|
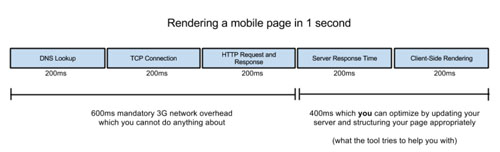
首屏一秒渲染原则
对于APP里面的H5页面首屏渲染时间不能超过1秒,首屏不要加载太多资源。

- 服务器响应必须小于200ms
- 尽量少的重定向
- 尽量少的第一次渲染请求数
- 避免过多阻塞的JS、CSS
- 给浏览器留200ms的渲染时间
优化我们的JS执行效率和渲染时间
加载优化
减少HTTP请求
尽量减少页面对后台的请求数,能合并的合并。
- 合并CSS、JavaScript等代码
- 合并小图片,使用雪碧图
使用响应性网页设计,避免重定向
响应性网页设计是指通过同一网址提供相同HTML代码的网站设计方法,使用户不用考虑所使用的是PC、Pad、APP设备,自动适应所使用的设备屏幕。
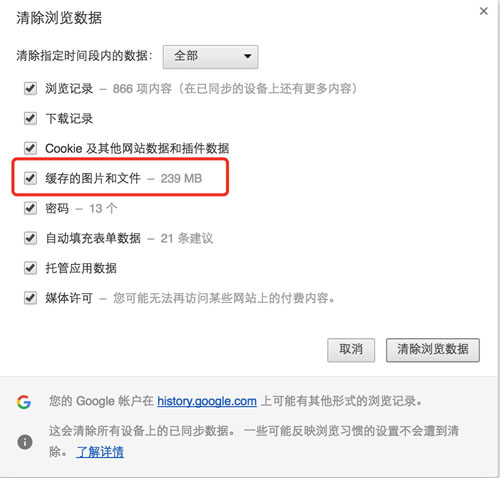
使用浏览器缓存
使用浏览器缓存减少对服务器的请求,所有可缓存静态资源(JS、CSS、图像、媒体文件、PDF文件)都应该在服务器端启用浏览器缓存(缓存一切可以缓存的资源)。注: HTML不是静态资源。
- 设置Expires报头为将来某个时间,比如设置为1周。则浏览器在这一周内访问将使用已经缓存的资源,不会发出GET请求去网络查看资源是否发生改变。除非用户手动清除了缓存。

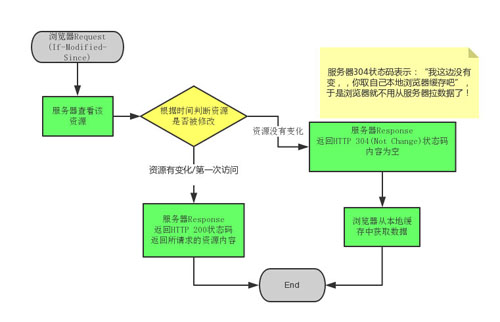
对于设置了缓存的网络请求我大致画了一个流程图如下:

- 上面提到的使用外联式引用CSS、JavaScript可以启动浏览器的缓存功能
启用压缩、合并功能
通过对HTML、CSS、JavaScript等资源进行压缩合并。并在服务器端设置GZip。
- 文件资源压缩:将多余的空格、换行符、缩进、注释等不必要的字节去掉从而提高下载、解析、执行速度,这一类的在线工具比较多,这里列举几个如下:
在线JS/CSS/HTML压缩 http://tool.oschina.net/jscompress
Minify your JavaScript http://javascript-minifier.com/
YUI Compressor https://developer.yahoo.com/yui/compressor/
- 合并文件:每一个CSS、JS文件都是一个HTTP请求,适当将相关的多份文件合并成一个文件以减少HTTP的请求数。
minify https://github.com/mrclay/minify
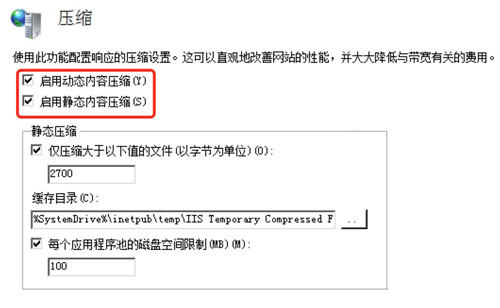
- 启动网络服务器压缩功能:Apache、Nginx、IIS都支持配置压缩功能。
由于我们后台项目采用了.NET架构,所以我们在此针对IIS进行压缩功能的配置。IIS默认是启动压缩功能的,IIS支持“静态内容压缩”和“动态内容压缩”两种,如下图,

首屏加载、按需加载、预加载
首屏应该尽量控制在1秒之内;对于相当屏幕不用的资源应该放到用户需要的时候再加载(延迟加载、上拉滚屏加载);可感知和不可感知的加载(Loading加载进度条、提前加载下一页)。
渲染优化
HTML中添加Viewport来加速页面的渲染
| <metaname="viewport"content="width=device-width,initial-scale=1"> |
减少DOM节点
DOM节点太多会影响页面的渲染,尽量减少DOM节点
动画优化
- 尽量使用CSS3动画
- 合理使用requestAnimationFrame动画代替setTimeout
- 适当使用Canvas动画 5个元素以内使用css动画,5个以上使用Canvas动画(iOS8可使用webGL)
CSS优化
避免内联式和嵌入式代码(CSS)
- 避免在HTML标签中写style属性(内联式)
- 避免在<style>标签中定义CSS(嵌入式)
使用<link>将CSS写在头部<head>标签中,而不要使用@import
合并CSS以减少文件个数** 每一个文件就是一个HTTP请求
避免CSS表达式
CSS表达式的执行需跳出CSS树的渲染,请避免CSS表达式
移除空的CSS规则
空的CSS规则增加CSS文件的大小,影响CSS树的执行,需要移除空的CSS规则
尽量少用Web字体
Web字体需要下载,解析,重绘当面页面
不声明过多的Font-Size
过多的Font-Size引发CSS树的效率
值为0时不需要任何单位
JavaScript执行优化
避免内联式和嵌入式代码(JS)
- 避免在HTML标签中写类似于onclick这类属性(内联式)
- 尽量避免使用<script>标签定义JS代码(嵌入式)
JavaScript写在尾部或异步
- 优先考虑在<script>标签中使用src属性引入外部JS文件
- 能够异步延迟加载的JS尽量放到首屏加载完成之后加载,避免因为要下载、解析、执行再去渲染HTML造成页面的阻塞:
| <scriptasyncsrc="async.js"> |
- //如何异步加载多个第三方JS组件
- //https://gist.github.com/zenorocha/5161860
- (function(){
- varscript,
- scripts=document.getElementsByTagName('script')[0];
- functionload(url){
- script=document.createElement('script');
- script.async=true;
- script.src=url;
- scripts.parentNode.insertBefore(script,scripts);
- }
- load('//apis.google.com/js/plusone.js');
- load('//platform.twitter.com/widgets.js');
- load('//s.widgetsite.com/widget.js');
- }());
|
减少重绘(外观发生变化)和回流(布局发生变化)
避免不必要的DOM操作,尽量改变Class而不是Style
缓存DOM选择和列表.length
每次DOM选择和列表length都要计算,特别是在for循环里面使用时,请用一个变量保存这个值以减少每次for循环时的重新计算
尽量使用ID选择器
ID选择器是最快的
图片优化
优先考虑其它图片代替方案
网络上往往最耗流量的就是图片,特别是用户在手机上访问,优先考虑有没有其它的方案可以代替图片,比如:
- CSS3
- SVG,是一个XML文件,在任何屏幕分辨率上任意缩放都是边缘清晰的,清晰度不会被破坏。比GIF和JPEG格式的文件要小很多
- IconFont,阿里巴巴矢量图标库
- Srcset(响应式图片)
压缩图片
可以使用图片压缩工具对图片进行压缩使图片尽可能小
使用图片压缩工具,比如腾讯智图
选择适当的图片格式
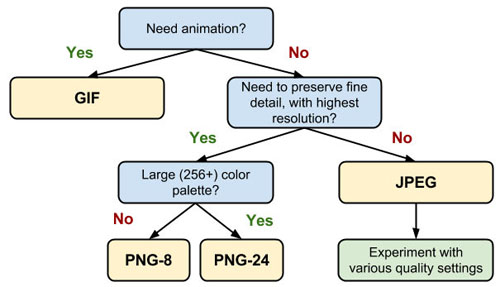
WebP优于JPG,PNG8优于GIF;请勿使用BMP和TIFF格式.这里借用Google的一张图片格式选择方案:

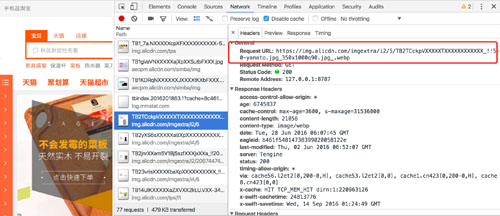
WebP是一种加快图片加载速度的图片格式,图片压缩体积只有JPEG的2/3,目前Facebook,Google、taobao等知名公司都在自己的应用里面使用 WebP格式的图片。

目前Chrome、Android可以很好地支持WebP格式,iOS可以通过第三方方案来支持WebP。
使用CSS Sprite雪碧图
将多个图片整合到一个图片中,再利用CSS属性(background-image、background-position、background-repeat)来精确定位要显示的图片,减少了HTTP的请求数和请求大小。
避免图片和iframe等的空的Src
空Src会重新加载当前页面,影响速度和效率。
CDN加速
通过CDN来加速是一项相对而言成本比较高的优化手段,所以这些把它放在所有优化方法的最后,但它是一项非常有效的优化方案
CDN(Content Delivery Network)即内容分发网络,将源站内容分发至全国所有的节点,缩短用户查看对象的延迟,提高用户访问网站的响应速度与网站的可用性,解决网络带宽小、用户访问量大、网点分布不均等问题。
|