| UML软件工程组织 | |||
| |
|||
|
|||
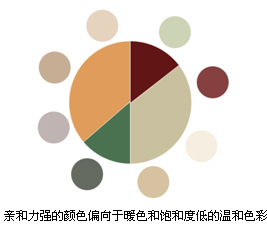
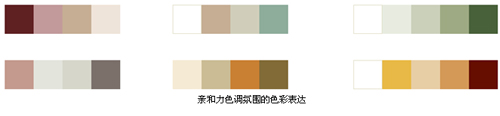
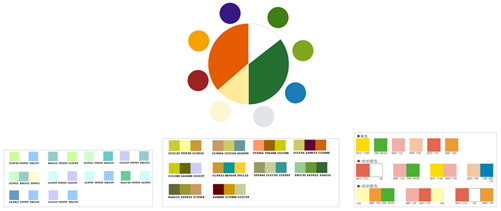
| 方法: 根据确定的设计风格,分析风格适合的色彩搭配色彩 偏向于暖色和饱和度低的温和色彩 根据确定风格配色---亲和力的表达:估计在配色的时候常见问题有: 1、 不知道主色一般放在什么地方?// 面积较大,主宰画面色调,给用户营造的色彩基调,给人整体印象的色彩(无位置限制) 2、 不知道辅色放在什么地方?// 运用于过渡、平衡色彩、丰富色彩层次等;一般应用于栏目标题强调,正文,背景等; 3、 不知道突出色放在什么地方?运用于突出重点信息,如按钮,链接等吸引用户注意的信息 4、 不知道这个页面应该用同一色系呢?还是用对比色系?根据自己希望表现的感觉确定搭配方法;掌握两种搭配方法对我们很有帮助,同一色系搭配感觉更柔和,如亲和力风格适合用同一色系;对比色搭配效果更强烈,如动感强烈的运动品牌更适合用; 5、 不知道主色和辅色之间的面积关系?主色占有较大比例,辅助色起到画龙点睛或过渡丰富层次的作用,没有具体的比例数据; 6、 不知道什么叫好的色彩网站?它好在哪里?用最少的颜色表现主题氛围,并有丰富的层次;因为越简洁的元素越容易被记住; 7、 不知道什么叫好的对比调和?什么就叫差的对比调和?这中间的度怎么把握呢?根据表达的风格或者氛围来判断使用的调和方法,包括对比调和,近似色调和,同种色调和;同一色系感觉更柔和,如亲和力风格适合用同一色系;对比色更强烈,如动感强烈的运动品牌更适合用;一般情况卫浴突出温馨感适合用同一色系;突出质感科技感时尚感时适合对比色 8、 哪些该用冷色调,哪些该用暖色调?冷色调显得冷静沉着稳重神秘,适合于科技网站,政府网站等;暖色调显得活泼,活跃,食欲,亲和力,热烈等,适合于食品网站,家居网站等 9、 冷色调和暖色调应该怎么搭配?先必须确定主色,根据主色调使用相反的色彩作为辅助色; 一、亲和力色彩的表达 亲和力所涵盖的范围有生活用品、纺织品、服务行业、食品等与生活相关的网站。柔和的主色调是至关重要的,配色也尽量选择温和的低纯度色彩。如果不用白色作为背景,那么就要采用淡雅的色彩,过深的背景色是不好诠释亲和力;
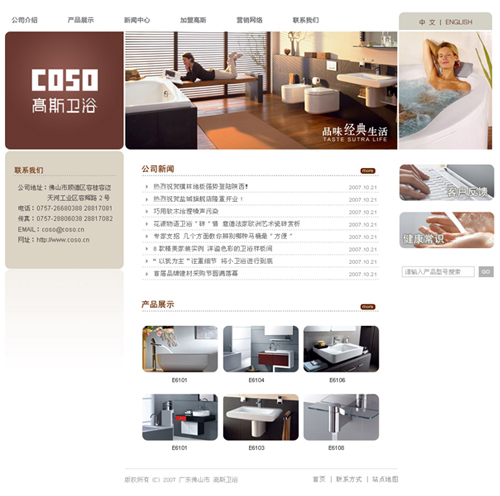
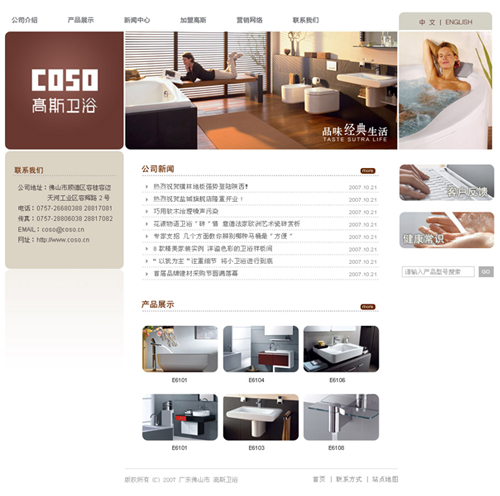
如下两个设计,一个是家居用品网站,一个是食品网站,都属于与人生活密切相关的行业,要让人看起来温和舒适,很愿意接近,色彩不要太刺激,以柔和的色彩为主,
案例分析: 首先要确定客户想要的设计风格是更具亲和力的,如果客户希望表达产品的健康环保的一面,那么方向就想错了,不过不可否认,健康环保的设计风格也是需要具有亲和力,但是那也许就不是重点了; 色彩表现亲和力与产品特征有关,食品类使用橙色增加用户食欲比较合适,但并不是说只能使用橙色表现亲和力,以上色彩范围图中色彩都适合表达亲和力,只不过还要看搭配和行业及产品特征; 配色思路: 1、 定色:企业形象色为深褐色,表达亲和力适合使用同类色调和搭配,如深红色,黄褐色,浅褐色,暗橙色等;表达亲和力适合使用淡雅干净的色彩氛围,这里使用白色作为背景;辅助色彩使用淡雅的褐色协调和突出气氛; 2、 背景使用白色让画面显得宽阔、干净,让白色成为画面的主色之一; 3、 辅助色在褐色及土黄范围内调配,饱和度要低些,明度高些,容易与版面协调,让画面色彩轻重有别,层次丰富又不复杂; 4、 深褐色又成为强调色,突出画面重点信息,同时有让画面有了重色,画面不显得灰白; 其它方面: 1、曲线(或圆角)更容易表达亲和力;请比较以下方案中直角与圆角的感觉; 2、插图的使用非常重要,插图色调要与整体色彩协调一致,对比下图1,插图色彩使用冷色调,色彩与版面协调不协调暂且不说,只说插图的冷色调,很难给人温和的感觉;而设计图插图选择更加具有亲和力,色彩显得更加柔和与画面色调更加协调,画面中场景的人物,让人感觉到实际中的生活场景,增近了与用户之间的感情; 3、项目的定位需要企业形象和产品风格的支持,所以产品素材和插图色调的选择也是至关重要的;
图1,直角相对来说没有圆角柔和,冷色相对没有暖色柔和,缺少亲和力;适合简洁风格的表达; 不符合表达亲和力风格要求配色 页面使用了深紫色背景搭配紫褐色,色彩氛围过深,紫色属于偏冷的色彩,有一种神秘,高贵,格调的感觉,但是缺少亲和力感觉;
亲和力的表达二: 色彩有千万种,色彩搭配更是无限多,所以,要具体到某个色值的搭配适合某种风格是不可能的;我们需要学会理解色彩传递的感觉,比如亲和力感觉,适合使用暖色,健康环保感觉适合使用绿色,表达喜庆气氛适合红色,春天适合绿色,冬天适合用蓝色表达,秋天适合用黄色表示等等! 色彩思路: 企业色为绿色,但是客户希望表现出亲和力,本身企业形象也具备传递亲和力;网页中就需要考虑辅助色搭配了;我们知道亲和力适合使用暖色,所以色彩范围就窄了很多,红色,黄色,橙色中选择,红绿为对比色,过于强烈,明显不合适;可以在橙色和黄色中选择纯度较低,明度也稍低的色彩,如淡黄,淡褐色等等! 为了营造清爽干净的气氛,背景还是使用白色; 绿色不可以多用,因为用多了会倾向健康环保风格(如下图);要符合亲和力风格适合使用暖色表现;
不适合表达亲和力风格要求配色
网上案例分析: 这个设计有比较强的亲和力 一、色彩,淡黄色背景给人温暖舒适的感觉,同样是暖色的绿色和橙色点缀搭配丰富了画面色彩; 二、该设计banner造型和插图给亲和力感觉起到强调作业,曲线配合圆角的造型给人柔美舒适的感觉,插图内容温馨和谐,给人亲近的感觉;
根据确定风格配色---健康环保的表达当我们在进行一个新项目的时候,与客户沟通时,常常伴随使用“形容词”来描叙网站的视觉风格,如保健品网站要给客户留下环保的、健康的、绿色的感觉;医院的网站通常需要干净的、庄重的、可信任的;家具公司的网站则需要具有亲和力、温暖的、柔和的、舒适的等感觉;卫浴类公司网站需要具有洁白的、干净的、卫生的、健康的、质感的、时尚的、现代的、品质的感觉。 但是作为一个页面的设计,必须有一个主要表现的东西,不可能在一个画面中把所以的形容词都表达出来,那样的混合在一起的表现,最终只会不伦不类,适得其反。我们要抓住重点(这个重点是客户最想要推广的东西,我们的设计是为客户和客户的产品服务),本节教程要给客户设计出体现洁白的、干净的、卫生的、健康的感觉;我们可以运用联想法,想象什么样的色彩能表达出这样的感觉来呢?是白色,蓝色,绿色还是红色,黄色,紫色?我们有答案了吗?总结适合表达的色彩如图:
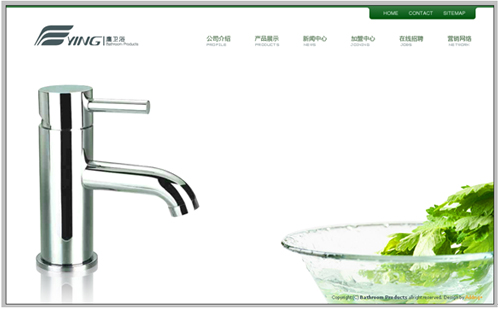
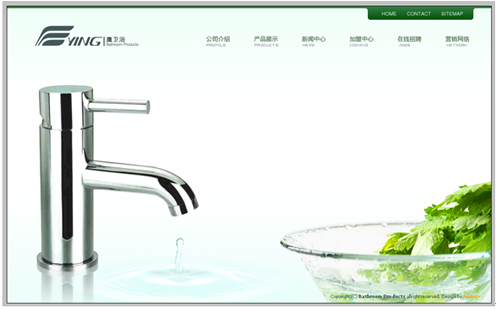
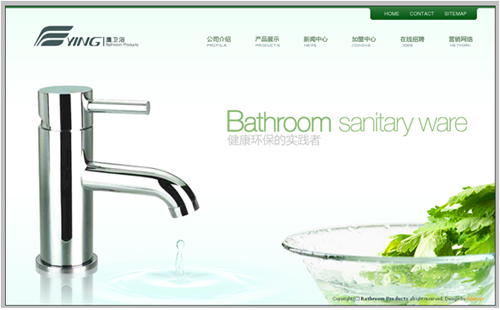
项目前提---抓住客户的需求点: 鹰卫浴原网站的设计风格是偏灰调的时尚风格,本次改版跟客户沟通过程中客户强调,想要一种新的风格给浏览者产生新的印象;新的概念太大,如果不从客户那里了解多些信息,我们还是无从下手,或者是盲目下手;那么我们就要再深入了解客户要的新风格是什么概念的呢;客户希望表达一种更加健康,环保,大气的感觉,希望以公司的主要产品龙头为设计元素,表达一种干净的健康的感觉;好了,有了这些信息,我们的思路更加明确了,我们基本上掌握了客户的需求,设计师可以根据这些信息来进行设计了! 一、根据健康、环保、干净等关键形容词设计的效果图:
设计分析: 设计思考流程: 1.由产品特征和客户需求想到干净、环保、健康之类的形容词,由环保、健康进一步想到绿色、阳光色、水、蓝色等; 2.进一步想到:白色,一张洁白的纸,我们在这个基础上放入页面的元素:要表现的产品、标志、导航、版权等 3.选择的产品是水龙头,水龙头是用在厨房等地方的,很容易想到蔬菜之类素材(通过搜索找到青菜,西红柿等清晰图片)选择合适的图片
画面没有多余的颜色,感觉很干净,但是细看,会感觉画面太苍白,缺少融合的过度颜色(使用淡绿到白的渐变是个不错的选择)
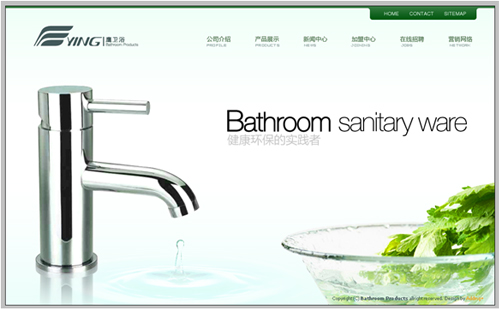
广告文字字体(目标:纤细、时尚、流线、美观) Helvetica Neue lt std 字体是个不错的选择
广告文字颜色:文字既要突出,又要融合到画面当中去(使用浅绿色为画面做强调,又起到点缀作用)
