| 编辑推荐: |
本文重点介绍了如何使用uni-app创建项目,并讲解uni-app的结构。
本文来自于csdn,由火龙果软件Anna编辑推荐。 |
|
创建项目
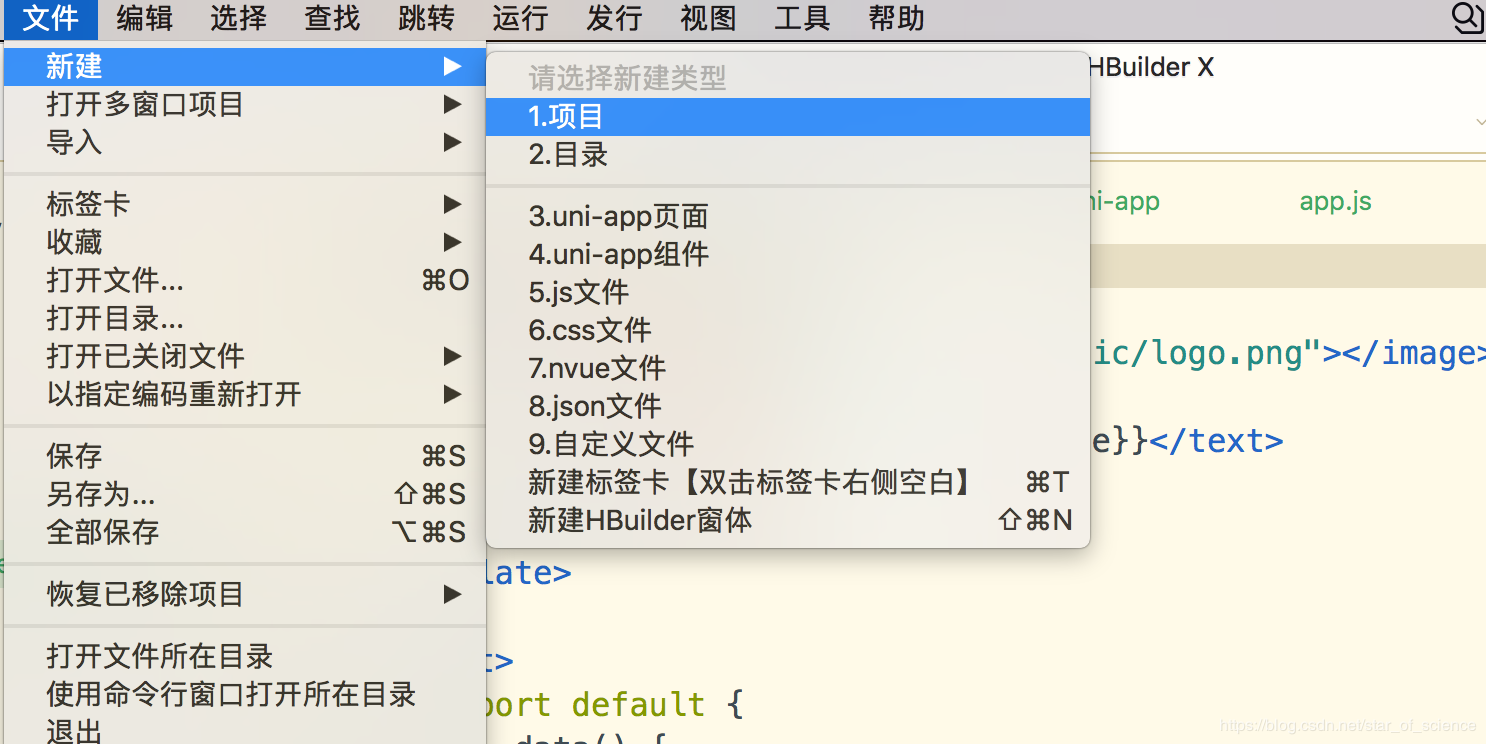
1.点击文件——>新建——>项目

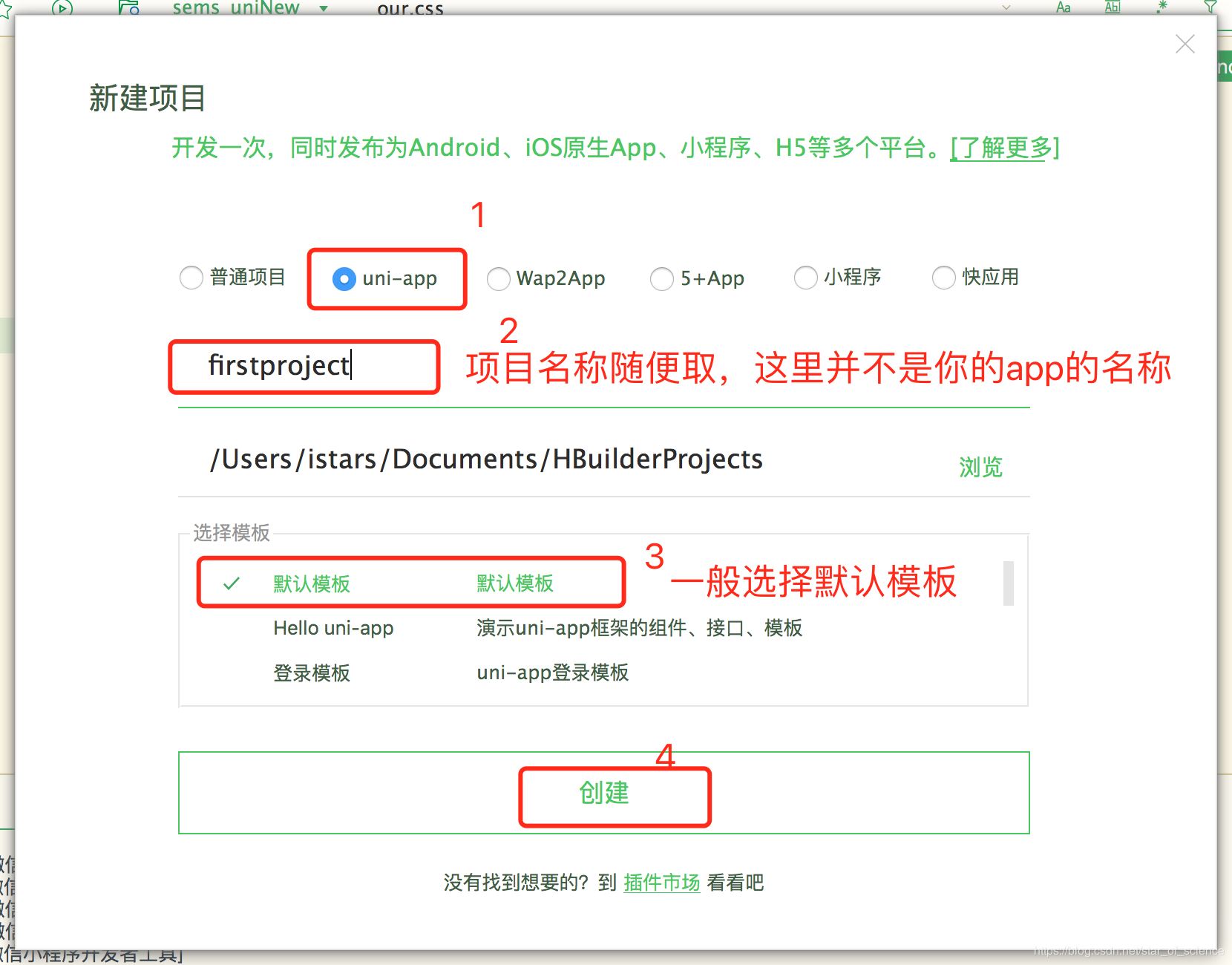
2.选择uni-app——>填写项目名称——>选择默认模板
注意这里的项目名称不是你的app 的名称,app的名称需要在代码里定义

项目结构详述
1.首先我们看一下官方的解释

2.创建成功后,我们打开pages目录,这里是页面目录,默认模板只有一个index页面,我们打开它来看看
这里要注意一下,我们以后写一个页面,一般是一个template里面嵌套一个view,然后在view里面编写你的代码
<template>
<view class="content">
</view>
</template> |
最好不要一个template里面写多个view并列,否则会有一些未知的错误,下面是错误示范
<template>
<view>
</view>
<view>
</view>
</template> |
然后是js的代码,里面主要是vue的js语法
<script>
export default {
data() {
return {
title: 'Hello'
}
},
onLoad() {
},
methods: {
}
}
</script> |
最后是css代码,用来美化页面
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.title {
font-size: 36upx;
color: #8f8f94;
}
</style> |
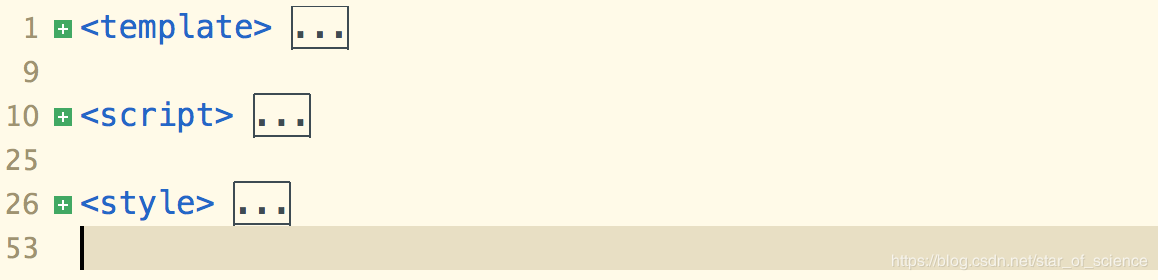
页面就包含以上三个部分,我们点减号把代码收起,可以清晰的看到它的代码结构。

3.再来看一下pages.json这个文件
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"//页面导航栏的名称
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "我的第一个app",//默认导航栏名称
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
}
}
|
4.再来看一下manifest.json这个文件

里面有很多配置,比如应用名称、模块权限配置(支付、分享等权限)。。。
5.main.js
这里主要是一个全局的js,我们写的通用的js方法可以封装,然后在这里引入,然后就可以在每个页面里用了。
import Vue
from 'vue'
import App from './App'
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount() |
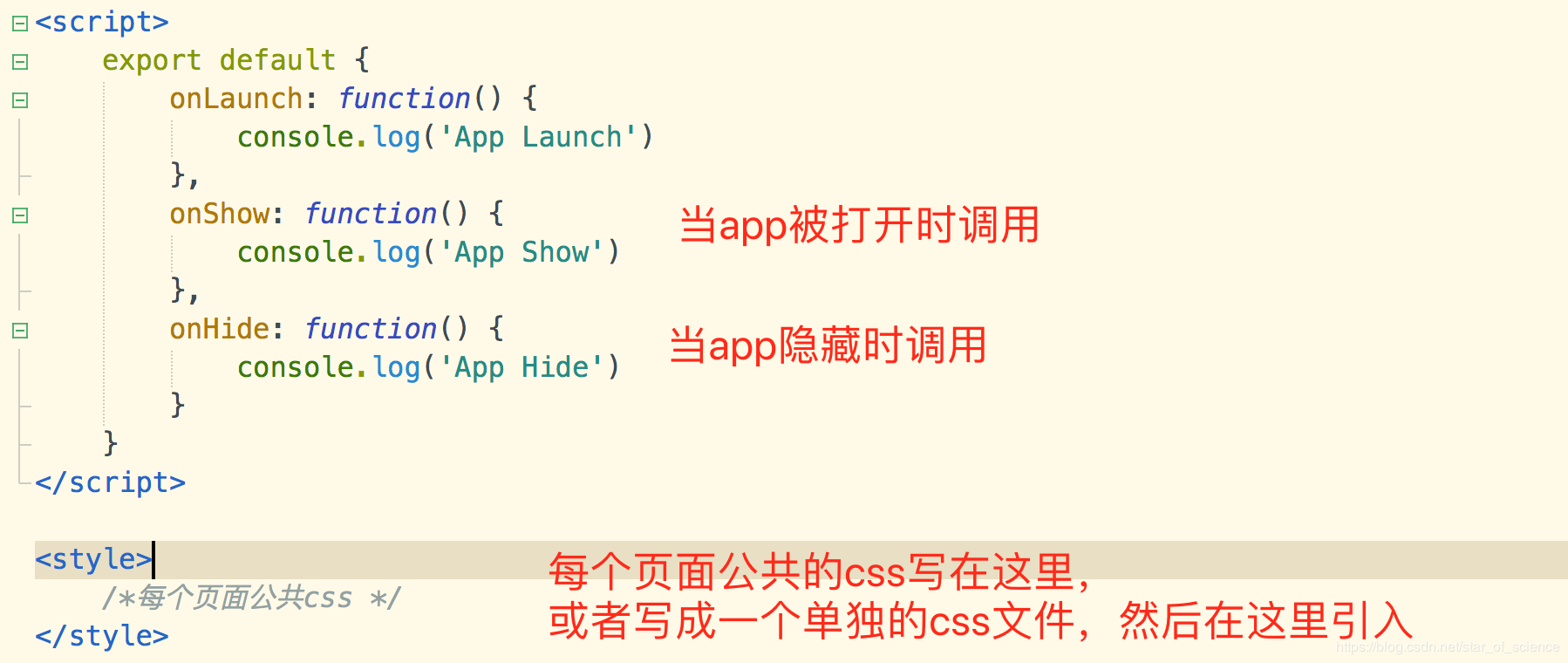
6.App.vue

好了,大概就介绍到这里了,看多了容易晕,可以去看一下官网
|