| UML软件工程组织 | |||
| |
|||
|
|||
Ajax 技术改变了大型商业 Web 应用程序的外观,但是许多较小的 Web 站点都不拥有重新构建整个用户界面(UI)的资源。Ajax 的一些新特性能够解决实际中的界面问题并改善用户体验。通过本系列文章,您可以了解如何使用开源客户端库让您的用户界面变得更为时尚。本文将展示如何使用简单的 lightbox 和工具提示技术消除弹出窗口和导航死角。在实现的过程中坚持渐进增强(progressive enhancement)原理,确保增强后的 UI 特性不损害站点的可访问性,确保站点严格遵守 Web 标准。 关于本文本文将逐步引导您使用 Ajax 技术改进一个 Web 1.0 购物站点。您可以下载改进 “之前” 和 “之后” 的示例应用程序源代码,也可以在作者的 Web 服务器上看到运行的两个版本。除了 Ajax 技术和最佳实践之外,您还将了解到 Ajax 如何通过 渐进增强 原理改善用户体验。 本文假设您已经牢固掌握 HTML 和 CSS,基本了解 JavaScript 和 Ajax 编程技术。示例应用程序仅使用客户端代码构建;本文演示的技术适用于任何服务器端应用程序框架。要运行示例站点,至少需要一个在本地主机上运行的基本 Web 服务器。此外,您也可以仅跟随源代码在我的 Web 服务器上查看运行中的示例站点。 重温“Ajax 改造,第 1 部分”本系列的 第 1 部分 介绍了示例应用程序 Customize Me Now,并开始将它从 Web 1.0 版本改造成受 Ajax 支持的 Web 2.0 版本。该部分从业务和可用性方面讨论了这样做的必要性。此外,也定义了 渐进增强 并介绍了渐进增强原理如何改进用户体验。它还帮助您设置了几个开源工具:jQuery JavaScript 框架和几个插件,包括 ThickBox、jQuery Forms、jTip 和 GreyBox。使用 ThickBox 和 jQuery Forms 可以流线化用户流,将导航弯路转变成了模式对话框。但这仅仅是改进的一部分。现在,您可以使用 jTip 和 GreyBox 进一步优化站点。全部完成后,查看示例应用程序改进“之前”和“之后”的版本并回顾改进的过程。 使用 jTip 将弹出窗口转换成工具提示现在已经回顾了第 1 部分中的模式对象的实现,接下来将通过 jTip 把所有弹出窗口转换成工具提示以优化导航。就像 ThickBox 一样,jTip 很容易实现。对于每一个想要转换的链接,只需添加如下属性:
将这些属性添加到标记之后,每个弹出链接如清单 1 所示: 清单 1. jTip 链接所需的 HTML 代码
现在只需要调整 CSS。随 Customize Me Now 1.0 一起包含的 CSS 文件会以加了红色下划线的文本呈现大多数链接元素,当鼠标悬浮于其上时,这类文本会变化颜色。用户都希望单击加下划线的链接就能进入链接,但这些
jTip 链接却无此功能;当用户将鼠标悬浮其上时,就触发了工具提示。因此,应该改变它们的样式使之与其他链接稍微不同,但同时又要确保它们充分突出以吸引用户与之交互。为此,可以用一个新的
CSS 声明将某些定制样式添加到 jTip 类。保持红色不变,但去除下划线和悬浮状态。与此同时,添加一个新 CSS 声明以控制工具提示内容的宽度,从而不需要再用到滚动条。这个新声明基于这样一个事实:jTip
把它的工具提示和 JT 的
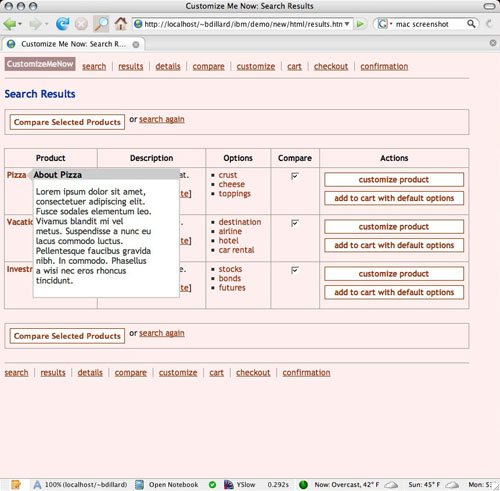
如果在 Web 浏览器内查看 2.0 Search Results 页面并将鼠标悬浮于产品和产品选项之上,就会看到运行中的 jTip,如图 1 所示: 图 1. 运行中的 jTip 的截图
使用 GreyBox 将 off-site 链接转换成 lightbox排除了各种导航弯路的影响之后,Customize Me Now 2.0 就基本成型了。现在所需做的是处理 off-site 链接。查找结果页面仍然包含能连接到厂商网站的弹出链接。与前面用 jTip 替换的弹出窗口不同,这些链接可以转到不受控制的完全功能的 Web 站点。它们太大,因此无法以工具提示的形式呈现,而且它们与其他应用程序过于分开,因此也无法采用模式对话框的形式。GreyBox 正好适用于这种情况。 与多功能的 ThickBox 不同(可以处理 到现在为止,您应该比较熟悉使用 GreyBox 启用链接了。只需向链接添加一系列属性。
把这些属性添加到 off-site 链接后,每个弹出链接将如清单 3 所示(尽管在现实世界中,Google 并不生产比萨): 清单 3. 用于 GreyBox 链接的 HTML
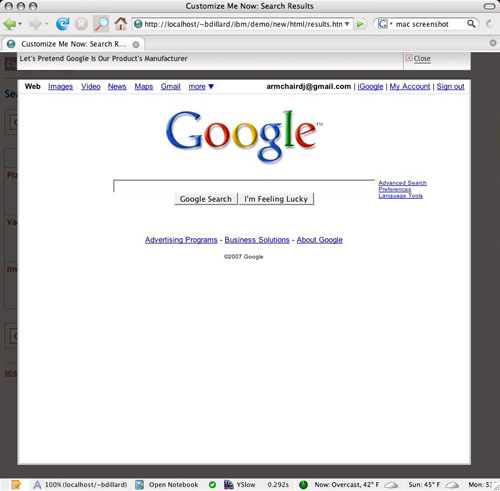
同样,通过浏览器查看 Customize Me Now 2.0 的搜索结果页面并单击厂商站点的链接可以看到 GreyBox 的运行效果。如图 2 所示: 图 2. 运行中的 GreyBox 截图
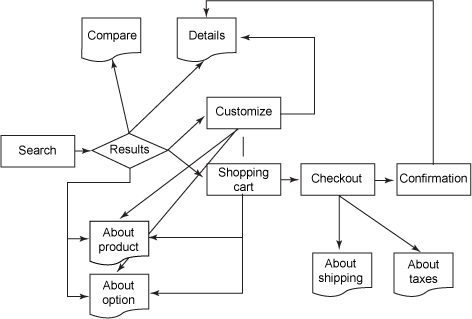
有何收获至此,全部操作完毕。但这次 Ajax 改造是如何更改 Customize Me Now 的,又获得什么益处呢? 要理解这些更改的益处,请看图 3,它是最初的 1.0 版本的站点地图: 图 3. Customize Me Now 1.0 站点地图
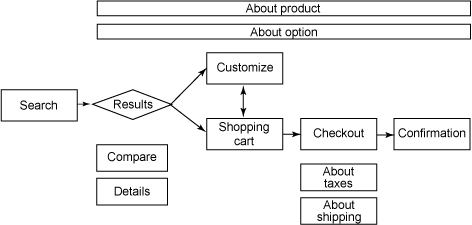
现在请参看图 4,这是修改后的 2.0 版本的站点地图。现在导航路径提供了一条由搜索到购买的直线。站点所有者使用这种典型的通风管式的范例来增加转换,同时使用户更加容易理解站点的过程。您仍然能访问相同的信息,但是现在额外的数据可以在过程中弹出,而不需要用户离开上下文环境。 图 4. Customize Me Now 2.0 站点地图
您已经设法增强了应用程序,同时也不因为 JavaScript Luddites 而破坏应用程序。要查看改进的效果,只需禁用浏览器中的 JavaScript 执行,然后与 2.0 站点进行交互。该站点的运作与 Customize Me Now 1.0 十分相似。除了某些链接看起来有些不同外,它的运作是一样的。 忽略了什么Customize Me Now 的 1.0 版和 2.0 版之间已经有了很大的改变。但这个应用程序还有很多可以改进之处。 您可能已经注意到工具提示和模式对话框并不是真正的传统 Ajax 调用。您所加载的是完整的 HTML 文档,而典型的 Ajax 功能加载的是小块的 XHTML、XML 或 JavaScript Serialized Object Notation (JSON)。ThickBox 和 jTip 都支持 Ajax 这种更为常用的格式。但加载完整的文档可以在每个页面的 Ajax 版本和非 Ajax 版本上使用相同的 URL。为了达到渐进增强的目标,这是最简单方式。对于传统的 Ajax,则必须更改服务器端的模板框架。此外,还必须编写定制 JavaScript 代码来向 URL 追加呈现逻辑以便服务器能够返回页面的全部或只返回页面的内容。借助 jQuery,所需编写的代码不会很多。但针对客户端演示而言,这是没有必要的。 本演示中并没有涉及 Ajax 开发在安全性方面的问题。Web 应用程序安全性本身就是一个很广泛的主题,超出了本文的讨论范围。在某个意义上,由于只侧重于客户端代码,本例省略了安全性。很多安全性措施都必须在服务器上实现。这也就是说,处于各技术级的开发人员都必须为整个应用程序的安全性负起自己应付的责任。前端的开发人员也不例外,因为很多恶意的黑客攻击都是通过利用 JavaScript 代码、CSS 和标记内的漏洞得逞的。有关此主题的更多信息,请参见 参考资料 部分。 今后的目标了解定制过程之后,您还可以针对此应用程序进行很多操作。下面是利用额外的 JavaScript 和 CSS 调整实现其他一些改进:
最后一点提示:使用而不是滥用 Ajax 特性这里进行的所有工作都涉及到把 Ajax 添加到应用程序,好像 Ajax 是解决所有问题的“万能钥匙”。但事实并非如此。 模式对话框和工具提示对 Customize Me Now 很有效,这是因为在其中呈现的内容的大小是可管理的,所使用的界面也只是简单的滚动界面。许多页面不适合使用模式对话框。如果 Web 页面使用复合的动态 HTML (DHTML) 标记或复杂的交互式 UI 窗口部件部件,那么它最好保持原样。不可以把 Ajax 特性简单地堆砌起来,而丝毫不考虑用户的体验。 同样地,ThickBox 应该用于信息页面而不是过程页面。当然,您也可以将 Customization 页面塞入 ThickBox 窗口并在搜索结果页面上弹出。但用户会对这样的界面有何反应呢?— 而您又该如何为其编写代码呢?如果用户在 ThickBox 窗口定制一个产品并单击 Submit,购物车会出现在相同的 ThickBox 窗口内吗?它下面的页面会自动更新吗?更重要的是,这会不会把用户搞糊涂了,连自己在定制过程的哪个地方都不知道呢? 高级 Ajax 应用程序能够在单一屏幕内提供丰富的交互功能。但这类应用程序一般都是从头开始构建起来的。它们需要仔细的规划、信息架构和用户体验设计。在改造现有应用程序时,一个较小的更改往往都会涉及到很多的操作。本练习的目标就是向原本很传统的
Web 站点添加一点 Ajax 的魔力。如果希望得到的是一个完全基于 Ajax 的界面,最好还是从头创建。 下载
更多下载
注意:
参考资料学习
|
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |