从空间模式转向时间模式

两个月前,耶鲁大学计算机科学教授David Gelernter 在连线杂志上发表了一篇文章,称未来的互联网将从空间模式转向时间模式。当时很多科技媒体都开始翻译,但对于大多数人来说,David
Gelernter提出的这种概念太超前,顶多也就是明白有这么一个新闻而已。甚至对大部分媒体来说,他们脑海中也根本无法想象Gelernter
提出的这种概念是什么样子。
David Gelernter 的这个理论确实有一些超前因素(更何况他16年前就提出了类似的观点),但实际上这里面的很多说法,已经开始进入我们的生活了。下面,本文就大致根据David
Gelernter 的理论,结合当下的互联网发展来简单介绍一下。由于此理论与互联网的联系非常庞杂,后面我们还会分五章(共六章)来从各个层面介绍,以便提供一个深入的认识。
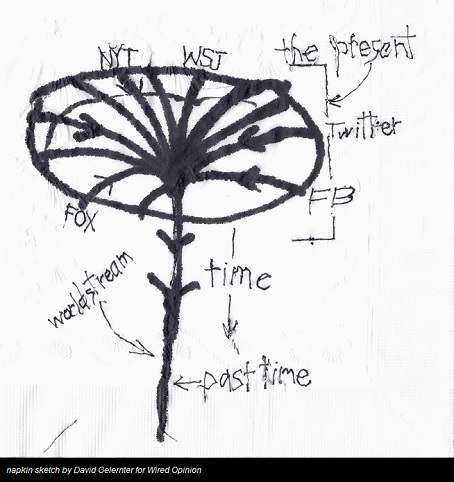
David Gelernter 的观点,总的来说,就是现在的互联网还是以一个个网站、一款款App、一项项服务这种独立的形式存在的,你需要分别去登陆各个网站,每个服务都有一个独立的ID,他们在空间上是分开的,就像你去街上逛的一家家店铺一样。而随着网络的发展、信息世界的开放、智能终端的普及,这些独立的内容会聚合在一起,并以时间流的形式呈现给我们每个人。你只要刷信息流,就可以看到这个世界在发生什么、看到朋友们在干什么,去获取信息、购物、发布内容、检索、与人沟通等。
最简单的例子,就是Twitter 和Facebook 的时间流信息的形式。Twitter前天刚刚在Twitter
Card上新增了一个App超级链接,用户可以在Twitter信息流中去看好友分享的内容并直接跳转过去。这样,当大家都把内容分享到Twitter时,你就能看到所有动态包括新闻、朋友分享的文章、上传到Flickr的图片、上传到Vine的视频等
。Facebook 也是,现在每个网站上都有Facebook的大拇指按钮,你在FB上可以看到各种从其他网站上分享过来的东西。(哈哈,或许你已经想到了Facebook今天推出的
Home for Android,我们在第五章中会详细介绍这种形式。)
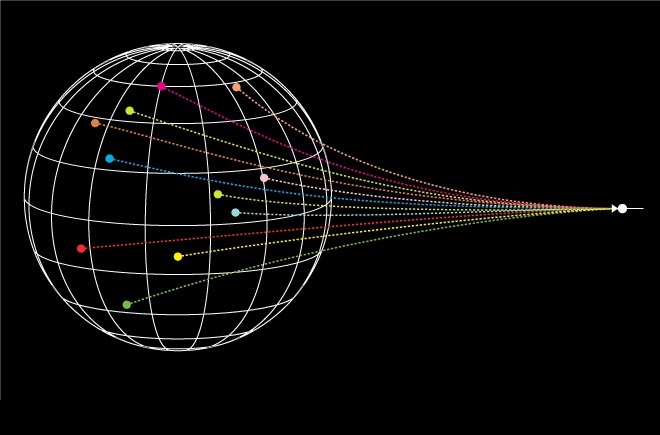
互联网时间流的概念,意味着未来的信息会高度整合,这些信息包括博客、RSS订阅、Twitter等社交网络信息、Instagram图片、朋友分享的电影图书音乐、Foursquare
签到等等。David Gelernter 称之为魔法日记(他把空间模式称为杂志摊),信息流像日记一样不断地滚动,记录着你的世界上发生的每一条信息,当你触碰她时,她便停止,你可以不断地翻阅、搜索、在里面和朋友互动等。而这个日记最基本的特征就是根据时间排序,你生活中的所有行为,都会以时间这一最基本的标签保存起来。

这种时间流的形态,将直接影响着我们的信息获取方式、介质展现形式(包括硬件和软件)、搜索的形式、信息生产的方式、电商的形式等。当这种时间流形态最终成型之后,互联网的概念便会慢慢的从人们的认知中消失,像杂志摊的网站类型也会从人们的生活中消失(虽然它们仍然存在),每个人看到的就是一个“流”,这个流包括万象,如果哪家网站或服务拒绝进入这个流,那就意味着拒绝进入互联网。
当然,每个人看到的都只是整个“世界流”的一部分,是自己有意无意订制的一个个人世界。当你把微博、豆瓣、邮箱、微信、色影无忌、V2EX这些你常用的网站整合在一条信息流之后,你想要的所有信息都尽收眼底。有人问那微博信息流那么多,被刷屏怎么办?首先这些信息流肯定会有优先级,其次碎片化的时间可以帮你解决部分问题,再次一个人本来需要的信息就有限,这样也会让你更好的利用时间,获取最有价值的信息。当然,像Evernote、Instapaper、Doit.im、Mindjet
Maps这些工具也会帮你管理、筛选知识和信息,更好的规划你的生活。
的时间流互联网基本上就是这样,后面我们会从各个方面阐述一下这种理论目前已有的一些趋势性的论证依据,以及在这种理论下未来的互联网、移动互联网发展的具体形式。
桌面将成为一级菜单和第一入口

实际上在David Gelernter 再次提出互联网时间流这个理论之前,移动互联网在高速发展过程中就已经开始有了类似的趋势。只不过由于其形势并不明显,很多人并没有注意到。本文便是针对移动互联网的这一趋势,来详细聊聊。
在功能机时代,手机上的每个功能是以九宫格的形式存在的,苹果推出iPhone之后,延续了这一特性。同时独立App的形式还能保证其单任务、安全、流畅的特性,所以现在大部分的手机都是打开屏幕,点击一个应用图标,然后进入使用一些功能。
但到了后来,Android后期(4.x之后),移动OS厂商开始将一些功能从应用层提到桌面层,比如iOS的下拉通知、Android
后期的下拉菜单和Widgets。而之后的Windows 8、Windows Phone以及BlackBerry
10,则开始将更多地信息展示提到桌面层。用户打开手机便可以看到想要的信息,一些天气、IM、图片等信息开始被整合到桌面上。
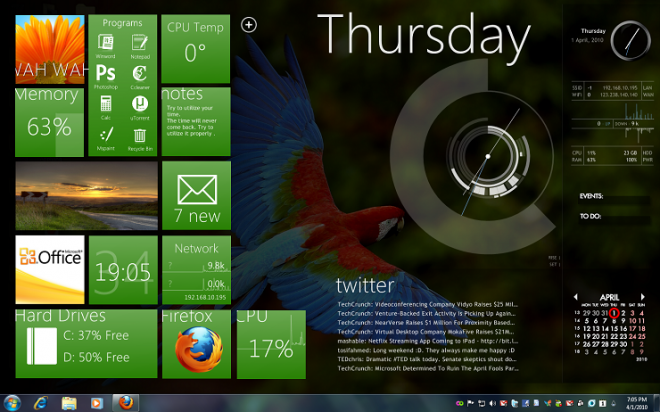
以微软Win8 之后的Live Title(动态磁贴)为例,这种形式让我第一次看到了OS厂商将桌面作为以及菜单的决心。虽然很多人认为这样很丑,而且微软也并没有大力宣传他们的这一功能,但以后一旦桌面信息入口成主流,微软便拥有了先发优势。
微软的动态磁贴实际上就是一个个的App icon的演进,除了显示应用图标和名称,还可以动态展示应用内的数据信息。比如天气软件显示天气数据、日历显示日期或活动、微博显示微博信息、图片应用显示最近上传的图片,以及新闻、股票、视频、邮件、信息等。由于动态磁贴有1/4、1/2的形式(以后还有更大的),展示的内容最小有1/16(比如人脉app),所以桌面就成了一个很好的信息流平台。虽然目前还不是时间流,只是一个一个的App的独立展示。
BlackBerry 10上的BlackBerry Hub也是一种信息流形式。从某种意义上讲,它也属于手机桌面的一级菜单中(桌面左滑进入Hub)。BlackBerry
Hub里集成了几乎用户用到的所有信息,包括邮件、BBM、通话、短消息、Twitter、LinkedIn等,而且确实是按照时间流的形式排序的。你左滑手机,便可以查看、回复所有信息,不用再点进入一个一个App查看了。
在桌面成为一级菜单和第一入口的同时,Android甚至做出了更大胆的举动。Android的下拉通知栏、Widgets
功能和Google Now让部分信息提到了桌面层,而其锁屏Widget 的发明,则直接将信息提得比桌面更靠前。显而易见,锁屏层级要比桌面更高,你点亮屏幕,不用解锁就能看到信息,这对用户来说显然更加方便。但这样可能也会有一些小问题,而且并不能改变Android仍然是以App为操作入口的现状。

当桌面成为一级菜单和第一入口的趋势越来越明显,用户便会慢慢接受互联网时间流的形式,大部分操作都在桌面上进行,手机菜单层级进一步扁平化,App特性被逐渐淡化。除了微软、黑莓,新出来的Firefox、Ubuntu系统可能都会在这方面有更大的空间,而iOS和Android,由于其系统架构过于传统,在互联网信息流浪潮中没有太多优势。
而对于那些争着做移动浏览器来抢占移动互联网入口,甚至有的还在App内做了好几层菜单的厂商,简直就是在搞笑。当大部分用户都习惯用手机来获取信息之后,没人再会去浏览器内使用某项服务,更没人点亮手机、解锁、点击App图标、点击某公共账号、输入“天气”俩字,然后让对方弹出了天气信息。当大家都在手机桌面上看天气、搜索东西的时候,谁还愿意再点击四五层菜单去获取信息啊?!
而这种移动互联网趋势的发展,不仅颠覆了以前人们的信息获取方式,同时也为移动OS厂商、App开发者提供了很多挑战和机遇。
移动OS、HTML5 和超级App
当智能终端的桌面成为一级菜单以及信息的第一入口之后,互联网时间流效应开始凸显。人们直接在桌面上读取信息,很少进入App中进行操作,App对人的控制权开始减弱,开始沦为信息背后的提供者,HTML5的这种跨平台信息提供形式开始被消费者和开发者青睐。同时,移动OS的平台性和话语权增强当然,虽然用户仍可以把自己喜欢的信息放在桌面上,但OS厂商可能会对第三方信息服务提供商进行更严格的限制。
移动OS

当信息不再局限于App这样的信息孤岛中之后,App开发者为了曝光率,会争相提供桌面甚至锁屏界面兼容。而OS提供商,可能会因为各种原因实施各种限制措施,比如iOS会利用Sandbox、单任务等把App都限制在应用层内,Google
会限制Android 第三方搜索(语音和文字)的使用权限,BlackBerry Hub让要想接入第三方应用信息需接受批准等。这些措施都会对第三方信息提供商造成不利。
另一方面,移动OS厂商还会大力推广自己的服务,并在出厂时预装自己的服务(大家都知道预装的威力)。Google
会在Android上加入搜索、Gmail、Google Now、Google Plus、Google Drive、传言中的Google
Babble等,微软会预装Bing、Outlook、Skydrive、Skype等,黑莓、三星、Firefox、Ubuntu都会在ROM中加入自己的服务,更别提国内那些第三方Android
ROM定制厂商了。
HTML5
由于在时间流互联网下,信息都集中到桌面上,导致App使用率下降,而相比之下,HTML5 内容提供方有着更多的优势。Web
App 开发成本低、实时在线、无需更新、跨平台,同时兼容性和嵌入性都非常高,所以更方便于在桌面上展示。甚至Web
App要比时间流互联网更快到来,所以如果三五年后时间流互联网成为现实,到时候可能大部分服务都采用HTML5开发。
另一方面,由于智能眼镜、智能手表、智能电视的显示屏幕规格各不相同,HTML5网页的内容展示方式也将更适合这些平台。比如Google
Glass那个很小的屏幕,或者Pebble手表的显示屏,小屏幕只能显示非常少的信息,而HTML5,则可以灵活应对各种情况。至于各屏幕之间有何不同,下一章我们会详细阐述。
超级App
我把“超级App”定义为拥有亿级用户的服务,比如Facebook、Twitter、QQ和微信等。由于这些产品用户量巨大,他们能够左右用户的选择。而且这些产品都有着非常强的马太效应,大家都在用,你就不得不用,导致后期其用户会呈现指数型增长。
对于Facebook、Twitter,一旦他们推出一款深度定制的App(比如Facebook Home
for Android),只要硬件允许,大家都会去安装使用。甚至如果Facebook把其他Facebook应用下架,那用Facebook的人就不得不去装一个Facebook
Home ,这就很可怕了,因为整个桌面的控制权都在它手里。
除了上面的之外,拥有亿级用户的账号系统也很恐怖。比如Google 的Gmail账户、微软的Outlook账户、苹果账户、Amazon、Facebook
等。很多账户还有绑定了信用卡,一旦他们只允许使用他们账号体系的第三方服务接入桌面,这就很对很多创业者造成一定程度的伤害。
手机、Google Glass、智能手表、平板、电视……
移动互联网的发展,不仅让网络时间流特性更加明显、信息更加扁平化,同时对于普通大众来说,最大的变化便是多屏化趋势、以及每个屏幕信息扁平化展现形式的变化。而这最重要的一个原因,就是互联网从PC
走向手机、电视、手表等物联网时代的各种设备。本章我们就介绍一下各种大大小小的屏幕之间的差别、互联网内容在这些设备上的展现方式。

在互联网还仅局限于PC 上之前,业内就有第一屏幕(电视)、第二屏幕(手机)、第三屏幕(PC)等等的说法。后来随着科技的发展,手机渐渐成为了第一屏幕,平板兴起并开始和电视争夺客厅的掌控权,而手表、眼镜也成了新兴屏幕,更别提Nest、冰箱、微波炉这些小屏幕了。
智能手机
移动互联网的发展,已经让智能手机成为了PC之外兼容互联网内容最优的设备,未来的网络内容展现形式和现在差异也不会太大。但手机的演化,也会使得未来我们使用手机的方式有些不同。
首先,手机屏幕越来越大,从3.5英寸到4英寸,从4英寸到5甚至5.5英寸,人们开始慢慢接受大屏幕。屏幕一大,自然呈现的信息就多,很多隐藏的很深的信息便可以直接放到桌面上,比如天气、信息、各种小插件等。这符合互联网时间流的变化,信息层级变浅,更多内容聚集到桌面上。
其次,触屏手机的流行,使得未来语音、智能传感器(如眼动仪、距离感应器等)得到发展。未来只需对着手机说句话,它就会告诉你任何信息,你不用去打开某款App,设备就可以自动从网络上找到你想要的东西。信息进一步扁平,HTML5网站内容可直接呈现在手机屏幕上。
平板电脑
平板电脑的流行也就这两三年的事(2010年iPad第一代发布),虽然之前也有各种Pad 概念和设备。平板延续了智能手机的操作系统,导致其易用性也比PC更高。相比PC
这种生产力工具,平板更像是一个生活设备,而大部分家庭需要的,也只是用来休闲娱乐的生活设备。
所以整体上,平板和智能手机差不多,在互联网内容兼容、内容展示方式、人机交互等方面都已经非常成熟了。随着互联网时间流的扁平化,未来的平板更像是一个信息流自动展示平台。
智能电视
电视以前是客厅的霸主,现在平板的出现让人们在客厅也有了其他的事情可做,但智能电视很有可能挽回这种局面。和平板一样,智能电视也是一个互联网的时间流展示平台:所有内容在人们不看电视的时候自动滚动一些信息,比如天气、新闻、社交好友照片、新信息、分享内容等。而且智能电视的视讯系统和手势操控,能分别控制客厅视频通话和游戏这两大项目,在电视前和家人视频聊天、玩游戏是再自然不过的事了。
在网络信息流展示形式上,电视相比平板其呈现内容更少(虽然屏幕大但距离远),所以电视上的内容更偏向于后面的要讲的眼镜,即卡片式展示。除了语音和手势控制,电视上都是以大块内容展示的,比如一个电影海报可能就占据了半个屏幕,一场球赛直播可能就占据了3/4甚至更多的屏幕。但从目前智能电视的界面设计看,还没有做的很好的展现方式。
智能眼镜(Google Glass)
虽然本段我们以Google Glass为例,但这里要声明的是:智能眼镜并不单独指Google Glass这种形式。Google
Glass在智能眼镜研发上做的很好,但不排除未来会有其他的形式(比如Vuzix 的Smart Glasses
M100),而且微软、索尼、Bluester 等竞争对手的加入,可能也会让智能眼镜领域拥有更多样性的生态。
在互联网时间流概念上,Google Glass 的信息展现方式可以说是最典型的了:Timeline Card
。Glass 的每一个信息都是一个小卡片,并以时间为排序方式。卡片上可以显示天气、时间、照片、短消息、视频通话等等,Google
把互联网内容进行了分解,社交好友的一条状态、Instagram上的一张图片都只放在一张卡片上,这样信息更加集中,也不会给用户造成干扰。
Google Glass的这种“时间流卡片”的展示方式可以用在很多设备上,比如智能电视、智能手表、冰箱、洗衣机、Nest智能家居检测仪等。由于可是屏幕足够小,所以这种方式比较适合。而且HTML5的跨平台特性,也能让网络资源在这些小屏幕设备上很好展现。
智能手表
智能手表有很多,它可能也会像智能眼镜一样成为各大科技厂商的战略性产品,而且由于智能手表门槛要比眼镜低,可能更会有一批小厂商也涌进来。如果我们拿Pebble
为例,就可以知道手表屏幕很小,只能显示很少的内容,所以Timeline Card的形式也适用,在此我们就不多说了。
但智能手表和智能眼镜都面临着同样的一个问题:由于体积太小,导致硬件受限,很难开发一个独立的操作系统,只能通过连接到手机成为一个显示屏。(虽然Google
Glass是独立运行的,但未来不保证其他眼镜也能解决这一问题。)
PC
互联网就是在这上面诞生的,PC 的价值毋庸置疑。但科技的发展,已经让PC慢慢退居二线了,我们现在绝大部分操作都可以在移动终端上完成,未来也不保证不会完全抛弃PC
。有人说,现在的PC 不应该叫PC 了,应该叫WC (Work Computer)。确实,PC 现在基本上成为了一个生产力工具,人们下班之后基本都不会摸电脑了,更何况对于老人孩子还非常难用。
Facebook Home、HTC BlinkFeed功能、SO.HO……
Facebook 发布了一款基于Android 的深度应用 Facebook
Home,到现在国内外仍不乏许多媒体称赞Mark Zuckerberg的明智之举。虽然我不认为Facebook
Home称得起如此大的赞誉,但它却实实在在地可以说是互联网时间流形态很好的例子。本文除了介绍Facebook
Home ,还会介绍HTC Sence UI的BlinkFeed、第三方应用SO.HO 以及和互联网时间流理论类似的简单演示
lifestreams.com等。

Facebook Home
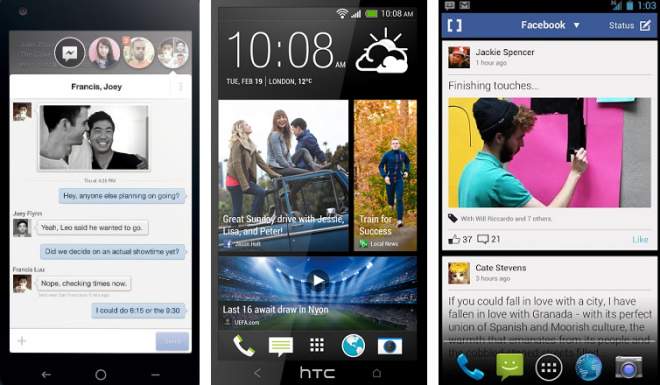
关于Facebook Home ,PingWest之前的几篇文章有过介绍。它是一款Android手机深度定制App,相当于在应用层和系统层中间加了一层。用户的直接使用感受就是:你的Facebook
好友图片信息流都会在主屏幕显示,你可以滑动桌面浏览Facebook好友照片;当有短信、消息或Facebook
Message时,可以直接在主屏幕上进行回复、删除、存档等操作;与Facebook好友聊天也可以指直接在桌面上进行;另外Facebook
Home的 Launcher允许用户选取几个最常用的进行快速打开或使用。
可以看出,Facebook已经把互联网信息流(只有Facebook内容)直接推到用户的主屏幕上了,用户每时每刻都在浏览Facebook上的信息,而Facebook
的Newsfeed恰恰又是一时间流的形式排序的,所以这是一个非常典型的互联网时间流应用形式。
但互联网时间流并不只是newsfeed这一种类型,它还包括消息流、任务流等更细分的内容。Facebook
Home也把消息流很好的给用户展现出来了,但做的并不完美,而且Facebook Home毕竟只是Facebook
一家的产品,未来用户桌面的互联网时间流会集成Facebook、Twitter、纽约时报、邮件等各种各样的内容。具体有哪些,完全依靠用户添加。
HTC Sence UI的BlinkFeed 功能
二月中下旬,当看到HTC Sence 5.0上的BlinkFeed 功能之后,我的心情相当激动,这就是互联网时间流的真正展现形式。BlinkFeed将你的社交网络、新闻资讯、生活娱乐、照片视频等各种信息一网打尽,直接在你的主屏幕上显示出来。BlinkFeed的信息源来自全球1400多家媒体和网站,同时还可以显示日历等用户信息,基本满足了所以用户的要求。
可能很多人并不习惯这样的浏览方式,而且直接把互联网信息推送到桌面上,对网速、手机续航、内存等也是一个压力。而且如果订阅的信息流很多的话,便会出现信息爆炸的情况,导致用户根本看不过来。不过这些问题都有各种办法来解决或优化,最后一章我们会详细介绍。
HTC的 Sence UI本身就不错(现在手机也越来越漂亮了),而在手机的交互设计上,这家公司也越来越大胆。BlinkFeed
这种形式虽然现在还有点超前,但随着系统的不断迭代,以后会越来越符合人们的使用习惯。
lifestreams.com
lifestreams.com是一个互联网时间流概念的一个简单Demo,它本身也是根据David Gelernter的理论设计的。其采用了Google
Glass 的 Timeline Card形式,并根据时间流排序。我们在前一章也介绍过,Timeline
Card 这种形式非常适合智能手表、眼镜或其他的小屏幕设备,但在手机或平板上这种展示方式并不合适。
lifestreams.com 虽然严格依据David Gelernter的时间流互联网概念,但还是太偏理论。不过这种形式基本上给出了未来网络信息展示形态的基本样式,以后的网络信息流会以此为基本形式进行各种更高级的演化。
第三方应用SO.HO
SO.HO是一款Android App,准确地说,是一款Android启动器(Launcher)。在Google
Play上线也只有一个月左右的时间,和Facebook Home差不多,SO.HO也是让你在屏幕上直接显示Facebook上的内容,同时还支持Twitter。产品做得很糙,但已经有点未来的意思了。
SO.HO上线两天,Google Play下就有人评论说:“可以加上Google+、多账户twitter、Foursquare、Instagram、tumblr、RSS”。显然,大家想得都一样,我们可以把手机桌面上塞满各种我们想要的信息……
正如前面在BlinkFeed 那段我们提到的一样,把所有信息都放在一个屏幕上显然很不靠谱。我们应该对其进行合理的分类,比如社交信息、新闻资讯一个屏幕,短信、消息、邮件等一个屏幕,专业内容(工作需要)的东西再放一个屏幕(如BlackBerry
10的Balance生活工作切换功能),这样就简单多了。
智能终端与终端界面的未来畅想
我们在之前有介绍,多屏时代,终端内容开始扁平化,App等深层菜单让用户相对使用成本增加,信息开始向主屏幕甚至锁屏界面转移,移动OS控制权增大。而由于物联网时代屏幕更多更分化,所以不同设备上起内容展示方式也有所不同。下面我们就根据设备特点,来预测一下各种终端上时间流互联网是如何呈现的。

手机、平板 :
把手机和平板放在一起,是因为两者目前都很普及,网络呈现方式非常成熟,而且屏幕大小、分辨率、使用方式都差别不大,所以放在一起介绍。
由于手机、平板是离互联网最近的移动终端,目前很多OS或App的发展已经让我们看到了方向,比如Windows
Phone的动态磁贴、BlackBerry 10的Hub、Android的Widgets 以及Facebook
Home。可以推测,未来的信息流将会在桌面上整合在一起,无需进入App便可完成所有信息获取、交流和分享。
但这里要解决信息冗余、噪音和干扰的问题,所有信息都放在一起会看不过来,同时把工作邮件和Instagram聊天放在一起也不好。所以我个人认为,未来的整合信息流会分类:Newsfeed
一个屏幕、工作任务类一个屏幕、IM内容一个屏幕。
比如说,我把订阅的新闻、社交网络等放在第一个屏幕里,这里所有的都是资讯、信息、好友状态等。然后工作邮件、Todo列表、Evernote、Instapaper等放在第二个屏幕里,这里面是工作、学习等放正经事情的地方。第三个屏幕是电话、短信、个人邮件、微博私信、微信等,专门用来沟通、聊天的。
如果你是商务人士以工作为重,则默认第二类为主屏幕,左滑是第一类,右滑是第三类。如果你手机平板就是为了获取资讯,那么第一类则放在主屏幕上,两边是另外两个。当然,你也可以设置主屏幕只是风景照片,三类信息流都放在左右两侧。
眼镜、手表:
作为半扩展性屏幕,手表眼镜限于体积大部分情况下并不能独立完成一些计算操作,还是需要借助智能手机的处理器等(Google
Glass 是例外)。这类屏幕由于面积非常小,所以就很适合将网络信息流用Google Glass UI的Timeline
Card 这种展示方式,像lifestreams Demo也是用的这种卡片式信息。这种形式非常适合碎片化信息的展示,像Facebook、Google
+、Twitter的内容基本上都是这种形式。
这里有一个问题,由于手表、眼镜体积都很小,所以它们需要在交互上进行一些创新来弥补操作空间的不足。比如触屏、指纹、触摸感应、手势、语音等输入方式,其交互也是丰富多样的,比如声音、振动、闪烁等,这样可以更加自然、更符合人性、效率也更高。甚至如果像MYO那种技术普及的话,当手表感应你把手腕抬到视野范围内时,便自动点亮屏幕,岂不是更棒?
电视、PC:
电视由于大部分情况下都在客厅使用,所以其内容展现方式和交互方式可能就简单很多了。Timeline Card
可以,现在的智能电视UI也马马虎虎。而在交互上,Kinect 手势和语音识别现在也已经很成熟了,而像Leap
Motion、MYO的出现,让智能电视操作也会更加简单。相比手机和眼镜,电视承担的功能就少很多了——游戏、影音娱乐或者视频通话等。
而对于PC,我倒觉得未来变化并不会太大。它仍然是一个生产力工具,Photoshop在平板上永远没有在PC上做的好,以后即便语言识别率非常高了,专业人士也不会抛弃传统的QWERTY键盘。PC,未来可能真的会沦为一个生产性的工具,就像服务器一样,藏在后面默默扛起互联网的整个基础……
到目前为止,也就大致把互联网时间流的相关内容讲清楚了,不过实际上还有很多细节没有提及,比如时间流对人认知的影响、隐私问题、个性化推荐悖论等。但由于时间有限,在此我就不多做解释了,感兴趣的读者可以留言讨论。 | 

