| UML软件工程组织 | |||
| |
|||
|
|||
Ajax (Asynchronous JavaScript + XML) 编程技术正逐渐主导 Web 应用程序开发领域。每天都有新的开发人员步入 Ajax 开发的殿堂,他们拥有不同的开发背景。本系列的第 1 部分将提供来自 IBM® Ajax 开发人员专家组的 Ajax 开发资源备忘单。作者根据他们自己的 ramp-up 经验为您提供了一些实用的信息,这些信息可以帮助您快速进入高效 Ajax 开发的轨道。 Ajax 是一种 Web 应用程序客户机技术,它结合了 JavaScript、层叠样式表(Cascading
Style Sheets,CSS)、HTML、 在开始 Ajax 之旅以前,需要熟悉很多不同的语言、标准、工具和库。一开始就要在不同选项之间做出选择并组合出一个开发环境来可能有些勉为其难。作者将根据他们自己的 ramp-up(项目初始阶段的准备工作)经验帮助您在旅途中避免可能遇到的一些比较常见的、令人厌烦的问题。 踏上 Ajax 的旅程Ajax 将改变用户在网站上的体验,之前的单击-显示页面式的体验将变成具有交互性、灵活性的桌面应用程序体验。用户可以避免页面重新加载,避免等待下一部分内容的呈现。您可能在想,这一切听起来是不错,但是如何才能做得到呢?为了回答这个问题,先来看看 Ajax 技术背后的一些幕后故事。 Ajax 是以下 Web 技术和标准的集合,它允许使用客户端的机器在背后运行应用程序逻辑的重要部分,而不仅仅是呈现应用程序的输出:
所有这些技术都在用户的 Web 浏览器中执行,用户的 Web 浏览器充当执行 Ajax 程序的平台。 如果要使用 Ajax,那么有一点值得格外注意:组成它的技术虽然是基于标准的,但又是特定于浏览器的。换句话说,同一个应用程序在不同的浏览器上可能表现出不同的行为。然而,由于既不可能限制用户使用特定的浏览器,又不可能忽略客户机的浏览器可能不支持 CSS 或 DOM 这一事实,因此,作为应用程序的创建者,您需要理解各种不同浏览器之间的差异。 要成为一名高效的 Ajax 开发人员,需要:
信息源developerWorks 上由 Brett McLaughlin 撰写的 掌握 Ajax 系列是最好的 Ajax 教程之一。该系列不要求预先知道多少 Ajax 编程知识,并且描述了各种与 Ajax 相关的技术。如果您想更好地理解 Web 架构,那么可能需要对 Representational State Transfer (REST) 有所熟悉。“How to Create a REST Protocol”(请参阅 参考资料)这篇文章可以作为这一方面很好的入门资料。 阅读完 掌握 Ajax 系列,并且亲自开始一些开发之后,您还将需要一些其他的参考信息。W3Schools(请参阅 参考资料)提供了核心 Ajax 技术(JavaScript、CSS、HTML、DOM、XML 等)的在线参考信息。 如果您使用的是 Mozilla Firefox 浏览器,那么应该使用 DevEdge 侧栏(请参阅 参考资料)。这些侧栏包含各种 Ajax 技术标准的索引,您可以使用它们作为参考指南。 最后,如果您想到 Ajax 社区去感受一下,那么应该订阅 Ajaxian 博客(请参阅 参考资料)。 浏览器作为运行时环境Web 浏览器不仅是 Ajax 部署环境,同时还是调试环境。大多数浏览器都可以添加调试辅助工具,例如 DOM 树查看器或调试器。文章下节将对以下各种流行的浏览器作一个概述:
IE 一直是大多数用户的选择。IE6 是一款成熟的浏览器,具有非常深的市场底蕴。很多 CSS 和 DOM 特性在 IE6 中不受支持,或者以一种专用的形式提供。使用 IE6 的开发人员可能会遇到以下一些问题:
尽管存在这些问题,您还是应该相信大多数用户都是使用这个浏览器。也可以试着使用各种不同的库从而在一定程度上填补 IE6 的不足,例如 /IE7/(请参阅 参考资料)。 IE7 在 IE6 的基础上有了很多明显的改进,例如对标签的支持。对于开发人员而言,隐藏的改进更为重要。IE7 提供了一个性能更佳的 JavaScript 解释器,并修复了 IE6 中的很多缺陷(例如 CSS),使得最遵从标准的 Ajax 应用程序只需要少量的修改便可以在该浏览器上运行。 可以使用以下工具在 IE 中调试应用程序:
可以使用 Trident(IE 浏览器引擎)创建 “新” 的浏览器,例如 Maxthon。这里新字打上了引号,因为从开发人员的角度来看,浏览器的关键特(例如对 Ajax 的支持)仍然相同。(请参阅 参考资料 了解更多关于 Trident 的知识。) 虽然 Firefox 已经出来好几个版本,但是这里只讨论 Firefox 2.0。开发人员和超级用户常常使用 Firefox,它是 UNIX®-类操作系统的首选,而且是开放源码的,除了 IE 之外,它是最流行的浏览器。 Firefox 有一个速度很快的 JavaScript 解释器,并且具有各种 Web 标准的优异的实现。由于它的 Ajax 友好性,我们强烈建议将 Firefox 用于大多数 Ajax 开发。通常,很多 Ajax 开发人员都是在 Firefox 上开始应用程序开发的,然后才转而使用其它浏览器。 Firefox 具有一个强大的、开放的扩展机制,它的社区借助这种机制创建了大量的 Web 开发辅助工具。然而,到目前为止,Firebug(请参阅 参考资料)是其中最为流行的。(要了解关于 Firebug 功能的更多细节,请参阅 “Ajax Debugging with Firebug”)。Firebug 是一个集成的扩展,通过它可以:
Firebug 1.0 的强大性和灵活性为 Ajax 开发树立了里程碑,也是使用 Firefox 作为首选开发浏览器的有力的理由。 一些浏览器,例如 Camino,使用了 Firefox 的布局引擎 Mozilla Gecko(请参阅 参考资料)。这些浏览器通过一个匹配的 Gecko 版本能够提供与 Firefox 相同的功能。 Safari 是随 MacOSX 一起发布的浏览器(从第 3 版开始,也在 Windows® 上运行。)Safari 虽然比 Firefox 和 IE7 快很多,但是缺少对标准的支持(不过最新的 WebKit 构建有了一些改进;文章下节将会更详细地介绍 WebKit)。还应注意,Safari 开发人员社区规模远远小于 Firefox 和 IE 的开发人员社区。因此,网上关于 Safari 的信息较少,而且很多库都没有在 Safari 上经过良好的测试。 Safari 浏览器引擎是在一个名为 WebKit 的开放源码项目(请参阅 参考资料)中开发的。为了在 Safari 中调试应用程序,建议使用一个 WebKit 构建。该构建包括:
如果您坚持在 Safari 中测试应用程序,那么可以打开 Safari Debug 菜单,通过该菜单可以查看 DOM 树、CSS 和缓存等。 WebKit 应用于很多浏览器,其中最引入注目的是 OmniWeb。 Ajax IDE 和工具在开发新的 Ajax 应用程序时,如果所使用的 IDE 支持所有 Ajax 相关技术并且提供快捷、友好的开发环境和 UI 将会使您如虎添翼。在选择一款 Ajax IDE 时,需要考虑以下一些特性:
虽然您可能会考虑购买一个 IDE,但其实 Eclipse 和它的相关插件就提供了一个功能完善的、基于开放源码的 Ajax IDE,这个 IDE 可以免费下载。本节将讨论以下这些基于 Eclipse 的、包括插件的 Ajax IDE:
本节还将讨论 JsUnit 单元测试包。 如果您是一名 Java™ 开发人员,负责服务器端的 Java 开发,那么使用 Eclipse Web 工具箱也是开始基本 Ajax 开发的简单易行的方法。通过添加 Eclipse 的 Web 工具(请参阅 参考资料),可以获得一个可用于开发 Web 工件的基本环境,还可以获得可编辑 HTML、CSS 和 JavaScript 文件的编辑器和编辑工具。 注意,Eclipse Web 工具环境不限于 Ajax 开发,它还支持侧重于服务器端的 Web 应用程序开发。因此,它提供了诸如语法突出显示和基本代码完成之类的核心功能。它并未提供特定于 Ajax 开发任务的调试功能或 DOM 操纵功能。 您可以安装 Eclipse Ajax Toolkit Framework (ATF) 环境(请参阅 参考资料),并将其与 Eclipse Web 工具箱相结合,从而产生一个强大的、支持 Ajax 开发需求所有方面的环境。ATF 提供了以下特性:
该工具箱中一个非常有价值的特性是在集成的 XUL 运行程序中运行、测试和检查应用程序。 Aptana(请参阅 参考资料)是一个非常有用的、开放源码的、基于 Eclipse 的环境,并且可以免费下载。ATF 的工具专门针对 Ajax 开发,而 Aptana 则不同,它是用于开发 Web 2.0 应用程序的 IDE。Aptana 已经集成了 Ruby Development Toolkit (RDT),后者提供了 Ruby-Eclipse 集成。 可以下载 Aptana 作为一个完整的 Eclipse 环境(与 ATF 选项相比非常简单),也可以将其作为一组插件集添加到之前设置好的 Eclipse 环境中。 Aptana 环境提供了一些有用的特性,例如:
您也许会发现,Aptana 是比 ATF 更易于安装和学习的、能满足您的开发需求的解决方案。 JsUnit(请参阅 参考资料) 是基于 JavaScript 的单元测试框架,是通过将 JUnit(一个常见的 Java 单元测试库)移植到 JavaScript 创建而成的。JsUnit 支持用于 JavaScript 函数的测试用例的定义,并支持在浏览器环境中运行这些测试用例。如果您想对所开发的代码执行一致的单元测试,那么 JsUnit 是一款非常有用的框架。 Ajax 框架最近出现了很多 Ajax 开发框架,它们的目标是使繁琐的 Ajax 开发任务变得更加容易。本节将讨论一些新出现的开放源码 Ajax 框架,这些 Ajax 框架通过以下方式使开发工作变得更加容易:
讨论各种可用的 Ajax 框架超出了本文的范围,因此我们选择只详细讨论 Prototype、script.aculo.us、Dojo 和 Rico。要获得更完整的可用 Ajax 框架列表和了解它们的使用,请参阅 Ajaxian.com 2006 survey(参考资料 中提供了链接)。 Prototype(请参阅 参考资料) 是一个 JavaScript 库,它引入了一些强大的库来帮助简化 Ajax 编程。虽然它本身不能看作一个 Ajax 框架,但是它是其它几种框架(例如 script.aculo.us、Moo.fx2、Rico 等)的核心。 Prototype 支持:
Prototype 是 Sam Stephenson 获得 Ruby 编程风格的灵感后开发的,它目前是麻省理工学院(Massachusetts Institute of Technology,MIT)许可下的一个开放源码项目(请参阅 参考资料)。 下面是一个示例场景,它演示了如何使用 Prototype 简化 Ajax 编程。假设需要定期刷新一个页面中的某块区域,用于显示最新的新闻。于是可以设置一个计时器,每隔
1 分钟调用一次
如果不使用 Prototype,那么这个示例就会变得更冗长,需要花更大的精力编写代码。 Script.aculo.us(请参阅 参考资料)是 MIT 许可下的一个开放源码项目。它构建于 Prototype 之上,随 Ruby on Rails 一起发布。Script.aculo.us 是用于开发 rich Web-UI Rails 应用程序的一款流行的框架,但是也可以将它与其它服务器端技术一起使用。Script.aculo.us 虽然被描述为一个瘦框架,但是却拥有非常强大的动画功能,并且包含以下特性:
清单 2 中的示例展示了 Script.aculo.us 中强大的动画效果。在这个例子中,当点击一行文本中时,就会逐渐淡出视线: 清单 2. Script.aculo.us 动画效果
Dojo Toolkit(请参阅 参考资料)是一款全面的 Ajax 框架,能满足多种需求。Dojo 提供:
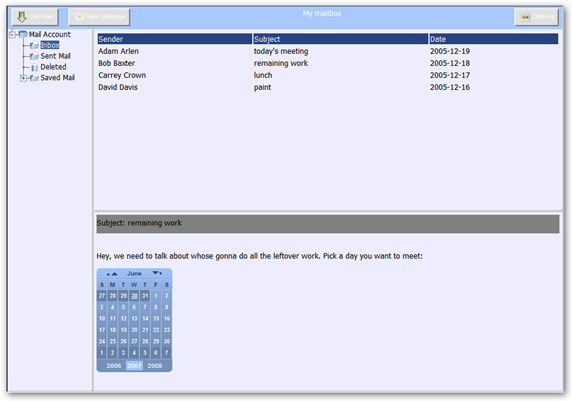
Dojo 的一个卖点是,它的小部件是可扩展的,这样就可以利用简单的小部件组合出更复杂的小部件。因此,与大多数 Ajax 库和框架不同的是,Dojo 提供了一种特定的编程模型指导功能,如果遵从该模型,就可以像桌面 GUI 编程那样设计 Web 界面。 Dojo 是 Academic Free License 下的一个开放源码项目,正处于 Dojo Foundation 的开发之中的(请参阅 参考资料)。Dojo 是一个非常活跃的项目,很多大公司,例如 IBM、Sun Microsystems、AOL 等都提供了对 Dojo 的支持。 图 1 展示了一个使用 Dojo 的邮件应用程序的示例。可以看到,Dojo 提供了树、表和很多其它小部件,以帮助创建类似桌面的 UI。它还简化了这些小部件之间的交互。 图 1. 示例 Dojo 界面
Rico 是 Apache 2.0 许可下提供的一个开放源码 Ajax 框架(请参阅 参考资料 访问 Rico Web 站点并获得对 Apache 2.0 许可的描述)。它极具价值,但所占空间却很小。Rico 最突出的特性有:
虽然 Rico 包括的函数比 Dojo 框架少,但是如果可用的函数能满足 UI 开发需求,那么 Rico 很小的内存占有量就是一个优势。尤其是,Rico 的 LiveGrid 小部件使得创建动态表之类的常见任务变得非常简单。 初学者的路线图 —— 现在就出发如果您已经准备好开始 Ajax 开发之旅,那么下面的路线图可以告诉您开始的步骤。(注意,这个路线图使用 Aptana 作为 IDE,并使用 Dojo 作为 Ajax 框架,但是也可以改变配置,以适合您自己的需求。)
结束语和下一步计划至此,您可能有太多的 Ajax 应用程序开发工具信息需要慢慢消化,并且,如果您遵循了前面提到的初学者路线,那么也有了一些 Ajax 应用程序方面的实践和经验了。那么接下来干什么?深入阅读 Ajax 相关技术方面的资料,选择性地阅读关于要使用的 Ajax 框架的信息,这样可以帮助您夯实知识基础。这里有很多关于 HTML、JavaScript 和 CSS 的资料(参考资料中有 W3School 教程的链接,这些教程是很好的入门教程)。您还应该访问 Ajax Patterns 站点(请参阅 参考资料)。入门的最快方法是现在就动手 —— 自己编写一个应用程序试试。 本系列的下一篇文章将通过开发一个简单的基于 Dojo 的博客阅读器,指导您将新学到的 Ajax 开发知识应用于实践。还没有踏上 Ajax 的旅程?很快的。继续吧! 参考资料学习
|
组织简介 | 联系我们 | Copyright 2002 ® UML软件工程组织 京ICP备10020922号 京公海网安备110108001071号 |