我一直在用draw.io做一些和UML流程图,图表或者曲线图相关的事情。它在丰富的功能和用户的手工控制方面做出了合理的权衡。
但是,接下来我会告诉你如何自动化一些无聊的鼠标点击;)
避免从一开始就犯错

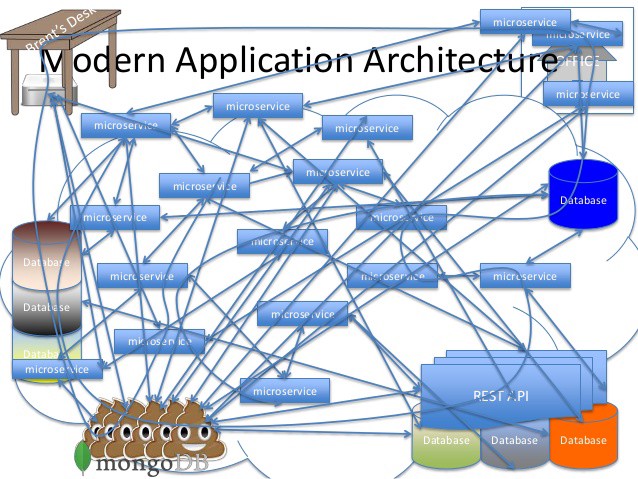
Daniel Woods的 “Microservices: The Right Way” 演讲里其中一张幻灯片
如果它不是这样的话事情也不会变得这么有趣。事实上,这里最好能有一张更清晰地展现组件之间关系和职责的图片。不然的话最终结果就是像上面看到的这样 ;)
诀窍便是在做的时候不断审视它哪个地方不对,这样一来便不太可能做的这么糟了。
在做图的时候 —— 你也在同时给自己一个整体的感觉,它们将会怎么交互,问题域是什么,上下文,边界,等等。
"光纸上谈兵是没用的,长期的战略规划才是无价的。"
― Winston Churchill
行动起来!
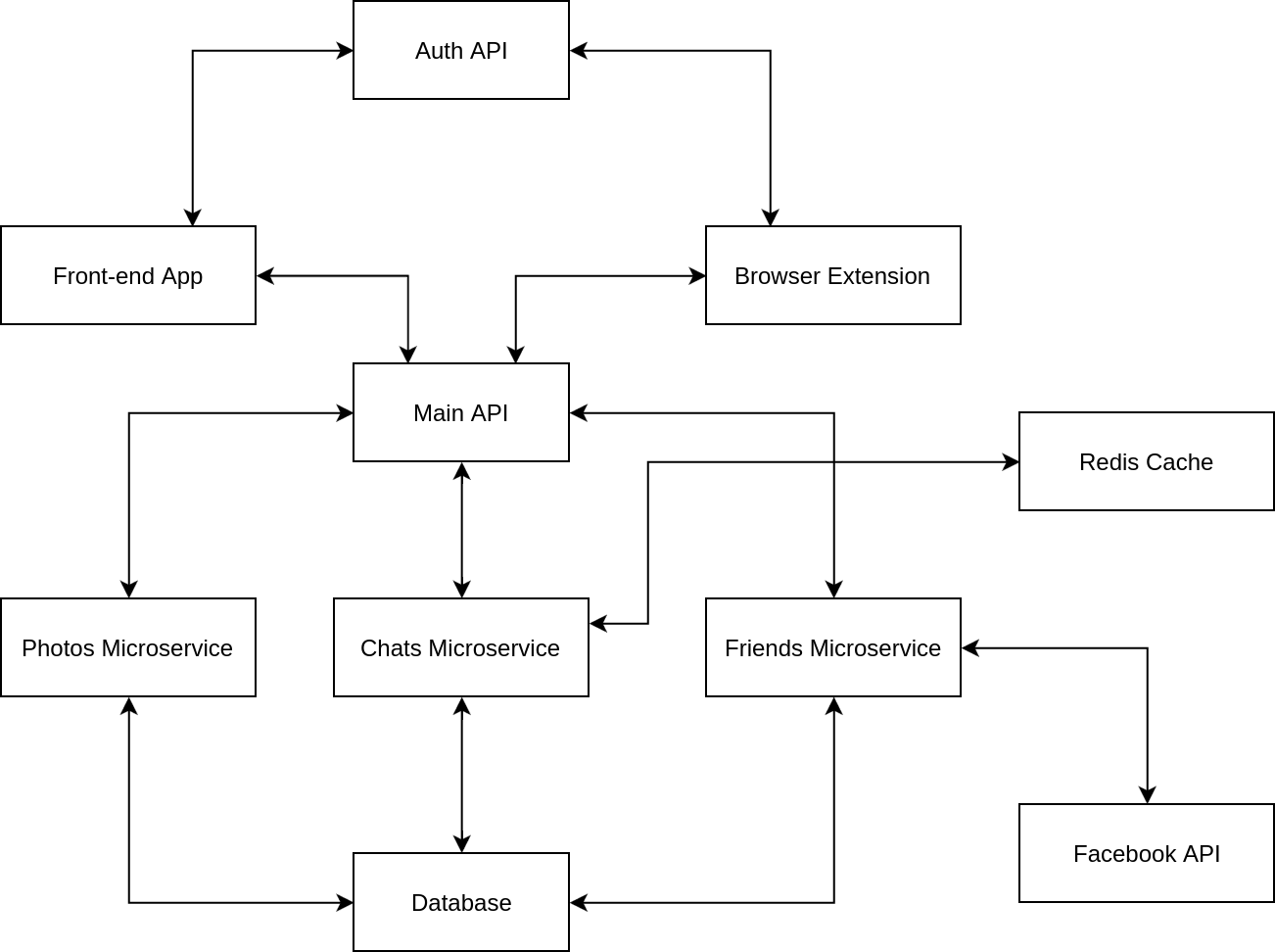
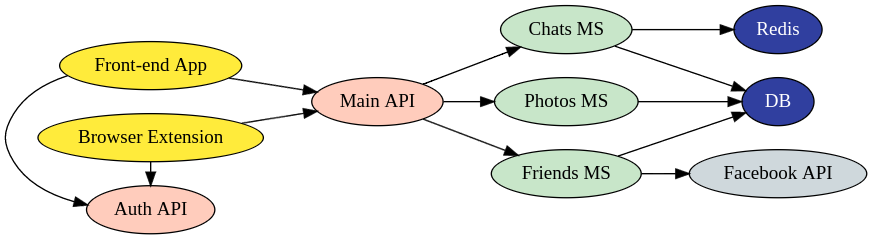
假设我们有一个简单的社交应用。当然,这是一个很简单的设定,但是你可以注意到这里面存在许多的关联关系。

客户端:前端应用和浏览器扩展。
API网管:认证API和主服务API。
微服务:照片,图表还有好友这些微服务。
我花了相当长的时间来排列方块,拖放箭头还有调整。而这只是因为我想要以一个更可读的方式来对齐它们。
你可以想象排列50个这样的方块有多无聊吗?100个呢?然后我如果再删除一个?我敢打赌你会放弃这件事情,然后选择回来继续码代码。
和 Graphviz 结缘
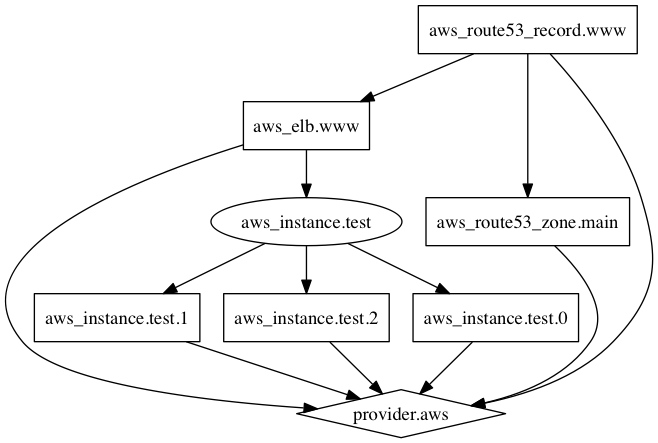
我从Terraform获得了灵感 —— 一个创建和维护生产环境基础设施的工具。它支持配置任意和基础设施相关的服务,这里面包含了从AWS EC2的实例到来自于50个云厂商提供的集群和负载均衡。它还提供了一个有趣的terraform graph命令,可以根据现有配置生成一个可视化的图表展现。

‘terraform graph’ 命令的示例输出
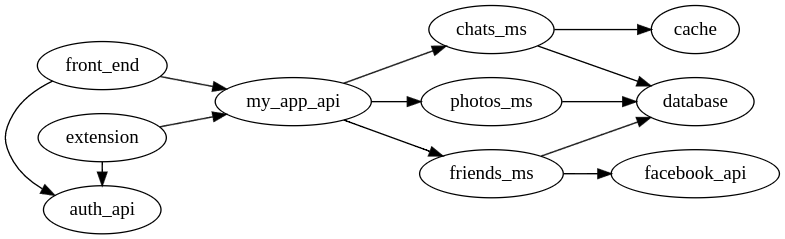
因此我决定采用相同的技巧,但是针对的是一个更高层面的微服务架构。以下是一个用DOT编写的Graphviz配置。
digraph architecture {
rankdir=LR;
subgraph cl
front_end -&gient_side_apps {t; {auth_api, my_app_api};
extension -> {auth_api, my_app_api};
{rank=same; front_end, extension, auth_api};
}
subgraph api_gateways {
my_app_api -> {photos_ms, chats_ms, friends_ms};
}
subgraph microservices {
photos_ms -> {database};
chats_ms -> {database, cache};
friends_ms -> {database, facebook_api};
}
}
|
你只需要将它渲染成一个.png文件即可。你可以使用在线编辑器或者直接在机器上渲染。为了不弄脏系统,我为此创建了一个Docker镜像:
cat file.dot | docker container run --rm -i vladgolubev/dot2png > file.png
通过执行上述这行简单代码,两分钟内你便可以得到这样一个令人惊叹的输出结果!

提示:你可以将代码复制粘贴到一个在线的编辑器: http://dreampuf.github.io/GraphvizOnline/
在微服务之间添加一个新的依赖的想法实现起来从未如此简单。我需要做的只是添加一行新的代码,随即 Graphviz 会很好地将它们组织在一起。
作为最后的点睛之笔,我喜欢添加一些颜色。因此你立马可以看到下面的效果:
绿色 — node.js
红色 — api gateway
黄色 — front-end
蓝色 — storage,database
灰色 — 3rd-party API
这并不是最优的颜色布局,但是你已经知道可以这样做了 ;)
相信我,有大量图表的情况也很容易做到这一点。

全部代码放在: https://gist.github.com/vladgo ... 70882
小结
我在给一张微服务架构图频繁添加修改时遇到了问题。每一次变更都要用箭头手工修补。如今我可以放心实验,看看新的微服务是如何适配我的系统。当然,你还可以做的更好,将它放到版本控制系统里,这样一来便可以得到架构图的修改变更历史!
但是这取决于你。选择一款最合适的工具吧。Google搜索微服务可视化的方案,你将会被一大票商业解决方案轰炸的。
可视化的设计会使得检查和调试变得更容易。
― Unix的基本哲学 |