| 如果你是一个
Canvas、WebGL 和交互式 CSS3, HTML5 以及 Javascript 的粉丝,那你可能会听说来自瑞典的
Web 开发者 Hakim. Hakim 非常擅长 Web 动画和交互,他有很多关于 HTML5、CSS3
和 JavaScript 的个人项目,可在 Chrome Experiments 找到。我们对他的那些非常有创意、非常酷的项目印象深刻,下面列出其中最酷的一些。
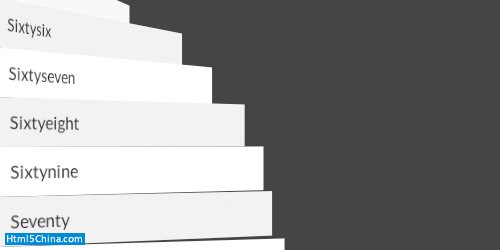
CSS3 Scroll Effect
很酷的列表滚动效果

DOM Tree
圣诞树

Origami
在一个丰富多彩的折叠上乱写乱画。在图纸上的任何地方 - 或使用键盘 -
激活不同的布局。

.net 404
异样的 404 错误页面

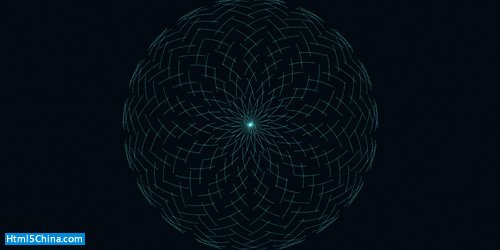
Sphere
球体 - 实际上是一个螺旋 - 建立了10000粒子和结构的变化,随着时间的推移。

Textify.it
浏览器或拖动到页面上的图像以观看使用纯文本构建的图像。

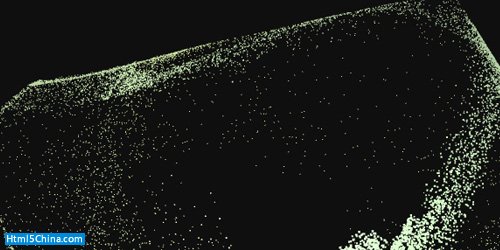
WebGL Particles
用来测试WebGL渲染粒子的效率

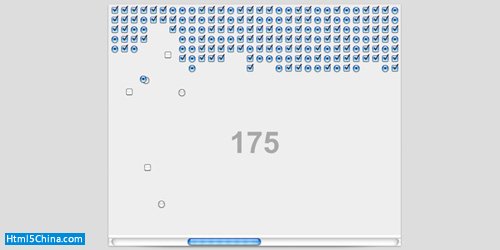
BreakDOM
这是一个混合的经典突围游戏,除了所有的游戏元素与HTML用户界面元素已取代。

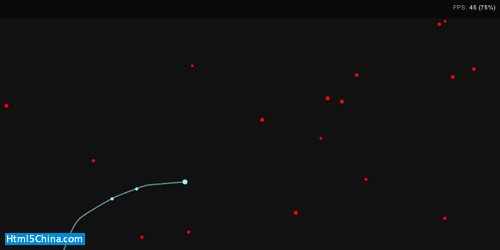
Sinuous
一个使用 HTML Canvas 构建的游戏,考验你的鼠标指针反应。

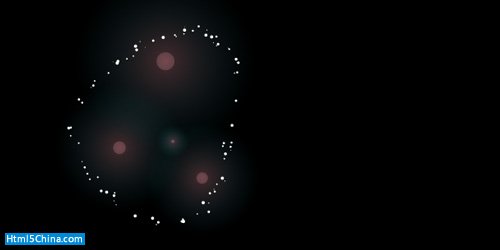
Magnetic
控制和创建的粒子反应磁性节点的电流。

Wave
波浪与浮于表面的气泡

Trail
粒子的运动模式,生成光滑的小径。

Blob
软物体的模拟,就像是果冻

Bacterium
互动与俏皮的模拟动态物理世界中的细菌实验。

Particle Depth
使用深度的??粒子定位模式。

Keylight
A playhead travels between keys which
resonate in sound depending on where they are placed
in the room.

|


