| UML软件工程组织 | |||
| |
|||
|
|||
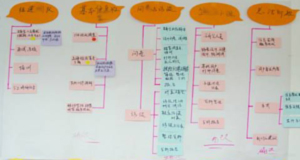
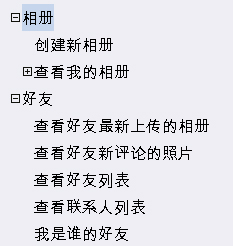
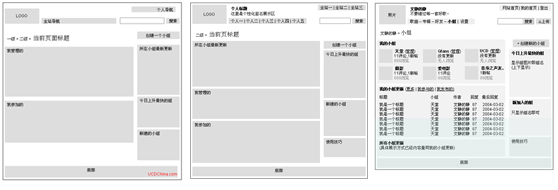
| 曾经有一个丝毫不懂网站设计的朋友问我:设计一个网站到底有多少活,一个普通的网站具体需要设计多少个页面? 我没有骗他,事实确实可以这么说。 针对于这30个页面,我们在设计之前需要搞清楚:这些页面是给什么样人看的?他们有什么样的特征?我们需要给这些人什么样感觉的页面东西?(以上基本上是用户研究、产品和数据分析、概念设计所要解决的事情,我们前几期刚写过)。 接着我们需要开始具体的设计了…… 首先,要解决: 1、针对于产品服务的角色们,整个产品需要那些功能点。 2、功能与功能之间的组织关系是什么,这就是所谓的产品结构。menutree。 3、每个功能点最终会具象化到一个页面; 4、这个页面里都应该有什么内容?(一个页面会包含进去N个功能点),这个页面主要为那个或者那些角色服务 5、这个页面的内容要如何摆放 然后,要解决:页面和页面之间的关系是什么,如何交互,细节如何表现…… 这篇文章我们只说”首先要解决”的问题,也就是一般情况下我们在”信息架构设计”阶段要做的事情。 功能结构的设计: 1、针对于产品服务的角色们,整个产品需要那些功能点 2、功能与功能之间的组织关系是什么,这就是所谓的产品结构。menutree。 通常情况下我建议设计师按照可能的产品导航的思路去设计这个menutree,功能结构的产出物最好可以直接转化为产品导航。因为这样做有利于让后面的设计工作变得更可预知,也会让产品的功能结构更加靠近用户所见到的表现层结构。 或者用word、excel,例如: 在这里需要注意的是: 1、产品需要那些功能点一定要从角色的角度去思考 2、可以照顾到后台的数据结构和逻辑,但不能受限于数据结构而去设计功能结构 3、用户不知道产品的底层什么样子的,他们只看到表现层。所以表现层越和底层一致对于产品的架构会越好。也就是说”功能树的结构最好等于导航菜单的结构”。 4、产品需要一定的积累期,一开始不是所有能想到的功能都要一股脑的做全、做细,但一定要想到功能升级时的延展性。 5、我们不需要做到非常细致,只需要构架好整体的框架即可。 页面结构的设计: 4、这个页面里都应该有什么内容?(一个页面会包含进去N个功能点),这个页面主要为那个或者那些角色服务 5、这个页面的内容要如何摆放。 页面的内容信息需要参照menutree的信息,每个页面如何摆放是页面结构设计的主要内容。 和经验丰富的设计师一起合作时,我们会在一块块的纸上绘制简单的原型,然后再通过反复的讨论来决定把他们摆到什么位置。 通常情况下和不是很熟练的设计师合作时,我们会用PPT或者PS去一步步的落实这些内容,先把内容都给列出来、接着考虑他们放到哪里去,然后考虑他们占多大空间,最后具体落实到主要模块的具体展现方式是什么样的。 例如下图: 在这里需要注意的是: 1、一般情况下建议不要先设计首页再去设计二级或三级页面,从内到外的设计会更加的有的放矢。 大多时候二级页面的内容会是其所有三级页面的提炼,首页的内容会是所有二级页面内容的提炼。用户是从外到内看,到我们却应该从内到外设计.. 2、尽量少或者根本不要去考虑页面之间的交互关系和怎么跳转。只需要按照功能结构去设计每个页面的结构即可。 3、除了较多页面都需要的通用模块和页面中很主要的模块,需要深入考虑具体的展示方式,但也无需认为”最后一定要按照这样的展示去做”,其他页面更是不要过多的深入到细节。 这篇文章写的相对很浅,泛泛的介绍一下我在用户体验设计的信息架构设计阶段 主要的工作内容;具体的工作原则已经思考方式等内容,欢迎陆续关注本话题其他作者的文章。 |
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |