| 移动端包括ipad、itocuch手机等未来移动设备对于webApp等基于浏览器的网站网页都是用基于移动端浏览器内核。而如今流行的手机浏览器基本都是基于webkit内核作为核心。
由于移动端的手机屏幕跟pc端不同,分辨率也是五花八门,所以对于移动端前端页面布局就是很大的挑战。
不过我们既然知道了移动端跟pc端不同 就可以有针对性的进行开发,毕竟移动端的浏览器不牵扯到太多pc端似的各种坑爹的兼容!
viewport:
不得不说的是viewport,这是移动端开发必备的一个meta标签属性。
移动端设备分为屏幕设备大小以及浏览器视口大小,一般来说width表示浏览器视口大小,而device-width表示设备屏幕大小。
比如iphone中safria浏览器默认的视口大小width=980px(不同浏览器默认不同),而device-width一般是320(也就是手机的宽度);
viewport就是对视口的一个媒体设置标签。
<meta name="viewport" content="参数名称=参数值(多个参数用逗号隔开)" /> |
主要参数有下面几个:
maximum-scale:用户可以缩放的最大值
minimum-scale:用户可以缩放的最小值
initial-scale:viewport的默认缩放大小
width:固定viewport的宽度
height:固定viewport的高度
user-scalable:是否允许用户缩放
前三个参数都是缩放相关的,改变的大小是网页显示大小。比如要让网页加载时候显示两倍大小就可以加上这个
<meta name="viewport" content="initial-scale=2" /> |
之后就是width和height,修改这俩东西就和我们在PC上访问网页时候用鼠标拖动浏览器来改变大小一样。或者说是浏览器(页面区域)在屏幕上的默认大小。
可以是具体的数值,也可以用“device-width”和“device-height”把它设置成浏览器屏幕的大小。比如要把页面宽度固定到浏览器的屏幕上,防止出现横向滚动条就可以使用。
<meta name="viewport" content="width=device-width" /> |
最后一个是指定是否允许用户自己缩放,也就是用户通过两个手指触屏来缩放的方式。默认都是允许的值为1,如果要禁止可以把它的值设置为0。就像下面这样。
<meta name="viewport" content="user-scalable=0" /> |
设置了这个属性以后它就不会缩放。一般来说为了更好的用户体验一般都会设置为无滚动条以及不允许缩放,如下:
<meta name="viewport" content="width=device-width" /> |
最后一个是指定是否允许用户自己缩放,也就是用户通过两个手指触屏来缩放的方式。默认都是允许的值为1,如果要禁止可以把它的值设置为0。就像下面这样。
<meta name="viewport" content="width=device-width,user-scalable=0" /> |
只要把他们用逗号隔开就可以了,不过有些浏览器不支持width和height设置固定数值,所以最好别用那个。
平时开发时候我们一般会将viewport设置为以下:
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"> |
其中的意思大家可以参考上面解释去分析。
有关viewport视图分析详见这里
@media:
这是一个css3中的媒体样式,其实是一个函数,浏览器看到这个函数就回去解析里面代码。
例如我们页面中有个元素在pc浏览器上我们希望它显示400*300,而在移动端不同分辨率下希望它显示为200*100、300*150不等:
我们就可以这样去写:
@media (min-width: 768px){
.textImage{
width:400px;
height:300px
}
}
@media (max-width: 768px)and(min-width:400px){
.textImage{
width:300px;
height:150px
}
}
@media(max-width:400px){
.textImage{
width:200px;
height:100px;
}
} |
这样我们就可以把一些公共的样式写到一个不用@media样式包含的样式中,把需要根据设备区分显示内容的用@media进行区分
响应式布局:
在上一篇文章中先介绍了viewport以及媒体标签的用法,利用viewport检测当前运行环境浏览器视口大小,然后用@media进行有针对性的编写样式。
接下来我们继续深入一起探讨webApp的必备之---响应式布局:
sorry,先缓一缓,我们先来说一下webApp吧,算是对上一篇的补充。
webApp区别于传统web开发,也有别于应用App。它是伴随智能手机的普及而流行的一种网站/网页浏览。
目前智能手机内置的浏览器内核基本都是webkit所以大可以不必考虑浏览器兼容性,而且最重要的是可以应用html5以及css3去做一些html4无法或者很难做到的事情,因为浏览器肯定支持。
webApp最大的好处就是程序网站运行在标准浏览器中,而标准浏览器的兼容性以及对html、css、javascript支持都是最佳的。这样我们可以利用css3进行圆角阴影等设置,利用storage进行本地存储数据
webApp区别于传统web开发:
webApp多利用客户端去操作一些应用(javascript)后台仅仅考虑处理数据,前端负责剩余的事情。而传统web开发一般都是后台负责数据+页面构造。
webApp与nativeApp(应用App)区别:
前者是基于浏览器的网站性质开发。本质与传统web开发并无区别。后者是基于平台(ios、andior)进行开发;前者开发成本低升级维护方便,后者效果绚丽,可以上架出售(appstore);前者不需要下载安装,后者需要用户下载安装并占用内存。
根据目前趋势来看webApp虽然是一个新型的开发模式,但随着浏览器的升级标准化以及移动设备多元化必将占有很重要位置。
而且随着应用越来越五花八门,网络越来越方便,用户就会越来越少的去下载应用,从而省出内存去试试一下其他使得移动设备运行畅通的渠道。
ok,我们了解了webApp然后就可以静下心来不用担心我们探讨的话题没什么意义了,继续响应式布局:
在进行编写css布局时候,我们尽量不要把容器宽度定死,因为那样就很难去做到“响应“效果了。
简单来说响应式布局采用的是媒体查询、流式布局以及液态图片三种技术。它们组合在一起会使得页面在不同的设备(包括pc端)都能够完美的去显示。可以先看看一些响应式布局的例子:
http://www.mediaqueri.es;
http://www.unitedpixelworkers.com;
|
举两个例子而已,更多响应布局可以互联网一搜一大片。
我们先来实现以下如下图的效果:
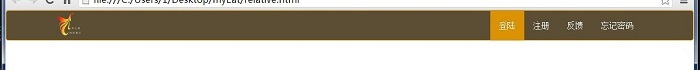
pc端显示:

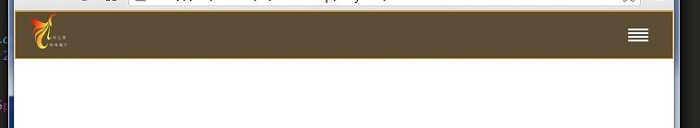
分辨率减小时候移动端显示如下:

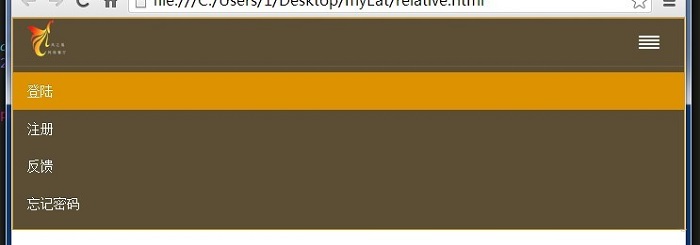
点击右边按钮显示菜单最终效果如下:

上面第一个图是在分辨率大于768显示样式,第二三个是在分辨率小于768显示样式。
我们先来规划一下html结构如下:
<!DOCTYPE html>
02.<html lang="zh-CN">
03.<head>
04. <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
05. <meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
06. <title>响应式布局</title>
07.</head>
08.<body>
09. <div>
10. <header class='pyc pyc_header'>
11. <div class='pyc_content clearfix'>
12. <div class='clearfix pyc_imlink pyc_left'>
13. <button type='button' class='pyc_content_btn'>
14. <span class='icon_bar'></span>
15. <span class='icon_bar'></span>
16. <span class='icon_bar'></span>
17. <span class='icon_bar'></span>
18. </button>
19. <a class='pyc_brand pyc_left'><img src='m/images/logo_s.png'></a>
20. </div>
21. <nav class='pyc_collapse pyc_right'>
22. <ul class='pyc_navul'>
23. <li class='active'><a>登陆</a></li>
24. <li><a>注册</a></li>
25. <li><a>反馈</a></li>
26. <li><a>忘记密码</a></li>
27. </ul>
28. </nav>
29. </div>
30. </header>
31. </div>
32.</body>
33.</html>
|
上面我将整个页面用一个div包围起来,然后用html5的header标签标示头部。进而头部中包含一个大的div,这个div下分为左右两部分,一部分是logo另一部分是菜单,这两部分用float布局,logo部分又分为两部分(纯logo、分辨率小于768后的菜单按钮),同样是用float进行布局。
整体思路如下:
1.设置meta标签的viewport属性
2.左侧logo+菜单按钮利用float进行布局,并且在分辨率大于768时候隐藏菜单按钮。
3.右侧用float:right,在分辨率小于768时候隐藏
4.整体容器不设置宽度,但是可以设置最小最大宽度
body{
02. background-color: #fff;
03. margin:0;
04. font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
05. font-size: 14px;
06. line-height: 1.428571429;
07. color: #333333;
08.}
09.html {
10.<span style="white-space: pre;"> </span>font-size: 62.5%;
11. -webkit-tap-highlight-color: rgba(0, 0, 0, 0);
12.}
13..clearfix {
14. *zoom: 1;
15.}
16.
17..clearfix:before,
18..clearfix:after {
19. display: table;
20. line-height: 0;
21. <span style="white-space: pre;"> </span>content: "";
22. clear:both;
23.}
24..pyc {
25. position: relative;
26. z-index: 1000;
27. min-height: 50px;
28. margin-bottom: 0;
29. border: 1px solid transparent;
30.}
31.@media (min-width: 768px){
32. .pyc {
33. border-radius: 4px;
34. }
35.}
36..pyc_header {
37. text-shadow: 0 -1px 0 rgba(0,0,0,.15);
38. background-color: #5C4E35;
39. border-color: #dd9201;
40. box-shadow: 0 1px 0 rgba(255,255,255,.1);
41. margin-bottom: 0px;
42.}
43..pyc_content{
44. margin:auto;
45.}
46.@media(min-width:768px){
47. .pyc_content{
48. <span style="white-space: pre;"> </span>max-width: 750px;
49. }
50.}
51.@media(min-width:992px){
52. .pyc_content{
53. max-width: 970px;
54. }
55.}
56.@media(min-width:1020px){
57. .pyc_content{
58. max-width: 1000px;
59. }
60.}
61..pyc_collapse{
62. margin:0;
63. padding-right:0;
64. max-height:380px;
65. padding-left:15px;
66. overflow-x: visible;
67. border-top: 1px solid transparent;
68. box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.1);
69. -webkit-overflow-scrolling: touch;
70. display:none;
71.}
72..pyc_imlink{
73. margin-left:0;
74. margin-right:0;
75.}
76.ul{
77. list-style-type: none;
78. padding:0;
79. margin:0;
80.}
81..pyc_navul>li>a{
82. position:relative;
83. display:block;
84. padding:10px 15px;
85. color:#fff;
86.}
87..pyc_navul>.active>a{
88. background-color: #dd9201
89.}
90.a{
91. cursor:pointer;
92.}
93..pyc_navul{
94. margin:7px -15px;
95.}
96.@media(min-width:768px){
97. .pyc_collapse{
98. display: block !important;
99. height: auto !important;
100. padding-bottom: 0;
101. overflow: visible !important;
102. width: auto;
103. border-top: 0;
104. box-shadow: none;
105. }
106. .pyc_right{
107. float:right !important;
108. }
109. .pyc_left{
110. float:left;
111. }
112. .pyc_navul{
113. float:left;
114. margin:0;
115. }
116. .pyc_navul>li{
117. float:left;
118. }
119. .pyc_navul>li>a{
120. padding-top:15px;
121. padding-bottom:15px;
122. }
123. .pyc_content_btn{
124. display:none;
125. }
126. .pyc_brand{
127. margin-left:-15px;
128. }
129.}
130..pyc_content_btn {
131. border-color: #5C4E35;
132. position: relative;
133. float: right;
134. padding: 9px 10px;
135. margin-top: 8px;
136. margin-right: 15px;
137. margin-bottom: 5px;
138. background-color: transparent;
139. border: 1px solid transparent;
140. border-radius: 4px;
141.}
142..pyc_content_btn:hover{
143. background-color: #756c48;
144. cursor:pointer;
145.}
146..icon_bar {
147. display: block;
148. width: 22px;
149. height: 2px;
150. border-radius: 1px;
151. background-color: #ffffff;
152. margin-bottom:2px;
153.}
154..pyc_brand{
155.<span style="white-space: pre;"> </span>padding:2px 15px;
156. }
157..pyc_brand>img{
158. height:40px;
159.}
|
我将元素在pc以及移动端下显示的写作公共的样式,然后根据分辨率去判断,如果分辨率最小是768(也就是说分辨率大于768)就用@media(min-width:768px)里面属性去代替外面公共的。否则执行外面公共样式。
具体效果大家可以拷贝下来浏览器中去查看,然后放大缩小浏览器大小即可看到不同效果。
多谢捧场,如果疑问欢迎指教。
|