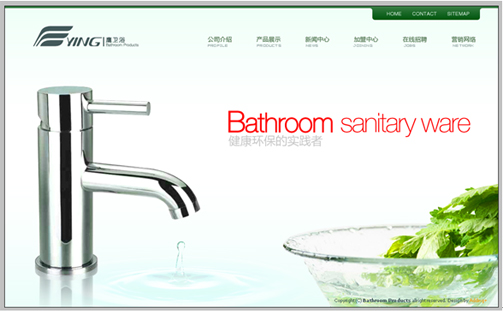
广告文字突出并不代表就要使用过于强烈的颜色,如下图,文字是非常突出了,但是整个画面整体感就被破坏了,只看到那几个鲜红的文字,感觉不和谐!
这里我们还可以使用什么样的色彩呢?几种颜色的组合也是可以的,但是原则就是要和谐,要能与整个画面形成一个整体,大家可以试试调换文字的颜色感觉一下!如下图:
为什么要使用该设计的色彩搭配: 色彩的种类繁多,如果没有色彩的基础知识,那么使用起来就犹如大海捞针,毫无目标了。我们首先要学习好色彩的基础知识,懂得色彩的属性,代表的感情,心理感受,比如:绿色,给我们感觉健康,生命,卫生,环保,自然。知道这些特点后,要表达相关意思的设计,很自然我们会想到绿色,比如,医院、食品等项目; 正因为如此,所以很快确定了色彩的方向------绿色+白色;范围已经缩小了,接下来要考虑的就是色彩面积搭配的问题了; 以上设计思考流程就是整个的思路过程,学生们可以借鉴运用! 扩大思路看看还有没有其它表现形式 答案是肯定的!每个人有不同的想法,也有不同的审美和表现手法,比如我们想是不是也可以用深色调来表现干净,卫生的感觉呢?蓝色是不错的选色,我们来分析一下蓝色的心理感觉,蓝色是最冷的色,在纯净的情况下并不代表感情上的冷漠,而是表现出一种平静、理智、纯净、天空、水面、深远、透明等的心理感受。真正令人情感冷酷悲哀的色,是被弄混浊的蓝色。纯度高的蓝色代表纯净,干净,深远,是更接近水的颜色;但是蓝色缺少健康的心理感觉!
设计思考流程: 客户的需求不同,设计出来的作品也会不同,比如,客户想要用蓝色调来作为设计主色调,体现的感觉依然是健康环保干净之类的,那么设计师有两件事可以做,第一,如果你觉得蓝色表现不了那样的感觉,可以试图说服客户;第二,努力的设计让客户满意的方案; 1. 蓝色的范围也是有很多种选择的,亮的,暗的,纯的,灰的;首先来分析这几种蓝色的特性,过亮的蓝色视觉冲击激烈,很刺眼,给人不安定的感觉,这与我们想要的纯净,干净有冲突(如下图2); 2. 纯度低的深蓝调,给人一种不干净的感觉,有笨拙、压力、贫困、沮丧的心理感受,这类色彩也是不合适的(如下图1); 3. 那么我们看看纯度高的深蓝色,深蓝色给人冷静、智慧、深远的感觉。 纯色的心理特性:天空、水面、太空、寒冷遥远、无限、永恒、透明、沉静。那么深蓝色就是我要选择的色彩了; 容易犯的错误:
图1. 纯度低的深蓝色感觉幽暗,神秘,浑浊;更加偏向与神秘,显得不干净,对于要表现的干净,健康的风格来说显得不合适了;
图2. 偏亮的蓝色,没有了深蓝色的安宁纯净,显得过于明亮,给人很刺激的感觉,给人不安定感,这样的感觉不太适合用来表现家居用品
|
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |