| 编辑推荐: |
本文详细介绍如何在QtCreator中创建基于JSON的自定义向导,包括向导的配置、页面设计、变量使用以及如何集成到QtCreator中。
希望能为大家提供一些参考或帮助。
文章来自于CSDN,由火龙果Linda编辑推荐。 |
|
Qt Creator 会在系统共享目录以及用户设置文件夹中查找向导模板,就像在查找向导模板位置所说的那样。
基于 JSON 的向导模板所在的文件夹中包含一个名为wizard.json 的 JSON 配置文件以及所需的模板文件。配置文件包含了向导特有的信息:使用的变量、向导页以及创建文件用到的生成器。
为了建立一个自定义的向导模板,你可以把一个模板文件夹换个名字拷贝到系统共享目录或用户设置文件夹中。如果你想用
qmake 来创建向导并将向导与 Qt Creator 集成,请复制到系统共享文件夹中。此外你也可以在用户设置文件夹下创建子目录。标准的向导根据类型归类在子文件夹中,但你也可以把你的向导文件夹添加到任何你喜欢的文件夹中。文件夹的层级不影响向导显示的顺序。
为了与其他用户分享您的向导模板,你可以创建一个向导文件夹的压缩文件并提示使用者将这个压缩文件解压到
Qt Creator 搜索向导的目录中。
为了便于向导的开发,我们建议您在启动 Qt Creator 时使用 -customwizard-verbose
参数,以接收 Qt Creator 找到并解析 wizard.json 文件时发出的确认信息。详细模式会显示出语法错误的信息,这是您在编辑向导时最容易遇到的错误。更多有关详细模式的信息,请查看详细输出。
另外,为 Inspect 和 Factory.Reset 设置快捷键可以开启向导中字段与变量的检查以及能够在不重启
Qt Creator 的情况下使向导能在 File > New File or Project
中被列出。更多有关信息,请查看向导开发的一些技巧。
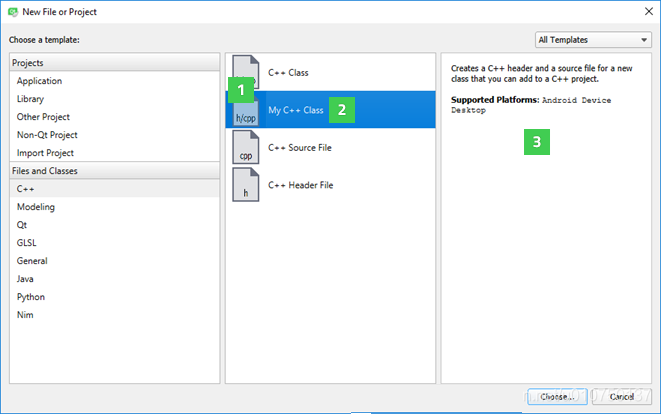
Qt Creator 会把它找到的向导显示在 New File or Project 对话框中。每个向导都会显示图标(1)、名字(2)以及相关的描述信息(3)。

把向导集成在 Qt Creator 中
为了将向导集成在 Qt Creator 中并将它作为 Qt Creator 的一部分进行发布,你需要把向导文件放在
Qt Creator 源码中。之后选择 Build > Run qmake 这样你新添加的向导文件就从
Qt Creator 源文件夹复制到 Qt Creator 构建文件夹中并作为下一版 Qt Creator
的一部分了。
如果你没有运行 qmake,那你的新向导将无法显示,因为它并没有存在于你运行的新构建的 Qt Creator
的构建文件夹中,qmake 没有通知 make 最近有新的文件加入。
一般来说,qmake 会为从源文件夹复制到构建文件夹中的子文件夹(在运行时检查是否存在向导的子文件夹)下的文件生成一个固定的列表。因此每次这些文件的名字或位置变化后,你都需要运行
qmake 或执行 **Factory.Reset **。
在向导中使用变量
你可以在字符串、JSON 配置文件、模板源文件中使用变量 (%\{<variableName>\})。向导中已经预定义了一些变量。你可以在
wizard.json 文件中的 options 部分通过定义变量的键名和值,来引入新变量以便之后使用。
有一类特殊的变量 %\{JS:<JavaScript expression>\} ,它会对给出的
JavaScript 表达式求值并将结果转化为字符串。在 JavaScript 表达式中你可以使用向导中通过
value('<variableName>') 形式定义的变量。返回的 JavaScript
对象的类型为该变量的值的类型,可以是字符串、列表、字典或布尔值。
当期望得到布尔值时却得到一个字符串是很常见的,空字符串以及字符串 "false"
会被视为 false 剩下其他的都将被视为 true 。
向导的本地化
如果一个设置的名字以 tr 前缀开始,它的值是用户可见的并会被翻译。如果这个新的向导包含在 Qt Creator
源代码中,这些可翻译的字符串会出现在 Qt Creator 翻译文件中并能作为 Qt Creator
的一部分被翻译。另一种方式是,你可以把翻译以下面的语法写在 .json 文件中:
"trDisplayName": { "C": "default", "en_US": "english", "de_DE": "deutsch" }
|
例如:
"trDisplayName": { "C": "Project Location", "en_US": "Project Location", "de_DE": "Projekt Verzeichnis" }
|
创建向导
Qt Creator 中有添加类、文件以及工程的向导。你可以在它们的基础上来创建你自己的向导。我们使用
C++ 向导来说明创建向导的流程以及 .json 文件中的片段和设置的含义。
在此示例中,我们在共享目录中创建向导文件夹,并将其集成到 Qt Creator 构建系统中,这样它可以作为构建的一部分随着
Qt Creator 二进制文件一起被部署。

有关可以添加的页面和小部件及其支持的属性的更多信息,请参见可用页面和可用窗体小部件。
创建一个基于 JSON 的 C++ 类向导的步骤:
以 -customwizard-verbose 参数启动 Qt Creator,以便于在向导开发过程中接收反馈。更多的信息请查看详细输出。
为 Inspect 和 Factory.Reset 设置快捷键,就像向导开发的一些技巧中说的那样。
复制 share/qtcreator/templates/wizards/classes/cpp
并把它重命名。例如:share/qtcreator/templates/wizards/classes/mycpp
使用 Factory.Reset 让向导在 File > New File or Project
中显示而不用重启 Qt Creator。
打开向导配置文件 wizard.json 并编辑:
下面的这些设置确定向导的类型以及向导显示在 New File or Project 对话框中的位置:
"version": 1,
"supportedProjectTypes": [ ],
"id": "A.Class",
"category": "O.C++",
|
version 是文件内容的版本。不要改动这个值。
supportedProjectTypes 是可选设置项。在向已存在的工程添加一个新的构建目标时,它可用于过滤向导。例如:当向一个现有的
qmake 工程中添加一个新构建目标时,应只显示能够生成 qmake 工程的向导。
可能的值为被 Qt Creator 支持的构建系统,或 UNKNOWN_PROJECT 如果构建系统没有被指定为下面中的一个:
AutotoolsProjectManager.AutotoolsProject
CMakeProjectManager.CMakeProject
GenericProjectManager.GenericProject
PythonProject
Qbs.QbsProject
Qt4ProjectManager.Qt4Project(qmake project)
QmlProjectManager.QmlProject
id 是你的向导的唯一识别符。向导们在 category 中根据 id 的字母序排列。你可以用一个前导字母来指定向导所在的位置。你必须始终更改这个值。例如:B.MyClass。
该信息在向导中可以通过 %\{id\} 获得。
category 是将向导存放在列表中的类别。您可以使用前导字母来指定在 New File or
Project 对话框中类别在列表中的位置
"version": 1,
"supportedProjectTypes": [ ],
"id": "A.Class",
"category": "O.C++",
|
该信息在向导中可以通过 %\{category\} 获得。
下面的设置指定了显示在 New File or Project 对话框中的图标和文字:
"trDescription": "Creates a C++ header and a source file for a new class that you can add to a C++ project.",
"trDisplayName": "C++ Class",
"trDisplayCategory": "C++",
"icon": "../../global/genericfilewizard.png",
"enabled": "%{JS: value('Plugins').indexOf('CppEditor') >= 0}",
|
trDescription :当 trDisplayCategory 被选择后,trDescription 显示在最右边的面板中。
该信息在向导中可以通过 %\{trDescription\} 获取。
trDisplayName :当 trDisplayCategory 被选择后,trDisplayName
显示在中间的面板中。
该信息在向导中可以通过 %\{trDisplayName\} 获取。
trDisplayCategory 显示在 New File or Project 对话框中的 Projects
下面。
该信息在向导中可以通过 %\{trDisplayCategory\} 获取。
icon :当 trDisplayCategory 被选择后,在中间的面板上,icon 显示在 trDisplayName
的边上。我们建议您指定与 wizard.json 相对的路径,但你也可以使用绝对路径。
image 指定一个到图片的路径(例如一个截图),该图片显示在 trDescription 的下面。
featuresRequired 指定该向导所依赖的 Qt Creator 特性。如果一个所需的特性缺失,该向导会被隐藏。例如:如果没有一个构建套件有所需的
Qt 版本,那么基于 qmake 的向导将被隐藏。
请使用 enabled 如果你需要表达更复杂的逻辑来决定你的向导是否可用。
该信息在向导中可通过 %\{RequiredFeatures\} 获取。
featuresPreferred 指定默认的构建(build)及运行(run)的套件(kits)。
该信息在向导中可通过 %\{PreferredFeatures\} 获取。
platformIndependent 被设为 true 如果向导支持所有的平台。默认设为 false
。
enable 能在 featuresRequired 检查完后决定一个向导能否被列在 Files
> New File or Project 中。
默认值是 true。
options 部分包含了一个由多个键(key)和值(value)属性的对象组成的数组。除了预定义的变量外,你还可以定义你自己的变量,在配置文件和模板源文件中使用。例如:下面的变量在创建
C++类的向导中被使用:
"options":
[
{ "key": "TargetPath", "value": "%{Path}" },
{ "key": "HdrPath", "value": "%{Path}/%{HdrFileName}" },
{ "key": "SrcPath", "value": "%{Path}/%{SrcFileName}" },
{ "key": "CN", "value": "%{JS: Cpp.className(value('Class'))}" },
{ "key": "Base", "value": "%{JS: value('BaseCB')
=== '' ? value('BaseEdit') : value('BaseCB')}" },
{ "key": "isQObject", "value": "%{JS: (value('Base') === 'QObject'
|| value('Base') === 'QWidget' || value('Base') === 'QMainWindow'
|| value('Base') === 'QDeclarativeItem' || value('Base')
=== 'QQuickItem' ) ? 'true' : 'false'}" },
{ "key": "GUARD", "value": "%{JS: Cpp.classToHeaderGuard
(value('Class'), Util.suffix(value('HdrFileName'))}" },
{ "key": "SharedDataInit", "value": "%{JS: value
('IncludeQSharedData') ? 'data(new %{CN}Data)' : '' }" }
],
|
这部分是可选的。更多有关变量的例子,请查看其他向导中的 wizard.json 文件。
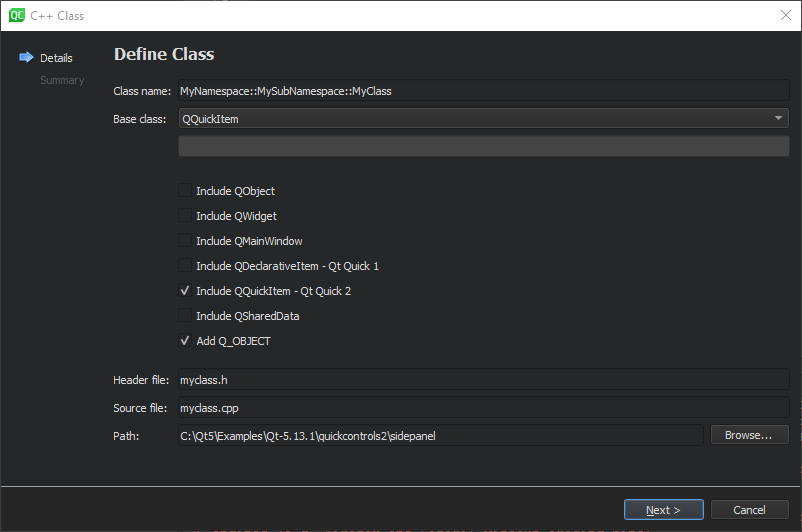
page 部分指定了向导页。向导页的使用取决于向导的类型。你可以向向导中添加标准页或使用可用的窗体部件创建新页。下面的设置指定了显示的姓名、标题以及页类型:
"pages":
[
{
"trDisplayName": "Define Class",
"trShortTitle": "Details",
"typeId": "Fields",
"data" :
[
{
"name": "Class",
"trDisplayName": "Class name:",
"mandatory": true,
"type": "LineEdit",
"data": { "validator": "(?:(?:[a-zA-Z_][a-zA-Z_0-9]*::)+[a-zA-Z_][a-zA-Z_0-9]*|)" }
},
...
]
|
typeId 指定了页用在哪里:: Fields, File, Form,
Kits, Project, VcsConfiguration, VcsCommand 还是 Summary
。
在代码中使用的页ID的全称,由 typeId 前缀以及 "PE.Wizard.Page."
组合而成。
更多有关页面的信息请查看可用页面。
trDisplayName 指定了页面标题。默认情况下,使用页面标题。
trShortTitle 指定向导侧边栏的标题。默认情况下,使用页面标题。
trSubTitle 指定页面的副标题。默认情况下,使用页面标题。
index 是一个指定页面 ID 的整数值。如果不设置,会自动分配值。
enabled 为 true 时显示页面,为 false 时隐藏页面。
data 指定了向导页面的内容。在 C++ 向导中,它指定了一个 Fields 页和一个 Summary
页。 Fields 页包含了 CheckBox, ComboBox, LineEdit, PathChooser,
以及 Spacer 窗体部件。更多有关窗体小部件的信息,请查看可用窗体小部件。
generators 部分指定了添加到项目中的文件:
"generators":
[
{
"typeId": "File",
"data":
[
{
"source": "file.h",
"target": "%{HdrPath}",
"openInEditor": true
},
{
"source": "file.cpp",
"target": "%{SrcPath}",
"openInEditor": true
}
]
|
typeId 指定了生成器的类型。当前只支持 File 或 Scanner 生成器。
data 允许进一步设置生成器。
向导中可用的值
除了 wizard.json 文件自带的属性(见创建向导部分),Qt Creator 中有一些信息是所有基于
JSON 的向导都可用的。
WizardDir 是 wizard.json 文件的绝对路径。
Features 列出了通过Qt Creator配置好的任何构建套件所有可用的特性
Plugins 包含在 Qt Creator 当前实例中运行的所有插件的列表。
Platform包含在 File > New File or Project 对话框中选择的平台。该值可以为空。
下面的信息只有当向导被 Projects 视图中的上下文菜单结点激活时才可用:
InitialPath 到被选择的结点的路径。
ProjectExplorer.Profile.Ids 包含了为被选择结点所在的项目配置的一系列构建套件。
可用页面
你可以在 wizard.json文件的 page 部分添加预定义的页到你的向导中
域页面
一个域页面的 typeId 值为 Field 并包含窗口小部件。更多有关小部件的定义,请看可用窗体小部件。
"pages":
[
{
"trDisplayName": "Define Class",
"trShortTitle": "Details",
"typeId": "Fields",
"data" :
[
{
"name": "Class",
"trDisplayName": "Class name:",
"mandatory": true,
"type": "LineEdit",
"data": { "validator": "(?:(?:[a-zA-Z_][a-zA-Z_0-9]*::)+[a-zA-Z_][a-zA-Z_0-9]*|)" }
},
...
],
|
文件页
一个文件页的 typeId 值为 File。你可以省略 data 键或给它赋一个空对象。
{
"trDisplayName": "Location",
"trShortTitle": "Location",
"typeId": "File"
},
|
该页面求出向导中的 InitialFileName 和 InitialPath 的值以设置初始路径和文件名。该页把
TargetPath 设为被创建的文件的完整路径。
表页面
一个表页面的 typeId 值为 Form。你可以省略 data 键或给它赋一个空对象。
{
"trDisplayName": "Choose a Form Template",
"trShortTitle": "Form Template",
"typeId": "Form"
},
|
该页面把 FormContents 设置为一个带有表内容的字符串数组。
构建套件页
一个构建套件页的 typeId 值为 Kits。一个构建套件页的 data 部分包含了一个有下列设置项的对象:
projectFilePath :到项目文件的路径。
requiredFeatures :一系列字符串或对象,描述一个被列在页面中的构建套件必须提供的特性。
当该设置项填有字符串,则该特性必须被设置。当使用一个已经安装的对象,会检查下列设置项:
``feature:必须是一个字符串(其包含的%{<VariableName}` 会被展开)。
condition:必须能被求值为 true 或 false ,可用于关闭列表中的特性
preferredFeatures :与 requiredFeatures 要求的格式一样。任何满足所有在
preferredFeatures 中列出的条件(也要满足requiredFeatures)的构建套件
将在本页被预选中。
{
"trDisplayName": "Kit Selection",
"trShortTitle": "Kits",
"typeId": "Kits",
"enabled": "%{IsTopLevelProject}",
"data": { "projectFilePath": "%{ProFileName}" }
},
|
该页用 %\{Platform\} 来设置在 File > New File or Project 中选择的平台。
工程页
一个工程页的 typeId 值为 Project。它不包含 data 或者在 data 中只包含一个将要显示在生成的页面上的
trDescription 属性对象 。 trDescription 默认值为 %\{trDescription\},即
wizard.json 文件中的 trDescription 域填充的信息。
{
"trDisplayName": "Project Location",
"trShortTitle": "Location",
"typeId": "Project",
"data": { "trDescription": "A description of the wizard" }
},
|
该页面用 InitialPath 的值来设置工程的初始路径。该页面设置 ProjectDirectory 和 TargetPath
为项目文件夹
总览页
一个总览页的 typeId 的值为 Summary。它不包含 data 或 data 中只含有一个空对象。
{
"trDisplayName": "Project Management",
"trShortTitle": "Summary",
"typeId": "Summary"
}
|
如果这是一个顶层工程则设置 IsSubproject 为空字符串,如果是子工程则设为 yes。设置 VersionControl
为用到的版本控制系统的 ID 。
版本控制系统命令页
该页设置一些版本控制操作并显示结果。
该页的 data 部分是一个有以下键的对象:
vcsId 所用到的版本控制系统的 id 。
trRunMessage:当版本控制系统运行时显示的消息。
extraArguments:传给版本控制的 checkout 命令的由一个字符串或一组字符串组成的额外的参数。
repository:从版本控制系统检出的URL。
baseDirectory:在该文件夹运行检出操作。
checkoutName:创建子文件夹用于存放检出的数据
extraJobs:定义一系列在初始化检出操作后运行的额外命令的对象 。这可以用来在初始化之后自定义仓库
,例如添加额外的远程仓库或设置版本控制系统的配置变量。
每个 extraJob 由拥有以下设置项的对象定义:
skipIfEmpty:如果设置为 true 空参数将会被静默地从要执行的命令中删除。默认为 true。
directory:将要运行的命令所在的文件夹。默认值为 baseDirectory。
command:将要运行的命令。
arguments:传递给 command 的参数。
timeOutFactor: 为运行长命令提供比默认超时时间更长的运行时间。
enabled:用来决定是不是要运行这个任务。
版本控制系统配置页
该页要求用户配置一个版本控制系统并且只有在配置成功后才启用 Next 按钮。
该页的 data 部分有一个 vcsId 键的对象。它定义将要被配置使用版本控制系统。
可用窗体小部件
你可以添加下列小部件到一个域页面:
复选框(Check Box)
组合框(Combo Box)
标签(Label)
行编辑器(Line Edit)
路径选择器(Path Chooser)
间隔器(Spacer)
文本编辑器(Text Edit)
注意: 向导支持只支持下面提及的设置项。
为每个窗口小部件指定设置项:
name:指定窗口小部件的名字。这个名字作为变量名使用,用于获取值。
trDisplayName:指定 UI 上显示的标签文字(如果 span 不为 true)。
type:指定小部件的类型:CheckBox, ComboBox, Label, LineEdit,
PathChooser, Spacer, 和 TextEdit。
trToolTip:指定一个工具提示,当鼠标悬浮在相应区域时会显示。
isComplete:用于决定向导的 Next 按钮可用或不可用。所有的域必须把他们的 isComplete
设为 true 以使 Next 按钮可用。该项设置默认为 true。
trIncompleteMessage:当域的 isComplete 为 false 时显示该消息。
data:指定小部件的设置项:
visible:当小部件可见时为 true,否则为 false。默认为 true。
enabled:当小部件启用时为 true,否则为 false。默认为 true。
mandatory:如果小部件必须要有一个值才能开启 Next 按钮时为 true。默认为 true。
span:用于隐藏标签并扩展表格。默认为 false。更多信息请看在向导中使用变量。
对于特定小部件的额外设置项在下面进行说明。
复选框(Check Box)
{
"name": "IncludeQObject",
"trDisplayName": "Include QObject",
"type": "CheckBox",
"data":
{
"checkedValue": "QObject",
"uncheckedValue": "",
"checked": "%{JS: value('BaseCB') === 'QObject' ? 'true' : 'false'}"
}
},
|
checkedValue:指定复选框启用后要设置的值。默认为 true。
uncheckedValue:指定复选框没启用时要设置的值。默认为 false。
checked:如果复选框启用了则设置为 true,否则设为 false。
列表(List)
注意: 组合框(Combo Box)以及图标列表(Icon List)类型都是列表类型的变种,因此他们有同样的属性。
{
"name": "BaseCB",
"trDisplayName": "Base class:",
"type": "ComboBox",
"data":
{
"items": [ { "trKey": "<Custom>", "value": "" },
"QObject", "QWidget", "QMainWindow", "QDeclarativeItem", "QQuickItem" ]
}
},
|
或
{
"name": "ChosenBuildSystem",
"trDisplayName": "Choose your build system:",
"type": "IconList",
"data":
{
"items": [
{ "trKey": "Qbs", "value": "qbs", "icon": "qbs_icon.png", "trToolTip": "Building with Qbs." },
{ "trKey": "QMake", "value": "qmake", "icon": "qmake_icon.png", "trToolTip": "Building with QMake." }
]
}
},
|
items:指定一系列放到例表类型中的项目。列表可以包含 JSON 对象和纯文本字符串。对于 JSON
对象,定义 trKey 和 value 对,trKey 是用户可见项,value 包含了与之有关的数据。另外,你可以用
icon 来为一个列表项指定一个图标,用 trToolTip 来指定一个工具提示。
index:指定了当列表被启用时选择的索引号。默认是 0。
disabledIndex:指定了当列表没被启用时显示的索引号。
标签(Label)
{
"name": "LabelQQC_2_0",
"type": "Label",
"span": true,
"visible": "%{JS: value('CS') === 'QQC_2_0'}",
"data":
{
"wordWrap": true,
"trText": "Creates a deployable Qt Quick 2 application using Qt Quick Controls.",
}
},
|
wordWrap:设置为 true 以启用自动换行。默认为 false。
trText:包含要显示的标签文字。
行编辑器(Line Edit)
{
"name": "Class",
"trDisplayName": "Class name:",
"mandatory": true,
"type": "LineEdit",
"data": { "validator": "(?:(?:[a-zA-Z_][a-zA-Z_0-9]*::)+[a-zA-Z_][a-zA-Z_0-9]*|)" }
},
{
"name": "BaseEdit",
"type": "LineEdit",
"enabled": "%{JS: value('BaseCB') === '' ? 'true' : 'false'}",
"mandatory": false,
"data":
{
"trText": "%{BaseCB}",
"trDisabledText": "%{BaseCB}"
}
},
|
trText:指定了要显示的默认文字。
trDisabledText:指定了在禁用部分展示的文字。
trPlaceholder:指定占位符。
validator:指定一个 QRegularExpression 来验证行编辑器的输入内容。
fixup:指定一个用于改进字符串的变量。例如:把行编辑器中的第一个字母改为大写。
isPassword:一个布尔值,用于指定行编辑器是否包含密码,如果是则输入会被掩盖。
路径选择器(Path Chooser)
{
"name": "Path",
"type": "PathChooser",
"trDisplayName": "Path:",
"mandatory": true,
"data":
{
"kind": "existingDirectory",
"basePath": "%{InitialPath}",
"path": "%{InitialPath}"
}
},
|
path:指定选择的路径。
basePath:指定查询时相对的基本路径。
kind:定义要查找的类型:existingDirectory, directory, file,
saveFile, existingCommand, command, 或 any。
间隔器(Spacer)
{
"name": "Sp1",
"type": "Spacer",
"data":
{
"factor": 2
}
},
|
factor 设置项为该间隔器指定要乘以布局间距的因子(整数)
文本编辑器(Text Edit)
{
"name": "TextField",
"type": "TextEdit",
"data" :
{
"trText": "This is some text",
"richText": true
}
}
|
trText:用于指定文本是否显示。
trDisabledText:用于指定当文本编辑器被禁用时显示的文本。
richText:设为 true 时支持富文本,设为 false 则不支持富文本。
可用的生成器
对于 JSON 向导,Qt Creator 支持两种不同的生成器。
文件生成器
一个文件生成器期望它的 data 域中有一系列对象,每个对象定义一个要被处理并复制到 %\{TargetPath\}
(或其他任何位置)的文件。
每个文件对象有以下设置项:
source 指定模板文件相对于 wizard.json 文件所在目录的路径和文件名。
如果没有设置 source ,那么将假设由 target 给出文件名的文件被通过其他方式生成。这很有用,例如:在从版本控制系统检出数据后指定正确的文件作为项目打开。
target 指定生成文件的位置,绝对路径和相对于 %{TargetPath} 的路径都可以,通常在某一向导页中被设置。
openInEditor 如果设为 true 则用合适的编辑器打开文件。默认为 false。
openAsProject 如果设置为 true 则在 Qt Creator 中打开项目文件。默认为
false。
isBinary 如果设为 true 则把文件作为二进制对待,并防止替换的发生。默认为 false。
condition 如果 condition 返回 true 则生成文件。默认为 true。更多有关信息,请查看在向导中使用变量。
扫描生成器
一个扫描生成器扫描 %\{TargetPath\} ,并产生从那发现的一系列文件。
扫描生成器在它的 data 域中需要一个有以下设置的对象:
binaryPattern 是一个用于匹配所有发现的文件名的正则表达式。任何匹配到的文件将被标记为二进制文件,模板替代将跳过这个文件。默认为空,所以没有文件会被标记为二进制文件。
subdirectoryPatterns 是一系列正则表达式模板。任何与其中任意一个模板匹配的文件夹将与顶级文件夹一样被扫描
。默认为空,所以没有子文件夹被扫描。 |