ժҪ���˽���δ������� .NET ���ѹ�������Ϸ���˽��д����С���豸����Ϸ����ҪҪ��������
.NET ���ѹ�����ܹ����ɵ�������ЩҪ���İ���һЩ�������Ż�����������������ͻ����Ϸ�ļ��ޡ�
���
Microsoft?.NET ���ѹ���������� Microsoft .NET ��ܵ��Ӽ������Ƕ������� .NET
��ܽ���ѹ����õ��İ汾��Ŀ�����ڲ�Ӱ���û�����ʹ�õ�ǰ���£����õ���Ӧ��Դ�ܵ����Ƶ��豸����Ȼ���ģ����С��������������Ȼ�����������Ӷ�ʹ������Ա�ܹ������ǿ�����ܡ�
���� .NET ���ѹ����ĺô��ܶ࣬���а������������ Pocket PC ������ Windows CE .NET
�豸���е�һ�Ķ����Ʋ�����߿�����Ա�Ĺ���Ч�ʣ��Լ��ӿ��ƷͶ���г����ٶȡ�
�ڱ���Ƥ���У��ҽ����۱�д����С���豸����Ϸ����ҪҪ����˵�� .NET ���ѹ�����ܹ����ɵ�������ЩҪ���һ�������һЩ�������Ż�������������ʹ����Щ������ͻ����Ϸ�ļ��ޡ���֮�������˽ʹ��
.NET ���ѹ�������������Ż���Ϸ�Ƕ�ô���ס��⽫��һ����Ȥ�����У���ϵ�ð�ȫ��������������е���Ȥ�ɡ�
���ļ�����ߴ����϶� .NET ���ѹ�������Ϸ��������һ���̶ȵ��˽⡣
ȫ����Ϸ����
����ϷӦ�ó����У�ʹ���豸��ȫ����ʾ����ͨ���ǿ�ȡ�ġ�ռ��������Ļ����Ĵ����Ϊȫ�����壨Ҳ��Ϊ��Ϸ���壩�����仰˵��ȫ��
����ռ�����棨�����������Լ��ǹ��������綥���ı���/���������߿�͵ײ��IJ˵�����
Ӧ�ó���ͨ������ WindowState ����Ϊ Maximized ������ȫ�� ���壬������ʾ��
form.WindowState = FormWindowState.Maximized;
����ô��帽���˲˵�������/�� Pocket PC �еĹ�������������ʹ���Ϊȫ�� ���塣
�� Pocket PC �� .NET ���ѹ���� 1.0 �У�Ҫ����ȫ��Ӧ�ó������ڴ���� OnLoad �ڲ�����
WindowState ���ԡ�
�����ͼ 1 ��ͼ 2 ������ Pocket PC �е�ȫ�� ����ͷ�ȫ�� ����֮�������

ͼ 1. ��ȫ������

ͼ 2. ȫ������]
ӵ��ȫ�� �������Ҫ������û�б���/��������˵�����Ӧ�ó�����뿼����Щ���أ������ڱ�Ҫʱ�ṩ�ܿ���Щ���ܵ��ֶΡ�
�����ֻ��ϣ�����Ĵ���������õ�������������ȫ���������������κ����顣Ĭ������£�.NET ���ѹ������Զ���������Ĵ�С�����
Pocket PC ����Ļ��
��ʵ�ϣ�����ò�Ҫ��ȷ���ô���� ClientSize �Դﵽ����Ч������Ϊ����ܻ����Ӧ�ó����ڸ��� Windows
CE .NET �豸֮��Ļ������ԡ����磬�������ȷ����Ӧ�ó���Ĵ�С��ƥ������һ���豸�Ĵ���ָ������ô�С�������豸�Ͽ��ܲ������롣���ǵ������Dz��ô����Ĭ�ϴ�С��
��д OnPaint �� OnPaintBackground
���͵���ϷӦ�ó����Դ������ݽ����Զ�����ơ�����ȡ�İ취����д�ؼ��� OnPaint() �¼����Դ���Ļ��ƽ����Զ��崦����
protected override void OnPaint(PaintEventArgs paintg)
{
Graphics gx = paintg.Graphics;
// Custom draw using the graphics object
}
ÿ���ؼ���ʼ����ʱ�����������Զ�ˢ���䱳�������磬�ڴ��� OnPaint() �Ի��ƿؼ�������ʱ���������� this.Backcolor
��ָ������ɫ�����Ʊ�������������Ӧ�ó�����Ϊ�������ƴ���������£�����ܲ������룻�Զ����Ʊ����ᵼ�±�����Ӧ�ó����л������ǰ���Ļ���֮ǰ����˲�����˸��
Ҫ������һĬ����Ϊ��ǿ�ҽ���ÿ��Ӧ�ó�����д OnPaint() ����ʱ����Ҫ��д OnPaintBackground()
�������Լ������Ʊ�����Ӧ�ó������ѡ���� OnPaint() �ڲ��������л��ƹ��������� OnPaintBackground()
����Ϊ�գ��������ʾ����ʾ��
protected override void OnPaintBackground(PaintEventArgs
paintg)
{
// Left empty, avoids undesirable flickering
}
���ڻ滭������λͼ����
ͨ���ؼ��� this.CreateGraphics() ����ȡ��Ļ��ͼ�ζ���ֱ��������л��ƣ������Խ������ϻ��ơ��������ס�ڲ�����Ҫ����ͼ�ζ���ʱ���䴦�á�����������������ܵ���������ʾ�豸��Դ���ֲ��㡣
����һ����ʾ���������� OnPaint() �� OnPaintBackground() ������ͨ�� PaintEventArgs.Graphics
��������Ļ��ͼ�ζ�����ִ�л�ͼ�����Ժ���Щͼ�ζ����Զ����á�
����ֱ������Ļ�ϻ��Ƶ���ϷӦ�ó�����ԣ����ͨ����̫���롣������Ϊ����������Ļ�ϻ��ƶ������ʱ�����Ὺʼ������Ļ��˸��Ϊ��������������Ϸ������Աͨ�����������
���Ƽ�����
��һ������˼���Ǵ�������λͼ��Ϊ���ȡͼ�ζ�������������ڴ��У�ִ�����л�ͼ������Ȼ�õ�������λͼ���Ƶ���Ļ�ϡ�
// Create off-screen graphics
Bitmap bmpOff = new Bitmap(this.ClientRectangle.Width,
this.ClientRectangle.Height);
Graphics gxOff = Graphics.FromImage(bmpOff);
�ڸ�ʾ���У��ҽ�����һ����Сǡ������Ϸ���� �Ĺ�������ͬ������λͼ�����������Ҫ�IJ�ͬ����ͬ��Ȼ���������������ϻ�ͼ����֮�䱣��
1:1 �Ĵ�С��ϵ���кܴ�ô��������������� ������ ֮��任��ͼ�ε�����ʱ��
// Draw to off-screen graphics, using Graphics.Draw APIs
// Create on-screen graphics
Graphics gxOn = this.CreateGraphics();
// Copy off-screen image onto on-screen
gxOn.DrawImage(bmpOff, 0, 0, this.ClientRectangle, GraphicsUnit.Pixel);
// Destroy on-screen graphics
gxOn.Dispose();
��һ�������Ա�����Ļ��˸�������ٶȸ��죬��Ϊ�������� ��ͼ�������������ڴ��С�
��ͼ��
��λͼ �����Ĺ�դͼ�ζ��Ծ��α�ʾ���������ʵ�ʵ���ͼ�ζ����в��������״�����Ǿ��Σ�����ˣ�������Ҫ�ҵ���Ӧ�ķ������Ա�Ӿ��ι�դͼ�α�ʾ����ȡ��״���������ͼ�Ρ�
��ɫ����
��Ϸ������Ա���õ�һ�ּ�������ɫ�� ������������Ⱦʱ����λͼ�е�ָ����ɫ������һ����Ҳ��Ϊɫ�ȼ����Ρ���ɫȡ��������ϡ�

