|
随着发展,现代 Web 设计在改善体验和功能的同时,对于美观的追求也越来越高,可视化、交互式、动态等元素和效果似乎已成为标配。
以下是为开发者推荐的 10 款开源 Javascript 图表库,可以帮助实现各种漂亮的功能。话不多说,直接开始吧!
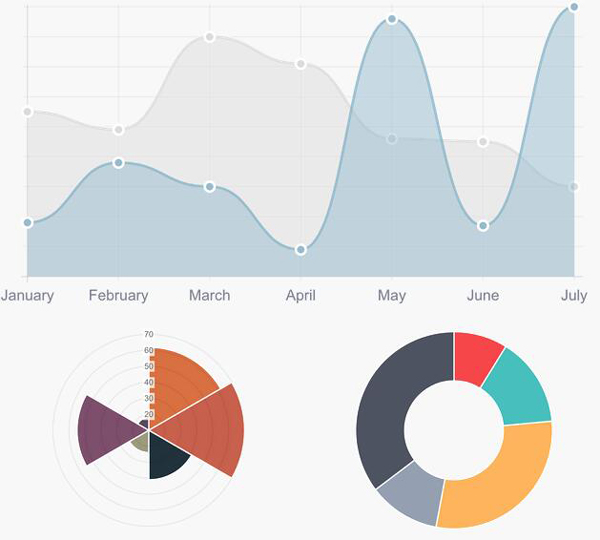
1、ECharts
ECharts 由百度前端技术部开发的,是一个纯 Javascript 的图表库,可以流畅的运行在 PC
和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11、Chrome、Firefox、Safari等),底层依赖轻量级的
Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
ECharts 有良好的自适应效果,ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。 
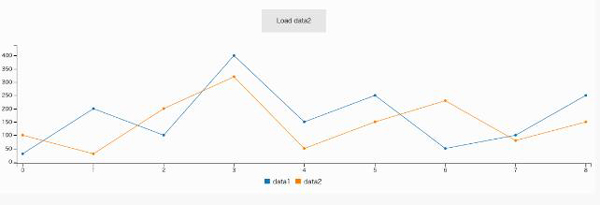
2、Chart.js
Chart.js 是一个简单、面向对象、为设计者和开发者准备的 Javascript 图表绘制工具库,基于
HTML5 canvas 技术,支持所有现代浏览器,并且针对 IE7/8 提供了降级替代方案。
Chart.js 不依赖任何外部工具库,轻量级(压缩之后仅有4.5k),并且提供了加载外部参数的方法。能用多种不同的方式让数据变得可视化。 
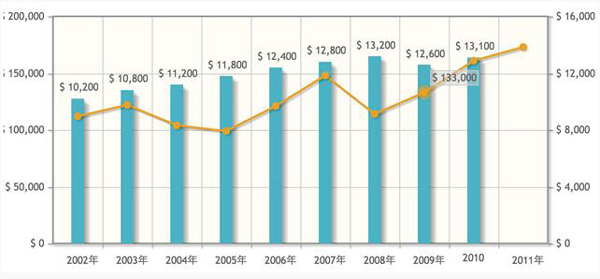
3、jqPlot
jqPlot 是一个非常强大的基于 jquery 类库的 Javascript 图表工具,可在网页中绘制线状、柱状、饼状等多种样式图表。
jqPlot 强大之处在于将内容呈现为动态嵌入的静态图像,这意味着图表数据可以通过 Ajax 更新,甚至不需要刷新页面。
某些图表类型甚至具有悬停选项,可在悬停时显示相关数据。 

4、Chartist.js
Chartist.js 是一个使用 SVG 构建的简单的响应式图表库,可以作为前端图表生成器。同样兼容当前绝大部分浏览器(IE8/9/10/11、Chrome、Firefox、Safari等)。
Chartist.js 每个图表从大小到配色方案都是完全响应和高度可定制的,依靠 SVG 将图形作为图像动态地呈现到页面上。完全使用
SASS 构建,并且支持自定义。 

5、xCharts
xCharts 是一个使用 D3.js 来构建漂亮的可定制的数据驱动的 JavaScript 图表库,使用
HTML、CSS、SVG 实现图表,适用于熟悉数据可视化的用户。
通过 xCharts 渲染的所有内容都有很强的适应性,在与数据交互时添加自己的动画或缓动函数也较为容易。 
6、C3.js
C3.js 也是一个基于 D3.js 的可重用的开源 JavaScript 图表库。这意味着将数据图表绘制到
HTML 页面上的过程得到简化,不需要大量的自定义 D3 图表代码,也相对容易上手。
C3.js 所有的数据是完全动态的,从工具到图形颜色。它使用非常舒服,有充分的可定制性和控制性,支持多种图表类型。 
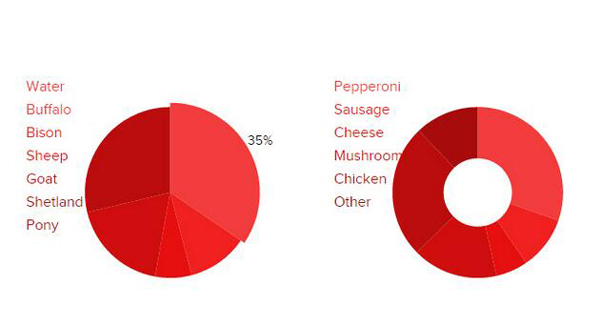
7、Pizza Pie Charts
Pizza Pie Charts 是由 ZURB 开发的一个知名的 JavaScript 库,用于渲染基于
SVG 的饼图。
Pizza Pie Charts 所有的显示设置和选项都可以直接在 CSS 或 JavaScript中
修改。它专注于以最好的方式将数据呈现到饼图。如果是其他图表样式,还是建议使用其它的几个库。 
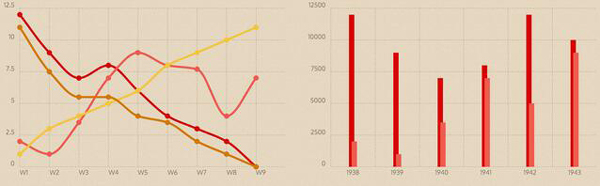
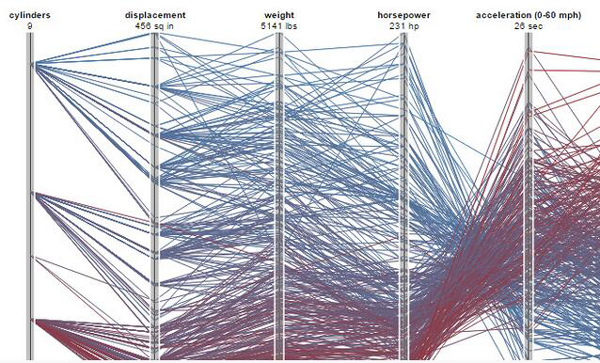
8、Protovis
Protovis 使用简单的标记(例如条形和点)组成数据的自定义视图。 与一些低级图形库不同,Protovis
通过对数据进行编码的动态属性来定义标记,允许继承、缩放和布局来简化构建。
Protovis 有能力渲染非常独特的图表样式,它使用 JavaScript 和 SVG 进行 Web
本地可视化,无需插件(除了需要一个浏览器)。 
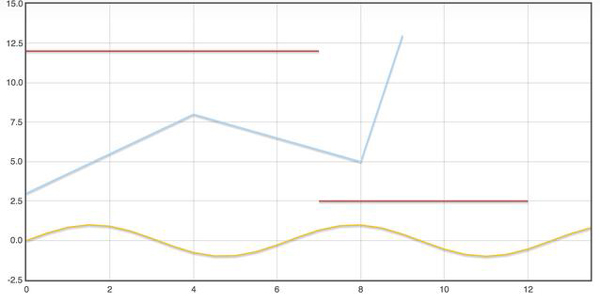
9、Flot
Flot 是 jQuery 的纯 JavaScript 图表库,专注于使用简单,外观漂亮和强互动功能。它是特定的
jQuery 库,这意味着你需要使用它需要熟悉基础的 jQuery。但是从另一方面来说,这意味着你可以全面控制呈现,动作和用户交互。
使用 Flot 的主要好处是能够创建动画绘制图,可以以此展现大量的结果数据。它兼容大多数现代浏览器,向下兼容到
IE6 和 Firefox2。 
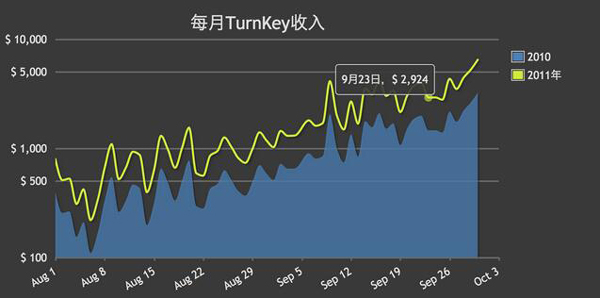
10、Dygraphs
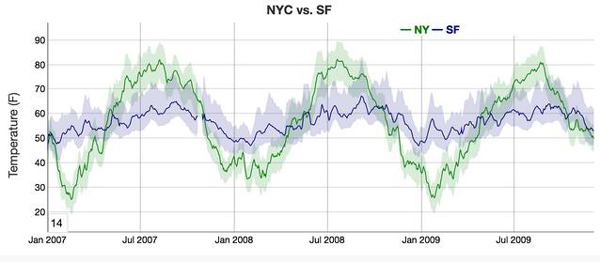
Dygraphs 也是一个基于 HTML5 canvas 的 JavaScript 图表库,可以生成一个可交互式的,可缩放的的曲线表,可以用来显示大密度的数据集(比如股票、气温等等),并且可以让用户来浏览和解释这个曲线图。
Dygraphs 在移动设备上还可以通过缩放显示效果来支持交互。如果你想用 JavaScript 绘制数据,那么
Dygraphs 是一个不错的选择。 
|