">
177 <img src="pics/p01.jpg" />
178 <a href="http://www.tmtpost.com/author/yangjin" rel="nofollow external" class="rc-reviewer">
179 葱葱</a> 嘿嘿作者说的很形象,这就是各种圈子里“皇上不急太监急”的写照。
不过,观点无价值的问题我不同意,观点不一定“对了”才有价值,
我相信从实证延伸出来的探讨,属于社会科学的范畴,而社会科学的研究不是用实验说话的,
这个产品死了?就没意义了?反倒在互联网发展的历史上意义重大。
社会科学,就是通过一个一个实证去探讨,众多博客就为此做出了贡献。
180 <div class="end mtb6">
181 原文:
<a href="http://www.tmtpost.com/34430.html" rel="nofollow" class="rc-post">你的观点是什么,重要吗?</a>
182 </div>
183 </li>
184 <li class="split ">
185 <img src="pics/p02.jpg" />
186 <a href="http://www.tmtpost.com/author/yangjin" rel="nofollow external" class="rc-reviewer">
187 一个卖脑子的人</a> 企业真正的危机往往来自内部而不是外部,
在走向不断成功的路上胜利往往被一场突来的危机打败而走向落寞,
根本原因在于企业失去了激情,创新,危机感的企业文化,而被小富即安的文化所代替。
推荐朋友们认真阅读此文,审视在此多事之秋时期,我们应如何应对?
188 <div class="end mtb6">
189 原文:<a href="http://www.tmtpost.com/34430.html" rel="nofollow" class="rc-post">任正非抵抗危机</a>
190 </div>
191 </li>
192
193 </ul>
194 </div>
195 </div>
196 <div class="clear">
197 </div>
198 </aside>
199 <div class="clear">
200 </div>
201 <div class="partner">
202 <h3>
203 合作伙伴</h3>
204 <ul>
205 <li><a target="_blank" title="新浪科技" href="http://tech.sina.com.cn/">新浪科技</a></li>
206 <li><a target="_blank" title="腾讯科技" href="http://tech.qq.com/">腾讯科技</a></li>
207 <li><a target="_blank" title="网易科技" href="http://tech.163.com/">网易科技</a></li>
208 <li><a target="_blank" title="搜狐IT" href="http://it.sohu.com/">搜狐IT</a></li>
209 <li><a target="_blank" title="凤凰科技" href="http://tech.ifeng.com/">凤凰科技</a></li>
210 <li><a target="_blank" title="阿里云" href="http://cnrdn.com/uGj5">阿里云</a></li>
211 <li><a target="_blank" title="DoNews" href="http://www.donews.com">DoNews</a></li>
212 <li><a target="_blank" title="经理人分享" href="http://www.managershare.com/">
经理人分享</a></li>
213 <li><a target="_blank" title="创业家" href="http://www.iheima.com">i黑马</a></li>
214 <li><a target="_blank" title="i天下网商" href="http://i.wshang.com/">i天下网商</a></li>
215 <li><a target="_blank" title="鲜果网" href="http://www.xianguo.com/">鲜果网</a></li>
216 <li><a target="_blank" title="中国网科技" href="http://tech.china.com.cn/">中国网科技</a></li>
217 <li><a target="_blank" title="站长之家" href="http://www.chinaz.com/">站长之家</a></li>
218 <li><a target="_blank" title="和讯科技" href="http://tech.hexun.com/">和讯科技</a></li>
219 <li><a target="_blank" title="新华网科技" href="http://www.news.cn/tech/">新华网科技</a></li>
220 <li><a target="_blank" title="CNET科技资讯" href="http://www.cnetnews.com.cn/">
CNET科技资讯</a></li>
221 <li><a target="_blank" title="财新网" href="http://www.caixin.com/">财新网</a></li>
222 <li><a target="_blank" title="网易云阅读" href="http://yuedu.163.com/contentcenter">
网易云阅读</a></li>
223 <li><a target="_blank" title="天地互联" href="http://wwwconferencecn">天地互联</a></li>
224 <li><a target="_blank" title="光明网科技" href="http://it.gmw.cn/">光明网科技</a></li>
225 <li><a target="_blank" title="通信产业网" href="http://www.ccidcom.com/">通信产业网</a></li>
226 <li><a target="_blank" href="http://www.itdalao.com">IT大佬网</a></li>
227 <li><a target="_blank" title="搜课网" href="http://zxx.sooker.com/">搜课网</a></li>
228 </ul>
229 </div>
230 </div>
231 <footer id="footer">
232 <div class="wraper">
233 <a class="aliyun" target="_blank" href="http://cnrdn.com/3pe5">
234 <img title="阿里云计算" alt="" src="http://www.tmtpost.com/wp-content/themes/newskin/images/ali-logo.gif">
235 </a><a href="/about_tmtpost">关于我们</a> | <a href="/jobs" rel="nofollow">加入我们</a>
236 | <a href="/contact" rel="nofollow">联系我们</a> | <a href="/report" rel="nofollow">寻求报道</a>
237 | <a href="/tougao1" rel="nofollow">投稿通道</a>
238 <p>
239 Copyright © 2011-2013 <a href="http://www.tmtpost.com/" target="_blank">钛媒体 TMTpost.com</a>.
240 All Rights Reserved. 京ICP备12042878号 |
241 </p>
242 </div>
243 </footer>
244 </body>
245 </html> |
代码少了2/3呢,好了我们来简单看看代码先,最外层为wraper布局,设置了宽度为960px,这里先不管他了,我们看看其他的地方,将有数字的全部变为百分比,最后形成的css是这样的:(本来字体该使用em的,我这里就暂时不管了,留待下次解决吧)
PS:真要动手的时候你会发现还是有点不好搞的。。。
1 body, ol, ul, h1, h2, h3, h4, h5, h6, p, th, td, dl, dd, form, fieldset,
legend, input, textarea, select { margin: 0; padding: 0; }
2 body { background: #e5e5e5 url("../images/bg_body.gif") ; font: 12px "宋体",
"Arial Narrow",HELVETICA; font-family: "微软雅黑",Tahoma,Verdana,Geneva,sans-serif;
color: #666666; word-break: break-all; word-wrap: break-word; }
3 a { color: #2D374B; text-decoration: none; }
4 a:hover { color: #CD0200; text-decoration: underline; }
5 em { font-style: normal; }
6 li { list-style: none outside none; }
7 img { border: 0 none; vertical-align: middle; }
8 table { border-collapse: collapse; border-spacing: 0; }
9 p { word-wrap: break-word; }
10 .block { display: block; }
11 .poa { position: absolute; }
12 .por { position: relative; }
13 .noborder { border: 0 none; }
14 .clear { clear: both; }
15 .fl { float: left; }
16 .fr { float: right; }
17 .fn { float: none; }
18 .fontb { font-weight: bold; }
19 .textl { text-align: left;}
20 .textc { text-align: center;}
21
22 .textr { text-align: right;}
23 .mtb2 { margin: 2px 0;}
24 .mtb4 { margin: 4px 0;}
25 .mtb6 { margin: 6px 0;}
26
27 .mt8 { margin-top: 8px; }
28 .mt12 { margin-top: 12px; }
29 .mt15 { margin-top: 15px; }
30 .mt10 { margin-top: 10px; }
31
32 .mb10 { margin-bottom: 10px; }
33 .pd10 { padding: 10px;}
34 .pdb10 { padding-bottom: 10px;}
35
36 .pdtb5 { padding-top: 5px; padding-bottom: 5px; }
37 .pdtb10 { padding-top: 10px; padding-bottom: 10px; }
38 .pdlr5 { padding-left: 5px; padding-right: 5px; }
39 .pdlr10 { padding-left: 10px; padding-right: 10px; }
40 .backwhite { background-color: White; }
41 .boxborder { border: 1px solid #c9c9c9;}
42 .bordersolid { border-style: solid;}
43 .button { background: -moz-linear-gradient(top, #fafafa, #e7e7e7);
background: -webkit-linear-gradient(top, #fafafa, #e7e7e7);
background: -o-linear-gradient(top, #fafafa, #e7e7e7); background: linear-gradient(top, #fafafa, #e7e7e7);
display: inline-block; border: 1px solid #cdcdcd; padding: 4px 10px; border-radius: 5px;}
44
45
46 .wraper { width: 960px; margin: 0 auto;}
47 #header { position: relative; }
48 .logo { display: inline-block; margin-top: 14px; }
49
50
51 .search { position: absolute; right: 0; top: 55px; }
52 .search input { height: 25px; line-height: 25px; background-color: #b6b6b6; }
53 .search_bt { text-indent: -99999px; display: inline-block;
background: #5f5f5f url("../images/icons.gif") -4px -34px;
width: 27px; height: 25px; cursor: pointer; float: right; margin-top: -1px;}
54 .nav { height: 38px; background: #707070 url("../images/bg_title.gif"); margin-top: 10px; }
55 .nav li{ display: inline-block; padding: 0 20px; text-align: center; position: relative; }
56 .nav a{ color: White; font-size: 14px; font-weight: bold; line-height: 38px; }
57 .nav i{ display: inline-block; height: 38px; width: 2px; line-height: 38px; position: absolute; right: 0;
background: -moz-linear-gradient(left, #acabab, #686868);
background: linear-gradient(left, #acabab, #686868);
background: -webkit-linear-gradient(left, #acabab, #686868);
background: -o-linear-gradient(left, #acabab, #686868);}
58 .top_show { margin: 7px 0 14px;}
59 .top_show a{ color: #308ddb;}
60
61 #main { width: 67.70833%; float: left; }
62 .box_top { background: white; padding: 20px 16px; border: 1px solid #c9c9c9;}
63 .box_top h2 { color: #636f76; font-size: 22px; }
64 .box_top p { margin: 10px 0 10px;}
65 .box_top .img { width: 100%;}
66 .box_top .img img { width: 100%;}
67
68 .box_top a { color: #308DDB; }
69
70 .box_img { background: white; padding: 20px 16px 15px;
margin-top: 15px; border: 1px solid #c9c9c9;}
71 .box_img li{ display: inline-block; width: 188px; vertical-align: top; margin: 0 7px; }
72 .box_img li a { display: inline-block; text-align: left; }
73 .box_img li span { display: block; padding: 4px 0; font-weight: bold; font-size: 13px; }
74 .box_img .pager { margin: 10px 0 0 0; text-align: center; }
75 .box_img .pager li { width: 0; height: 0; border: 4px solid #c5c4c4;
border-radius: 4px; cursor: pointer; margin: 0 5px; }
76 .box_img .pager li.sec { border-color: #636f76; }
77
78 .article_list article { background: white; padding: 20px 16px 15px; margin-top: 15px;
line-height: 22px; border: 1px solid #c9c9c9; position: relative; }
79 .article_list article img { float: left; border: 1px solid #cccccc; padding: 4px;
margin: 0 15px 0 5px; max-width: 204px; max-height: 154px;}
80 .article_list article h2 { color: #636F76; font-size: 18px; padding: 0 0 10px; }
81 .article_list article footer { position: relative; }
82 .article_list article footer .fl { float: none; left: 0; }
83 .article_list article footer .fr { float: none; right: 0; }
84
85 .article_list article footer a { color: #308DDB; }
86 .article_list .icon { background: url("../images/icons.gif") -2px -237px;
position: absolute; top: -7px; right: 0; width: 52px; height: 28px; }
87 .article_list .icon span { text-align: center; color: White; font-weight:bold;
font-style: normal; font-size: 14px; line-height: 26px; padding-left: 34px;}
88
89 .article_list .pager { margin: 15px auto; text-align: center; }
90 .article_list .pager li { display: inline-block; }
91 .article_list .pager a{ background: -moz-linear-gradient(top, #fafafa, #e7e7e7);
background: -webkit-linear-gradient(top, #fafafa, #e7e7e7);
background: -o-linear-gradient(top, #fafafa, #e7e7e7);
background: linear-gradient(top, #fafafa, #e7e7e7); display: inline-block;
border: 1px solid #cdcdcd; padding: 4px 10px; border-radius: 5px;}
92
93
94
95 #aside { float: right; width: 30.20833%; }
96 .box { background:white; border: 1px solid #c9c9c9;}
97 .box .header{ background: #707070 url("../images/bg_title.gif"); height: 36px;
line-height: 36px; color: White; font-size: 14px; padding: 0 10px; }
98 .box .main{ padding: 0 10px; }
99 .box .list { line-height: 20px; padding: 1px; }
100 .box .list li{ margin-bottom: 6px; border: none; }
101 .box .list .split { border-bottom: 1px dotted #cccccc; padding-bottom: 5px; }
102 .box .list h3 { line-height: 26px; }
103 .box .list img { float: left; padding: 0 12px 0 0; }
104 .box .pager { text-align: center; padding-bottom: 10px; }
105 .box .pager a { background: -moz-linear-gradient(top, #fafafa, #e7e7e7) ;
background: -o-linear-gradient(top, #fafafa, #e7e7e7) ;
background: -webkit-linear-gradient(top, #fafafa, #e7e7e7) ;
border: 1px solid #cdcdcd; padding: 4px 10px; border-radius: 5px; }
106 .box .ts_tag { position: absolute; top: 10px; right: -32px; }
107 .box .ts_tag a { background: url("../images/icons.gif") -2px -78px;
display: inline-block; width: 34px; height: 150px; }
108
109 .comment .list img { max-height: 45px; max-width: 45px;
border: 1px solid #999999; padding: 1px; margin: 5px; }
110 .comment .list a { color: #308DDB; font-weight: bold; display: block; padding: 3px 0; }
111 .comment .list .end a { display: inline; font-weight: normal; }
112
113 .hot_news { border: 1px solid #C9C9C9; background-color: White;
margin-top: 15px; border-radius: 4px; position: relative; vertical-align: top; }
114 .hot_news ul { margin-top: 10px; }
115 .hot_news li { text-align: left; padding: 8px; border-top: 1px dotted #CCCCCC;
overflow: hidden; height: 28px; margin: 0 4px; }
116 .hot_news .hot{ background-color: White; padding: 5px; display: inline-block; width: 172px;
border-radius: 4px 0 0 4px; text-align: center; }
117 .hot_news .button { padding: 4px 20px;}
118 .hot_news .hot .button { padding: 4px 30px;}
119
120 .hot_news .recent{ background-color: #ededed; padding: 5px; display: inline-block; width: 91px;
border-left: 1px solid #C9C9C9; border-radius: 0 4px 4px 0; text-align: center; }
121
122 .hot_news .icon { width: 9px; height: 22px; position: absolute; border: 1px solid #9b9a9a; left: 177px;
top: 120px; border-radius: 5px 0 0 5px; border-width: 1px 0 1px 1px; background-color: #ededed; }
123 .triangle { display: inline-block; border: 6px solid #9b9a9a;
border-color: #ededed #9b9a9a #ededed #ededed ;
position: absolute; top: 126px; left: 181px; border-left: 0; }
124
125 .triangle2 { display: inline-block; border: 3px solid #9b9a9a;
border-color: #9b9a9a #ededed #9b9a9a #9b9a9a;
position: absolute; border-left: 0; top: 129px; left: 184px;}
126
127 .partner { border: 1px solid #C9C9C9; padding: 10px; }
128 .partner li { display: inline-block; width: 85px; line-height: 22px;}
129
130 #footer { background-color: #ACABAB; padding: 15px 10px 10px 10px; color: White; font-size: 14px; }
131
132 #footer a{ color: White; }
133 #footer p{ color: #777777; font-size: 12px; padding: 5px 0; }
134 #footer .aliyun { float: right; margin-right: 150px; } |
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <link href="css/style.css" rel="stylesheet" type="text/css" />
6 <style type="text/css">
7 * { transition: all 1s;}
8 /*在窗口尺寸在400-799时候我们做一点变化*/
9 @media screen and (min-width: 800px) and (max-width: 959px){
10 .wraper { width: 100%; }
11 .box_img li{ display: inline-block; width: 200px;}
12 }
13
14 @media screen and (min-width: 360px) and (max-width: 799px){
15 .wraper { width: 100%; }
16 #main { width: 100%; }
17 #aside { width: 100%; }
18 }
19
20 </style>
21 </head>
22 <body>
23 <div class="wraper">
24 <header id="header">
25 <h1 class="logo">
26 <img src="images/logo.gif" />
27 </h1>
28 <div class="search">
29 <input type="text" placeholder="请输入关键字" class="noborder" />
30 <span class="search_bt">搜索</span>
31 </div>
32 <nav class="nav">
33 <ul>
34 <li><a href="javascript:'">首 页</a><i></i></li>
35 <li><a href="javascript:'">观 点</a><i></i></li>
36 <li><a href="javascript:'">深 度</a><i></i></li>
37 <li><a href="javascript:'">作 者</a><i></i></li>
38 <li><a href="javascript:'">标 签</a><i></i></li>
39 <li><a href="javascript:'">钛爱铂</a><i></i></li>
40 <li><a href="javascript:'">我的钛度</a><i></i></li>
41 </ul>
42 </nav>
43 <div class="top_show clear">
44 <div class="fl">
45 当前位置:<a href="javascript:'">首 页</a></div>
46 <div class="fr">
47 热门:<a href="javascript:'">新媒体</a>
<a href="javascript:'">一周策划</a> <a href="javascript:'">
48 新创业者说</a> <a href="javascript:'">妙史</a> <a href="javascript:'">钛能吐槽</a></div>
49 <div class="clear">
50 </div>
51 </div>
52 </header>
53 <section id="main">
54 <div class="box_top">
55 <h2>
56 "虚拟运营商"英国样板解剖:乐购乐购!</h2>
57 <p>
58 身处一个移动电话渗透率高达180%以上的成熟市场,
美工零售巨头Tesco(乐购)的电信子公司,
却通过零售商特有优势实现了持续的逆势增长...</p>
59 <div class="img">
60 <img src="pics/01.png" />
61 </div>
62 <div class="mtb4 textr pdlr10">
63 标签:<a href="javascript:'">头条</a>,<a href="javascript:'">投稿</a>,
<a href="javascript:'">电商</a>,<a href="javascript:'">虚拟运营商</a> 评论:
(<a href="javascript:'">12</a>) 2013年04月18日8:31
65 <a class="fontb" href="javascript:'">【前往头条】</a></div>
66 </div>
67 <div class="box_img">
68 <ul>
69 <li><a href="http://www.tmtpost.com/34495.html">
70 <img src="pics/img01.jpg" />
71 <span>一个IT奶爸的移动医疗随想</span></a></li>
72 <li><a href="http://www.tmtpost.com/34515.html">
73 <img src="pics/img02.jpg" />
74 <span>知乎安卓版客户端推“一个”模式:慢有慢的理由</span></a></li>
75 <li><a href="http://www.tmtpost.com/34276.html">
76 <img src="pics/img03.jpg" />
77 <span>任正非抵抗危机</span></a></li>
78 </ul>
79 <ul class="pager">
80 <li class="sec"></li>
81 <li></li>
82 <li></li>
83 </ul>
84 </div>
85 <section class="article_list">
86 <article>
87 <i class="icon"><span>0</span></i>
88 <img src="pics/ar01.jpg" />
89 <h2>
90 谷歌眼镜的商业模式:风险转嫁给开发者
91 </h2>
92 <p>
93 谷歌眼镜目前已成科技领域热议的话题,从某种程度上,
谷歌眼镜项目的商业模式已经获得初步成功,这个项目在规避风险方面做的极好。
94 </p>
95 <footer>
96 <span class="fl">
97 <a rel="tag" href="http://www.tmtpost.com/tag/structure-of-business">商业模式</a>,
<a rel="tag" href="http://www.tmtpost.com/tag/%e8%b0%b7%e6%ad%8c">谷歌</a>
98 </span><span class=" fr">
<a href="http://www.tmtpost.com/author/sohu">搜狐IT</a> | 2013-05-05
99 11:11 </span>
100 <div class="clear">
101 </div>
102 </footer>
103 </article>
104 <article>
105 <i class="icon"><span>0</span></i>
106 <img src="pics/ar02.jpg" />
107 <h2>
108 为何众筹模式无法逆袭好莱坞娱乐工业帝国
109 </h2>
110 <p>
111 独立制作、众筹集资,美剧制作者和独立艺术家看似建立起了全新的传媒生态系统,
威胁到娱乐产业内容生产的传统模式,但仍无法逆袭,
《纸牌屋》和《权利游戏》代表的“大制作”远未终结。
112 </p>
113 <footer>
114 <span class=" fl">
<a rel="tag" href="http://www.tmtpost.com/tag/structure-of-business"> 商业模式</a>,
115 <a rel="tag" href="http://www.tmtpost.com/tag/%e8%b0%b7%e6%ad%8c">谷歌</a>
116 </span><span class=" fr">
<a href="http://www.tmtpost.com/author/sohu">搜狐IT</a> | 2013-05-05
117 11:11 </span>
118 <div class="clear">
119 </div>
120 </footer>
121 </article>
122 <footer>
123 <ul class="pager">
124 <li class="total"><a href="javascript:'">页数:1/68</a></li>
125 <li><a href="javascript:'">1</a></li>
126 <li><a href="javascript:'">2</a></li>
127 <li><a href="javascript:'">3</a></li>
128 <li><a href="javascript:'">4</a></li>
129 <li><a href="javascript:'">5</a></li>
130 <li><a href="javascript:'">6</a></li>
131 <li><a href="javascript:'">7</a></li>
132 <li>...</li>
133 <li><a href="javascript:'">68</a></li>
134 </ul>
135 </footer>
136 </section>
137 <div class="clear">
138 </div>
139 </section>
140 <aside id="aside">
141 <div class="box">
142 <h2 class="header">
143 特色专栏</h2>
144 <div class="main por">
145
146 <ul class="list">
147 <li>
148 <img src="pics/aside01.png" />
149 <h3>
150 创业者法律课堂--创投法务后花园</h3>
151 创业者法律课堂由商律师事务所推出,和创业者分享创业法律... </li>
152 <li class="split ">
153 <h3>
154 商场无姐妹,一场忽视“敬业竟...</h3>
155 肥而缺乏实际经营管理能力,在一次酒会上认识了静,静的虚情假意让菲儿
放下了戒备,合约过于疏忽各种细节,叔叔确实不想抄了。。。</li>
156 <li>
157 <img src="pics/aside02.png" />
158 <h3>
159 创业者法律课堂</h3>
160 创业者法律课堂由商律师事务所推出,和创业者分享创业法律... </li>
161 <li class="split ">
162 <h3>
163 商场无姐妹,一场忽视“敬业竟...</h3>
164 肥而缺乏实际经营管理能力,在一次酒会上认识了静,静的虚情假意让菲儿
放下了戒备, 合约过于疏忽各种细节,叔叔确实不想抄了。。。</li>
165 </ul>
166 <div class="pager">
167 <a href="javascript:'"><--上一篇</a> <a href="javascript:'">下一篇--></a>
168 </div>
169 </div>
170 </div>
171 <div class="mt15 backwhite textc pdtb10 boxborder">
172 <a title="移动端的媒体未来" href="/tag/mediafuture">
173 <img src="pics/event.jpg" />
174 </a>
175 </div>
176
177 <div class="box mt15 comment">
178 <h2 class="header">
179 经常评论</h2>
180 <div class="main por">
181 <ul class="list">
182 <li class="split ">
183 <img src="pics/p01.jpg" />
184 <a href="http://www.tmtpost.com/author/yangjin" rel="nofollow external" class="rc-reviewer">
185 葱葱</a> 嘿嘿作者说的很形象,这就是各种圈子里“皇上不急太监急”的写照。
不过,观点无价值的问题我不同意,观点不一定“对了”才有价值,
我相信从实证延伸出来的探讨,属于社会科学的范畴,
而社会科学的研究不是用实验说话的,这个产品死了?就没意义了?
反倒在互联网发展的历史上意义重大。社会科学,
就是通过一个一个实证去探讨,众多博客就为此做出了贡献。
186 <div class="end mtb6">
187 原文:<a href="http://www.tmtpost.com/34430.html" rel="nofollow" class="rc-post">
你的观点是什么,重要吗?</a>
188 </div>
189 </li>
190 <li class="split ">
191 <img src="pics/p02.jpg" />
192 <a href="http://www.tmtpost.com/author/yangjin" rel="nofollow external" class="rc-reviewer">
193 一个卖脑子的人</a> 企业真正的危机往往来自内部而不是外部,
在走向不断成功的路上胜利往往被一场突来的危机打败而走向落寞,根本原因在于企业失去了激情,
创新,危机感的企业文化,而被小富即安的文化所代替。推荐朋友们认真阅读此文,
审视在此多事之秋时期,我们应如何应对?
194 <div class="end mtb6">
195 原文:<a href="http://www.tmtpost.com/34430.html" rel="nofollow" class="rc-post">任正非抵抗危机</a>
196 </div>
197 </li>
198
199 </ul>
200 </div>
201 </div>
202 <div class="clear">
203 </div>
204 </aside>
205 <div class="clear">
206 </div>
207 <div class="partner">
208 <h3>
209 合作伙伴</h3>
210 <ul>
211 <li><a target="_blank" title="新浪科技" href="http://tech.sina.com.cn/">新浪科技</a></li>
212 <li><a target="_blank" title="腾讯科技" href="http://tech.qq.com/">腾讯科技</a></li>
213 <li><a target="_blank" title="网易科技" href="http://tech.163.com/">网易科技</a></li>
214 <li><a target="_blank" title="搜狐IT" href="http://it.sohu.com/">搜狐IT</a></li>
215 <li><a target="_blank" title="凤凰科技" href="http://tech.ifeng.com/">凤凰科技</a></li>
216 <li><a target="_blank" title="阿里云" href="http://cnrdn.com/uGj5">阿里云</a></li>
217 <li><a target="_blank" title="DoNews" href="http://www.donews.com">DoNews</a></li>
218 <li><a target="_blank" title="经理人分享" href="http://www.managershare.com/">经理人分享</a></li>
219 <li><a target="_blank" title="创业家" href="http://www.iheima.com">i黑马</a></li>
220 <li><a target="_blank" title="i天下网商" href="http://i.wshang.com/">i天下网商</a></li>
221 <li><a target="_blank" title="鲜果网" href="http://www.xianguo.com/">鲜果网</a></li>
222 <li><a target="_blank" title="中国网科技" href="http://tech.china.com.cn/">中国网科技</a></li>
223 <li><a target="_blank" title="站长之家" href="http://www.chinaz.com/">站长之家</a></li>
224 <li><a target="_blank" title="和讯科技" href="http://tech.hexun.com/">和讯科技</a></li>
225 <li><a target="_blank" title="新华网科技" href="http://www.news.cn/tech/">新华网科技</a></li>
226 <li><a target="_blank" title="CNET科技资讯" href="http://www.cnetnews.com.cn/">CNET科技资讯</a></li>
227 <li><a target="_blank" title="财新网" href="http://www.caixin.com/">财新网</a></li>
228 <li><a target="_blank" title="网易云阅读" href="http://yuedu.163.com/contentcenter">网易云阅读</a></li>
229 <li><a target="_blank" title="天地互联" href="http://wwwconferencecn">天地互联</a></li>
230 <li><a target="_blank" title="光明网科技" href="http://it.gmw.cn/">光明网科技</a></li>
231 <li><a target="_blank" title="通信产业网" href="http://www.ccidcom.com/">通信产业网</a></li>
232 <li><a target="_blank" href="http://www.itdalao.com">IT大佬网</a></li>
233 <li><a target="_blank" title="搜课网" href="http://zxx.sooker.com/">搜课网</a></li>
234 </ul>
235 </div>
236 </div>
237 <footer id="footer">
238 <div class="wraper">
239 <a class="aliyun" target="_blank" href="http://cnrdn.com/3pe5">
240 <img title="阿里云计算" alt=""
src="http://www.tmtpost.com/wp-content/themes/newskin/images/ali-logo.gif"></a>
241 <a href="/about_tmtpost">关于我们</a> | <a href="/jobs" rel="nofollow">加入我们</a>
242 | <a href="/contact" rel="nofollow">联系我们</a> | <a href="/report" rel="nofollow">寻求报道</a>
243 | <a href="/tougao1" rel="nofollow">投稿通道</a>
244 <p>
245 Copyright © 2011-2013 <a href="http://www.tmtpost.com/" target="_blank">钛媒体 TMTpost.com</a>.
246 All Rights Reserved. 京ICP备12042878号 |
247 </p>
248 </div>
249 </footer>
250 </body>
251 </html> |
结语
今天奋战了一天,居然就形成了这点东西,而且没什么水平,明后天还是需要从无到有的设计三个图,然后实现才能真正达到响应式布局。
如果你觉得这篇文章还不错,请帮忙点击一下推荐,谢谢!
|