ͼ 3. ��ͼ�Ρ�

ͼ 4. ������ɫ����

ͼ 5. ������ɫ����
����ͼ��λͼ��ͼ 3���У��Ƕ��� ���������Ʒ�� ɫ������ɫ��������ɫ����ʹ���Լ���ʹ�øü���ʱ�õ��Ļ��Ч���ֱ���ͼ
4 �� ͼ 5 �н�����˵����
����ϵĵ�һ����������Ҫ����Ⱦʱ���ε���ɫ����ɫ�ȼ�����������Ҫָ����ȷ����ɫ��ֵ��ָ����Χ����֧�֡�
ImageAttributes imgattr = new ImageAttributes();
imgattr.SetColorKey(Color.Magenta, Color.Magenta);
��ʹ�� Color ���ṩ�ı���ɫ����ͬ��������ͨ��ָ����ɫ����ɫ����ɫ (RGB) ֵ��ֱ�ӹ����Լ�����ɫ��������ʾ��
imgattr.SetColorKey(Color.FromArgb(255, 0, 255),
Color.FromArgb(255, 0, 255));
�Ҿ�������ָ����ɫ��������һ�ּ�����ֱ��ʹ������ֵ������Ա���� RGB ֵ����Ҫ�����ң���ɫ�� ����Ӳ����ģ�������λͼ�ж������и��ġ�
imgattr.SetColorKey(bmpSprite.GetPixel(0,0), bmpSprite.GetPixel(0,0));
���ڣ������ǿ�һ�����ʹ�������Ѿ����õ���ɫ�� �����ػ�����ͼ�Ρ�
gxOff.DrawImage(bmpSprite, new Rectangle(x, y, bmpSprite.Width,
bmpSprite.Height), 0, 0, bmpSprite.Width, bmpSprite.Height,
GraphicsUnit.Pixel, imgattr);
����������Ƭ���У�Ŀ����α�ָ��Ϊ new Rectangle(x, y, bmpSprite.Width, bmpSprite.Height)������
x �� y ����ͼ�ε�Ԥ�����ꡣ
ͨ�����ڻ���ʱ������Ҫ��չ����С��ͼ�Ρ�������ͨ������Ŀ����εĿ��Ⱥ߶���������һ�㡣ͬ�����������Ե���Դ�����Ա��������ͼ�ε�һ���֣���������ܲ��Ǻ����á�
��������ͼ��λͼʱ����ÿ���һ��Ŀ���豸����ɫ�ֱ��ʡ����磬24 λ��ɫλͼ�� 12 λ��ɫ�ֱ����豸�Ͽ��ܲ��ᰴԤ�ڷ�ʽ��Ⱦ������������ɫ�IJ�ͬ��������֮�����ɫ�ݶȲ�����ܷdz����ԡ����ң���ѡ��Ҫ���ε�
ColorKey ʱ����ȷ����ɫֵ��Ŀ����ʾ����֧�ֵķ�Χ֮�ڡ����ס��ֻ�о�ȷ�� ColorKey ƥ��Ż��ܵ�֧�֡�
��ɫ�� ���� .NET ���ѹ������Ψһ��֧�ֵĻ�ϼ�����
��ΪǶ��ʽ��Դ��ͼ��
�����Խ�ͼ����ԴǶ�뵽���ij����У������ǽ���ͼ�����ӵ���Ŀ�У������� Build Action ��������Ϊ��Embedded
Resource�����й���ϸ��Ϣ������������������⡰��Ӧ�ó�����Ƕ����Դ�ļ�����
���������ǾͿ������·�ʽʹ��Ƕ��� bmp ��Դ��
Assembly asm = Assembly.GetExecutingAssembly();
Bitmap bmpSprite = new Bitmap(asm.GetManifestResourceStream("Sprite"));
BMP��JPG��GIF �� PNG ͼ�θ�ʽ�ܵ� Bitmap ���֧�֡�
�Ż���ͼ����
��Ϸ�еĻ�ͼ������Ҫ�����ϸ��Ż��Ա�õ���ѵ����ܡ��Ƚϱ�����Ļ��ͼ������������ ��ʽ�������ػ�������ͼ�Σ�Ȼ����������
��ʽ�õ���ͼ�ν������� ˢ�¡�������Ч�ʺܵͣ���Ϊ����ÿ�ζ�����Ҫ���ػ�������Ļ����ʱ�����ǵ�֡���ʽ�ȡ���ڿ��ѹ����ˢ��������Ļ�����ʡ�
һ�ָ��õİ취�Ǽ�����Ϸ����ͼ�ε�����������ֻˢ����Ļ����IJ��֡���ͼ�ο�����Ϊ����ԭ������࣬���磬�ƶ���ͼ��/��ɫ�����ı������������ͼ�η�����ͻ���ȵȡ��ڱ����У����ǽ����ۿ�������Ч���������ĸ��ּ�����
��������
�����ǿ���һ���ƶ�����ͼ�Σ�һ�ּ��������ļ����ǻ�ȡ�ɽ����½��IJ�����
RefreshScreen(Rectangle.Union(sprite.PreviousBounds, sprite.Bounds));
���У�RefreshScreen() ��һ�������� ��ʽˢ��ָ����������ķ�����

