| HTML5呈现了很多的新特性,这在之前的HTML中是不可见到的。其中一个最值得提及的特性就是HTML
Canvas,可以对2D或位图进行动态、脚本的渲染。
今天,我们收集了15个优秀的canvas应用,每个开发者都应该知道。
1. SketchPad
Sketchpad 是个优秀的 HTML5 应用,帮助我们创建有用的绘图应用,使用JS和canvas元素。Sketchpad
的绘图工具具有丰富的功能。

2. Canvas Color Cycling
具有下雨、下雪、海浪、烟雾的效果。

3. Threshold Filter
将图片转换为高对比度的黑白照片。

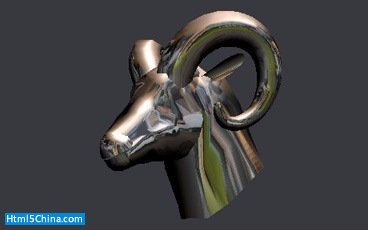
4. Reflections
3D旋转效果。

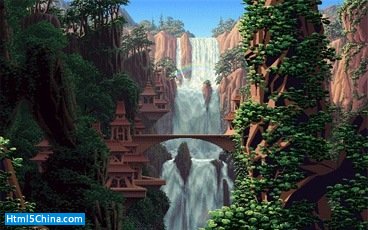
5. 3D Planet Viewer
3D Planet Viewer 渲染效果,来自NASA WorldWind
WMS 服务器的数据,可以进行旋转、缩放等操作。

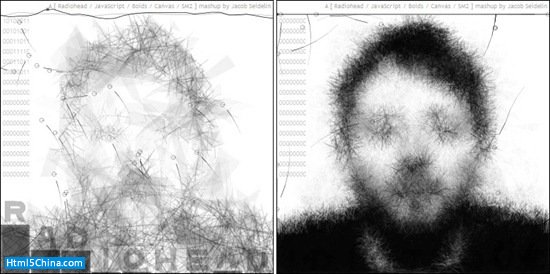
6. Music Visualisation with SoundManager2
Jacob Seidelin 创建,使用canvas 元素和SoundManager2创建的音乐可视化演示。

7. Water Ripples
Almer Thie 创建的实时交互的水波纹效果。

8. Strange Attraction
Strange Attractor 提供各种选项,改变输出效果。

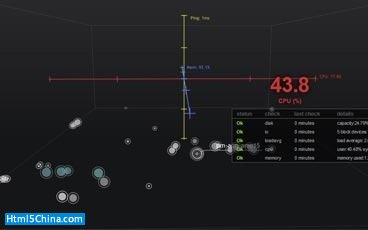
9. CloudKick
Cloudkick Viz 使用 canvas 元素来显示云服务器的实时监控信息。

10. Liquid Particles
Daniel Puhe 创建了这个有趣的液体运动粒子演示。只要移动你的鼠标在周围的粒子将跟随光标。

11. Canvas Sphere
复杂的球体效果。

12. jTenorian
256个LED按钮的表面,呈现的是描述不出来的效果。

13. Dynamic Image Collage
Dynamic Image Collage 使用canvas元素创建。

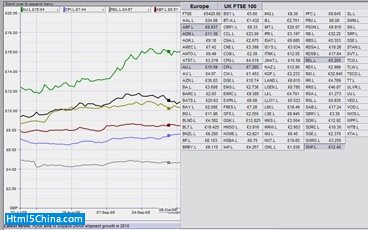
14. iGrapher
iGrapher 是个免费的基于web的金融市场可视化工具,包括股市、汇率和商品市场的图表、分析和预测。

15. Tiler 3D
Tiler 3D 呈现3D旋转网格的不限数量的同等尺寸的图片。

|


