| 编辑推荐: |
本文主要介绍了什么是用户体验?用户体验为什么这么重要?从战略层、范围层、结构层、框架层、表现层等几个方面来介绍的。希望对您的学习有所帮助。
本文来自于简书,由火龙果软件Linda编辑,推荐。 |
|
引导: 什么是用户体验?用户体验为什么这么重要?
来自生活中的思考:在我们的日常生活中,用户体验是常常被忽视的,因此造成很多生活和工作上过于“窘迫”的后果,无论是电子设备还是公共设施,估计大家都能一下子想起很多糟糕的例子。
许多的设计者和生产者貌似只关注产品将要用来做什么,却忽略了最重要的一点:“产品如何工作”,用户体验是指“产品如何与世界发生联系并发生作用”,用户如何“接触”并“使用”它。它更多的强调的是使用者在使用过程中的使用体验“难不难?”“容不容易学?”“感觉如何?”
从过去的产品设计的思路到强调用户体验设计的思路,前者更容易从产品的感官和功能方面来设计,更容易形成“外形服从于功能”的观点。但是后者往往解决的应用环境的综合问题:兼顾视觉和功能两方面的问题之外,同时解决产品面临的其它问题。而产品越复杂,确定提供给用户良好体验的方法就越困难。
用户体验为什么如此重要?
1.无论对于企业还是网站来说,提供良好的用户体验都是一个重要的,可持续的竞争优势。这形成了用户对企业的印象,界定了与竞争对手的差异,并且决定了用户是否还会成为回头客。被我们熟悉的餐饮企业“海底捞”以及网红奶茶店一点点都是很好的企业案例。
2.好的用户体验能带来商机,能为你的网站提高效率,减少用户犯错的概率,用户满意度的提升同时会带来转化率的提升以及投资回报率的提升,重新回到你的产品或网站的概率也会大大提升,无论你是否在网站上直接售卖商品,用户体验层面的优化和重视都会是你离你的企业目标更近,而从中获得的效益都是显而易见的。
3.用户体验对你的用户非常重要:如果你没有给他们一个积极的体验,如果你不是一个垄断性质的企业,那么用户不会再回来,也不会再给你第二次机会,这对于任何企业来说都是致命的。
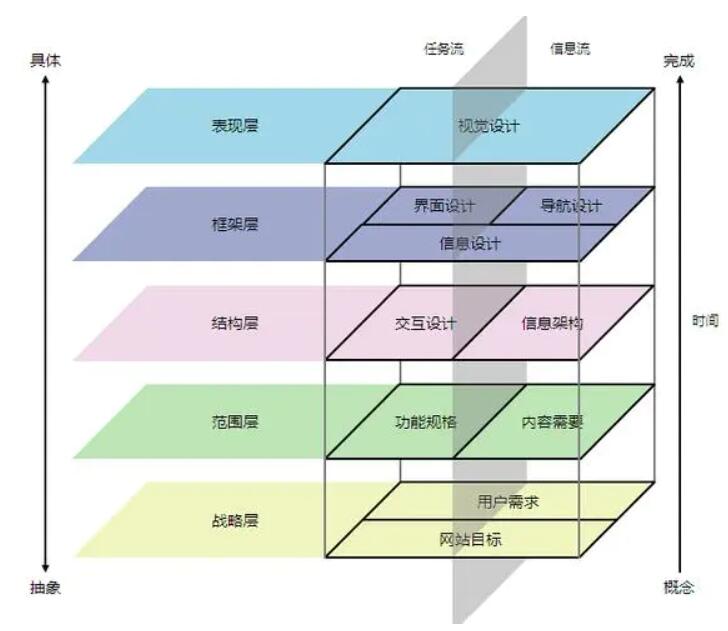
 用户体验的五层要素
用户体验的要素共分为五个层面:表现层,框架层,结构层,范围层,战略层。
这是一个最基本的架构,只有在这个架构上我们才能讨论用户体验的问题,以及用什么工具来解决体验的问题。在每个层面中,我们要处理的问题有的抽象有的具体,在最底层的时候(战略层)我们只关心网站/产品如何满足企业的目标和战略以及用户的需求,而越往上层,我们要做的决策就越来越具体,涉及越来越细致的细节。
每个层面都由它下面的一个层面来决定,当我们的在做决定的时候没有和上下层面保持一致,项目就会偏离正常的轨道,具有“自下而上”的连锁效应。
一.战略层

主要关注的是来自企业外部的用户需求(用户想从我们这里得到什么?)以及我们自己对于网站的期望目标/产品目标/商业目的(通过该网站得到多少的盈利,占领多少的市场份额等等)
两个问题
我们在开始着手设计产品,写第一行代码之前需要回答下面两个问题:
1.我们从这个产品里得到什么?(产品目标)
2.用户要通过这个产品得到什么?(用户需求)
三个目标
1.商业的目标(商业驱动因素):替公司赚钱或者省钱。
2.传递品牌识别。
3.成功的标准,理解你要怎样才能知道“什么时候到达了终点。”(比如访问量,印象数)
关于用户需求,用户要通过这个产品得到什么?:我们并非为“理想化”的用户而设计,而是需要去了解他们是谁,他们的需求是什么,通过对用户的细分进行用户群的研究,利用用户研究和可用性的方法收集他们的信息最终创建用户角色模型。
但是作者也在最后特别提醒我们:战略层是用户体验设计的起点,但不意味着一开始就要确定下来,战略应该是可以演变和改进的,当战略被系统的修正和改进的时候,这些工作就能成为贯穿整个过程的,持续的源泉。
二.范围层

如果一个项目没有里程碑,也看不到项目范围,也不知道它什么时候结束是一件很麻烦的事情。因为需要文档来定义需求,这样做的原因有两点:
1.知道你要建设什么:详细的记下你现在正在建设的内容,每个人都会知道
2.知道你不需要建设什么:如果你不能有效管理你的需求,将会陷入可怕的范围蠕变。
功能和内容
从战略层的“为什么要开发这个产品”转变到“我们要开发什么内容。”
范围层确定的是全部的功能需求或者功能规格,在项目初这个词表示需求,描述系统应该做什么,在项目末这个词表示功能规格,描述系统真正完成了什么。正确的顺序是功能规格在功能需求之后写才可以。
定义范围层的需求
1.品牌需求
2.技术需求
3.比较特殊的需求
需求的详略程度取决于它的范围。而需求的最佳源泉就是询问用户,在用户身上去挖掘需求。
在范围层中必不可少的是撰写功能规格说明,文档不能解决问题,但定义可以,因此需要文档足够的清晰和准确。
以下几条规则适用于任何类型的功能规格说明:1.乐观 2.具体3.避免主观的语气
为什么要写功能需求文档
对于有大量内容的项目而言,很多关于内容的信息都记录在一个内容清单,这也许很枯燥,但是能让团队的每个成员都知道他们将为用户体验付出哪些工作了。
如何确定优先级
1.有时候一个战略目标可能对应多个需求,有时候一个需求可能满足多个战略目标。因此我们除了需要考虑这些需求是否能满足我们的两个目标,还需要考虑的是“可行性多大”。有些会因为技术限制无法实现,有些则会因为时间有限而需要放到下一个版本中去。很少有功能是独立存在的,只有把某一个特性和其它的部分一起考虑进去,才能得到一个连贯的,统一的整体产品。
2.与战略层的制定者发生矛盾冲突的情况时常会出现,如果你能保证他们说关注的特征能通过另一种形式表现出来,并对他的需求表示认同,那么解决问题就会顺利很多,这就需要团队中的任何成员都需要掌握沟通的技巧。
三.结构层

交互设计和信息架构的异同点
1.传统的开发行业中的交互设计层被归类在“界面设计”的范畴,但是现在已经成为独立学科的交互设计主要指的是通过信息架构在内容建设方面构建用户体验。无论是交互设计还是信息架构,都在强调两点:模式和顺序。
2.交互设计关注于将影响用户执行和完成任务的元素。
信息架构则关注如何将信息表达给用户的元素。
3.共同点:两者的共同点实际上都不完全是技术的,都是要求去理解用户--理解用户的工作方式,行为和思考方法。并将这些知识运用到产品中,为用户提供较好的体验。
关于交互设计
1.用户对于"交互组件将怎样工作“的观点称为概念模型,例如”购物车“在典型电子商务网站的概念模型是一个容器。这个概念模型会同时影响它的视觉设计和界面使用语言。但是将现实世界中相对应的实物的比喻放入概念模型中可能会有一定价值,但是不要一字不落的照搬照抄。切勿”过分运用“。
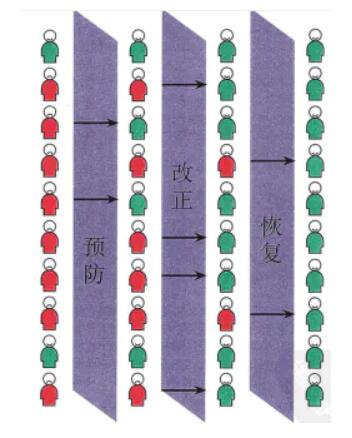
2.交互设计会处理每一个级别的错误,以确保更高比例的用户能有积极的体验。

信息架构
只要人与人之间有信息要传达就必须要选择并组织这些信息,以保证别人能理解并使用它们。信息架构研究的就是人们如何认知信息的过程,关注呈现给用户的信息是否合理并具有意义。
信息架构的分类体系方式:
1.从上到下是从战略层所考虑的内容进行结构设计。但是局限是重要的细节被忽略

2.从下到上的架构方法是由范围层驱动,据显示肯能导致架构过于精确的反应了现有的内容而不能灵活的容纳未来内容的变动或者增加。

3.一个适应性强的信息架构喜用,能把新的内容作为现有结构的一部分容纳进来,也可以把新的内容当成一个完成的部分加入。

4.信息架构的基本单位是节点,可以小到一个数字,大到一个图书馆,当时我们要处理的是节点,而不是页面,文档或组件。
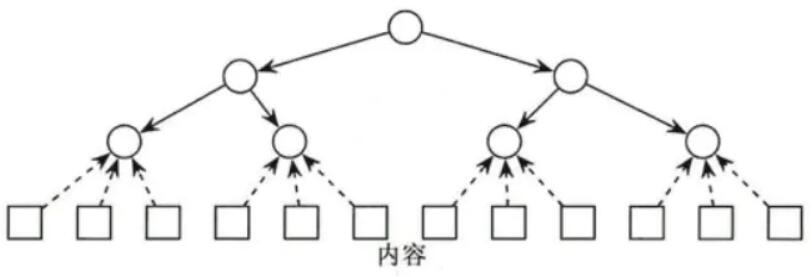
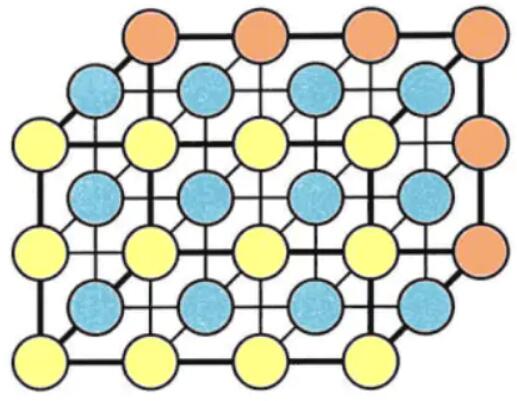
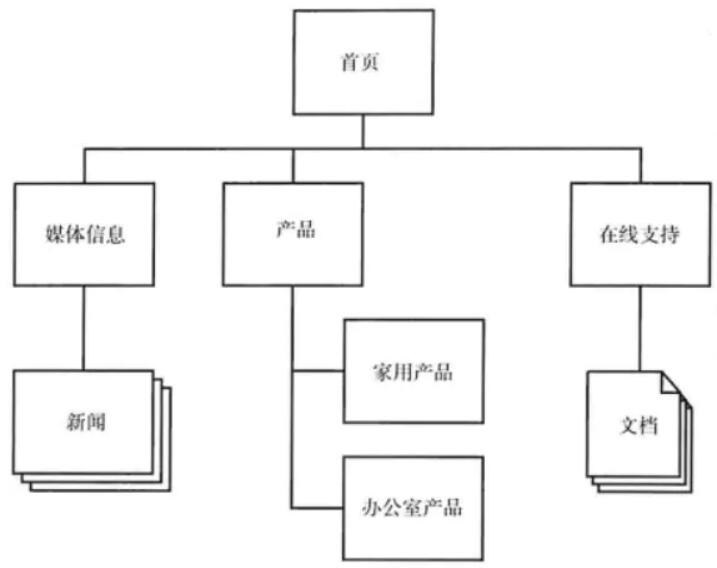
层级结构的常见类型
1.矩阵结构:允许节点与节点之间沿着两个或者多个维度移动

2.自然结构:不遵循任何一致的模式,没有太强烈的”分类“的概念,比较适合想要鼓励想要自由探险感觉的娱乐或者教育网站。

3.线性结构:来自你最熟悉的乡下媒体,连贯的语言流程是最基本的信息结构类型。

组织原则:
你在产品最高层级使用的组织原则应该紧密的与”网站目标“和”用户需求“相关。而在结构中较低的成绩,内容与功能需求将对你所采取的组织原则产生重大影响。
语言和元数据
1.受控词典
受控词典是网站使用的一套标准语言,有助于建立起贯穿所有内容的一致性,提供一个明确资源以确保大家都能使用用户的语言。而另一种较为精细的应用方法就是创造”类词词典“以提供常用的但是未纳入该网站标准用语的词汇以供选择。
来”使用用户的语言“并且”保持一致性“,这是非常重要的。
2.元数据
是指信息的信息,以结构化的方式来描述内容的信息。
(1)你的网站可以动态的将一组与某个主题相关的页面链接到一起,没有任何人需要额外做什么,只要他们的元数据始终一致地使用相同的词组。(2)好的元数据比基本的全文搜索引擎更能提供可靠的搜索结果,帮助用户在网站中更快速找到信息。
角色和流程
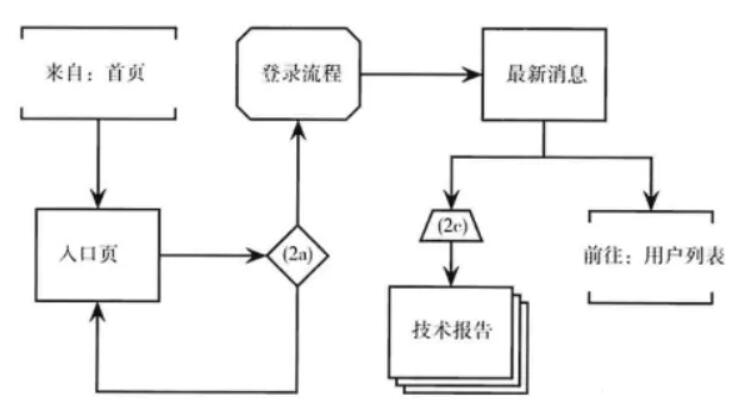
信息架构和交互设计的主要文档是示意图,视觉化的呈现结构,这是一种表述“分支/群组/组件之间的联系的一种最高效的方式。
视觉词典是一个提供从非常简单到非常复杂的示意结构系统。(类似于我们现在工作中常用的workflow)
 
四.框架层
三个要素:1.界面设计2.导航设计3.信息设计
1.涉及提供给用户做某些事的能力属于”界面设计“
界面设计要做的全部事情就是选择正确的,能够帮助用户完成他们的任务的界面元素,通过适当的方式让它们容易被理解和使用。需做到:重要的东西一眼能被看到,不重要的东西不要被注意到。
2.提供给用户去某个地方的能力属于”导航设计“;
导航设计需要达成的三个目标:(1)必须提供给用户一种在网站间跳转的方法。
(2)其次,必须传达出这些元素和它们所包含内容之间的关系。
(3)必须传达出它的内容和用户当前浏览页面之间的关系。
l对于任何网站来说:清晰的告诉用户”他们在哪儿“以及”他们能去哪儿“非常重要的原因。
常见的几种导航系统:
(1)全局导航(不管想去那里都能从全局导航中到达那儿)

(2)局部导航:提供给用户在这个架构中到”附近地点“的通路。

(3)辅助导航:提供了全局或局部导航不能呢个快速到达相关内容的快捷途径。

(4)上下文导航:也称内联导航(嵌入页面内自身内容的一种导航,比如文字中的超级连接)

(5)友好导航(提供给用户他们通常不需要的链接)

(6)网站地图(给用户一个简明的,单页的网站整体结构的快捷浏览方式)
(7)索引表(按字母排序,链接到相关页面的列表)
3.如果想传达想法给用户的话,属于“信息设计”
有时候信息设计是视觉上的,有时信息设计涉及”分组“或”整理“散乱的信息。最关键的是用一种能”反映用户的思路“和”支持他们的任务和目标“的方式来分类和排列这些信息元素。界面不仅仅只是收集用户信息,更需要向用户呈现信息。
总结
1.对于功能型产品,我们通过界面设计来确定框架。但是对于信息型产品,要解决的是导航设计的问题。最后的信息设计是功能和信息两方面都必须要做的,用户呈现有效的信息沟通。
2.在设计这些元素的时候需要有效的使用比喻,就是要减少用户在”理解和使用你的产品功能“时对猜测的要求。
3.页面布局是将信息设计,界面设计和导航设计放置到一起,形成一个统一的,有内在凝聚力的架构的地方。
4.页面布局需要平衡很多东西,会被纳入一个详细的文档,被称为线框图。线框图捕获所有在框架成说做出的决定,并用一个文档来展现它们,它作为视觉设计和网站实施的参考来使用。线框图可以包括各种不同程度细节。
五.表现层 
在这个层面,我们主要解决放置的事情,解决并弥补”产品框架层的逻辑排布“的感知呈现问题,在这里,内容/功能和美学汇集到一起来产生一个最终设计,完成其他四个层面的所有目标,并同时满足用户的感官感受。
决定设计最后如何被人类的感觉器官感受到,由五个方面组成:视觉,听觉,触觉,嗅觉和味觉,哪些将被纳入设计是由我们产品类型决定的。
评估需要提出的问题
评估产品视觉设计的简单方法之一,提出这样的几个问题:视线首先落在什么地方?哪个设计要素在第一时间吸引了用户的注意力?对于战略目标来说是很重要的东西吗?第一时间注意到的东西与他们的目标背道而驰吗?
成功设计的两个特点
成功的设计在研究用户眼睛移动轨迹的模式应该是以下两个特点:1.遵循一条流畅的路径。
2.不需要太多细节来吓到用户的前提下,为用户提供有效选择的,某种可能的”引导“。对比和一致性
1.吸引用户的主要工具就是对比,没有对比的设计到这用户视线四处游离,而无法解决任何特别的事情。人的本能就是习惯注意一些与众不同的事物或者元素。
2.在设计中保持一致性能使你的设计有效地传达信息,而不会导致用户迷惑或焦虑。基于删格线的布局时来自平面设计的一种技术,通过使用母板来确保设计的一致性。
3.通常一致性的问题会有两种形式与解决:问题分为内部和外部。解决内部一致性问题的方法是建立在对网站框架的深刻理解上的。解决外部统一性的问题可以用一个”统一的品牌识别形象“强化呈现在你的用户面前。
配色方案和排版
1.色彩是想外界传递品牌识别的一个有效方法,核心品牌色彩通常是一个更广泛的配色方案。
2.排版中的字体仍然可以作为”用设计来有效传达形象“的一部分来利用。正文作为大面积使用字体的部分会被用户长时间注视,因此简单最好,但是没必要为了可读性而牺牲风格。
设计合成品和风格指南
1.设计合成品(从已选定的组件中建立起来的,一个最终的可视化产品):视觉设计不一定要精确地按照线框图来做,只要考虑到了相关重要级别以及线框图中的各个元素的组合关系即可。
2.风格指南(承载设计决策的权威性文档):它的总体目标是提供足够的细节来帮助人们将来做出明智的决策。
最后的总结:关于如何应用这些要素

无论产品多么复杂,用户体验要素是一样的。创建好的用户体验的最终要的工作内容是大量收集亟待解决的非常细微的问题。
”成功的方法“和”注定会失败的方法“的差异归根为两点:
1.了解你正在试着去解决的问题2.了解这些解决办法所造成的后果。
必须要同时考虑五个层面的全部因素,这对于创建成功的用户体验是至关重要的。有专人风头来负责固然重要,但是更重要的是保证所有的用户体验都被关注到。
作者将用户体验开发的过程比喻成一场”马拉松“而不是”短跑“。了解你所参加的比赛类型才能用适合的方式去比赛。短跑是尽可能的快跑起来,快速到达终点。而成功的马拉松取决于运动员如何有效控制自己的步伐,直到”何时加速“”何时减速“才能赢得甚至彻底结束这场比赛。
每一件和网站的用户体验有关的事情都是有意识的,明确的决策的结果,只有这样才能确保这个网站同时满足你的战略目标和用户需求。
|