| 编辑推荐: |
本文来自于网络,介绍了Selenium,python、pycharm安装,selenium安装
,自动测试实战等。 |
|
一、Selenium介绍
Selenium 是什么?一句话,自动化测试工具。它支持各种浏览器,包括 Chrome,Safari,Firefox
等主流界面式浏览器,如果你在这些浏览器里面安装一个 Selenium 的插件,那么便可以方便地实现Web界面的测试。
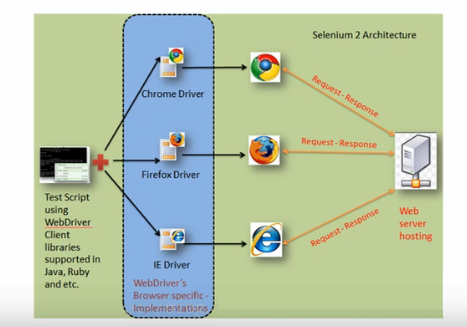
Selenium 2,又名 WebDriver,它的主要新功能是集成了 Selenium 1.0 以及
WebDriver(WebDriver 曾经是 Selenium 的竞争对手)。也就是说 Selenium
2 是 Selenium 和 WebDriver 两个项目的合并,即 Selenium 2 兼容 Selenium,它既支持
Selenium API 也支持 WebDriver API。
中文文档:http://selenium-python-zh.readthedocs.io/en/latest/index.html
英文文档:http://selenium-python.readthedocs.io/index.html
二、python、pycharm安装
详细安装指引请见实验三。
Python官网下载链接:
https://www.python.org/downloads/windows/
pycharm官网下载链接:https://www.jetbrains.com/pycharm/download/#section=windows
三、selenium安装
1)pip install selenium

友情提示:如果无法访问,可以使用这个工具代理上网。https://github.com/getlantern/lantern
安装Chrome driver
https://chromedriver.storage.googleapis.com/index.html?path=2.29/
2)把chromedriver.exe拷贝到到chrome的安装目录下…\Google\Chrome\Application\
,同时把chrome的安装目录加入到path环境变量。
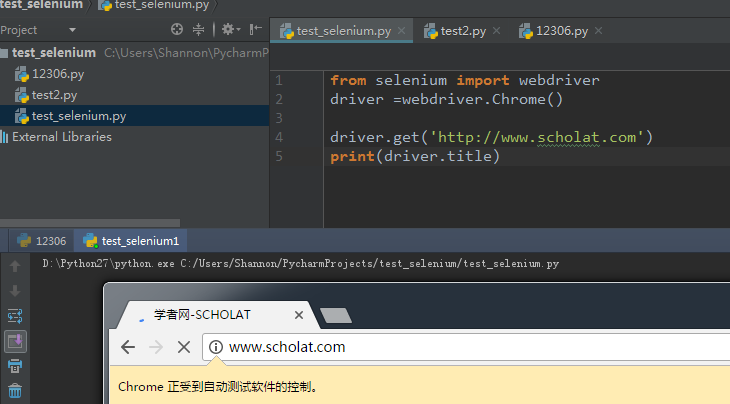
快速上手测试: 
四、自动测试实战:12306订票
1.知识点
Selenium定位web元素的方法
浏览器调试工具使用
2.步骤
1) 人工走一遍流程,对自动化的流程心中有数
2) 按步骤拆分,然后对每一个小步骤编写自动化脚本
3) 将所有步骤合起来,多次运行,测试脚本 
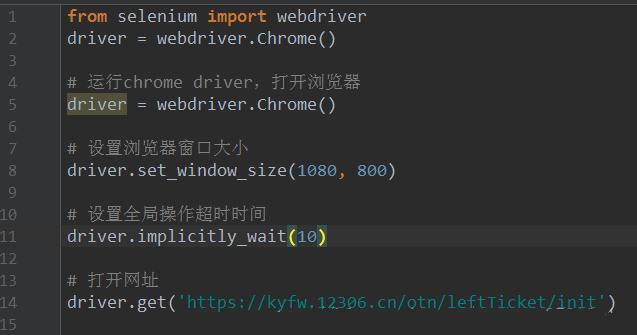
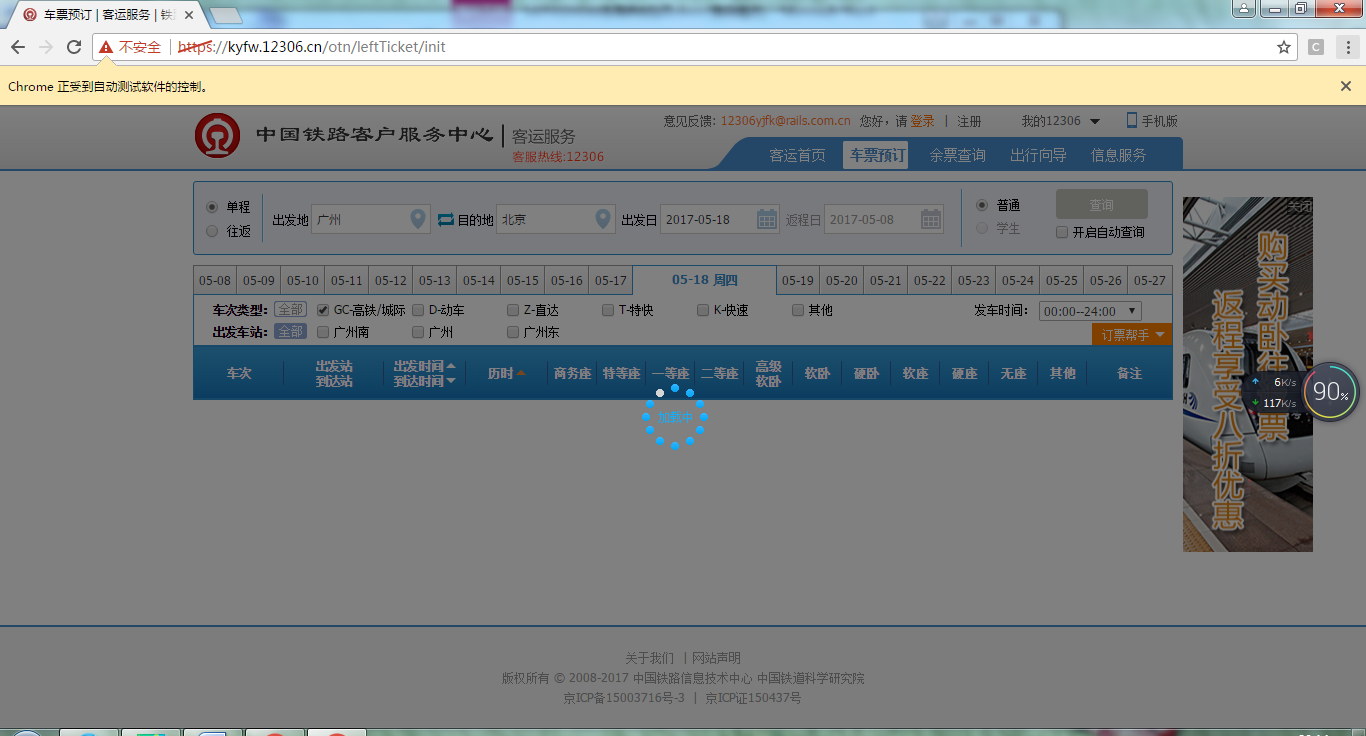
3.打开12306 
运行 
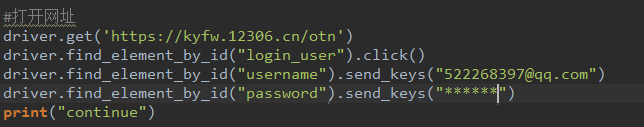
4.登录12306
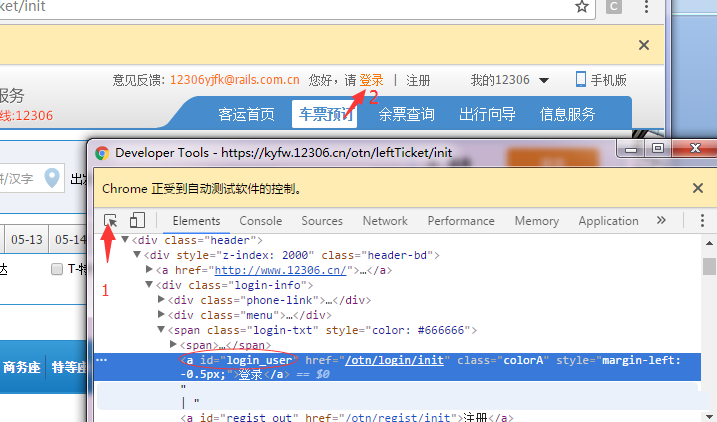
1)在chrome界面,按F12快捷键,弹出chrome的调试工具
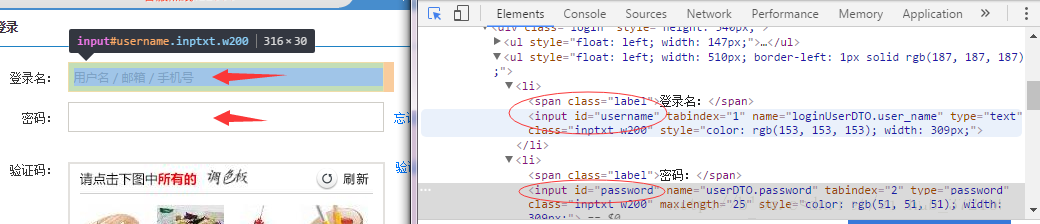
2)找出登录按钮的id和username、password的id  
根据id定位元素  
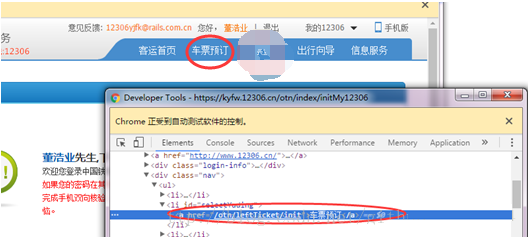
根据链接的文本来定位元素 

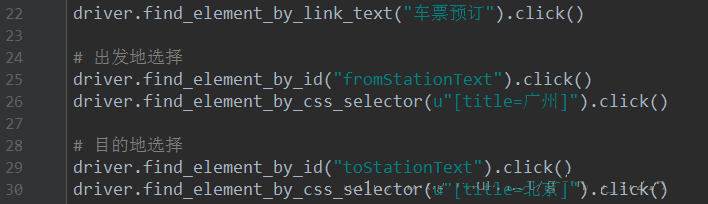
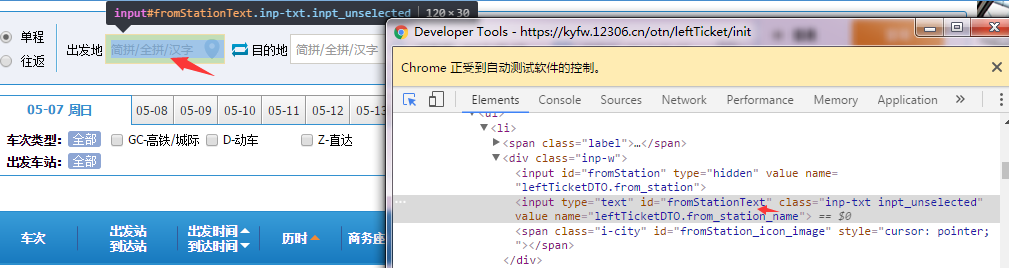
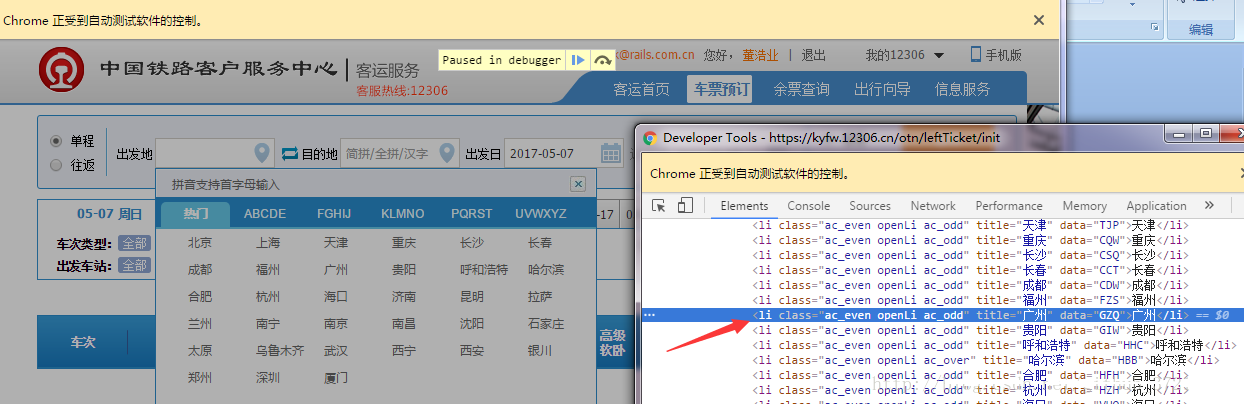
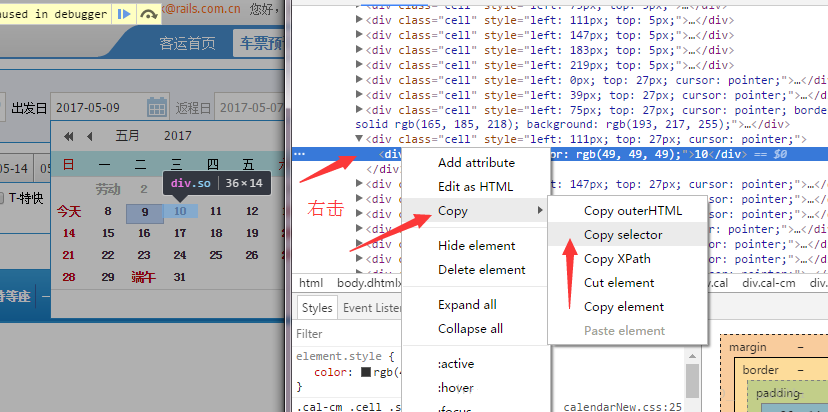
选择出发地 
**利用js代码冻结浏览器界面。
setTimeout(function(){debugger;}, 5000)
** 

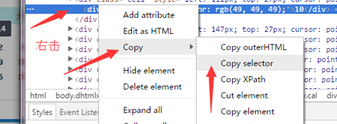
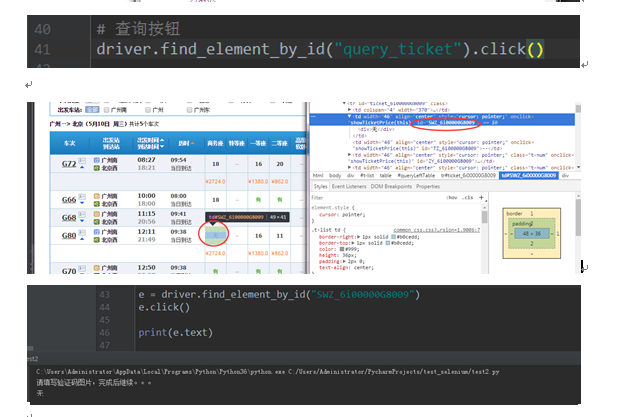
右击代码位置,选择copy selector


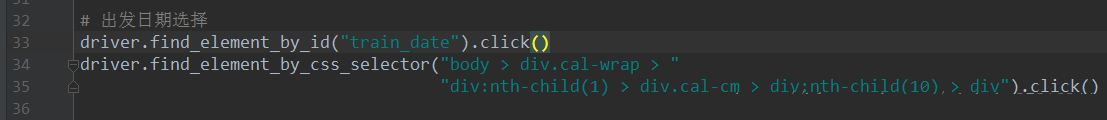
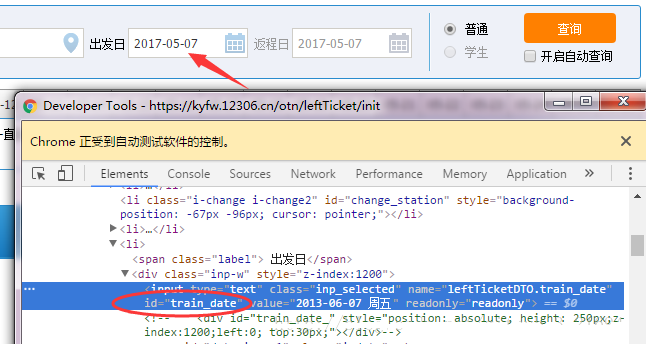
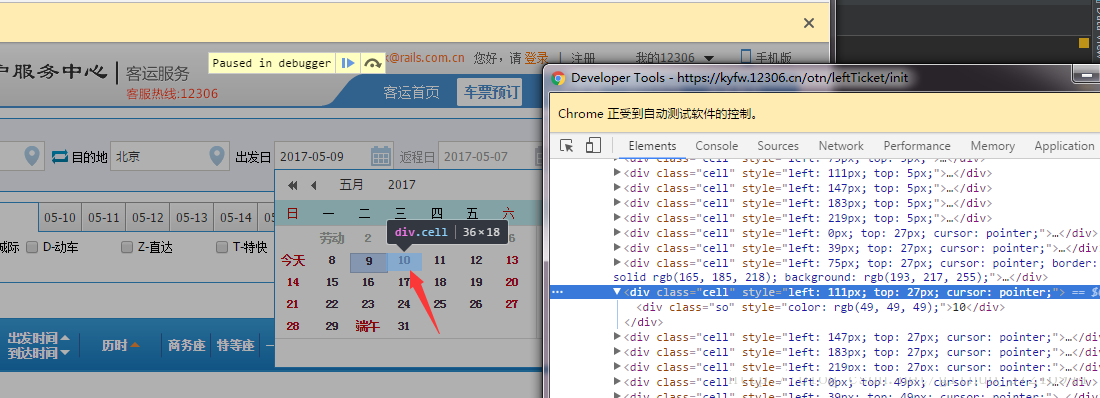
选择出发日



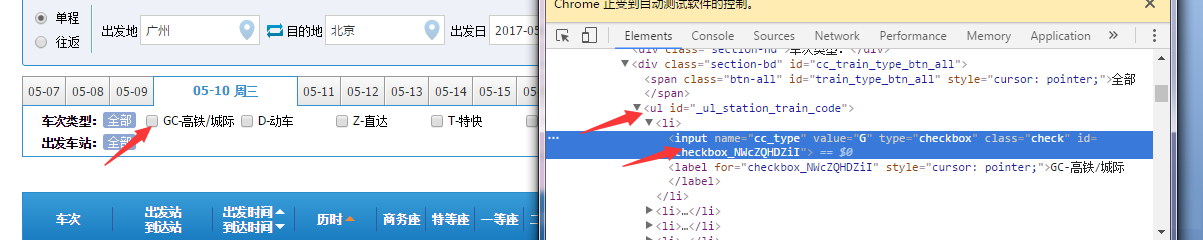
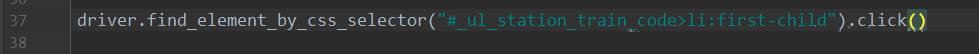
选择车次类型:




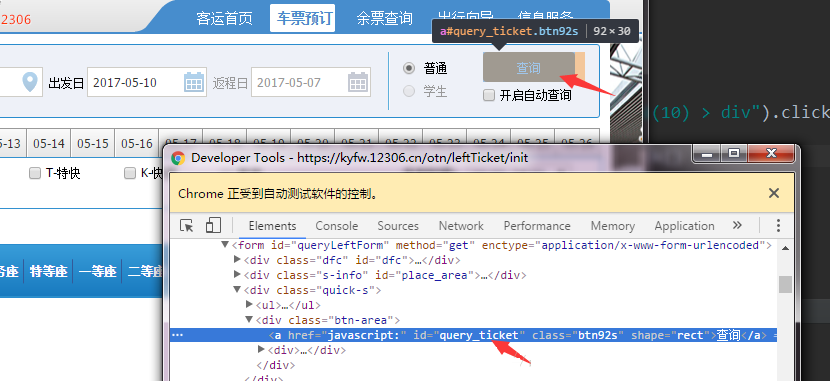
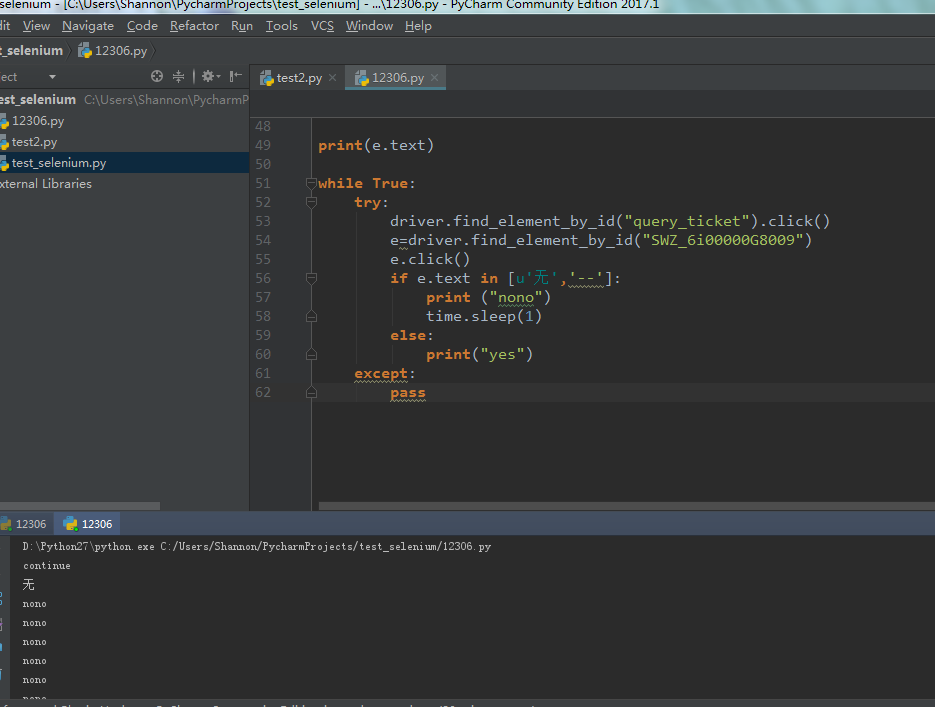
循环刷票  
五、实验分析:
1、不会破解12306的变态验证码。没有自动破解验证码,所以留五秒钟自己手动选验证码。
2、因为是学生认证所以多一步需要确认(不是学生可去掉)
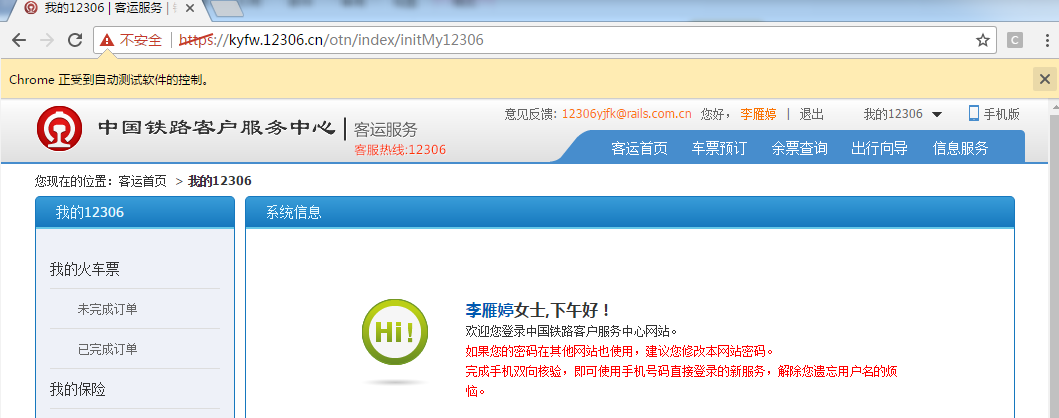
3、订票成功
六、总结
自动化测试的优点是能够很快、很广泛地查找缺陷,同时可以做很多重复性的工作,在回归测试阶段,我们可以利用自动化功能测试工具进行,而无须大量的软件测试人员手动的再次执行测试用例,极大的提高了工作效率。
自动化测试的缺点也很明显,它们只能检查一些比较主要的问题,如崩溃、死机,但是却无法发现一些一般的日常错误,这些错误通过人眼很容易找到,但机器却往往找不到。另外,在自动测试中编写测试脚本工作量也很大,有时候该工作量甚至超过了手动测试的时间。
Selenium脚本的执行速度受多方面因素的影响,如网速,操作步骤的繁琐程度,页面加载的速度,以及我们在脚本中设置的等待时间,运行脚本的线程数等。所以不能单方面追求运行速度的,要确保稳定性,能稳定地实现回归测试才是关键。
Selenium保证元素成功率是通过元素的定位,当然它的定位方法很多,一定能有合适的。但是在自动化工程的实施过程中,高质量的自动化测试不是只有测试人员保证的。需要开发人员规范开发习惯,如给页面元素加上唯一的name,id等,这样就能大大地提高元素定位的准确性。
附代码:
#-*-coding:utf8-*-
import time
from selenium import webdriver
#运行chrome,打开浏览器
driver = webdriver.Chrome()
#设置浏览器窗口
driver.set_ window_ size (1080,800)
#设置全局操作时间
driver. implicitly_ wait(10)
#打开网址
driver.get ('https: //kyfw.12306.cn /otn')
#睡五秒自动选择验证码
time.sleep(5)
driver.find_element_by_id ("username").click()
driver.find_element_by_id ("username").send_keys
("522268397@qq.com")
driver.find_element_by_id ("password").send_keys
("***")
print ("continue")
time.sleep (15)
driver.find_ element_by_ link_text ("车票预订")
.click()
time.sleep(5)
#出发地选择
driver.find_ element_ by_id ("fromStationText")
.click()
# setTimeout (function() {debugger;}, 5000)
driver.find_element_by_ css_ selector (u"[title=广州]").click()
time.sleep (5)
#目的地选择
driver.find_ element_by_id ("toStationText").click()
driver.find_ element_by_css_ selector (u"[title=北京]").click()
time.sleep(5)
#出发日期选择
driver.find_ element_by_id( "train_date").click()
driver.find_ element_by_ css_selector ("body
> div.cal-wrap > div:nth-child(1) > div.cal-cm
> div:nth-child (24) > div").click()
time.sleep(5)
#车型选择
driver.find_ element_by_css_ selector ("#_ul_station_train_code
> li : nth-child (1) > label") .click()
time.sleep(5)
while True:
try:
driver.find_ element_by_id ("query_ticket").click()
e=driver.find_ element_by_id ("SWZ_6i00000G720F")
e.click()
if e.text in [u'无','--']:
print ("nono")
time.sleep(1)
else:
print("yes")
# 购票
driver.find_element_ by_link_text ("预订").click()
# 乘车人选择
driver.find_element_ by_css_selector ("#normal_passenger_id
> li:nth-child (1) > label").click()
# 学生票确认(不是学生可去掉)
driver.find_element_ by_link_text("确认").click()
# 提交订单
driver.find_element_ by_link_text("提交订单").click()
driver.find_element_ by_link_text("确认").click()
except:
pass |
|