| 编辑推荐: |
本文重点介绍了
uni-app 入坑指南,方便大家更好的了解 uni-app 本篇只讲述 uni-app,不与其他类似框架进行对比
本文来自于博客园,由火龙果软件Alice编辑推荐。 |
|
什么是 uni-app
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。详情点击
uni-app 官方文档
uni-app在跨端数量、扩展能力、性能体验、周边生态、学习成本、开发成本等6大关键指标上拥有极强的竞争优势
。
跨端数量更多
平台能力不受限
性能体验更优秀
周边生态丰富
学习成本低
开发成本低
使用 uni-app 的前置条件
好多小伙伴可能要问了:哇,一套代码可以编译到那么多平台,那是不是我学习起来很麻烦啊,我只会vue啊,不会小程序,也不会原生开发,能不能学会uni-app呢。
这个问题问的就很棒,那么如果要学会uni-app需要会那些技能呢?答:你如果会vue,基本上就可以解决大多数问题了。多读几遍文档,你会发现开发起来很顺畅
。
但是为了更好的跨端开发,我们肯定是要统一规范的:
页面组件我们要遵循Vue 单文件组件 (SFC) 规范
组件标签靠近微信小程序规范
接口能力(JS API)靠近微信小程序规范
数据绑定及事件处理靠近 Vue.js 规范,同时补充了App及页面的生命周期
为兼容多端运行,建议使用flex布局进行开发
开发工具
使用官方推出的 HBuilderX 编辑器
可视化的方式比较简单,HBuilderX 内置相关环境,开箱即用,无需配置node 。
使用Vue.js
几乎全支持 Vue官方文档:模板语法
当然,说的是几乎,那肯定有不支持的情况下啊, 下面给大家罗列一下不支持的情况 :
不支持纯HTML
不支持部分复杂的 JavaScript 渲染表达式
不支持过滤器
小程序(微信、支付宝、百度、头条)
当然如果要开发小程序,不可避免的,我们肯定是要知道不同平台下的小程序规范的 。当然知道了这些规范之后,我们开发起来就比较简单了。uni-app
给我们把不同平台的小程序 API 几乎都封装了 ,只需要将前缀替换为 uni 即可 举例说明:
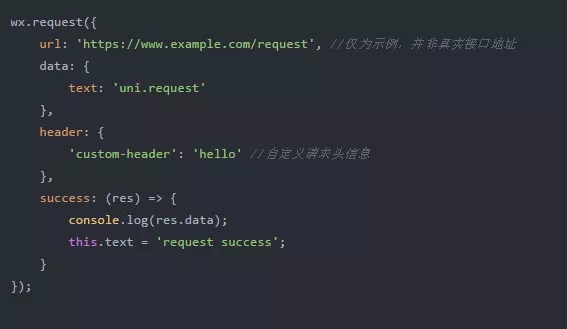
我们调用微信小程序的 request 请求


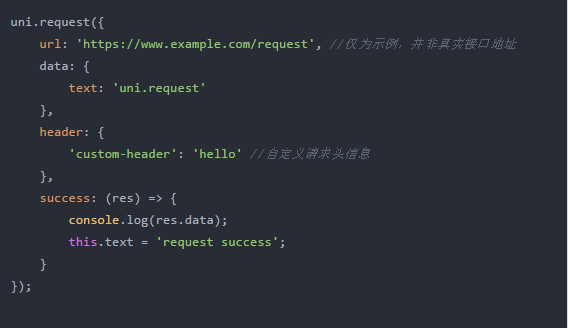
我们使用 uni-app 的 request 请求
有没有发现什么不一样的?对了,除了前缀 wx替换为uni之外,其他的地方一摸一样,是不是这样开发起来就很一贼了呢
。
App(ios、安卓)
uni-app 不仅可以使用绝大多数的小程序相关的 API,同时也可以使用 5+API 很好的补足了小程序上一些还没有实现的功能,是不是很美好?而且开发方式还是跟上述一样,没有变化,是不是更美好了呢。
H5
h5 就不多说了,基本上跟常规 vue 开发没有什么区别, 唯一需要注意的是,有些 API 是不能在
h5 中使用,主要看文档,看文档,看文档 。
如何实现跨端
当然虽说是跨端,但是肯定是有情况是不支持的,比如遇到有些平台特有的 API 怎么办 ?
不用担心,这些问题 uni-app 都为你想到了 那就是使用条件编译 。
条件编译
详细文档点我
在 C 语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os
编译不同的代码 uni-app 参考这个思路,为 uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现
。
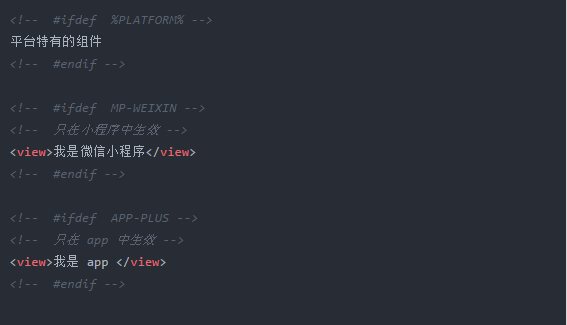
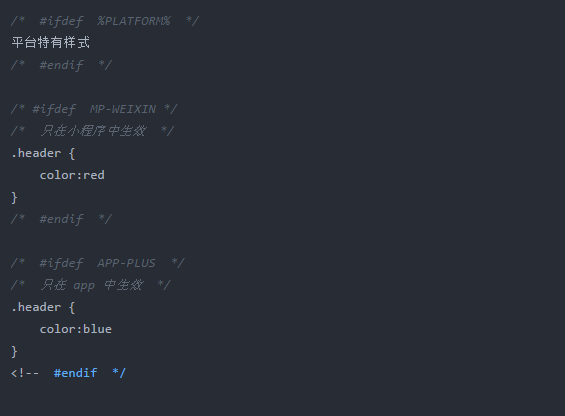
条件编译是利用注释实现的,在不同语法里注释写法不一样,js使用 // 注释、css 使用 / 注释
/、vue/nvue 模板里使用 **。
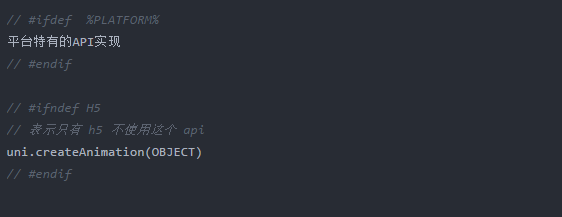
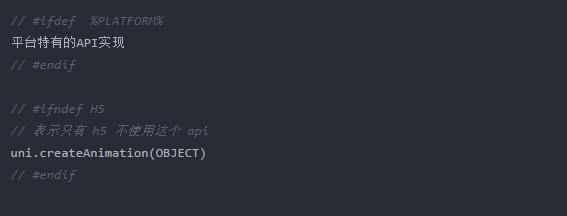
举个例子:




是不是感觉很方便 ?这样就可以很巧妙的去区分不同的平台了,具体的请详细看文档,看文档,看文档 。
注意事项
非 H5 端,不能使用浏览器自带对象,比如 document、window、localstorage、cookie
等,更不能使用 jquery 等依赖这些浏览器对象的框架。因为各家小程序快应用都不支持这些对象。没有这些浏览器自带对象并不影响业务开发,uni
提供的 api 足够完成业务。
uni-app 的 tag 同小程序的 tag,和 HTML 的 tag 不一样,比如 div 要改成
view,span 要改成 text、a 要改成 navigator。
以上,所有内容(除了我自己说的话以外)都来自 uni-app官方文档,请注意多看文档,多看文档,多看文档。
ok,到这里入坑基本完毕。
|