学习使用 jQuery 这个轻量的 JavaScript
框架来向 PHP 页面添加 Asynchronous JavaScript + XML (Ajax) 功能。
大多数 PHP 开发人员都是以老式的方法学习技能。他们一般先学习如何定义和构建简单的
PHP 页面,然后再了解如何将这些页面连接到简单的 MySQL 表,于是就可以由此进行自己的开发了。随着技能水平的提高,他们还逐渐学会了如何创建更为复杂的
PHP 功能,以及如何连接 MySQL 内的表并执行其他高级任务。
在这个过程中,他们有可能还会掌握一些客户端技能来将 Web 应用程序投入使用。也有可能学会有关
XHTML 或 CSS 甚至一些 JavaScript 编程的知识。随着所参与项目的种类的增多,他们甚至有机会接触到
Ajax 以便为您的 Web 应用程序赋予 Web 2.0 或 “桌面” 的感觉。不过,如果您初次使用
Ajax 的经验与我类似的话,您可能已经做了太多的工作 — 手动实现各种函数、经历创建一个受 Ajax
驱动页面的艰难过程。
对于某些人而言,Ajax 仍是个谜。它似乎是 Web 开发/交互社区中的
“酷小孩(cool kid)” 和 “坏小孩(bad boys)” 才会做的事情,而他们则没有时间和耐心或者能力去了解并使用它。这真是个遗憾,因为很多客户的确喜欢添加
Ajax 风格的功能 — 它让 Web 应用程序更容易使用。如果您是这些 PHP 开发人员中的一员,也请不要害怕:读完本文,您所掌握的知识足以让您成为一名真正的
Ajax 专业人士。
本文展示了如何使用 jQuery 来向 PHP Web 应用程序轻松添加
Ajax 功能。我们将使用 PHP 和 MySQL 构建一个简单的 Web 应用程序 — 一个包含名字和电话号码的电话本。这个应用程序具备预期的所有标准功能
— 比如可以查找名字或电话号码、具有 MySQL 表等。接下来,还将向应用程序添加 jQuery,以便能够在键入时实时查找名字和电话号码。在完成上述任务后,您也就具备了有关
jQuery 及 Ajax 的充足的基础知识。
描述 Ajax 的最佳方法是将其与传统方式进行对比。大多数 Web 页面和应用程序都在同步模式下工作。单击一个链接或表单的提交
按钮后,请求就被发送给服务器,而此服务器之后会处理该请求并发送回一个响应。总结此模型的最好方法是 “单击、等候、查看”。这就是您所熟知的一个永不终止的漂洗-和-重复(rinse-and-repeat)的循环过程。换言之,如果页面需要经常显示被更新的信息,那么就必须放上某类自动刷新
hack,或者是让用户刷新或单击一个链接执行刷新。
Ajax 改变了这一切。Ajax 中的第一个字母 A 代表的是
异步。Ajax 允许以任何一种编程语言创建页面,然后用来自数据库或其他后端服务器过程的信息刷新该页面的不同部分。比如,假如说您有一个电子商务站点,上面显示了所销售的产品。在每个产品页面,都有几个常见项目:标题、销售说明、缩略图图片、库存数量。
假如,您想让网站的访问者能够获得库存数量的最新信息。您就可以添加一个
Ajax 函数,该函数能运行包含 MySQL 查询的一个单独的 PHP 页面,然后就可重新填充原始页面上的信息,无需用户输入,也不必考虑事件的单击-等待-查看模式的同步性。
Ajax 中的 j 代表的是 JavaScript,它是所有行为的驱动力。这既是好事也是坏事
— 好的一面是由于是客户端代码,所以它是可移植的,而且不会影响到服务器;对 PHP 开发人员而言不好的一面是它完全不同于他们所习惯使用的那个环境。这就需要像
jQuery 这样的工具和框架来大大简化您与 Ajax 交互的方式,加快代码完成的进度。
最后的两项:+ 和 x 又代表什么呢?它们代表的是
及 XML,不过,XML 部分并不确切。大量 Ajax 应用程序在没有任何 XML 代码时仍工作得很好:它们只来回传递
HTML,甚至是纯文本。更准确的说法是让 x 代表 XMLHttpRequest,因为可使用该对象在后台检索数据,而不会干扰现有页面的显示或行为。
jQuery 是 John Resig 创建的一种轻量的
JavaScript 库,在 2006 年早期发布于 Internet。它是免费的开源软件,具有 Massachusetts
Institute of Technology (MIT) 和 GNU General Public License
的双重许可。由于它简单直观,因此赢得了开发界很多人的拥护。
那么它为何如此流行呢?因为它提供了一种简单易用的库,简化了 JavaScript,因此任何人(没错,甚至一个彻彻底底的后端程序员)无需艰苦的工作就能创建非凡的效果。您可以进行
Document Object Model (DOM) 元素选择、修改和处理 CSS、使元素更加吸引人以及处理
Ajax。所有这些功能性的实现都来自于一个 JavaScript 文件,该文件可从 jQuery 站点下载(参见
参考资料)。
下载 jQuery 之后,通过包括进一个简单的 <script>
标记就可以将其添加到任何的 HTML 或 PHP 文件:
<script type="text/javascript" src="/path/to/jquery.js"></script> |
假设,您有一个非常简单却很烦人的任务要完成 — 需要很多手动操作,比如在您站点上的每个表单标签末尾添加一个冒号(:)。您可以遍历并寻找每个表单标签并在每行的末尾添加一个冒号,您也可以部署如下的
jQuery 代码:
清单 1. 使用 jQuery
添加一个冒号
<script type="text/javascript">
$(document).ready(function(){
$("label").append(":");
});
</script> |
此函数很简单:它将一直等待,直到页面准备好并全部加载($(document).ready()
部分)完毕,这时将运行一个匿名函数,该函数寻找所有 DOM label
元素,然后向所找到的文本的末尾追加一个冒号。$()
函数的功能是允许以其本地名字访问 DOM 元素,这就让此接口成为了已经熟悉 DOM 的那些开发人员的最佳选择。
当然,用 jQuery 还能做很多其他的事情,这只是一个好的开端。借助一个简单的内置函数,jQuery
可以确保您的代码能够工作,因为它会等待页面加载。有了另一行代码,就能对代码所找到的所有 DOM label
元素进行彻底更改,所有都在客户机内进行,而无需乏味地遍历所有标记并在那里进行更改。
有了 jQuery 的基本知识之后,我们就可以开始用 PHP 和 MySQL
构建一个简单的电话本应用程序了。这个应用程序包含三个部分:
- 一个 MySQL 表,用来保存人名和电话号码
- 具有搜索表单的 index.php 文件
- 用来查询数据库表的 find.php 页面
我们将依次构建这些元素。
创建数据库表
在 MySQL 内创建数据库表可能是最简单的部分。我们希望此应用程序是一个包含有最少量信息的表
— 比如,一个 ID(表的键)、一个名字字段以及一个电话号码字段。最后这两个字段可以是字母数字,所以将使用
varchar() 函数。我们将创建 ID 字段作为一个
autoincrement primary key。将此表称为目录
并使用如下的 Structured Query Language (SQL) 代码来创建它:
清单 2. 使用 SQL
创建目录表
CREATE TABLE `directory` (
`id` INT NOT NULL AUTO_INCREMENT ,
`name` VARCHAR( 64 ) NOT NULL ,
`phone` VARCHAR( 16 ) NOT NULL ,
PRIMARY KEY ( `id` )
) TYPE = MYISAM ; |
正如您所见,这里没有什么复杂的。实际上,之后您将有大量机会自己更新这个应用程序。扩展此应用程序的一种方式是添加一个关键字或地址字段,而二者均能让您进一步精炼搜索。不过,现在,我们还是先从简单的开始吧。
创建了该表之后,需要填充它。可以使用 phpMyAdmin 或命令行来输入一个名字和电话号码。也可以使用如下的
SQL 指令集:
清单 3. 使用 SQL
填充此表
insert into `directory` (name,phone) values ('Tom Smith', '512-555-0111');
insert into `directory` (name,phone) values ('Bill Smith', '512-555-0112');
insert into `directory` (name,phone) values ('John Smith', '512-555-0113');
insert into `directory` (name,phone) values ('Jane Smith', '512-555-0114');
insert into `directory` (name,phone) values ('Sara Smith', '512-555-0115'); |
输入了这些值之后,如果从命令行的目录操作运行一个 select
* 或单击 phpMyAdmin 内的 Browse ,请确保能够获得一个记录列表。
创建 index.php
文件
接下来,为应用程序创建一个简单的主页。此页面是一个 PHP 文件,称为
index.php,但此时它包含最多的仍是 HTML 代码。当完成了 find.php 文件后(下一步),我们还会返回来完成这一代码块。
此刻,所需做的就是创建一个包含表单的骨架 HTML 文件。表单内的每个元素均包含一个惟一的
ID,因为我们想要能够使用 jQuery 标识每一块。
清单 4. 包含表单的 HTML
文件
<html>
<head>
<title>Welcome!</title>
</head>
<body>
<h1>Search our Phone Directory</h1>
<form id="searchform" method="post">
<div>
<label for="search_term">Search name/phone</label>
<input type="text" name="search_term" id="search_term" />
<input type="submit" value="search" id="search_button" />
</div>
</form>
<div id="search_results"></div>
</body>
</html> |
上述代码中有两点应该会立即引起您的注意。其一,没有动作与此表单相关联。这没关系:请记住,此表单将不会遵循传统的
“单击、等待、查看” 的同步模式。相反,我们将会添加能够监视 search_term
字段内的用户动作的功能。
应该注意到的第二点是 search_results
DOM 元素 — 表单下面的空白元素。这个 DOM 元素将会包含从搜索中获得的所有响应。在对此进行深入研究之前,让我们先来创建
find.php 页面。
创建 find.php
文件
find.php 文件是所有操作发生的地方。在此文件内,应用程序连接到数据库并针对此目录表运行查询。
find.php 文件的第一部分包含连接信息。出于本文的目的考虑,我将该信息嵌入到了此文件。对于大多数开发人员而言,此信息将会处于一个附带的或必需的文件内,或是作为一个更大的框架的一部分。
清单 5. 创建 find.php
文件
<?php
define(HOST, "your.host.here");
define(USER, "your-user-name");
define(PW, "your-password");
define(DB, "your-db-name");
$connect = mysql_connect(HOST,USER,PW)
or die('Could not connect to mysql server.' );
mysql_select_db(DB, $connect)
or die('Could not select database.'); |
接下来,将会从此 index.php 文件内的表单获得一个搜索词。对该搜索词进行一些简单处理,然后将该值插入到数据库内。我选择使用
strip_tags() 和 substr()
函数来删除搜索词内的所有 HTML 标记并对之进行简化。进行这类预处理不失为一个好的做法 — 不能百分之百相信用户的输入。
实际上,当具有了一个清晰的搜索词后,就可以通过 mysql_escape_string()
运行它,这可进一步消除可能会破坏数据库的其他陷阱(比如,单引号)。
$term = strip_tags(substr($_POST['search_term'],0, 100));
$term = mysql_escape_string($term); |
现在,构建 SQL 语句。我们希望从此目录表能够检索到匹配搜索词的所有名字和电话号码。使用
LIKE 让搜索词能匹配名字和电话这两个字段,然后使用
mysql_query() 运行此查询。
清单 6. 构建 SQL
语句
$sql = "select name,phone
from directory
where name like '%$term%'
or phone like '%$term%'
order by name asc";
$result = mysql_query($sql); |
运行了此查询后,可以打印结果。初始化一个 $string
变量来保存结果,然后使用 mysql_num_rows()
检查是否得到了任何结果。如果没有获得针对此搜索词的结果,可以将
$string 设置为等于 “No matches!”。如果的确获得了结果,可打印结果集内的每个名字和电话号码。在过程的末尾,使用
echo 命令打印整个字符串:
清单 7. 使用 echo
命令打印字符串
$string = '';
if (mysql_num_rows($result) > 0){
while($row = mysql_fetch_object($result)){
$string .= "<b>".$row->name."</b> - ";
$string .= $row->phone."</a>";
$string .= "<br/>\n";
}
}else{
$string = "No matches!";
}
echo $string;
?> |
当然,这个 PHP 功能本身就十分有用,但是现在,这一点没有突出体现出来。需要能够为此脚本提供一个搜索词。在下一节,我们将实现这一目的。
向 index.php 添加
jQuery
至此,我们得到的是一对普通的 PHP 页面和一个简单的 MySQL 表。当添加了
jQuery 后,这个普通的应用程序就会变成一个新颖的、受 Ajax 驱动的应用程序,它将更类似于 Mac
OS X 上的 Spotlight 或 Google Desktop Search 这样的桌面搜索应用程序。
现在,打开 index.php 文件并确保添加了对最新下载的 jquery.js
文件的调用。
<script src="./jquery.js"></script> |
接下来,创建一个简单的函数来阻止搜索表单表现得像典型的表单那样。(使用
preventDefault() 函数实现此目的)。将所有
Submit 按钮和 key-up 事件(即在通过键盘键入字符时发生的事件)重新指向到一个将要创建的新函数,称为
ajax_search()。
清单 8. 创建函数以阻止搜索表单表现得像典型的表单那样
<script type='text/javascript'>
$(document).ready(function(){
$("#search_results").slideUp();
$("#search_button").click(function(e){
e.preventDefault();
ajax_search();
});
$("#search_term").keyup(function(e){
e.preventDefault();
ajax_search();
});
}); |
您注意到我们是如何使用 slideUp()
函数来暂时隐藏 search_results
DOM 元素的吗?以及又是如何使用 $() 函数来按名字引用该
DOM 元素?如果您十分熟悉 CSS,那么 jQuery 方式就十分直观和自然了。比如,假设有一个具有惟一
ID search_results 的 DOM
元素,您就可以使用 $("#search_results")
来引用它。就这么简单。
另外还注意到,任何时候,任何人单击了 Search 或在
search_term 字段键入一个字符,一个匿名函数都会阻止默认行为的发生并会将
应用程序流程重新指向到 ajax_search()
函数,该函数我们接下来将会构建。
ajax_search()
函数十分简单。我们想要显示 DOM 元素 search_results(之前已经将其隐藏)、获得
search_term 输入字段的值、将该值传递给一个异步运行
find.php 文件的函数($.post()),然后等待响应。当响应到来后(还记得么,我们已经确保了该
find.php 将会返回某种响应,即便在没有匹配的情况下也是如此),jQuery 用该响应填充
search_results DOM 元素。
清单 9. ajax_search()
函数
function ajax_search(){
$("#search_results").show();
var search_val=$("#search_term").val();
$.post("./find.php", {search_term : search_val}, function(data){
if (data.length>0){
$("#search_results").html(data);
}
})
}
</script> |
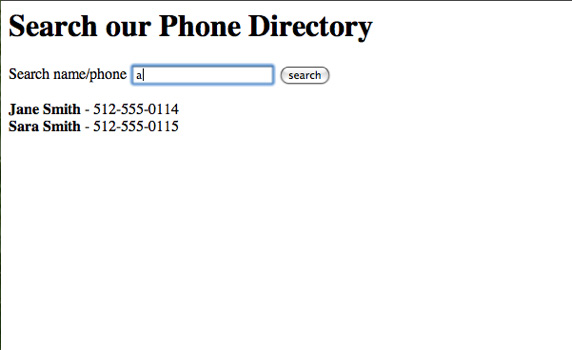
所有系统都就绪后,就可以键入一个请求并查看此搜索引擎的实际工作情况了,每个
key-up 事件都会处理记录。它在单击 Submit 时也能工作。比如,在图 1 中,如果在搜索字段内键入字母
a,应用程序就会返回 Jane 和 Sara
Smith 这两条记录,因为这两个名字中都包含此字母。
图 1. 运行中的受 Ajax
驱动的搜索

当然,针对此应用程序还有很多工作可做。比如,可以添加一个关键字字段,然后允许按关键字搜索。或者,可以让每个人的记录包含针对其所擅长的不同领域的标记或关键字。此后,如果您在项目中遇到问题,就能够通过资源查找来找到能够帮助您的人。此外,还可以添加一个电子邮件字段、一个生日字段
— 无论什么都可以 — 然后扩展搜索参数。
关键的一点是此应用程序的 jQuery 部分并不关心在后端发生的事情。它所知道的就是将一个搜索词传递给一个称为
find.php 的文件。find.php 文件并不知道也不关心它从一个 jQuery
函数接收指令。它所关注的是只要搜索词来自于一个正常的表单提交过程,它就使用该数据来完成查询,然后返回匹配该搜索词的那些记录。
学习
获得产品和技术
- 利用
IBM 试用软件 改进您的下一个开源开发项目。
- 下载
IBM 产品评估版,尝试使用来自 DB2®、Lotus®、Rational®、Tivoli®
和 WebSphere® 的应用程序开发工具和中间件产品。
讨论
|