最近Java社区最火的就是JavaFX Script的发布了,并且Sun同时公布了JavaFX
Script的开源网站:openJfx,JavaFX Script是Sun的RIA解决方案,是一种用于编写能够在支持Java的PC和手机上运行的应用软件的更简单的脚本语言。其编写的程序可以直接在Java虚拟机上运行(Java
1.5以上),从其运行的环境、方式看,这是Adobe Apollo的劲敌,其运行的效果大家可以查看官方的演示程序(注意,需要Jre
1.5),效果很惊人的哦。下面是其中一个演示的效果图:

从语法来看,JavaFX Script是个Java和VRML的混合体,既有Java的优点(面向对象,继承等等),又有VRML的优点(图形描述)。在IDE支持方面,目前以及推出NetBeans和Eclipse的插件,虽然功能还不是很强大,但相信等JavaFX
Script正式发布的时候,IDE方面的支持会持续加强的,比如可视模式的UI编辑、语法提示等。
OpenJfx官方有一个基于NetBeans的JavaFX
Script 起步,考虑到Flex开发中eclipse(FlexBuilder)的使用情况,今天我们将基于Eclipe来一起开始我们的JavaFX
Script发现之旅。文中除了将原文的使用NetBeans更改为Eclipse,其他均翻译自官方文档。
要完成我们今天的旅途,您首先需要安装Eclipse 3.2.2,以及安装FlexBuilder也可以,另外如果您的Jre版本低于1.5请升级。
安装JavaFX Script For Eclipse插件
首先我们来安装JavaFX Script For Eclipse插件,官方的安装说明在这里,安装步骤如下:
- 启动Eclipse/FlexBuilder;
- 从主菜单选择 Help > Software Updates > Find and Install;
- 在Install/Update对话框中, 选择Search for New Features to Install然后点击Next;
- 点击New Remote Site;
- 在New Update Site对话框中,在Name中输入JavaFX;
- 在URL中输入:http://download.java.net/general/openjfx/plugins/eclipse/site.xml;
- 点击OK;
- 在Install窗口中点击Finish;
- 在Updates对话框中选择JavaFX > JavaFX node > 然后点击Next;
- 接受协议并点击Next;
- 点击Next和Finish;
- 在Verification对话框中选择Install All;
- 安装完成后重启Eclipse,JavaFX Script Eclipse 插件就安装完成了。
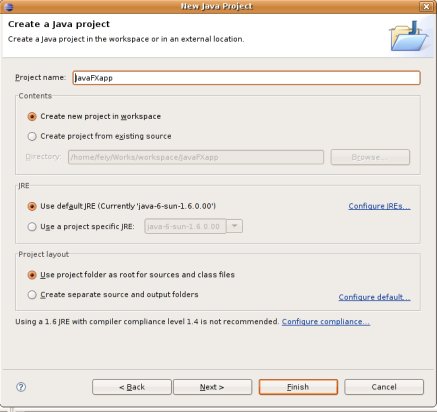
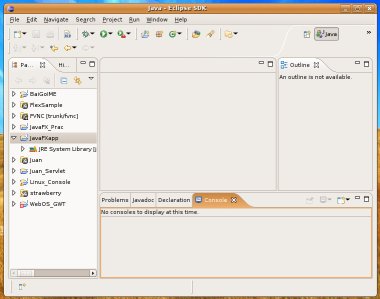
新建JavaFX工程
以上准备好了JavaFX Script的Eclipse开发环境,现在我们来实际开始JavaFX Script之旅。
我们需要创建一个Java工程来存放我们的JavaFX Script文件。
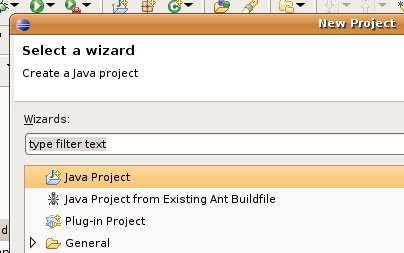
从Eclipse的主菜单选择New > Project
在选择工程向导窗口中选择Java Project