| 编辑推荐: |
本文主要介绍了前端技术浪潮与应用:前端可视化
、前端跨端跨栈、微前端、前端稳定性/质量保障体系以及前端新方向等相关内容。
本文来自于微信小圆脸,,由火龙果软件Anna编辑推荐。 |
|
一、前端基建
首先聊一下前端传统方向也就是我们常说的前端基建?那么前端基建其实很多哈。什么是基建?一切有利于研发效能提升的,直接或者间接有助于业务开展能力建设的都叫基建。

基建涉及的话题也是很多如图所示比如组件库、规范、打包等等。本次呢?我会从这四方面来聊一下四个方面前端基建行业现状是啥样滴?应用领域是啥?行业内解决方案(行业已有轮子)都是啥?来进行简单的播报,废话不多说,先来看看前端可视化
01.前端可视化
前端可视化可分为两大类:页面可视化搭建、数据可视化
页面可视化也就是WebIDE
数据可视化,顾名思义对数据进行可视化给人看

01-1.页面可视化搭建
我们看一下,前端行业提效分析,主要分为四大类:pro code/low code/no code/auto
code 如图可以看看这几种方式的流程差别,那么基于这样一个提效分析,我调研了业界对页面可视化提效这里所做的轮子调研,大概调研了22+个轮子,都有哪些呢?请看上回分解:前端可视化搭建工具业界的轮子
①页面可视化背景-前端行业提效分析

②业界-前端行业提效轮子:前端可视化搭建工具业界的轮子

大家可能看不清楚这张图上都有啥,我给大家总结下要点:
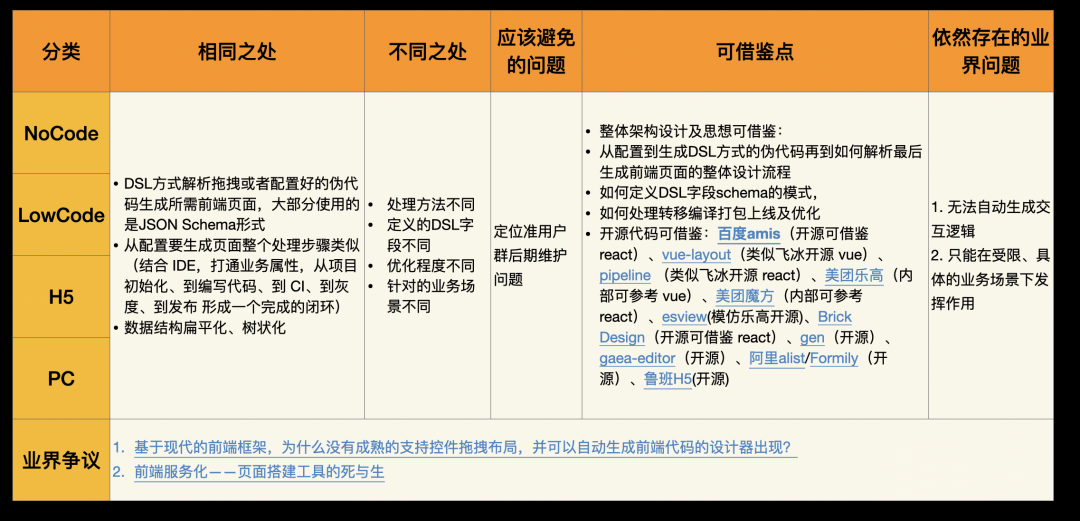
③背景-提效轮子总结归纳
核心思想都是非常相似的,和我们部门做的ZERO是一样的设计思想和思路

这些可能大家都比较熟悉了,调研了这么多也有比较新颖的想法和解决方案,比如淘宝的imgcook,站在更前沿去解决低效问题,下面来介绍下业界比较前沿的一个可视化搭建工具imgcook,如何上了智能化的班车来做前端的提效工具的。
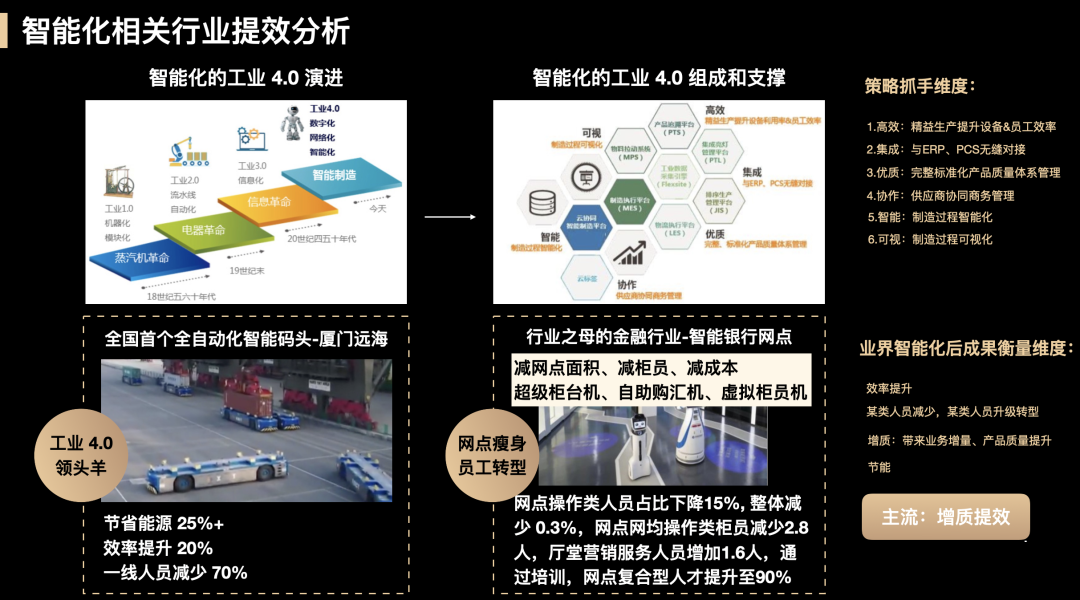
④智能化相关行业提效分析
在看这个imgcook之前我们先来看看这几张图片

上面这两张图是智能化的工业4.0的演进、还有组成和支撑,那么下面这两张图展示的是智能工业话的真实案例和收益;可见智能化对这些行业的影响是非常大的;总的汇总来看,各个行业智能化之后,会提效降本,某类人员会减少,某类人员会转型升级,并带来质量的提升或业务增量。
所以类比到前端行业智能化几年之后,整体会大大提效,一部分简单重复性工作会被智能化所取代,也可能会诞生一些新的职位,如业务逻辑配置师(和代码生成机器人协作)之类的,前端升级做更有挑战性的工作内容。所以如果能够智能化一键生成代码,肯定也会给前端带来巨大的收益。
分析:图1.图2.比如近几年提出的以智能化为背景的工业 4.0,工业 4.0 的核心策略抓手大概有制造过程智能化、可视化、标准化管理协作、跨领域上下有集成整合,以达到高效生产;类比到前端行业一样,依赖的底层设施正在云化并逐步标准化(数据标准化、服务标准化等)、前端工程化成熟、跨
PD /设计师/服务端的协作研发一体化、业务个性化定制生产可视化智能化,这些策略在前端行业也都存在。
图3.再来看智能化带来的成果,其领头羊项目厦门远海全自动化智能码头,一线人员减少 70%,效率提升
20%;
图4.被誉为行业之母的金融行业,其典型的智能银行网点,其操作类柜台人员占比下降 15%;操作类柜台人员转型后的复合型人才提升至
90%;新增 超级柜台机、自助购汇机、虚拟柜员机 之后,减网点面积、减柜员 进一步减少成本。
⑤举例可视化搭建其中的一个例子来看前端可视化——imgcook
可视化搭建工具业界太多了,只拿一个我觉得站在智能化这个前沿技术基础上比较新奇且有创意的一个来详细说说,大家看下图看看这个可视化搭建新在哪儿?

imgcook的目标:就是从(设计稿、原型稿、PRD、APIHub、CodeHub 等资源)通过智能化的手段直接生成代码。
imgcook的核心功能:imgcook 的 目前对外的核心功能是 从设计稿 通过 CV/NLP
等深度学习、传统机器学习、专家规则系统、算法工程 等综合手段直接生成代码。
imgcook介绍-产品大图
下面介绍一下产品运行流程:大家可以看图我给大家讲解一下

具体来看看目前的产品使用流程,导入设计稿后可以一键生成代码,可以所见所得地在可视化编辑器中进行干预编辑,然后可以生成各种
DSL(React/Vue/Rax/小程序DSL等) 的代码,然后代码可以通过 VS Code 插件、imgcook-cli
等直接引入到自己的项目工程中,每个团队项目可能有自己的工程目录规范,通过 Plugin 扩展也支持自定义,imgcook
的团队高级自定义能力支持各个维度的自定义能力,以满足不同场景的生成代码需求。
步骤一:导入设计稿→步骤二:可视化干预→步骤三:查看生成代码(可选)→步骤四:进工程链路(vs code
插件直接导入)→可选步骤:团队高级自定义(Plugin设置)
imgcook介绍-产品大图

从下到上分别是:
①基于算法工程框架和产品
②基于视觉稿 CV 分析 和 NLP 分析
③多维度识别要生成代码的要素
④识别后可视化呈现出来
⑤如果识别出错就进行可视化干预,并可视化补充额外逻辑
⑥(左一)然后应用集成到各自的工程链路(VSCode 插件、WebIDE插件、imgcook-cli)中。
⑦(右一)生成的代码也支持自定义,最常用的是 DSL(React/vue/小程序 DSL…)和 Plugin(不同的团队有不同的目录规范等)自定义。
⑧(右二)同时整个技术体系我们最关注的的是技术方面的度量指标,如代码真实可用率、模型准确度和提效数据等。
下面来介绍下核心技术难点
核心技术难点-智能识别表达拆解

我们来看看这张技术大图里面,实现复杂度比较高的部分:智能识别表达拆解,从直观上分析,为了生成表达所需要代码,需要多维度的信息输入和提取,需要各种详尽的元信息(图像、文本、样式、属性等),同时需要提取出不同颗粒度的可复用的单元(物料),以及抽取背后的动态逻辑(动态字段、循环、交互逻辑等)。
首先是这里智能识别表达的拆解问题,直接端到端目前的业界的可用解决方案目前还没有,业界也有类似 pix2code
screenshot2code 的方案,一个是颗粒度太大,适合解决组件识别的问题,一个是可用度不高,尤其对于
C 端的视觉稿还原度,C 端设计师是不接受像素级偏差的。
具体我们来看看怎么拆解成可解的问题,从直观上分析,为了生成表达所需要代码,需要多维度的信息输入和提取,需要各种详尽的元信息(图像、文本、样式、属性等),同时需要提取出不同颗粒度的可复用的单元(物料),以及抽取背后的动态逻辑(动态字段、循环、交互逻辑等)。
核心技术难点-智能识别表达拆解-技术分层

首先从上到下,先将设计稿中输入,进行图层信息处理,各层具体如下:
图层处理层:主要将设计稿或者图像中图层进行分离处理,并结合上一层的识别结果,整理好图层元信息。
物料识别层:主要通过图像识别能力识别图像中的物料(模块识别、原子模块识别、基础组件识别、业务组件识别)。
图层再加工层:对图层处理层的图层数据做进一步的规范化处理。
布局算法层:转换二维中的绝对定位图层布局为相对定位和 Flex 布局。
语义化层:通过图层的多维特征对图层在生成代码端做语义化表达。
字段绑定层:对图层里的静态数据结合数据接口做接口动态数据字段绑定映射。
业务逻辑层:对已配置的业务逻辑通过业务逻辑识别和表达器来生成业务逻辑代码协议。
可视化编排:最后输出经过各层智能化处理好的代码协议,用可视化引擎所见所得呈现处理,可以进行可视化干预和补充。
出码引擎层:最后经过人工干预后的更准确的协议内部,经过表达能力(协议转代码的引擎)输出各种 DSL
代码。
工程链路层:最后通过 vs code 插件、webIDE 插件, 输出各个工程项目环境中。
01-2.数据可视化
①数据可视化-行业现状

这张图是技术和市场上2020年大图:这个图上分了很多模块大家可能看不太清楚,我给大家理一下,
他会主要分成这么多组:
前三个我标出来:一、图数据库(底层存储)、图计算引擎(中间层裁剪加工)、图可视化(图分析)这三个实际上是整个图技术的核心技术;
下面这四个刚好是图技术所代表的应用领域:比如知识图谱领域其实已经有很多商业化的产品出来了,还有像反欺诈、社交网络分析、还有网络安全等等这是这四个在这个大图里面有了应用非常广泛的领域。
那么基于这样一个领域我们聊聊下一话题 数据可视化应用领域-核心技术流程和挑战
②应用领域:核心技术流程与挑战

①数据可视化我们有哪些落地场景:除了前四个是图中已经有的,还有监管合规呀、个人安全守护,除了这些业务其实很多公司也有很多成熟的产品,基于这样一个应用领域的核心流程:数据存储、数据处理、最后到可视化展示和应用;
②基于这样的领域,我们发现其实核心流程都是一样的?刚提到那三种:数据获取、结构化装载、最后到一个存储、存储完我们还会对数据进行一个装载分析最后会到达一个可视化展示和应用的阶段;
③那在这个里面前端同学就会遇到很大的挑战:
从一个图的caseStudy怎么到图的可视化?
那这里面一共有三个痛点问题:
一、可看:图数据巨大如何很好可视化出来
二、可理解:有了数据如何去理解
三、可分析:理解之后如何分析洞察
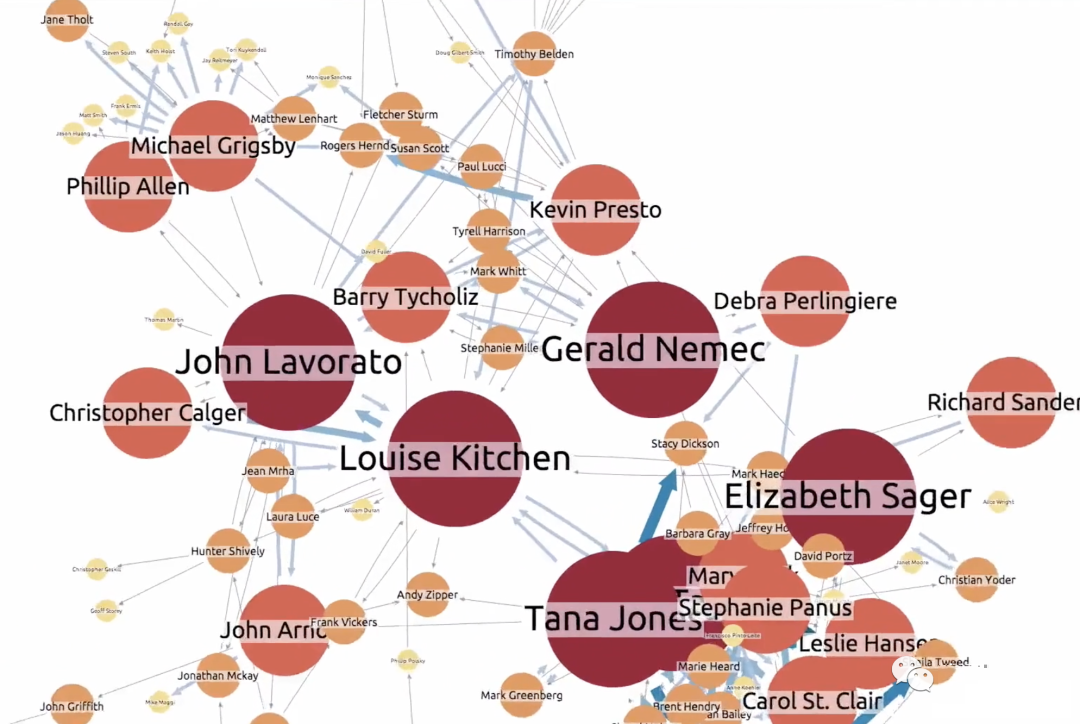
我们把刚才说的形象化一点,举个例子:比如这是一个100个节点图数据,传统去看会非常麻烦,如果简单通过图可视化技术,就会发现是非常容易的。

③应用领域:理想的图可视化能力大图

这就是刚才提到的可视化前端的三个难点详情:可看、可理解、可分析
实际上就是把节点和边怎么快速渲染出来,除了常规的数据关系之外,我们还会有一些时序数据、位置比如地图位置信息还有海量的数据都需要一整套的引擎去做,包阔对节点、样式等的规范
④AntV蚂蚁金服-可视化解决方案
那针对可视化的一个介绍呢,其实阿里有一整套关于数据可视化的解决方案

G2/G6/F2/L7分别处理不同的数据来解决不同的数据可视化问题,比如对统计图表的技术选型,可使用
G2 栈,关于怎么技术选型及细节差别大家可以自己看官网,这里就不一一介绍了。
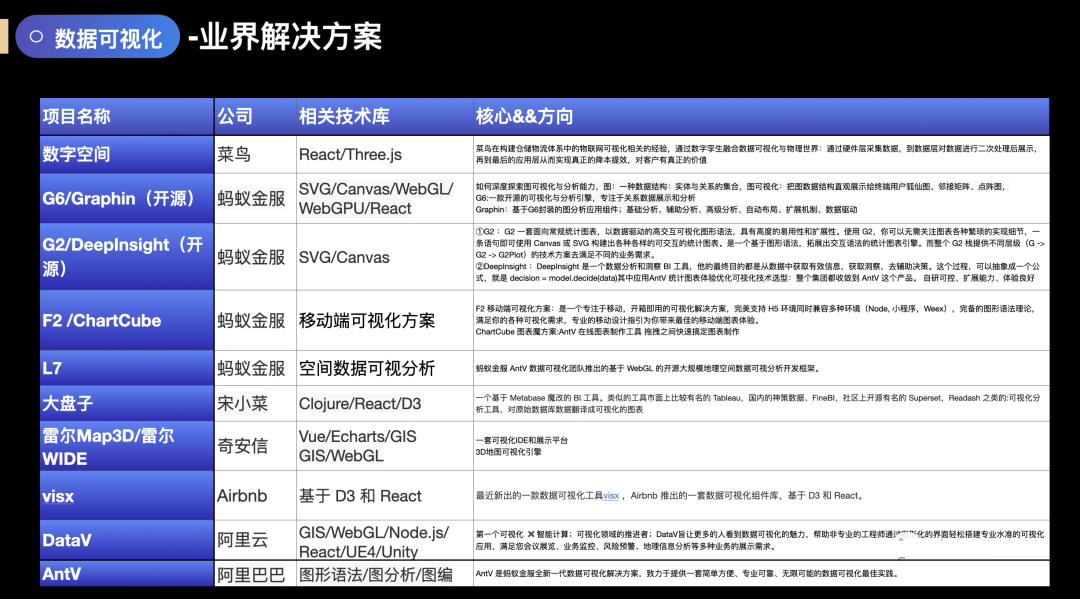
⑤数据可视化-业界解决方案及轮子总结
来看看除了阿里业界还有哪些数据可视化的产品

其中菜鸟的数字空间 用到了2020年新兴技术趋势图 Gartner中提到的数字孪生,这个是业界比较前沿的探索了
好关于可视化就说到这里。
数字孪生是啥呢?数字孪生是充分利用物理模型、传感器更新、运行历史等数据,集成多学科、多物理量、多尺度、多概率的仿真过程,在虚拟空间中完成映射,从而反映相对应的实体装备的全生命周期过程。数字孪生是一种超越现实的概念,可以被视为一个或多个重要的、彼此依赖的装备系统的数字映射系统
02.前端跨端跨栈
提到物联网,大家可能首先会想到各种各样的设备,我们的跨端场景就是需要跑在各种各样的设备上
①前端跨端跨栈-场景

跨端开发方案:主要解决技术栈碎片的问题 ;而刚才提到的可视化搭建:主要解决平碎片功能以及UI碎片的问题
。两者结合可以更加降本提效
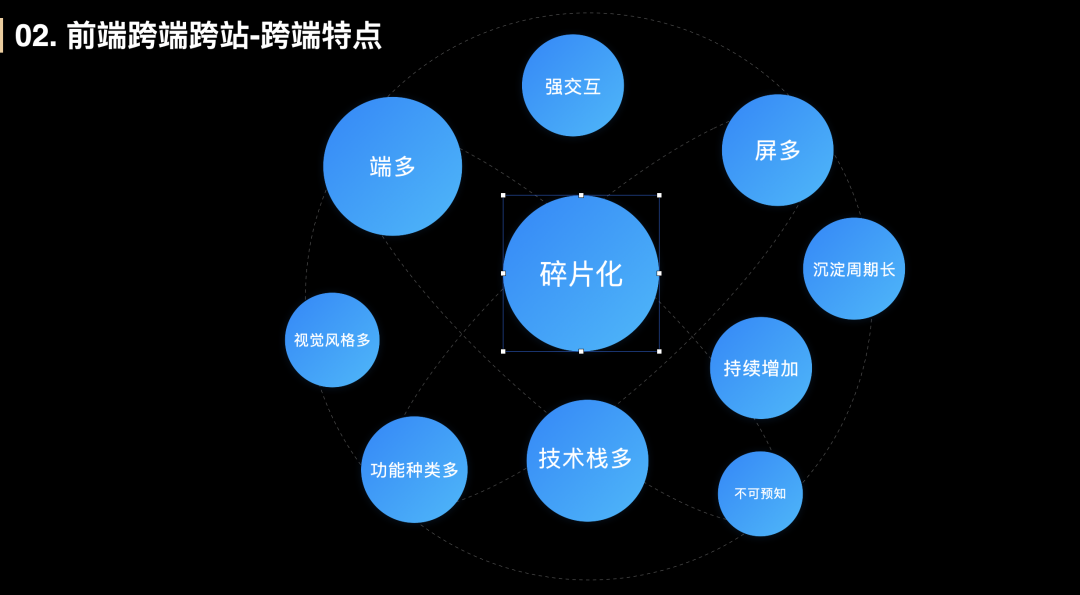
②前端跨端跨站-跨端特点

看下跨端跨栈的特点:我们应用特点就是强交互、功能种类多、设备多的特点,它的业务场景是不一样的,我们在不同设备领域去做技术沉淀周期比较长,所以我们需要对我们的应用,从一个比较长的时间线去看我们应用的发展。跨端跨栈优点:一套代码多端复用、更高效的发布流程、平台一致性、尽管有上述各种优点,但它也绝不是一点缺点没有,它的主要缺点包括性能可能较低及略差的用户体验和用户界面等
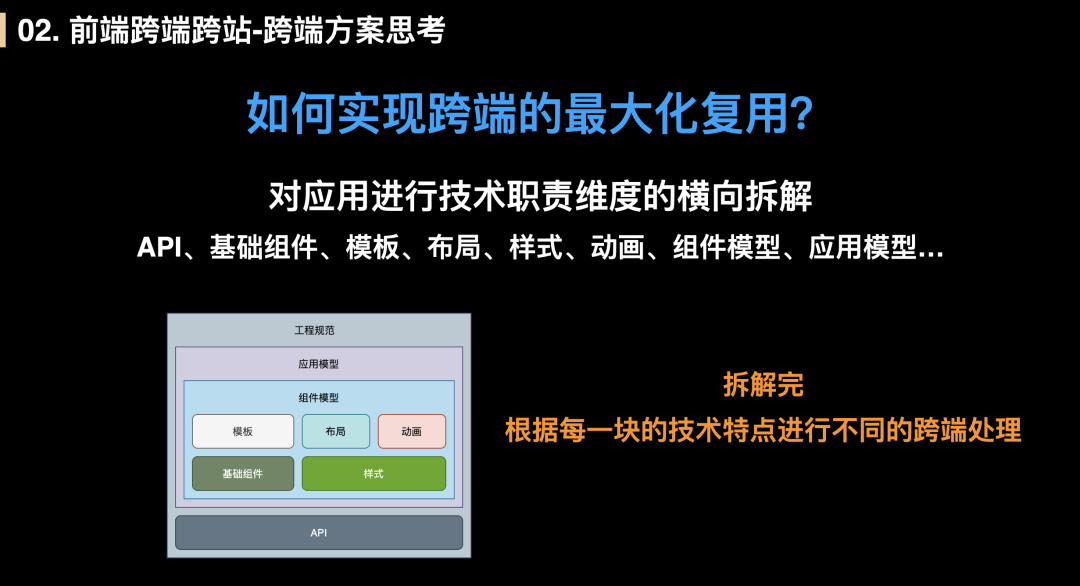
③前端跨端跨站-跨端方案思考
如何实现跨端的最大化复用?

当我们要开发的应用,它的生命周期比较长的时候,尝过一些技术栈迭代的时候,我们就要考虑怎么使我们的应用能够跟随技术栈的升级去不断的更新我们的技术栈,而不是绑死在一个框架上。对应用进行技术职责维度的横向拆解,拆解完根据每一块的技术特点进行不同的跨端处理
④前端跨端跨站-跨端方案
如何摆脱历史包袱,对跨端方案进行持续升级?

这张图简单展示了对模块管理的简单示意,我们开发了一个模块管理的系统,去管理我们源代码,编译出来各个平台上的代码的模块。
跨端跨站大致思路大概是如图这一个样子
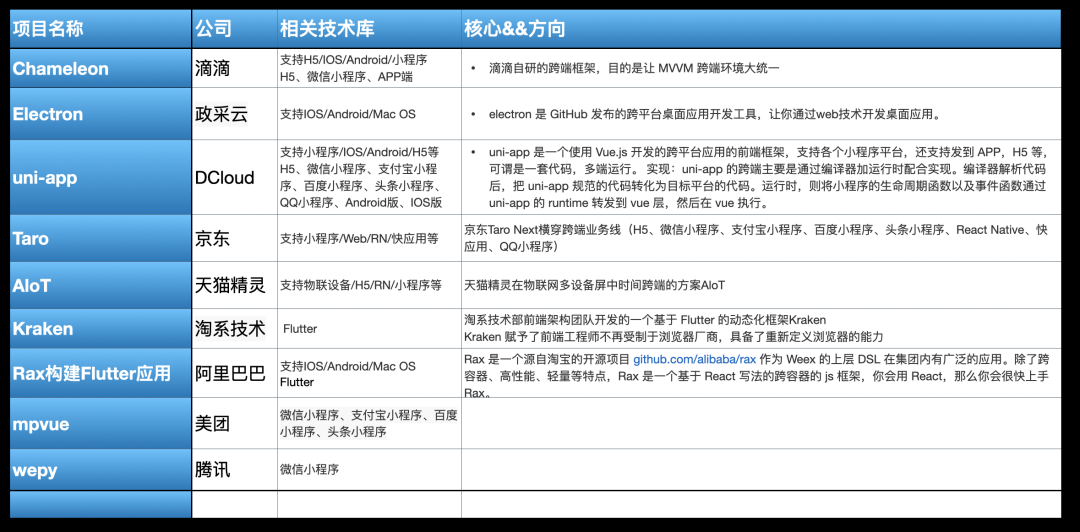
⑤前端跨端跨栈-业界框架
那业界基于上面提到的跨端跨栈有那些优秀的框架呢,大家可以看一下

跨端开发??,RN ?态已经?常成熟,或者说看不到太多发展前景,因为目前还停留在0.61版本,似乎1.0版本仍然遥遥无期。因此,今年很多团队转战谷歌?态的
Flutter,特别是 Flutter for Web 的第?个 Release,?让 Web 前端重燃希望、跃跃欲试。
同时,苹果公司也发布了全新的 UI 系统——SwiftUI,同时,开源社区中 SwiftUI for
Web已经在路上了,SwiftUI for Android 还会远吗?
下面我拿其中的一个Taro来做一个简单介绍
⑥前端跨端跨站Demo
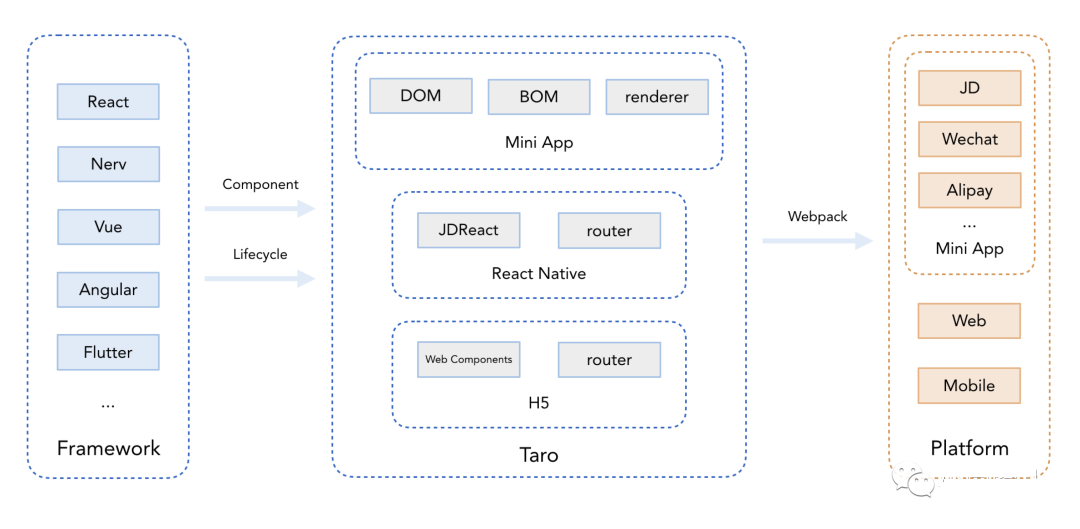
Taro的架构
Taro 是一款开源的多端统一开发框架,它让我们只编写一份代码,就可以让这份程序运行在各个小程序端、H5端、RN端,在开源两年多以来收获了业界的很多关注,然后现在在
github 上面的 Star 数有 25,000 +,同时业界也有非常多的团队正在使用 Taro
框架进行开发。
首先来看一下目前 Taro 的整体架构,它分为两个部分,第一部分是编译时,第二部分是运行时。

编译时会先对用户的 React 代码进行编译,转换成各个端上的小程序都可以运行的代码,然后再在各个小程序端上面都配上一个对应的运行时框架进行适配,最终让这份代码运行在各个小程序端上面。
但是这个架构也有一些问题:编译时候JSX 支持程度不完美、不支持 source-map调试不方便、维护和迭代十分困难等小的问题,于是又有一个Taro
Next出现了
Taro Next架构

这是Taro Next 的整体架构图。编译时候JSX 支持程度不完美、不支持 source-map调试不方便问题被Taro
Next全部解决,这个Tara Next更强大、迅速、灵活一些。
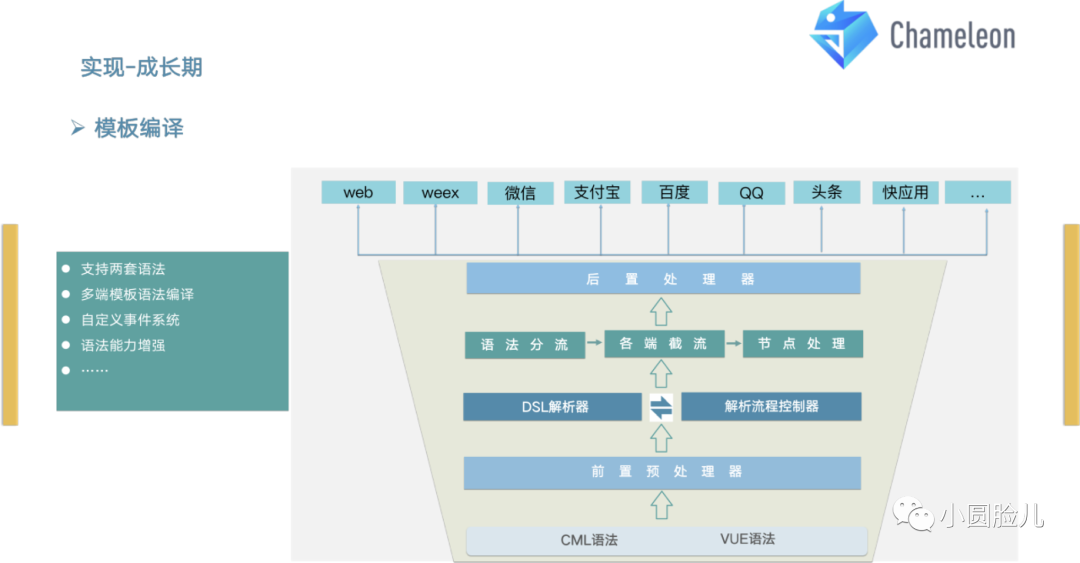
⑦前端跨端跨站-其他的架构
附上uni-app和滴滴Chameleon的架构图,大家自己有兴趣可以查资料看详情原理


⑧前端跨端跨站-总结

上面总结了业界有这么多跨端跨站的方案、技术选型那其实没有最好的方案,只有最适合的方案,各有利弊,适合的才是最好的
03.微前端
下面来看下前端传统基建中的微前端

首先我会简单介绍一下微前端的概念,那所谓的微前端具体是一个什么样的概念,我觉得还是有必要进行一个初步的了解。
①微前端-概念介绍

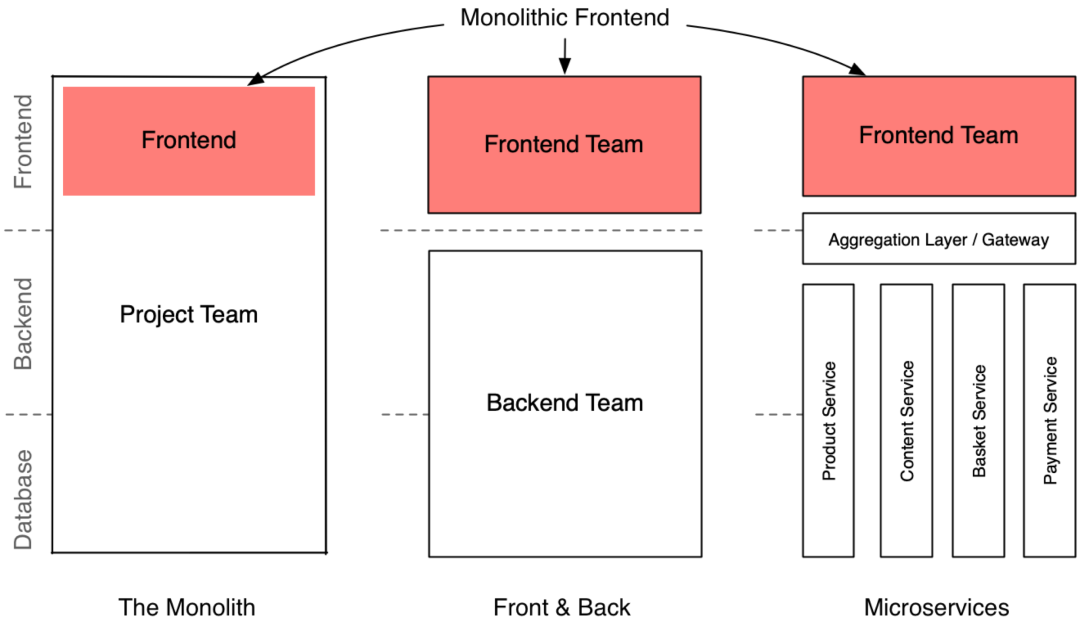
微前端早在 2016 年 的一个技术雷达上面提出,它其实是脱胎于后端微服务的概念。以前单体 web
应用,一般一个团队整体来负责,包括前端和后端的部分。
随着技术的发展,职责分工上更加针对领域进行细分后,一个项目的负责团队会分化成前端团队和后端团队。这种场景下后端能力,它其实是聚合在一起的。
而随着微服务理念出现之后,后端会按功能维度对后端的一些能力进行拆分,然后在前后交互的时候中间层加设一层聚合层,比如graphQL
或者依赖一些 BFF 层去做数据的聚合,包括一些网关的处理。
微前端作为一个类似微服务的架构,它其实就是把微服务这样的理念应用到了浏览器端,我们把单体的一个前端
web 应用也去按功能维度进行拆分,然后再聚合到一个整体的应用架构下面,这便是微前端的理念。
微前端是一种类似微服务的架构,它将微服务的概念应用于浏览器端
那什么样的场景上会需要这样一套技术架构?主要的场景有两个:
②微前端业务背景-业务困境

第一个场景 工作台的场景,基于产品体验的纬度;第二个场景 大型单体应用,这种场景更侧重于想从技术维度进行优化。
工作台场景,其实说的就是一些公司内部会存在很多的系统平台,而日常运营流程中会涉及到跨系统的操作,那不同系统间会存在体验交互不一致的问题、一些无谓的页面跳转也会导致的操作效率低下。而且,在多独立系统不管是在
BFF 层 或一些中间网关处理层,还是前端的一些基础能力上,都会存在有很多的重复建设。多个系统相互独立,大部分系统其实是无法管控到它具体的实现逻辑。
第二个场景的话相对来说更常见一点,大型单体应用也就是就是我们通常讲的一些巨石应用。这类应用的特点很明显的,它的系统体量是非常大的。比如单从
bundle 构建出来的文件大小来看的话,单文件可能都会超过 10M。这样的构建量,在日常调试开发的时候便会严重影响开发体验和效率。
另一个比较关键的问题是,当业务上需要进行功能迭代,或者说技术架构升级的时候,对一个巨石应用而言,它开发和协作的成本都很高。因为体量大直接导致改动带来的影响面也非常的广。
最后一点,如果存在一些二方的需求和功能,想直接复用这块能力的时候,基于目前的 SPA 的架构其实是很难做到,基本上是需要往现有系统上再去实现同样的代码逻辑。
综合上面的两种场景的问题,我们就更希望能够有合适的技术架构,能协助业务去建立一套体验良好且可持续维护的系统。
③微前端-业务背景-技术选型
基于上述的一些诉求,摆在我们面前的技术方案有哪些

巨石应用:**随着页面增多,开发效率与稳定性无法满足要求
iframe:除了用户体验问题,其实是个很不错的方案
框架组件:不满足一个系统的心智,同时长期维护成本高
微前端:在大型系统的业务场景下,体验和效率的平衡点
简单的概括了一下,其实四种方式的各有优缺点。微前端方案它的核心解决的业务场景,更多的是在体验和效率上找到一个平衡点。
基于上面的调研和对比,很多业务会最终决定去选择微前端的技术方案,来对业务架构进行升级。

上面是淘宝落地的一个微前端架构,比较有代表意义的场景。
那微前端架构为什么能做到这样集成多系统的能力?接下来我将介绍下微前端其中的一个方案 icestark
在架构设计上面的能力和思考。
④eg.icestark 架构设计

icestark-前端方案
接下来我们先看一下微前端的整体方案会包括哪些内容。这是一张整体的微前端方案大图,微前端 icestark
主要会根据路由变化对应用进行分发,包括应用生命周期管理、应用加载,通信、隔离,还有沙箱运行。框架应用去接入微前端的时候不用关心微应用相关的处理,核心只需要完成微应用的配置。框架应用里面处理微应用配置之外可能还会涉及到一些鉴权的逻辑或者应用埋点逻辑等业务上的实践方案。

下面会针对 icestark 架构提供的能力进行拆解。
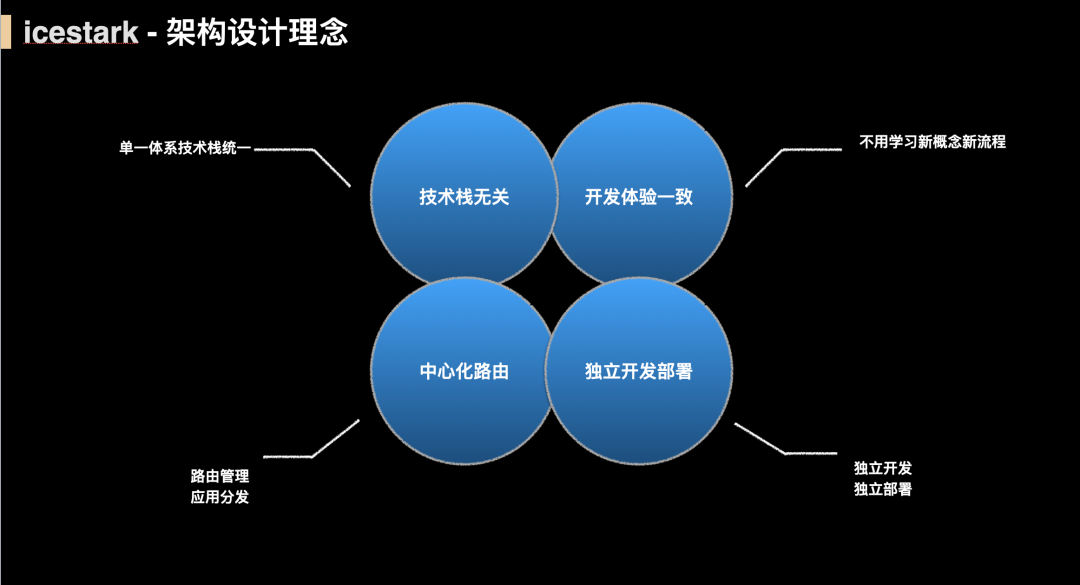
icestark- 架构设计理念
icestark 做为一个微前端方案,它的架构设计秉承了四个理念。

①第一点技术栈无关,一个微应用接入的时候我们并不关心它的技术栈是什么样的,不论是使用 React 还是
Vue,或者 Angular,甚至说它是一个上古的代码(jQuery),应用都能够被接入。但为什么在实践上又推荐单一技术体系的技术栈统一呢?看上去是两个相悖的概念,但实际上我们的思考是微前端能够通过技术栈无关的能力,将一些独立的系统或者应用,都集成在一个系统中。在集成的过程中,更多的希望它能够去做一些技术上的统一,而不是不去做任何管控,让它野蛮生长。所以在微前端架构具体实践过程中,我们秉持的理念就是在单一地体系下,需要技术上的统一,即便当下基于成本考虑不去迁移,长远来看肯定是逐步收敛技术体系。比如说我们部门在技术架构要求使用
React,那现在存量的 Vue 系统,也会把它集成进来,但在后续的增量需求开发的时候,肯定慢慢被
React 的技术体系迭代升级掉。以往做这个事情需要考虑多技术栈共存的问题,而微前端的架构天然支持,为系统平滑迁移提供了基础的保障。
②第二个设计理念就是开发体验一致,今天技术架构上引入一套微前端方案,并不会意味着要有很多新概念去学习,包括新的语法、构建逻辑,甚至整体的编码方式都发生变化,这是我们不期望看到的。所以在设计的时候,核心的一个命题就是低成本甚至零成本的迁移,开发者不需要额外去学习一些新的概念和流程,保持跟原先的开发逻辑一致。
③第三点其实是微前端方案中核心的一个能力 - 路由能力,在 icestark 当中,路由其实是一个中心化的管理,所有的路由信息都是在框架应用中维护,根据路由的变化去做路由的分发和管理。
④第四点独立开发部署,其实在一定程度上会反映出上面提到的开发体验一致问题。之前的应用是独立开发、独立部署的,现在依旧保持原样,和微前端架构接入之前没有变化。
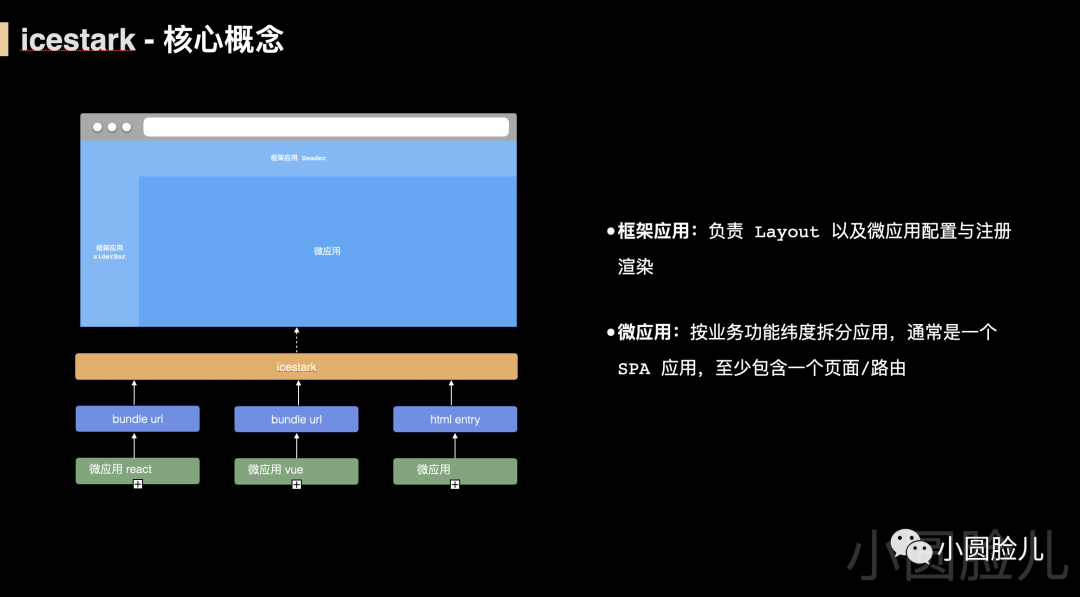
icestark-核心概念
icestark 里面引入的核心概念,主要两个点:框架应用和微应用。

①框架应用就负责整体的 Layout 跟微应用配置与注册渲染。从上面这张图上可以看到,框架应用会有的一个通用的头部
Header,侧边栏siderBar,除了 Layout 之外,还需要配置微应用的信息,比如 bundle
url 、基准路由等信息。
②微应用它其实就是按业务维度拆分开来的一些应用,通常来讲它可能就是一个 SPA 应用,并且会包含至少一到多个页面或路由。
框架应用只做两件事情:系统整体 Layout 的设计、所有微应用的配置与注册;框架应用尽量避免包含具体页面的
UI 代码,如果框架应用做了过多的事情会带来以下问题:
-框架应用样式代码太多,会增加微应用和框架应用样式冲突概率
- 框架应用为微应用提供其他能力比如一些全局 API,会破坏微应用的独立性,增加相互的耦合
- 框架应用本质是一个中心化的部分,变更后原则上需要回归所有微应用,因此需要保证职责的简单,越简单的东西越稳定
icestark - 工作原理-微应用注册

上图就是代码层面面上框架应用注册微应用信息的方式。
配置信息中 path 代表基准路由,也就是声明访问什么路由地址是这个微应用将会加载,另一个是 url,代表应用的
bundle 资源。
bundle 资源里面的类型可能是多样的,它可以是一个 JS 资源,也有可能包含 CSS bundle,
另外除了 JS 跟 CSS 之外,特别像 Angular 这类框架在运行时强依赖 html 的内容逻辑的场景,iceSrarck也提供了直接设置
entry 的方式把 html 引入进来。
icestark - 工作原理 - 流程

首先我们整体看一下接入微前端架构后的工作流程。这张图我们可以从两个视角去看:微应用独立开发流程、框架应用访问流程
①一个视角就是左边微应用的开发模式。微应用开发有独立的仓库,独立的开发、测试、布署流程。开发测试部署完之后,将应用的发布产物统一注册到框架应用里面,这些产物可能是
JS bundle 或 html 资源。
②右边是一个框架应用的整体流程,框架应用会维护微应用的注册信息。用户在访问系统的时候,根据它之前注册的路由信息,它能够精确地匹配到当前需要加载的应用信息,根据相应的信息去加载应用的资源并最终渲染应用。
用户点击触发跳转的时候,如果路由变化触发的是一个内部应用跳转,那应用将会直接根据应用内部的路由逻辑渲染页面。如果涉及到一些跨应用的跳转,则又重新回到了上面路由的查找流程当中。
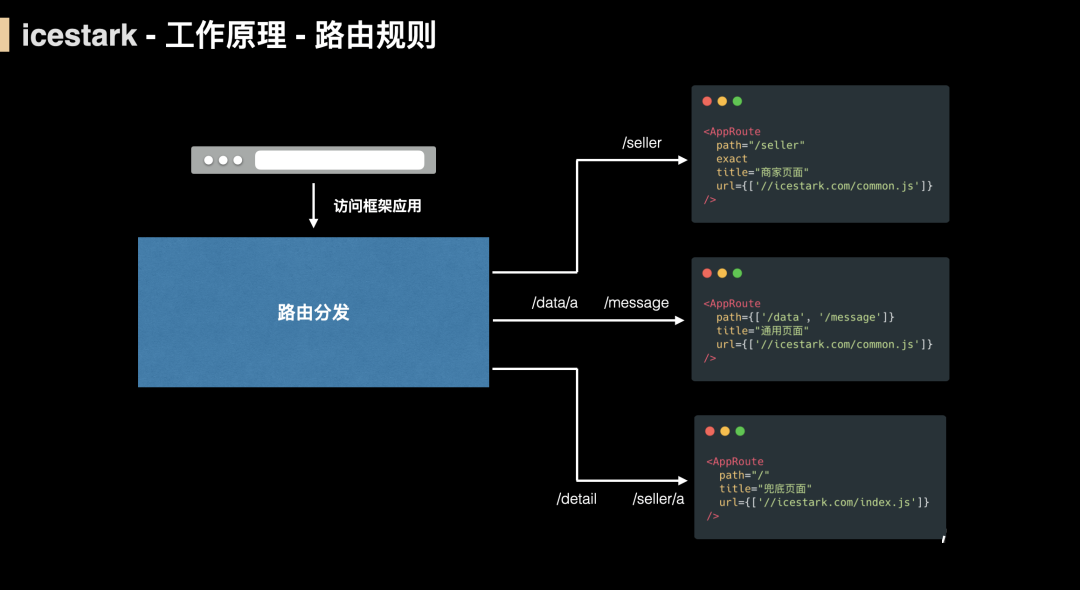
icestark - 工作原理 - 路由规则
接下来我们会针对框架应用里面的核心流程进行一些拆解,首先来了解一下路由劫持这块是怎么做的。路由劫持是微前端方案中比较重要的一块能力,如果不去劫持应用的路由,就无法判定当前需要加载哪一个应用资源,也无法决定渲染什么界面。

icestark 里面的路由规则,相对来说比较简单,熟悉 react-router 的同学,不难发现两者在配置上其实是有很多相似的地方。比如说
path、exact 的配置规则都与 react-router 类似。
当我们访问到框架应用页面时,icestark 内部会去做一个路由的分发。上图注册三个微应用配置,当访问
/seller 路由时,匹配到了第一个注册信息,当访问 /data 或者 /message 的时候呢?结果而言,匹配到的是第三个路由,注意第一个注册配置中的
excat 属性。如果你在微应用架构里面去设置了 path 为 / 的一个微应用,那它其实是作为整个系统的一个兜底路由,所有不匹配已注册的路由配置都会由兜底路由进行渲染。兜底路由在使用的场景上会作为登陆页面,
404 页面或者说退出页面的渲染兜底,一般情况都会是通用页面,跟框架应用会有比较强的耦合。所以实践上面我们也将兜底路由作为框架应用自身路由的渲染。
为什么能够完成这样的路由分发操作?
通过一个 url 的变化,内部究竟是怎么劫持处理的,如何判断出需要加载的是注册的哪个应用?这个就涉及到我们的路由劫持原理。
icestark - 工作原理 - 路由劫持

①icestark 对两类路由事件进行了接触,一类为 history API 中的 popstate
和 hashChange,另一类是 window 上的路由事件 pushState 和 replaceState,这两个事件在浏览器上进行前进后退操作的时候会触发。
②一旦应用间发生跳转,通过上述事件的劫持能够拿到对应的路由信息,再根据路由的匹配来决定哪个微应用进行挂载。
③一个微应用可能会有多个路由设置,如果在没有发生应用间跳转的情况下,由于匹配到的是当前的微应用,所以不会再次加载资源,内部路由跳转逻辑则根据微应用自身路由配置决定渲染。
④如果整个框架应用的微应用配置发生卸载,这个时候将会将劫持的内容都会给移除,恢复到原始状态,这样就完成了整个应用从路由基础到
url 变化监听再到微应用加载的一个过程。
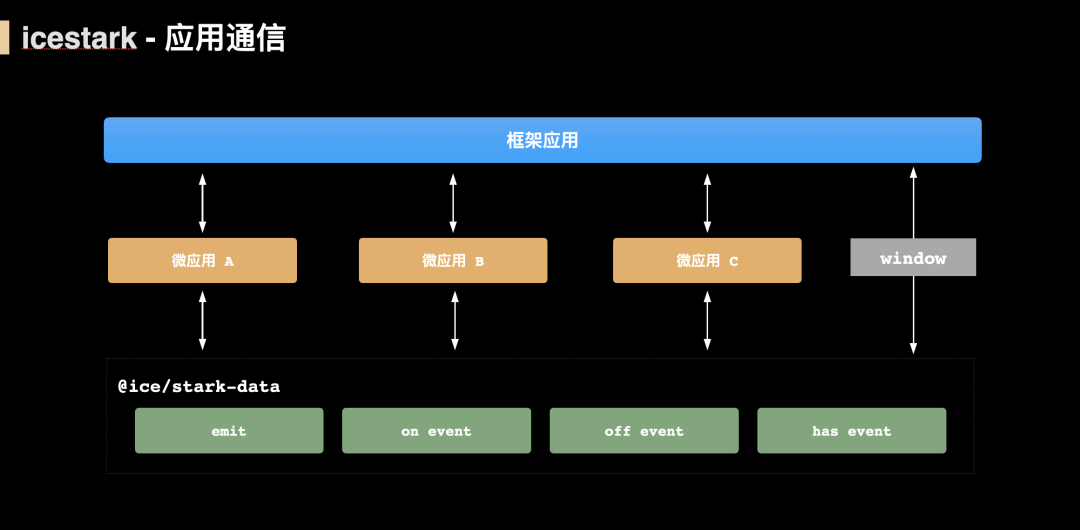
icestark - 应用通信
接下来,我们简单聊一下应用通信的方案。

在 @ice/stark-data npm 包中提供了应用通信的能力,核心其实是一个 EventBus
的机制,框架应用跟微应用之间的通讯,以 window 这样一个全局变量作为桥梁。这样不管是微应用添加的事件或数据,还是框架应用添加的事件或数据都可以访问到。
框架应用跟微应用之间,或者说是微应用跟微应用之间,是不是能够去做一些通信或者做一些事件监听?其实从微前端的设计原则上来说,我们并不希望为微应用太多地去依赖框架应用或者其它微应用提供的能力。之前遇到有一些场景,有些开发者希望把一些很重的逻辑,比如通用的
utils 逻辑,通过应用间的通信方式,实现不同应用间的函数共享。技术上是行得通的,但这样的设计会对应用的维护性造成很大影响。
之前我们提到过,每一个微应用,都希望是独立开发、独立部署、独立发布的。如果微应用强依赖一些外部能力,那在你独立开发的时候,就需要你去
mock 一个开发环境,这样开发体验和改造成本都会增加。
icestark 提供了一个应用通信机制,在实际开发过程中推荐应该更加轻量的去使用。比如说这通信机制仅仅让框架应用和微应用的多语言设置保持一致,多语言设置发生切换时,微应用能够监听到这个变化。另外一个就是应用间的事件通信,大部分场景是微应用系统通知框架应用去主动获取数据。基于这样的场景,我们可以利用应用通信的能力,来完成一些轻量的通知。
那总结下微前端到底能用在哪里?
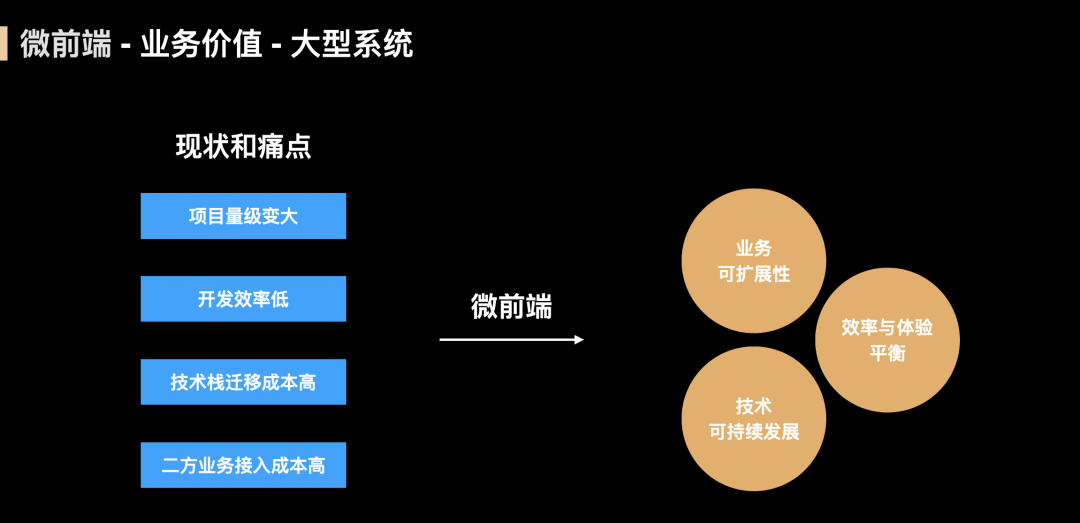
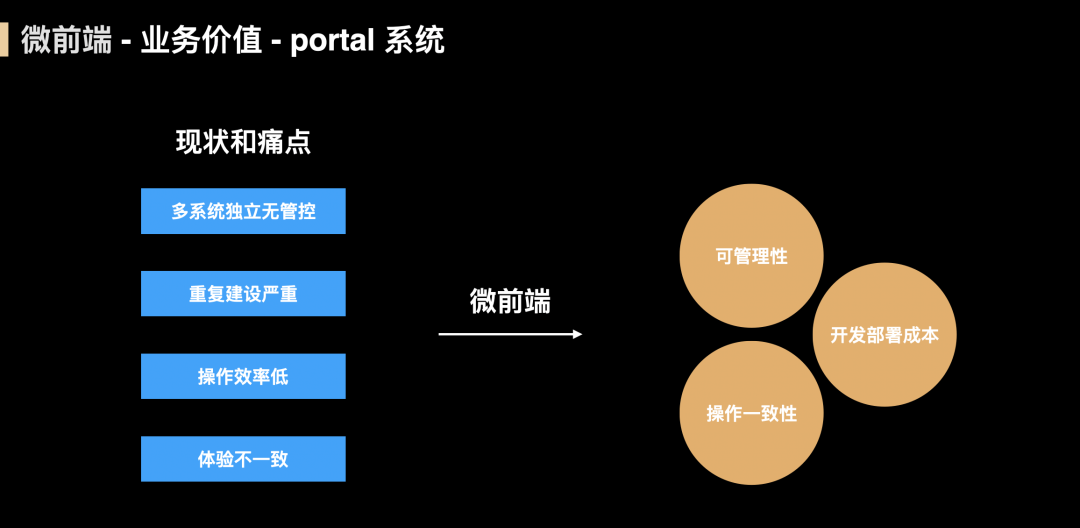
微前端 - 业务价值
大型系统

第一种就是大型单体应用场景,它的页面量级很大的、开发效率也因此受到影响,包括它的技术栈迁移成本也会变高。结合微前端架构,我们可以按功能维度把它拆分成一个个独立应用。不论是增量业务还是技术架构的升级都可以低成本地在拆分开的应用中进行。
工作台场景

第二种是工作台场景,更多是去解决产品体验和操作效率的问题。微前端架构能够带来独立 SPA 的体验,同时又不破坏其独立开发独立部署的研发流程。同时不同的应用统一接入到框架应用,也使得对接入的应用有了一定的管控,避免一些重复建设和不受控的技术选型。
基于上述的两个场景,微前端架构都能够给出它的答卷。
⑤业界还有哪些微前端的轮子
来看看业界还有哪些微前端的轮子?
蚂蚁:乾坤
淘宝:iceStark
阿里云:阿里店小蜜
字节跳动:沙盒
宋小菜:菜篮子入驻平台
飞猪:飞猪一体化运营工作台星辰
阿里云:阿里云
美团:单门店多门店投放系统

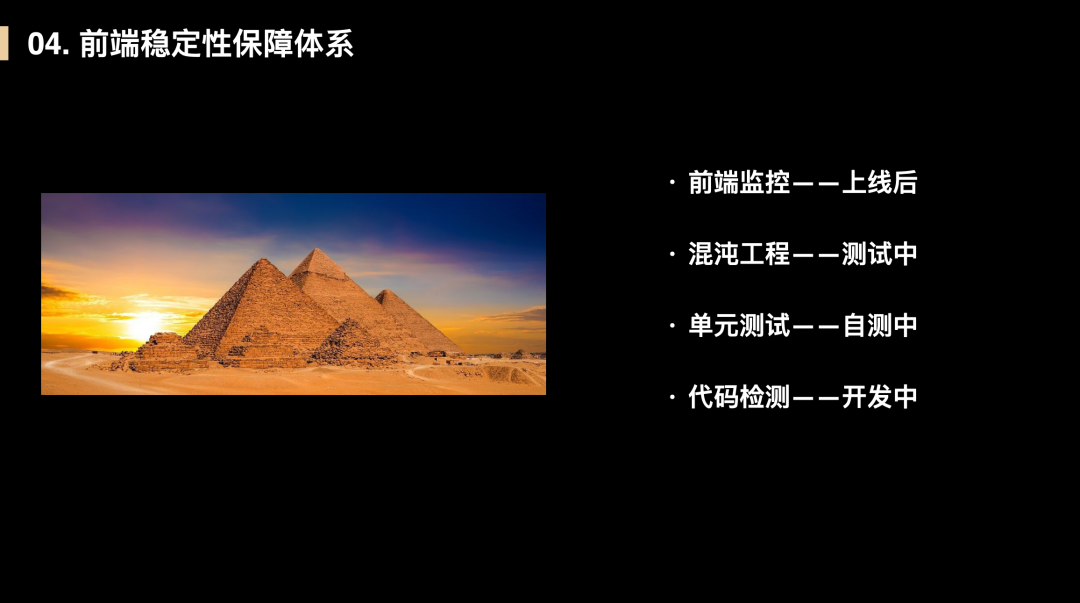
04.前端稳定性/质量保障体系
关于前端稳定性上面可以分为四步:开发中、自测中、测试中和上线后四个阶段 每个阶段可以用不同的办法去保证质量和稳定性

我们来看看第一个上线后的处理也就是前端监控
①前端监控--上线后
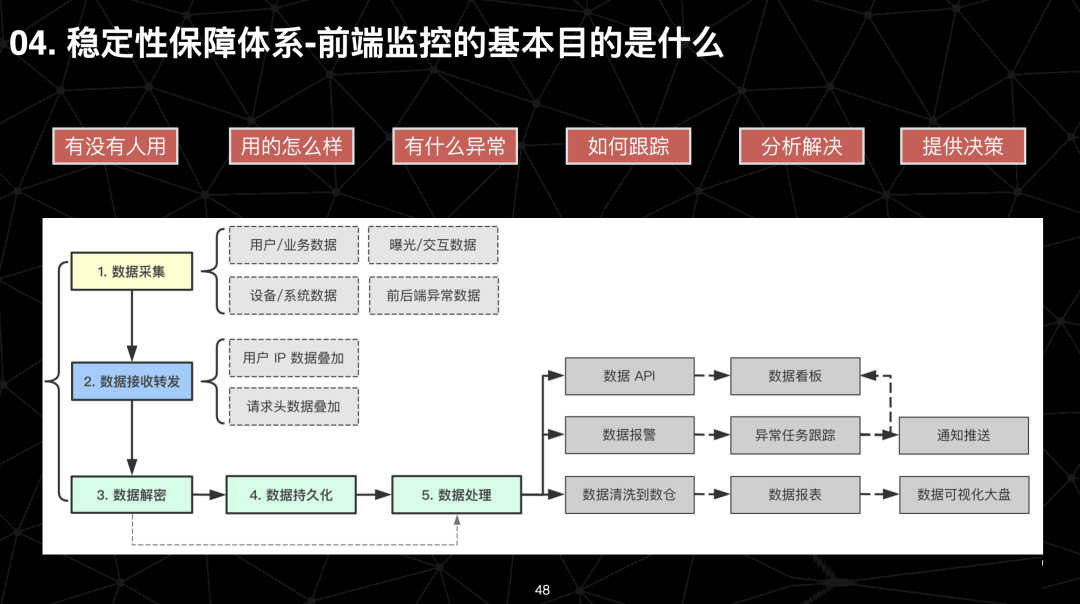
设计之初我们应该考虑的是前端监控的基础目的是什么?
前端监控的基本目的

前端监控的基本目的在我们看来是以下几点
开发出来的应用有没有用户使用,有多少用户使用
用户在使用过程中遇到了什么样的问题
作为开发者和运营者应该如何追踪定位到这些问题并及时解决
同时从中吸取经验避免再犯
从用户访问页面开始,到基于这些数据做出必要的决策结束,整个数据流进来一步步处理掉,可以分为 采集、转发、解密、持久化和处理这几个核心流程
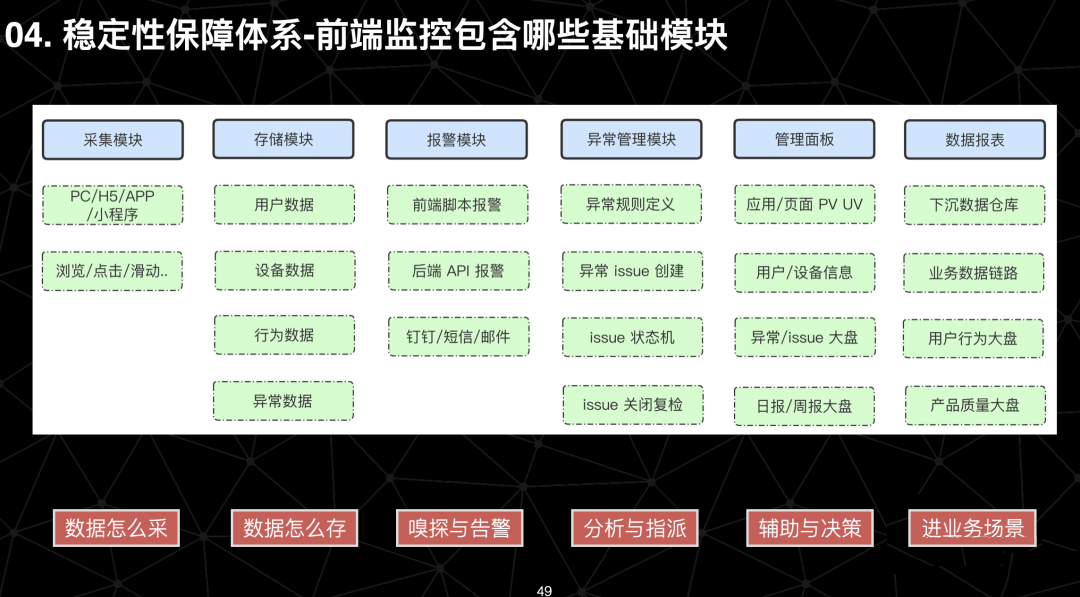
再来看看前端监控包含哪些基础模块?
前端监控基础模块
整个监控跟踪,从采集到跟踪,从产品的视角,可以拆分出来如下几个功能模块:

如果决定自研以后就应该考虑如何设计系统了
数据应该如何采集,采集哪些端,哪些数据
数据应该如何存储,上报和保存的数据结构应该是怎样的
报警系统应该如何设计,如何嗅探错误,如何通知到负责人
如何对上报的异常进行归类,从而进行管理
如何展现
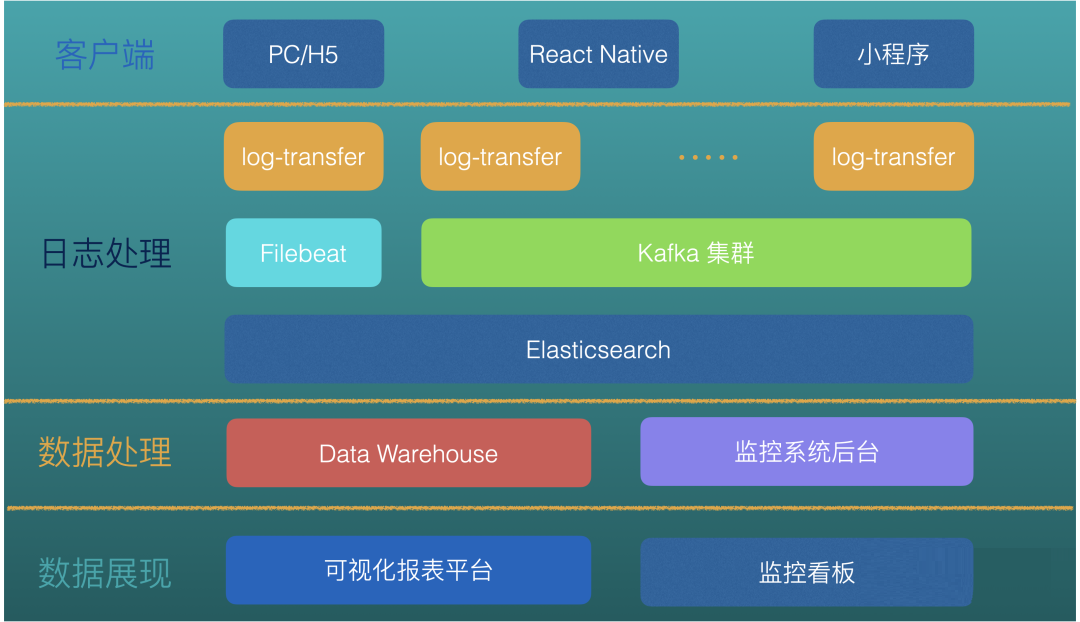
系统架构
那么再看下系统架构

端目前覆盖到了 PC/H5、RN 应用、小程序
日志处理经过三层:第一层考虑到流量较大采用集群的方式分散压力,同时对数据做初次处理;第二层 主要是使用
kafka 集群进行 buffer,降低 ES 写日志的压力,同时也具有缓存数据的功能,避免 ES
宕机造成的数据丢失,Filebeat 则是在应付 kafka 出问题时的 Backup原始数据则在经过处理后存放在
Elasticsearch 中;第三层数据处理端上的埋点数据经过处理后会存放在数据仓库内,这是后端同学的工作了,从前端搜集到的错误数据则是在监控系统后台做处理的,数据展现层则主要包括两个部分,一是埋点数据的展现,是在后端同学处理后由我们前端的可视化报表系统进行展现的,二是监控错误数据的展现,监控看板
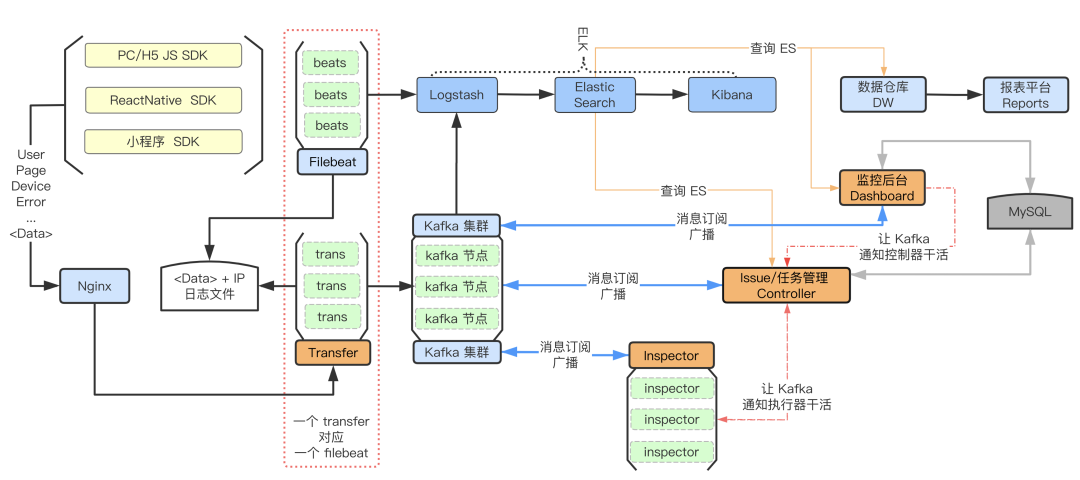
系统各模块间的数据流向
实现层面,整个监控跟踪的技术架构图如下:

基于目前已有的监控能力,还可以用什么手段对前端监控做更多事情,解决业务痛点?
目前还有哪些痛点?业界都有哪些手段解决?
如何把搜集到的数据转化成我们能可用的数据指标去解决业务问题呢?
如何把采集到的一大堆js等前端报错信息,快速定位问题解决问题呢?
如何对监控的那么多错误、异常等,做数据清洗,从中找出真的存在问题的数据呢?
这些问题3月份时候调研有整理成文档,在我自己空间里,下期分享出来,本期不做重点介绍
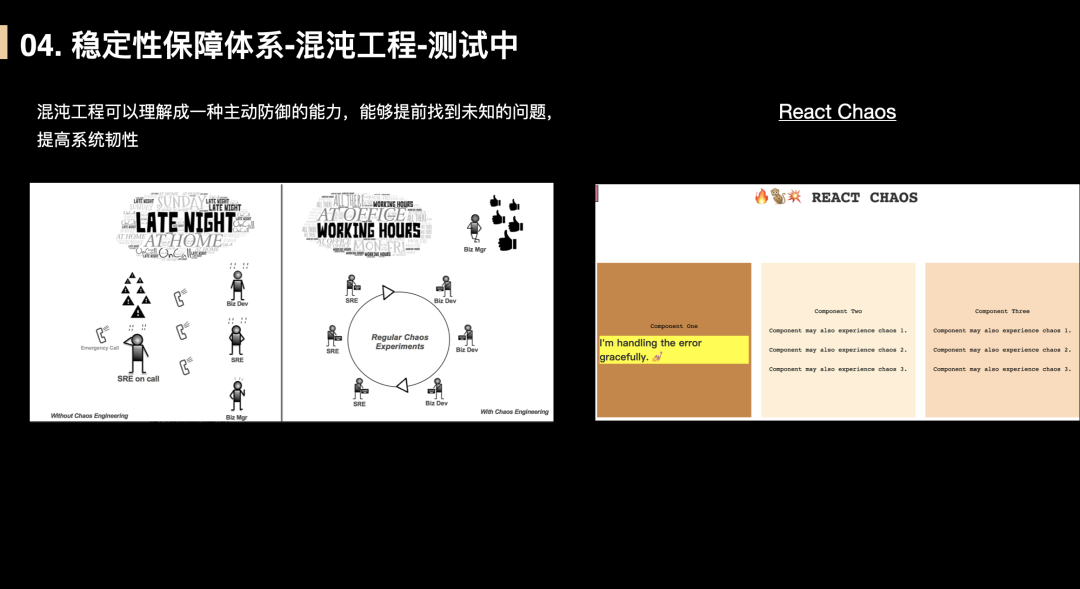
②混沌工程——测试中
混沌工程可以理解成一种主动防御的能力,能够提前找到未知的问题,提高系统韧性。
在这方面我也做了很多相关调研关于前端如何搞混沌工程,感兴趣的下方评论,如有需要下期发布。

总结一下混沌工程是:
一种拥抱失败的技术文化
一套抽象严谨的实践原则
一种主动防御的稳定性手段
一个高速发展的技术领域
对于人员
对于架构师来说,可以验证系统架构的容错能力,比如验证现在提倡的面向失败设计的系统;
对于开发和运维,可以提高故障的应急效率,实现故障告警、定位、恢复的有效和高效性。
对于测试来说,可以弥补传统测试方法留下的空白,之前的测试方法基本上是从用户的角度去做,而混沌工程是从系统的角度进行测试,降低故障复发率。
对于产品和设计,通过混沌事件查看产品的表现,提升客户使用体验。所以说混沌工程面向的不仅仅是开发、测试,拥有最好的客户体验是每个人的目标
所以实施混沌工程,可以提早发现生产环境上的问题,并且可以以战养战,提升故障应急效率和可以使用体验,逐渐建设高可用的韧性系统。
混沌工程可以理解成一种主动防御的能力,能够提前找到未知的问题,提高系统韧性。reactChaos是前端对混沌工程领域所做的一个产品
前端小demo:React Chaos
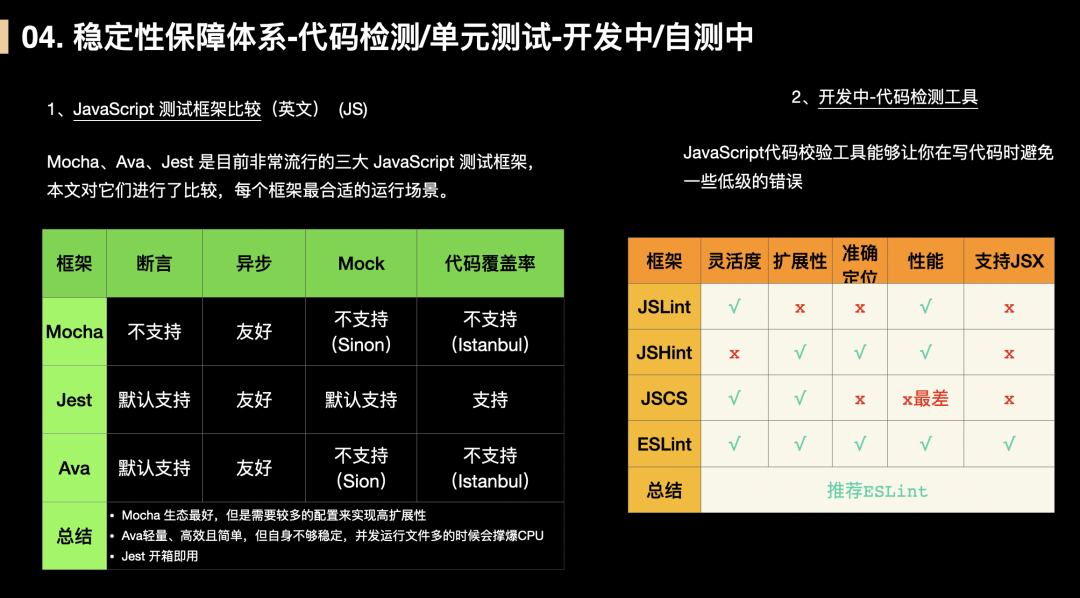
③单元测试--自测中
④代码检测--开发中
关于开发中和自测中的质量保证,这个大家可以看这个归纳图自行选择工具,另外也提供两个参考文档JavaScript
测试框架比较(英文) (JS)、开发中-代码检测工具

05.总结
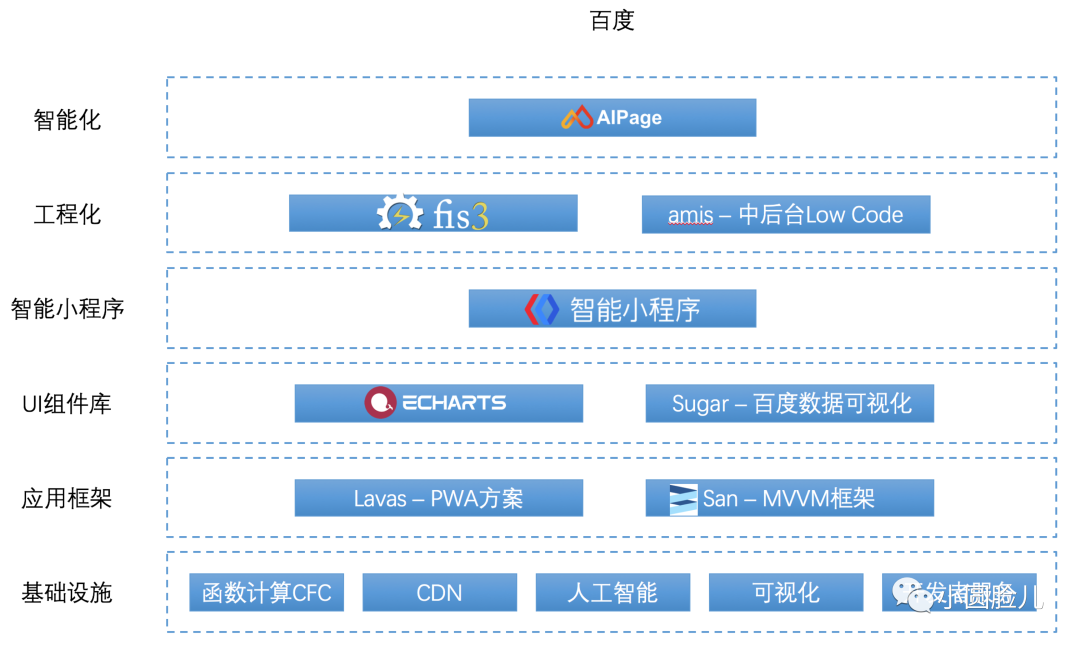
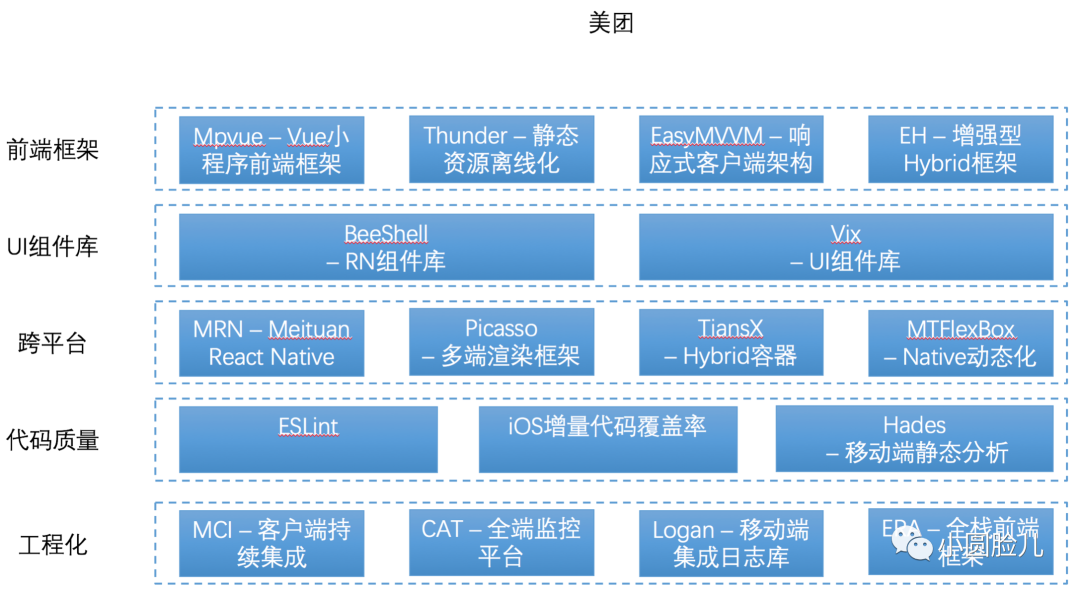
前端基础建设的业界总归纳图
最后一张图来总结一下上面所介绍的前端传统方向也就是基础建设的业界总归纳图

基础设施:云端能力成为各大互联网的基础能力,可以想象未来云端会越来越强大,可以提供更多标准化的能力,前端可以自主做更多的事情。
服务层:BFF/SSR是前端服务层的主要作用,从技术栈而言,Node->GraphQL->Serverless会是一个大趋势,尤其是Serverless的出现让大家看到前端更加独立放飞自我的可能性。
应用层:在前端三大框架React、Vue、Angular之上,形成了一系列强约束性、架构标准化、插件化扩展的应用层开发框架,这类应用框架的出现对于大厂技术栈能力沉淀起到非常重要的作用。
UI组件库:组件库不再是简单的UI组件的封装,而是一套完整的设计语言。同时随着端的丰富,组件库也从PC端来到移动端、小程序,形态上也更多出现了数据可视化等更为丰富的表现。
小程序:小程序是国内的一种特殊产物,随着微信、支付宝小程序的兴起,各大App都开始小程序容器化的建设,但对于应付多个小程序平台研发也变得苦不堪言。于是出现了类React/Vue开发方式的mpvue、wepy等框架方便大家延续原有前端开发模式,然后又有了多端统一的框架Taro、uni-app等等,解决多端统一的问题。
跨平台动态化:跨平台和动态化始终是一个关于研发效率与用户体验如何平衡的热门话题,不论是Hybrid的Web容器增强还是RN、Flutter这类虚拟运行环境的解决方案,都有着不同的应用场景。在国内,对于研发效率和动态化能力执着追求下,在用户体验妥协下,RN、Flutter技术得到长足的发展,RN目前已经进入了成熟期,各大公司的基础建设也相对完善;Flutter则是当红炸子鸡,处于技术泡沫期,但其未来前景有可能更好,其跨平台的愿景更为宏大,未来可期。
工程智能化:大前端研发早就进入到大规模、多团队协作的工作模式,因此工程化的基础建设对于研发效率、规范落地、线上异常性能监控等方面都起到非常重要的作用。目前阿里在云端化的建设,例如Web
IDE、云构建等,进一步提升了前端工程化的能力。同时前端智能化这个方向也非常热门,在Pro Code/Low
Code/No Code三个方向都有很多突破,前端同学在自我革命的道路上越走越决绝了。
阿里

百度

腾讯

美团
二、前端行业新资讯
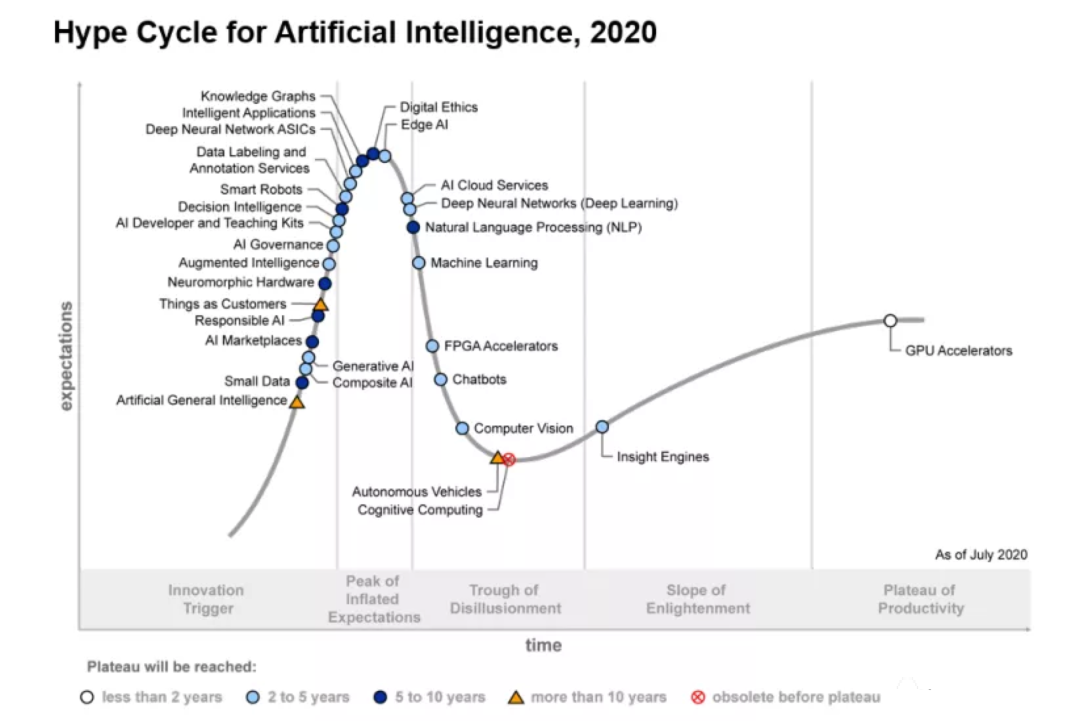
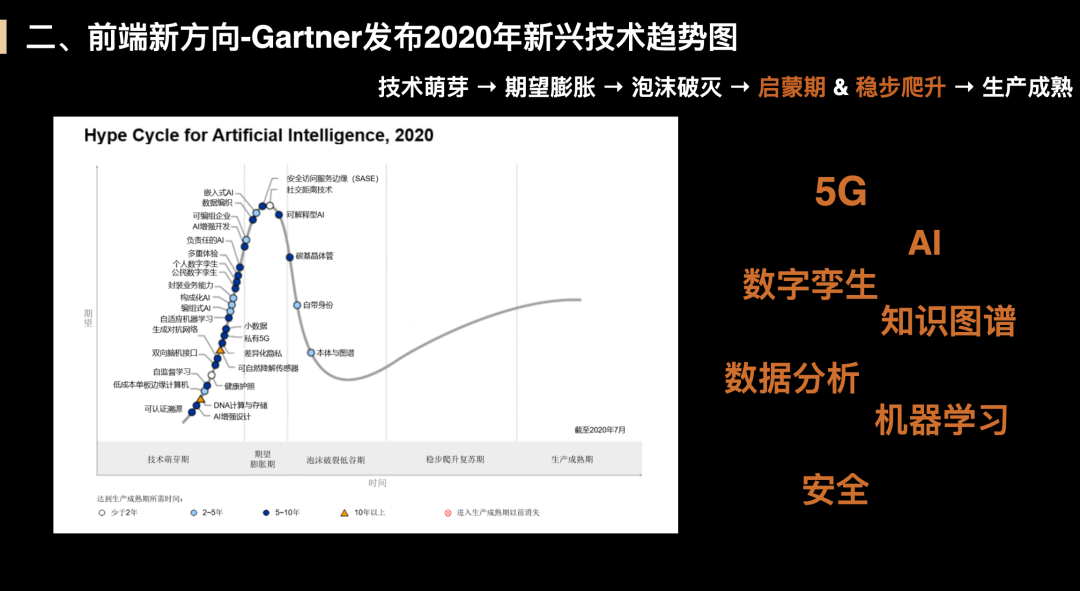
①前端新方向-Gartner发布2020年新兴技术趋势图
根据全球领先的信息技术研究和顾问公司Gartner最新研究报告 “Hype Cycle for Emerging
Technologies, 2020” ,介绍了30项须重点关注的技术,这些技术可实现可编组企业,有望重拾社会对于技术的信任并改变人脑的状态。

照顾一下看不懂英文的小伙伴儿(如下)


这个图中我们可以看见很多新兴技术:比如5G、AI、数字孪生、知识图谱、数据分析、机器学习。。。
我们通过这个图可以看见每个技术都会经历几个发展阶段:技术萌芽 → 期望膨胀 → 泡沫破灭 → 启蒙期
& 稳步爬升 & 生产成熟
而5G、AI正处在一个启蒙+稳步爬升的时期
②前端新方向-5G引发的新浪潮

在互联网发展的60年中 每隔十年都会有一个比较有代表性的技术 比如说60-70年我们互联网有一个基础技术开始兴起,到70-80年我们会发现TCP/IP这样基础协议出来;再到80-90电子邮件出来,90-00属于web1.0阶段我们常见的像一些搜索门户,校园类的BBS都已经出来了;00-10这十年实质上是web2.0一个高速发展阶段,代表的技术就是05年出现的AJAX技术,他实现了服务端和web端的一个通信,这时候像一些大型的网站淘宝都已经兴起了;10年之后,你会发现这是互联网高速发展的十年,那其实他已经把我们的衣食住行都囊括进来了。
那这条曲线我们能看出一个什么样的东西呢?
我们会发现其实在曲线的右边其实是我们的一个网络社会,我们的网络社会在不断地扩大,同样的他也在挤占着我们的现实社会,因为每一次技术的发展都是对我们现实社会一个深度的刻画,比如说web2.0阶段你会发现我们传统社会中的社交需求会被通过qq、淘宝这些取代掉,包括移动互联网我们是最优体感的,我们现实生活中的问题都已经被滴滴美团这样的应用在现实或者网络上都能解决;推测一下20年之后我们会发生什么?
会迎来智能物联时代:这会对我们现实社会进行进一步的刻画,而我们的现实社会本身就是一个充满关系的社会,无时无刻不在产生着关系数据,那我们是希望通过现实社会中产生数据构建这样的网络社会,网络社会中我们通过这些数据的分析能够产生一些关系的动建,从而去治理我们的社会;
5G 带宽的大幅提升带来传统 Web 页面复杂度的进一步提升,如同
2G 到 4G 变化过程中页面从 WAP 的纯文本超链接时代变革到 4G 全图片视频时代。5G 对于页面的变革必将是巨大的,但肯定不会一蹴而就。因为相应的配套设施也需要逐步完善,如硬件性能和浏览器的处理速度。而**服务端渲染(SSR)**肯定是其中一个捷径,轻前端重后台,5G
是桥梁,把渲染放后台,不像同构那么简单,需要关注和优化渲染性能。
WebAssembly 或许会在这个机遇下得到快速发展,因为它可以?缝对接后台多种语言,而后台渲染的优化也会带来前端页面研发模式和技术架构的变革。
③5G到来引发的新浪潮
先来看看5G到来引发的新浪潮**
5G 带宽的?幅提升带来传统 Web ??复杂度的进?步提升
服务端渲染(SSR)
优化渲染性能
WebAssembly
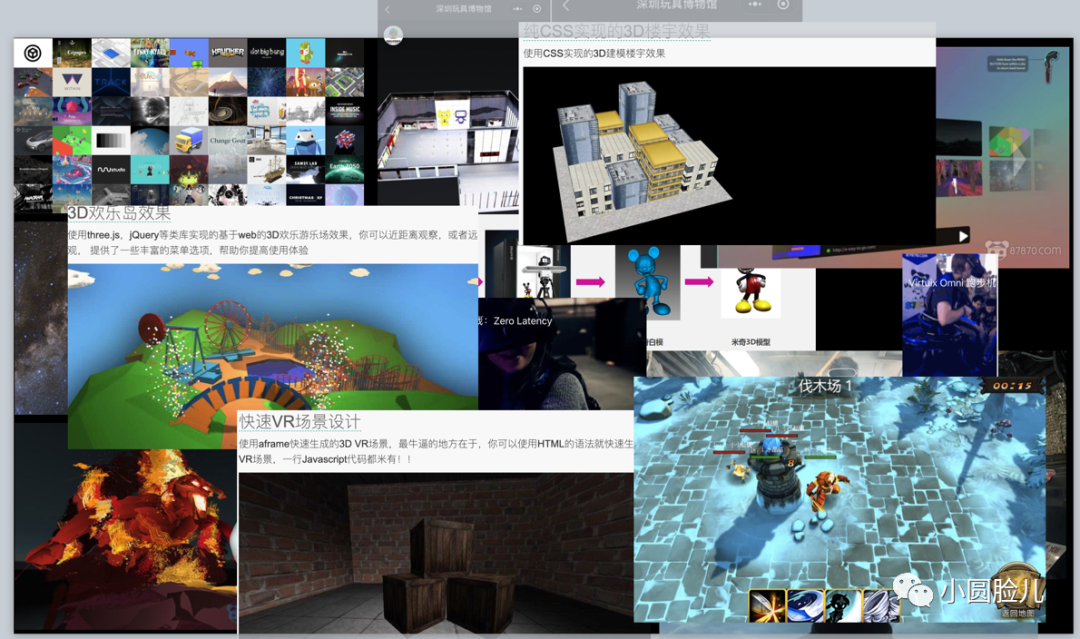
5G 带来的万物互联,将带来有别于智能?机和普通 PC 的多样化的应?场景,会把 Web 带?各种各样的垂直领域
VR周边设备
WebVR
A-Frame
VR(WebGL、Three.js):WebVR《Supermedium团队WebVR浏览器》《天文爱好者》、社交VR《Facebook》、看房VR《贝壳》、绘画VR《A-Painter》…
可穿戴设备:
车载系统
智能投影
智能交互等
再来看看业界的一些比较新的案例

再来看看VR的未来

①一项新兴技术的成熟曲线往往要经历新技术诞生、期望膨胀、泡沫化、稳步爬升、实质生产这5个阶段,目前
VR 正处于启蒙期阶段,内容创作成本尚未降低,设备保有量尚未形成规模。
②在 2016 年高盛发布的《VR 与 AR 报告:下一个通用计算平台》中,对于 2025 年 VR/AR
9大应用领域规模的预期,只有视频游戏、事件直播和视频娱乐3大领域将完全由消费者推动,占整体 VR/AR
营收预期的 60%,剩余 40% 由企业和公共部门推动。
④WebAssembly
刚才提到WebAssembly 或许会在这个机遇下得到快速发展,因为它可以?缝对接后台多种语?,?后台渲染的优化也会带来前端??研发模式和技术架构的变?。WebAssembly成为继HTML、CSS
和 JavaScript 之后的web的第4种语言,已经过去接近一年了。它的性能优势会给前端生态带来哪些崭新的变化呢?我们又该如何在项目里拥抱WebAssembly,使其为我们所用呢
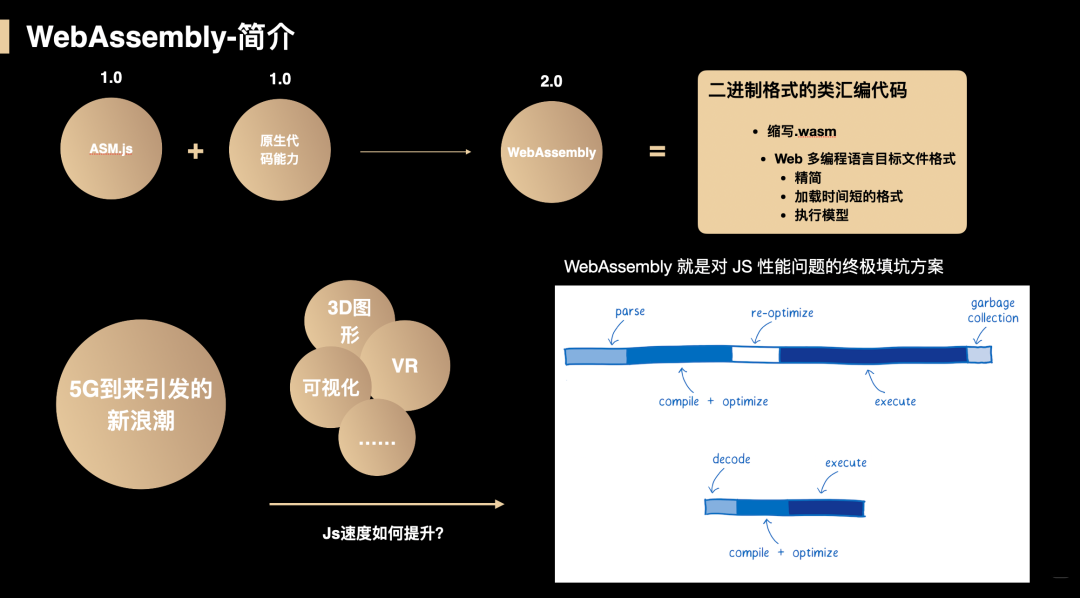
WebAssembly-简介

1.WebAssembly 起源于 Mozilla 的一个项目:ASM.js,这个简单的说就是 JS
的一个轻简版子集,去除了动态类型、对象、垃圾回收等损耗性能的部件。它的作用是成为 C/C++ 的编译目标,从而能将大中型游戏引入浏览器,事实证明效果不错。然而
ASM.js 毕竟仍然是 JS,它不具备原生代码的一些功能,如 SIMD、线程、共享内存等,因此 ASM.js
进一步发展,就成了 WebAssembly。
2.webassembly是什么?
WebAssembly 是一种二进制格式的类汇编代码,可以被浏览器加载和并进一步编译成可执行的机器码,从而在客户端运行。它的缩写是”.wasm”,.wasm
为文件名后缀,是一种新的底层安全的二进制语法。它被定义为“精简、加载时间短的格式和执行模型”,并且被设计为Web
多编程语言目标文件格式。这意味着浏览器端的性能会得到极大提升,它也使得我们能够实现一个底层构建模块的集合,例如,强类型和块级作用域。
3.为什么出现webassembly?js 存在性能瓶颈,jit优化天花板不够高
随着高计算量 Web 应用(3D图形、游戏、VR等)的出现,JavaScript 的速度又一次显得不够用了。WebAssembly
的目的就是让浏览器多一种运行更快速的代码。
WebAssembly 比 JS 快这是显然的,一个接近 native code,另一个是动态类型的解释型语言,完全没法比。
WebAssembly 不仅运行更快,传输也更快,因为它是二进制格式的,压缩率更高,体积更小。引用
Opera CTO 罗志宇的说法,WebAssembly 就是对 JS 性能问题的终极填坑方案。
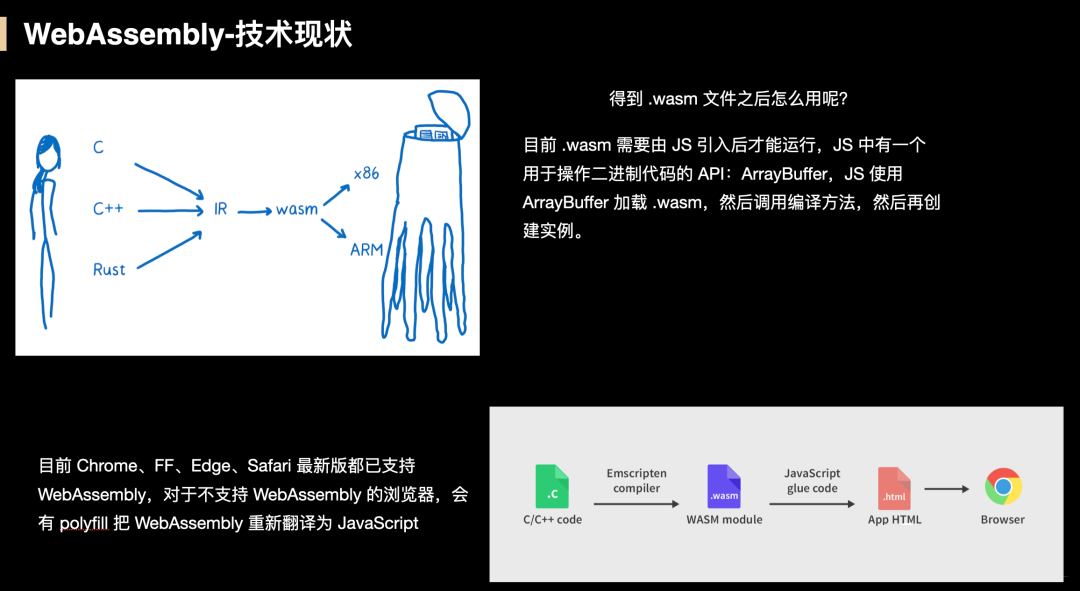
WebAssembly-技术现状

得到 .wasm 文件之后怎么用呢?目前 .wasm 需要由 JS 引入后才能运行,JS 中有一个用于操作二进制代码的
API:ArrayBuffer,JS 使用 ArrayBuffer 加载 .wasm,然后调用编译方法,然后再创建实例。
WebAssembly 还没有集成 Web API,要调用 Web API,就必须借助 JS。未来计划允许
WebAssembly 直接调用 Web API,并且让 .wasm 模块像 ES6 模块一样易于使用。
目前 Chrome、FF、Edge、Safari 最新版都已支持 WebAssembly,对于不支持
WebAssembly 的浏览器,会有 polyfill 把 WebAssembly 重新翻译为 JavaScript。
业界比较成熟的案例

当你的视频还在上传中,已经可以自由选择AI推荐的封面。这里采用了webassembly+AI的前端整合。
webassembly 负责读取本地视频,生成图片;
tensorflow.js 负责加载AI训练过的model,读取图片并打分。
从完全的服务端架构 => 前端架构 && 服务端兜底。
Webassembly支持解析99%以上的视频编码格式,速度提升体验惠及约50%的web投稿用户。
Magnum 是一款轻量级和模块化的游戏、数据可视化 OpenGL 图形处理引擎,支持 C++11/C++14。桌面环境一共支持
Linux、indows 及 Mac,移动环境也支持了 iOS 和 Android,并且整合了嵌入式
Linux,而在网页环境则必须通过编译器 Emscripten 将代码编译成 Asm.js、WebAssembly
格式。该工具所支持的图片 API,包含了 OpenGL、OpenGL ES 及 WebGL。
在2017年5月时,白鹭引擎宣布开始支持 WebAssembly,而利用 WebAssembly,白鹭引擎可以将
HTML 5 代码编译为机器码运行,让游戏运行性能提升 300%。若使用者浏览器不支持 WebAssembly,该引擎也会自动转换成
Java 版本。中国热门手游,如:莽荒纪同名手游、三生三世十里桃花同名手游、猫来了、梦道、坦克风云等都采用了
Egret Engine。
webassembly的优点
体积小:由于浏览器运行时只加载编译成的字节码,一样的逻辑比用字符串描述的 JS 文件体积要小很多;
加载快:由于文件体积小,再加上无需解释执行,WebAssembly 能更快的加载并实例化,减少运行前的等待时间;
兼容性问题少:WebAssembly 是非常底层的字节码规范,制订好后很少变动,就算以后发生变化,也只需在从高级语言编译成字节码过程中做兼容。可能出现兼容性问题的地方在于
JS 和 WebAssembly 桥接的 JS 接口。
WebAssembly 目前还存在以下问题:
浏览器兼容性不好,只有最新版本的浏览器支持,并且不同的浏览器对 JS WebAssembly 互调的
API 支持不一致;
生态工具不完善不成熟,目前还不能找到一门体验流畅的编写 WebAssembly 的语言,都还处于起步阶段;
学习资料太少,还需要更多的人去探索去踩坑
以上就是对前端新方向的分享,下面来播报行业新资讯和前端近半年的新工具 |