| 在这个信息爆炸的时代,使用移动终端获取新鲜信息已经是大势所趋,但是移动网页浏览速度还有巨大的提升空间。据
Strangeloop Networks 统计,在同样的网络条件下,使用移动端访问相同网页平均会比
PC 端慢40%!然而另一方面,用户对网速的要求却步步紧逼。研究表明,网页响应时间可容忍的阀值是2秒,一旦超过3秒,会有40%的用户放弃浏览页面。
所谓天下武功,唯快不破!想要设计更快的网页优化速度,我们可以借鉴成功的优化经验,全球最大的CDN服务商Akamai(阿卡迈)针对移动体验的问题,提供了一套较为完整的解决方案,感兴趣的读者可以前往注册下载;与此同时,我们也可以采用直接的技术手段,本文从PC端优化经验、HTTP/2优化协议、优化蜂窝网络、以及智能的加载方案设计四个维度,总结了一些提升移动网页加载速度的方法和技巧。
一、PC 端网站优化方案

新技能Get:如何利用HTTP技术提升网页的加载速度
不论在 PC 还是在移动浏览器上,只有不到10%的时间是用来读取页面的 HTML 的。剩下的90%是用来加载额外的如样式表、脚本文件、或者图片这样的资源和执行客户端的程序。因此,许多在
PC 端的传统网页优化方案在移动端仍然可行。比如说:
1.1 减少每个页面的 HTTP 请求数
将共用的 JavaScript 和 CSS 代码放在公共的文件夹中与多个页面共享。
II. 确保在一个页面中相同的脚本不会被加载多次。同时,将脚本中的 Click 事件改为 On Touch
事件来减少固有的300ms延迟。
III. 使用 CSS Sprites 来整合图像,将多张图片整合到一个线性的网状的大图片中。
IV. 使用 Cache-Control 或者 Expires 标记来实现浏览器缓存,从而减少不必要的服务器请求,尽可能地从本地缓存中获取资源。
1.2 减少每个请求加载的大小
使用 gzip 这样的压缩技术来压缩图像和文本,依靠增加服务端压缩和浏览器解压的步骤,来减少资源的负载。
II. 整合并压缩 CSS 与 JavaScript,删除不必要的字符与变量。
III. 动态地调整图片大小或者将图片替换为移动设备专用的更小的版本。
IV. 分段加载和隐藏加载等手段,可以将不可见区域的内容延迟加载或暂时不需要的脚本进行延时读取
二、采用更优的 HTTP/2 协议
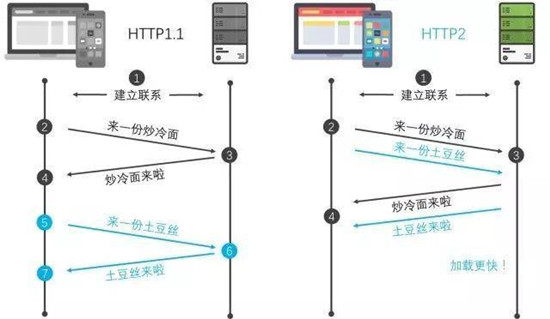
2.1 多路复用技术带来的请求-响应加速
1.HTTP/2 采用多路复用的技术,允许同时通过单一的 HTTP/2
连接发起多重的请求响应消息,从而大大的加快了网页加载时间。新技能Get:如何利用HTTP技术提升网页的加载速度

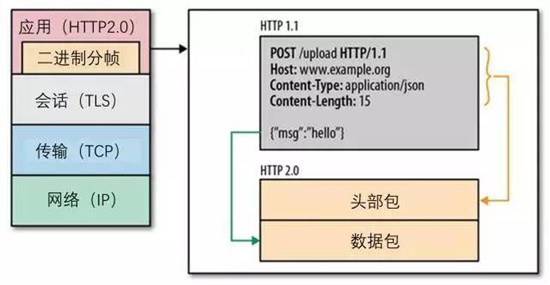
2.2 更节省空间的二进制头部数据嵌套

1.HTTP/2 采用二进制格式传输数据,并把他们分割为更小的帧,相比于
HTTP/1.x 的文本格式传输更为方便。
2.HTTP1.x 的 header 由于 cookie 和 user
agent 很容易膨胀,而且每次都要重复发送。HTTP/2 对消息头采用 HPACK 进行压缩传输,能够节省消息头占用的网络流量。
2.3 Server Push 带来的更快的资源推送
通过 Server Push 功能,服务端可以主动把 JS 和 CSS 等文件发送给终端,而省去了解析HTML
请求的过程。简单的说,当你需要访问某个文件的时候,它已经在乖乖的在后台躺好了。
三、优化蜂窝网络
I.具有实力的内容服务商可以把资源配置在离用户地理位置更近的地方,缩短最后一公里。
II. 与移动网络服务商合作共同开发算法,实现实时自动调整互联网路由,避免网络拥堵、丢包与离线问题。
III. 还可以采用优化TCP协议的方法,通过借助主流的Cubic、Bic以及Westwood算法,可以有效的避免网络拥堵。
IV. 此外,还可以研究算法改善NAT嵌套导致的网络延时,也可以直接通过IPV6的连接协议规避NAT的延迟问题。
四、设计更加智能的加载方案
4.1采用分段加载和隐藏加载

I.分段加载又称懒加载,它能够在用户滚动页面的时候自动获取更多的数据,从而可以很大程度上减少服务器端的资源耗用。诸如Lazyload.js或Belazy.js都是非常成熟易用的开发包。
II. 隐藏加载是在页面显示后再加载用户暂时看不到的信息,诸如图片展示窗里除了第一张图片,其他图片都可以采用隐藏加载的技术。
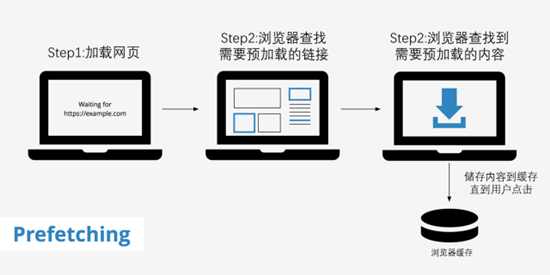
4.2采用预加载技术

I.资源预加载目的是让浏览器在空闲时间下载或预读取一些文档资源,用户在将来将会访问这些资源时浏览器能快速的从缓存里提取给用户。

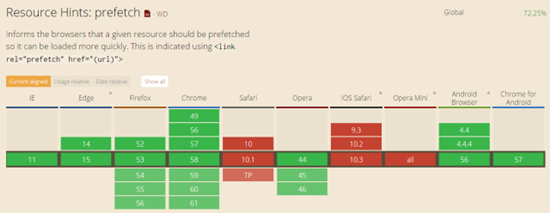
预加载技术不仅支持PC,也已经支持Android系统,可惜的是目前尚不支持iOS Safari。
III. 事实上,Prefetch是网页优化里Prebrowsing的一部分,开发者还可以通过DNS-Prefetch
, Subresource,Preconnect,Prerender等技术来实现预先解析DNS与提前渲染等优化。
4.3通过机器学习的手段智能加载
I.通过机器学习的方法,网站可以自动收集并分析用户的浏览习惯与访问信息,然后通过预加载的手段将最有可能访问的信息提前加载完成。

4.4智能调整图片分辨率
图片通常占用了Web页面加载的大部分网络资源,也占据了页面缓存的主要空间。 根据统计,一个站点平均62%的内容都是由图片组成。管理这些图片除了需要考虑到图片的大小、格式、旋转、艺术处理、增加水印、存储空间等,还要顾及海量的设备的屏幕尺寸,以及适应终端上运行的浏览器。
以上是我们给开发者总结的一些经验分享,希望能够对读者有所帮助,大家也可以注册下载阿卡迈的技术PPT详细了解如何通过CDN
的方式为(移动)网页提速。我们需要明确的是,专注移动网页的性能优化无疑是开发者需要努力的方向,然而用户并不等于机器。用户不关心你的网站发出了多少请求,也不在乎你的屏幕渲染得有多快,他们只关心网站带给他们体验上的感觉。因此,开发者在进行技术优化时,不仅仅是在某一技术点上的优化,更需要从网站的整体性能规划把控,让整个网站给客户呈现出更快的加载体验! |