| 编辑推荐: |
本文主要介绍了vm层(视图模型层)通过接口从后台m层(model层)请求数据,vm层继而和v(view层)实现数据的双向绑定。
本文来自于博客园,由火龙果软件Alice编辑推荐。 |
|
一、总结(点击显示或隐藏总结内容)
1、我大前端应该不应该做复杂的数据处理的工作?
不应该
只要后端保证对外接口足够简单就行了,我请求api,你把数据返出来,咱俩就这点关系,其他都扯淡。
后端:我们这里的业务逻辑和数据处理会非常复杂!
前端:关我屁事!
后端业务处理再复杂跟我们前端也没有半毛钱关系,只要后端保证对外接口足够简单就行了,我请求api,你把数据返出来,咱俩就这点关系,其他都扯淡。
所以我这边开发也是同样的,前端就负责请求api就好,别的都不需要。
2、mvc和mvvm的关系?
改进版
数据分离
视图模型层
c(控制层)被换成了vm(viewmodel)层
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。
mvvm层实现了前后端更好的分离(前端需要的数据只需要请求后端的接口即可)
3、MVVM框架编码实例?
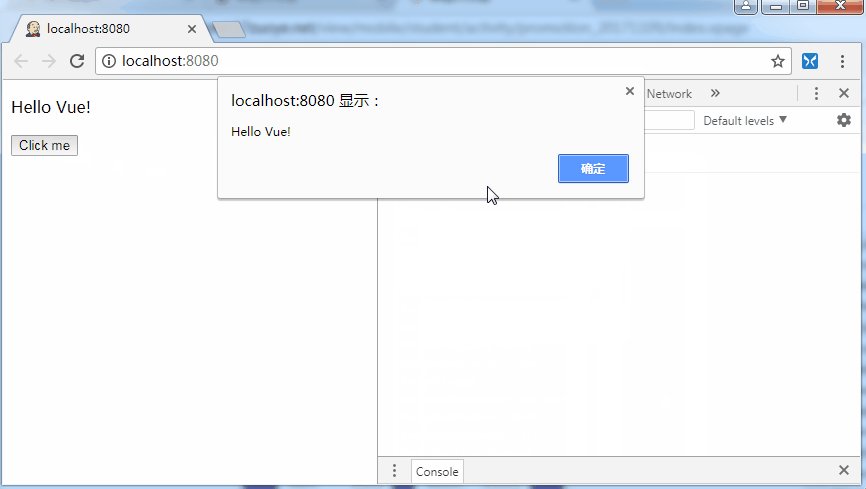
扯了这么多,并没有什么卵用。千言万语不如一个栗子来的干脆,下面用一个 Vue 实例来说明 MVVM
的具体表现。
Vue 的 View 模板:
<div id="app">
<p>{{message}}</p>
<button
v-on:click="showMessage()">Click
me</button>
</div> |
Vue 的 ViewModel 层(下面是伪代码):
var app = new
Vue({
el: '#app',
data: { // 用于描述视图状态(有基于 Model 层数据定义的,也有纯前端定义)
message: 'Hello Vue!', // 纯前端定义
server: {}, // 存放基于 Model 层数据的二次封装数据
},
methods: { // 用于描述视图行为(完全前端定义)
showMessage(){
let vm = this;
alert(vm.message);
}
},
created(){
let vm = this;
// Ajax 获取 Model 层的数据
ajax({
url: '/your/server/data/api',
success(res){
// TODO 对获取到的 Model 数据进行转换处理,做二次封装
vm.server = res;
}
});
}
})
|
服务端的 Model 层(省略业务逻辑处理,只描述对外接口):
{
"url":
"/your/server/data/api",
"res":
{
"success": true,
"name":
"IoveC",
"domain": "www.cnblogs.com"
}
}
|
这就是完整的 MVVM 编程模式。
4、前端框架MVVM出现的最大意义是什么?
开发效率
前后端 业务逻辑 分离
接口
MVVM 的出现促进了 GUI 前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。
MVVM用接口实现了前后端数据的通信,这样可以使前后端之间的业务逻辑没有什么关系。
MVVM在感觉上要比mvc模式前后端要分的更开
5、应用MVVM框架的vue.js框架的最主要作用是什么?
双向数据绑定
前端數據的統一
前端數據的統一:前端应用相同数据的位置实现了数据的统一
双向数据绑定:綁定后vue好dom數據保持統一,一動全動,是前端的
双向数据绑定中的两向分别为 view和viewmodel。
6、前端框架MVVM中的vm层是干嘛的?
状态 行为
DOM操作
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的
Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。需要注意的是
ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的,比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示),而页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互),视图状态和行为都封装在了
ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层。由于实现了双向绑定,ViewModel
的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM
去更新视图,MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现数据驱动开发。看到了吧,View
层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与
Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
View一般就是我们平常说的HTML文本的Js模板,里面可以嵌入一些js模板的代码,比如Mustache,比如jstl类似的模板伪代码
ViewModule层里面就是我们对于这个视图区域的一切js可视业务逻辑,举个例子,比如图片走马灯特效,比如表单按钮点击提交,这些自定义事件的注册和处理逻辑都写在ViewModule里面了
Module就更简单了,就是对于纯数据的处理,比如增删改查,与后台CGI做交互
7、MVVM最主要的特征是什么?
前后端分离
前后端分手大师——MVVM 模式
或者说前后端更好的分离(接口来实现前后端的通信)
二、MVVM百度百科
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View
的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出
Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了
诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
外文名
Model-View-ViewModel
简 称
MVVM
例 如
Silverlight、音频
隶 属
微软
MVVM优点
低耦合 可重用性
三、前后端分手大师——MVVM 模式(转)
转自:前后端分手大师——MVVM 模式 - DOM哥 - 博客园
简而言之
之前对 MVVM 模式一直只是模模糊糊的认识,正所谓没有实践就没有发言权,通过这两年对 Vue 框架的深入学习和项目实践,终于可以装B了有了拨开云雾见月明的感觉。
Model–View–ViewModel(MVVM) 是一个软件架构设计模式,由微软 WPF 和
Silverlight 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由
John Gossman(同样也是 WPF 和 Silverlight 的架构师)于2005年在他的博客上发表。
MVVM 源自于经典的 Model–View–Controller(MVC)模式(期间还演化出了
Model-View-Presenter(MVP)模式,可忽略不计)。MVVM 的出现促进了 GUI
前端开发与后端业务逻辑的分离,极大地提高了前端开发效率。MVVM 的核心是 ViewModel 层,它就像是一个中转站(value
converter),负责转换 Model 中的数据对象来让数据变得更容易管理和使用,该层向上与视图层进行双向数据绑定,向下与
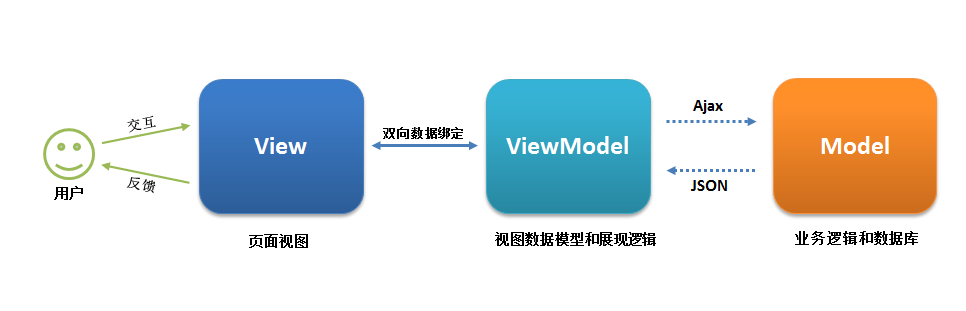
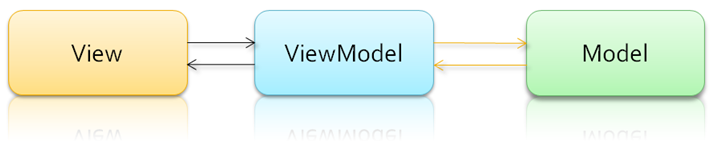
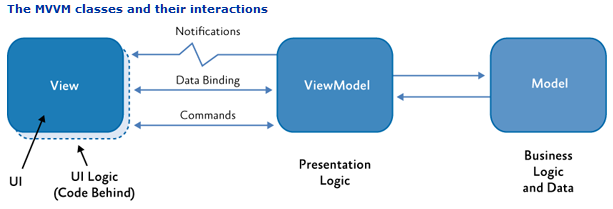
Model 层通过接口请求进行数据交互,起呈上启下作用。如下图所示:

MVVM模式
MVVM 已经相当成熟了,主要运用但不仅仅在网络应用程序开发中。KnockoutJS 是最早实现
MVVM 模式的前端框架之一,当下流行的 MVVM 框架有 Vue,Angular 等。
组成部分
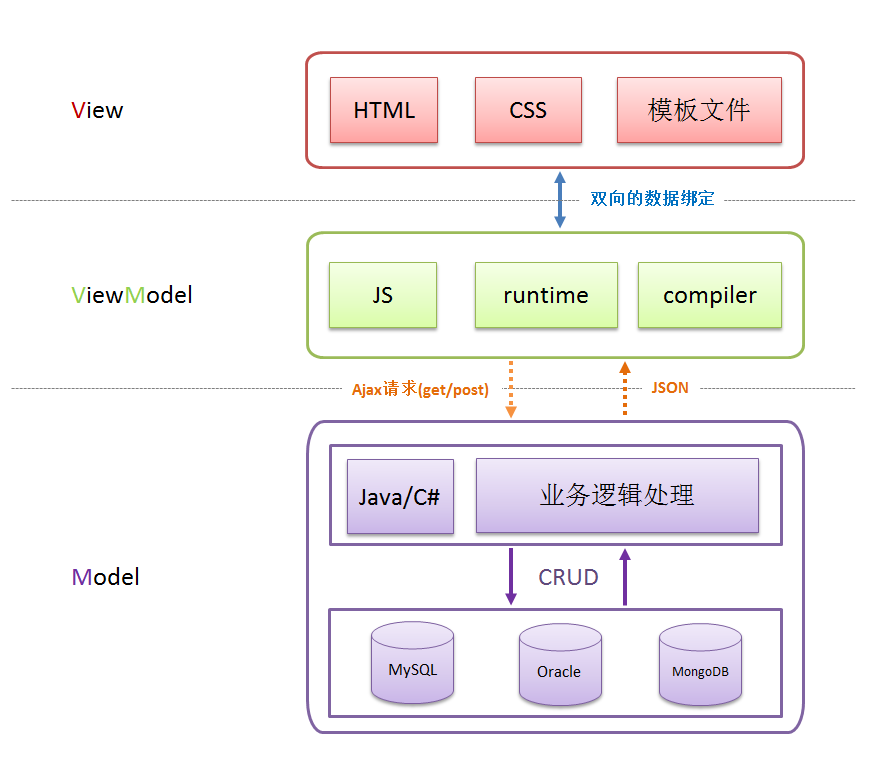
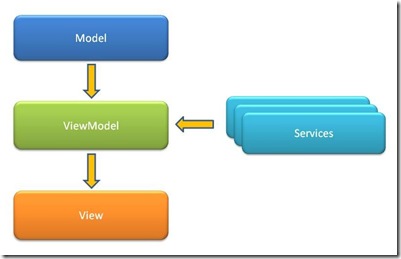
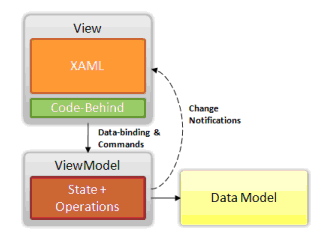
简单画了一张图来说明 MVVM 的各个组成部分:

MVVM分层示意图
分层设计一直是软件架构的主流设计思想之一,MVVM 也不例外。
# View 层
View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel
或者 Model 层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMarker、Marko、Pug、Jinja2等等,各大
MVVM 框架如 KnockoutJS,Vue,Angular 等也都有自己用来构建用户界面的内置模板语言。
# Model 层
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控,主要围绕数据库系统展开。后端的处理通常会非常复杂:

前后端对比
后端:我们这里的业务逻辑和数据处理会非常复杂!
前端:关我屁事!
后端业务处理再复杂跟我们前端也没有半毛钱关系,只要后端保证对外接口足够简单就行了,我请求api,你把数据返出来,咱俩就这点关系,其他都扯淡。
# ViewModel 层
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的
Model 数据进行转换处理,做二次封装,以生成符合 View 层使用预期的视图数据模型。需要注意的是
ViewModel 所封装出来的数据模型包括视图的状态和行为两部分,而 Model 层的数据模型是只包含状态的,比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示),而页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互),视图状态和行为都封装在了
ViewModel 里。这样的封装使得 ViewModel 可以完整地去描述 View 层。由于实现了双向绑定,ViewModel
的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM
去更新视图,MVVM 框架已经把最脏最累的一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现数据驱动开发。看到了吧,View
层展现的不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与
Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
没有什么是一个栗子不能解决的
扯了这么多,并没有什么卵用。千言万语不如一个栗子来的干脆,下面用一个 Vue 实例来说明 MVVM
的具体表现。
Vue 的 View 模板:
<div id="app">
<p>{{message}}</p>
<button
v-on:click="showMessage()">Click
me</button>
</div> |
Vue 的 ViewModel 层(下面是伪代码):
var app = new
Vue({
el: '#app',
data: { // 用于描述视图状态(有基于 Model 层数据定义的,也有纯前端定义)
message: 'Hello Vue!', // 纯前端定义
server: {}, // 存放基于 Model 层数据的二次封装数据
},
methods: { // 用于描述视图行为(完全前端定义)
showMessage(){
let vm = this;
alert(vm.message);
}
},
created(){
let vm = this;
// Ajax 获取 Model 层的数据
ajax({
url: '/your/server/data/api',
success(res){
// TODO 对获取到的 Model 数据进行转换处理,做二次封装
vm.server = res;
}
});
}
})
|
服务端的 Model 层(省略业务逻辑处理,只描述对外接口):
{
"url":
"/your/server/data/api",
"res":
{
"success": true,
"name":
"IoveC",
"domain": "www.cnblogs.com"
}
}
|
这就是完整的 MVVM 编程模式。
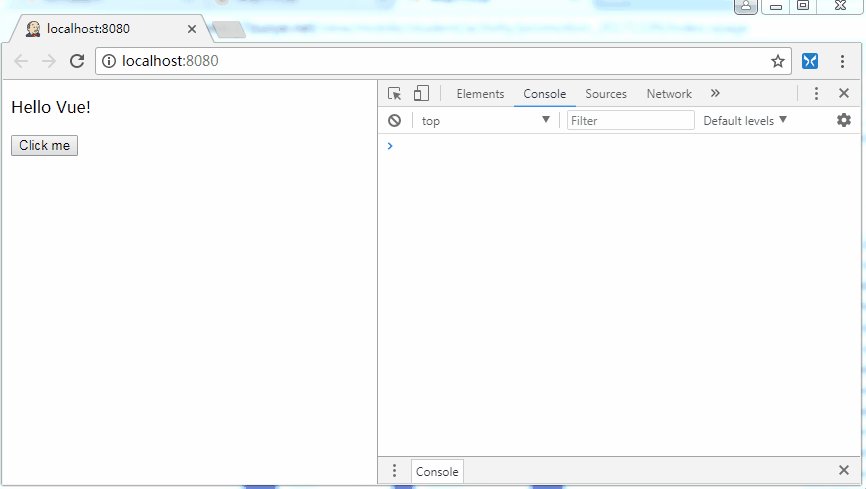
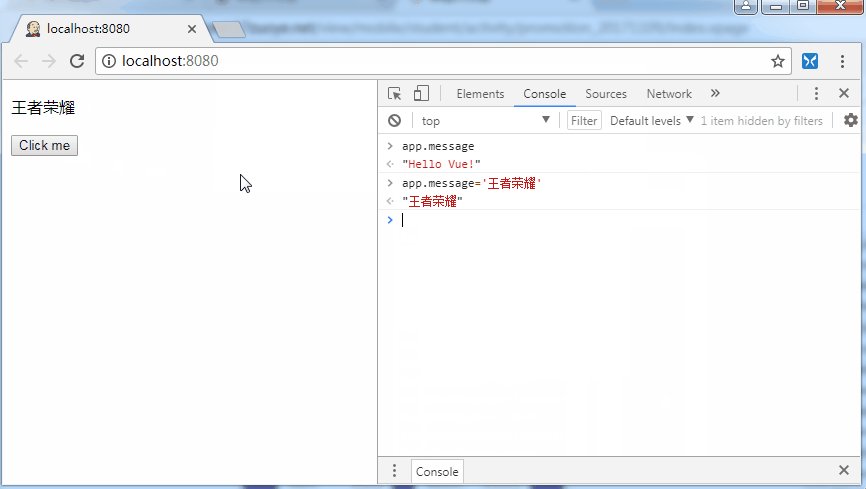
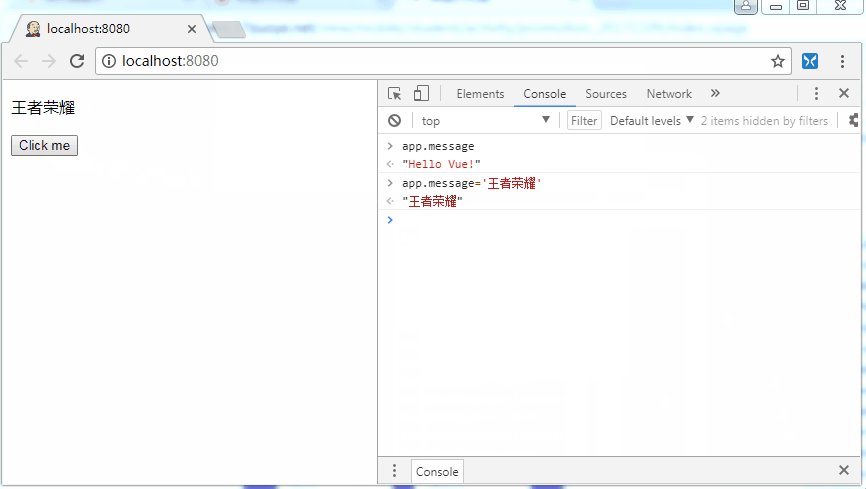
代码执行之后双向绑定的效果如下:

Vue实现的响应的数据绑定
嘿嘿,前后端可以成功分手了,以后再也不用关心后端个锤子开发进度\暴怒脸,复杂实现,blabla...,尽情享用前端如丝般顺滑的开发快感吧:)
四、不要听吹牛逼什么前端MVVM框架就是好,其实都是一帮没学好分层设计的搞出来的,让你彻底看清前端MVVM的本质(转)
转自:不要听吹牛逼什么前端MVVM框架就是好,其实都是一帮没学好分层设计的搞出来的,让你彻底看清前端MVVM的本质
- 薛端阳 - 博客园
最近前端圈子里面,发现大家都在热炒概念,什么knockout,angularJs,都被捧成神了,鄙人不才,最近心情也不好,特地写这篇文章来找骂
写代码的码农都知道,Java社区虽然不是一个提出分层思想的,确实贯彻的最好的,如今是个Java开发都不会不知道SSH的开发模式,从MVC到MVVM的概念的热炒,其实真没什么技术进步
(如果你觉得本文言辞激烈,过于愤世嫉俗,实在看不下去,欢迎移步另一位园友的分层进化史科普文章http://www.cnblogs.com/indream/p/3602348.html)
先看什么是MVVM

View一般就是我们平常说的HTML文本的Js模板,里面可以嵌入一些js模板的代码,比如Mustache,比如jstl类似的模板伪代码
ViewModule层里面就是我们对于这个视图区域的一切js可视业务逻辑,举个例子,比如图片走马灯特效,比如表单按钮点击提交,这些自定义事件的注册和处理逻辑都写在ViewModule里面了
Module就更简单了,就是对于纯数据的处理,比如增删改查,与后台CGI做交互
那么什么是MVVM框架呢??一般他们都是这么做的
1. 定义一串所谓的伪模板代码,例如通过className标注,或者自定义tag的方式,将一段html文本区域给标注声明起来,意思就是喊一嗓子,“喂,兄弟们,这块地方我占了,要拉屎去别处拉去”
2. 通过类似jstl之类lamda表达式,来做js模板,“拜托伙计,天堂有路你不走,非要自己搞一套,你就不能暴露接口让大家用自己的模板语言,比如Mustache或者jtpl吗?”
3. 很傻比的封装一串自己的所谓数据模块组件,与不同类型的数据源做数据传输和适配,一般都不会分层很清晰,加入后台数据字段改了,写框架的都没脑子的,从来不做数据字段的自定义适配(举个例子,原来后台传递的字段是person.userName,现在改成了小写,person.username,你就傻逼的去吧模板再改一下吧,其实要解决这个问题,非常简单,在MVVM层中引入一层DO,领域对象层,Module到DO之间还有一层转换就可以搞定这个问题)
4. 非不暴露自己的自定义事件模型,就是那个观察者模式啦,自己乱七八招在页面上绑定一堆form change之类的事件,以实现View与Module的单向绑定
5. 所谓的双向绑定,也就是OOP语言中早被烂透了的getter,setter模型,ES5+可以用defineProperty,低版本就需要自己在js
object赋值的时间做写死代码方式的处理了
我们再来看细节
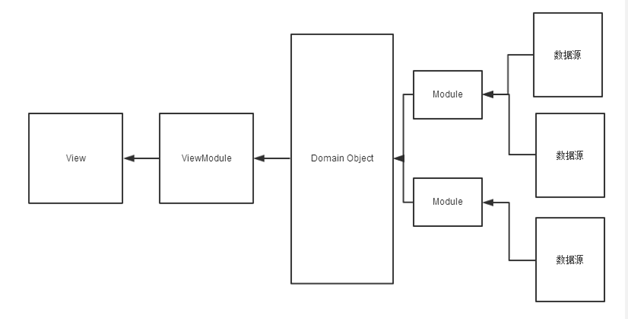
1. 双向绑定
号称是最难理解的地方,其实是框架的作者根本就没理解Java社区对于软件开发分层理解的精髓

标准的数据驱动开发,应该如上图所示,在一个View的生命周期内,一个ViewModule会管理一个DomainObject(业务模型),一个DO可能包括多个Module数据模型,一个Module可能来自多个数据源,而不是想很多所谓的MVVM框架那样强迫一个M来一个数据源
按照上图标准分层方式来划分的好处,在于,逻辑清晰,Module层粒度够细,可以被多次复用
DO层与VM层View层属于一一对应关系,方便对数据做增删改查的同步
每一层应该是独立的,非一定要使用MVVM框架的紧耦合,可以用自己使用不同的js插件或者模块实现MVVM
我们抛弃框架,单纯的看数据,其实我们要解决的问题很简单
a) 当DO对象属性放生变化时候,通知View更新
b) 当View上表单值放生变化时,通知DO更新,并异步通知队列同步到数据源
先来看问题a,这个最简单,DO是一个基本的Javascript Object,我们在View上的模板显示是这个Object.property,
改变一个Object对象的方式无非几种,一种是
a) 显示Object.property = ‘我是傻逼’
b) xxxx.methodName(Object, ‘property’, ‘我是傻逼’)
c) xxxx.merge(Object, {‘property’: ‘我是傻逼’})
如果是a的情况,ES5+,可以通过设置Object.defefineProperty(‘property’,{set:
functiono(){},get:function(){}}),来做赋值和取值的监控触发
对于IE8一下,因为js不支持运算符重载,所以暂时没有好的办法,所以如果只考虑移动端的话,直接defineProperty就全部搞定,如果是要考虑PC的话,就不建议开发者使用直接赋值的方式,参考java的开发模式,也是推荐OOP时候,使用set方式赋值,而不是直接=赋值
当然了,如果你非要兼容IE8一下的话,用定时器做轮训,配合for in 反射,通过脏数据与原始备份对比的方法也是一种办法,不过这种办法在当前页面非常耗性能,由于IE8一下不支持多线程,HTML5
worker,如果未来flash 插件支持多线程的话,倒是可以用js和flash插件做线程交互的方式做脏数据检测
如果是b的情况,那就太简单了,在methodName里面触发对于该属性修改的回调即可,如何注册回调呢,首先我们要实现一个类似Dom
Event的自定义对象的Event模型,然后通过类似Dom Event的注册事件方式,注册观察者,订阅事件,当执行了methodName时候,发送消息,通知所有订阅者执行回调
如果是c的情况,类似b一样处理
这样一看,双向数据绑定的问题就非常简单的解决了
我们再来看另外一个MVVM的问题,非简单数据模型,复合数据模型(DO的属性值不是一个string,而是一个Object,且这个Object可能还嵌套多层Obejct的时候)的处理办法,这个一般的MVVM框架直接不考虑,或者通过长字段名的方式绕过这个问题
这个问题是这样的,早在10几年前,java structs框架流行的时候就出现了,当一个表单,出现需要对两个Java
Bean做update操作时候,一个bean是user,一个bean是成绩
对应的表单字段名,就是 user表.name,user表.id,score表.point,
在struct2里面,处理逻辑是把 “点”作为特殊符号,在做form序列化时候,非包含点的字段的值都是string,包含点的字段是一个Object,比如刚才的form序列化之后结果就是
{ user: {id :’’ , name: ‘’}, score: {id: ‘’, point:
‘’}}
同理在MVVM实现时,也是一样,认为点是分割对象的关键字,这样我们就可以实现把多个对象嵌套到View模板里面,实现复合Object的双向映射
最后一个问题,也就是高级MVVM编程里面必须要面对的问题,就是自定义事件的广播和冒泡,我看过大多数的MVVM框架,对于广播,这块有部分实现了,但是对于冒泡一个都没实现
其实这个真的不是很复杂的问题,事件广播,这个最简单,三岁小孩都能写,我们在注册回调时候,不是有一个事件队列吗,在回调时候,通过特殊标记位,控制是否继续扩散广播,还是执行完毕终止即可
而自定义事件的冒泡要骚骚复杂一些,他是由于OOP编程里面的继承和包含关系引申而来的,我们先说包含关系,前面说了MVVM框架里面,都会声明一块地方为VM控制区域,一般垃圾的框架都不会考虑,VM嵌套的情况,因为图简单吗
但是实际开发过程中,你会遇到很多这种情况,就是VM复用的问题,一般都是发现使用了MVVM框架之后,发现VM定义的太大,没法复用,如果要复用VM就又发现VM定义的太小,出现需要VM嵌套的情况没法用
其实简单,我们知道DOM事件是有冒泡的,VM同理,只要在自定义事件模型里面定义了VM的父子关系,或者同级关联关系,即可实现VM的自定义事件的广播和冒泡,另外也解决了VM复用的问题,可以让代码颗粒度更小
另外那种,声明式编程这种老掉牙的概念就真的别在吵了,还记得10几年前的structs的tag吗,js圈子里面这种通过自定义tag,自定义className,自定义属性,挂载js来自定识别执行逻辑的例子大把皆是,还是建议广大前端开发,不要浮躁,多像java社区学习,多多从根本上了解分层理念的精髓,不要听了吹牛逼,听风就是雨,还是多了解原理才是真理啊
最近心情很不好,股票大跌,公司的事情你懂的,写这篇文档纯属没事找事,欢迎广大道友开骂,来陪我大战三百回合
五、MVVM核心概念(转)
转自:MVVM核心概念 - iammackong - 博客园
MVVM模式是Model、View、ViewModel的简称,最早出现在WPF,现在Silverlight中也使用该模式,MVVM模式是对MVC模式的变种。哪儿变了?我认为MVVM和MVC的主要变化在于MVVM更适合于XAML。

MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
1. 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的"View"上,当View变化的时候Model不可以不变,当Model变化的时候View也可以不变。
2. 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
3. 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression
Blend可以很容易设计界面并生成xaml代码。
4. 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。


如果用Interface接口来表达,基本就是这么个意思:
1 publicinterface
IView
2 {
3 IViewModel ViewModel { get; set; }
4 }
5
6 publicinterface IViewModel
7 {
8 IModel Model { get; set; }
9
10 ///<summary>
11 /// a property that states the controller is
busy doing something (like fetching data from
a service),
12 /// usually the iterface should be blocked
13 ///</summary>
14 bool IsBusy { get; }
15 } |

MVVM的Model、View、ViewModel分工
1. View
负责界面和显示,界面构成元素有window, controls, page, dataTemplete,
custom controls….
代码通常有XAML和XAML.CS组成,但后台代码应该很少
通过DataContext和ViewModel绑定
不直接和Model交互!
控件可以和ViewModel的公共属性绑定,update需要双向绑定
控件可以触发Behavior/Command调用ViewModel的方法,Command是View到ViewModel的单向通讯
(View中触发事件,ViewModel中处理事件)
2. ViewModel
主要包括界面逻辑和模型数据封装,Behavior/Command事件响应,绑定的属性定义等
ViewModel继承Model类,或者是Model的继承类
是view和model的桥梁,是对Model的抽象,例如,model中数据格式是“年月日”,可以在viewModel中转换model中的数据为“日月年”以供视图(view)显示。
维护视图状态
实现属性或集合的change notification

3. Model
数据和业务逻辑
客户端领域模型
由data entities, business objects, repositories and
services构成
可以实现属性或集合的change notification
可以实现validation 接口例如 IDataErrorInfo

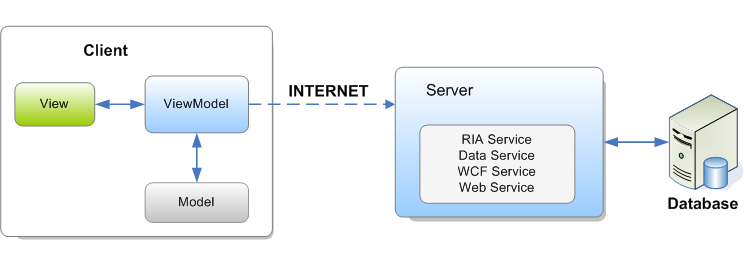
View和ViewModel主要通过数据绑定和Command/Behavior进行交互,如下图所示:

一个例子并且附代码下载(Command未示例)
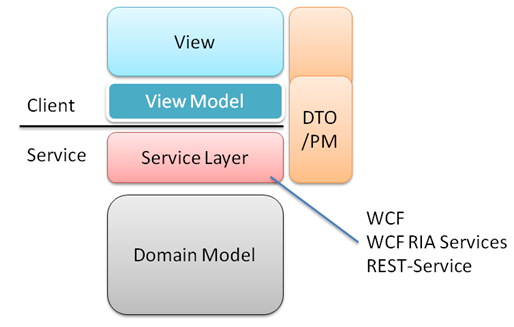
有关Model(模型)和DTO的问题

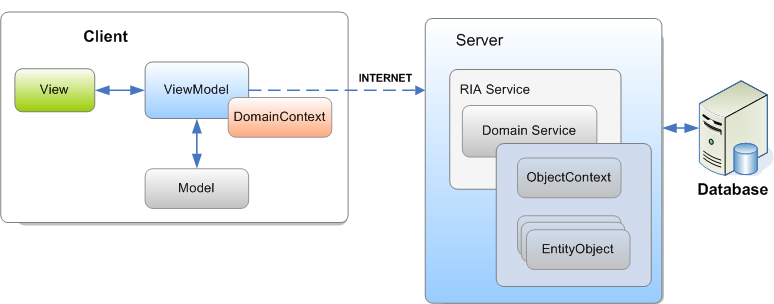
前面说的Model是客户端的,但实际上Domail Model存在服务器端(靠近数据库)和那就需要和客户端搞映射DTO(Data
Transfer Ojbect,数据传输对象,带序列化标记,用来远程调用)。在Silverlight中有个很方便的东西来实现这个DTO过程和序列化,那就是WCF
RIA Service和DomainService。如果你创建一个简单的Silverlight应用并且调用WCF
RIA Service,基本上会生成DTO Model: ObjectContext(EntityObject)。(也有人喜欢在Model里面调用RiaSerivce实现load,save等等,个人认为不太合适,可以参考这篇文章),此外,参考这篇文章:《WCF
RIA Services and a guide to use DTO/”Presentation
Model”》

代码例:
publicpartialclass
MyModelsEntities : ObjectContext
{
…
}
[EdmEntityTypeAttribute(NamespaceName="MyModels",
Name="MyEntity")]
[Serializable()]
[DataContractAttribute(IsReference=true)]
publicpartialclass MyEntity: EntityObject
{
…
} |
MVVM的实践要点
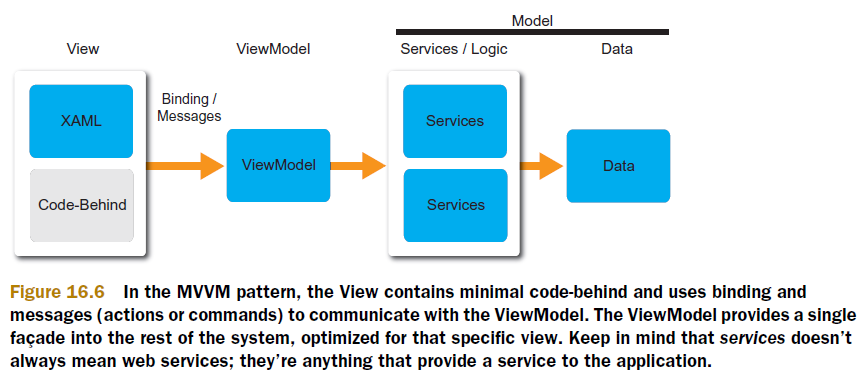
1. View分离要彻底,不要有坏味道
视图(view)部分,xaml.cs 应该只有很少的代码或没有代码,如果你的xaml.cs包含大量的代码,那么很可能你MVVM用的不对头,需要检查其中代码的坏味道。Xaml和xaml.cs
只能包含处理界面、视图、显示样式、视图元素之间的交互、视图元素动画,等等的内容。
2. ViewModel要可测试
从重构的观点看,如果你的代码中ViewModel是可测试的,有详细的单元测试Unit
Test,你的代码是OK的,否则需要检查其中的坏味道。

|