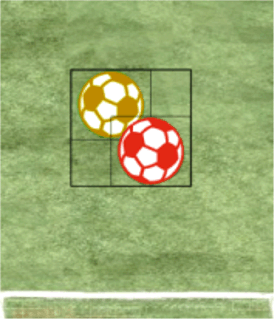
ͼ 6. �������ɽ����½��IJ���

ͼ 7. ������������������
ע ��ͼ 7 ��ʾ������������������֮��������ܸ߲���/������ͼ�κܴ������ּ�����������������Σ�Ϊ����˵�����ɵĽ����ò�ͬ��ɫ��ʾ����
��������£�����Ч�ķ����ǽ���ͼ�ε���������Ϊ�����Ԫ���Σ���Щ���ηŵ�һ��ʱ��ʾ������
���ȣ�������Ū����ɵĽ����µĽ�����û����ص������û�У�����Լؽ���������Ϊ���������ľ��Σ��ֱ��ʾ�ɵĽ����µĽ��ޡ���ˣ�����ͼ
7 ˵�������Σ����ǵ������ǽ��ɵĽ����µĽ�����Ϊ����������������
if (Rectangle.Intersection(sprite.PreviousBounds,
sprite.Bounds).IsEmpty)
{
// Dirty rectangle representing old bounds
RefreshScreen(sprite.PreviousBounds);
// Dirty rectangle representing current bounds
RefreshScreen(sprite.Bounds);
}
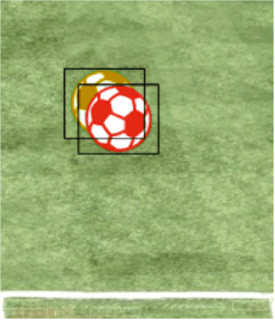
�����Dz������⽫�ص������ػ�����ʱ����������Ҳ����Ч���������ͼ 8 ��ʾ��

ͼ 8. ���������Ϊ�ɵĽ����µĽ���
���ڣ������ǿ�һ����ν���������Ϊ�����Ԫ���Σ���Щ���ι�ͬ��ʾ�����ص��ľɽ����½��ޣ����Ա㲻���ػ��κ�������Ҳ����˵���е�Ԫ���ζ��ǻ���ġ�
���ȣ������µĽ�����Ϊһ��������Ԫ����ע�⣬������ɽ����½���֮����ص� ����
��Ԫ���� 1����ʾ��ǰ���������
RefreshScreen(sprite.Bounds);

ͼ 9. �������Ϊ�����Ԫ
���ڣ����ɽ��ķ��ص� ���ֲ��Ϊ���������ĵ�Ԫ��������Ĵ�����ʾ��
Rectangle rcIx, rcNew;
// Calculate the overlapping intersection
rcIx = Rectangle.Intersection(sprite.PreviousBounds, sprite.Bounds);
��Ԫ���� 2��
rcNew = new Rectangle();
if (sprite.PreviousBounds.X < rcIx.X)
{
rcNew.X = sprite.PreviousBounds.X;
rcNew.Width = rcIx.X - sprite.PreviousBounds.X;
rcNew.Y = rcIx.Y;
rcNew.Height = rcIx.Height;
}
else
{
// Means sprite.PreviousBounds.X should equal to rcIx.X
rcNew.X = rcIx.X + rcIx.Width;
rcNew.Width = (sprite.PreviousBounds.X +
sprite.PreviousBounds.Width) - (rcIx.X + rcIx.Width);
rcNew.Y = rcIx.Y;
rcNew.Height = rcIx.Height;
}
RefreshScreen(rcNew);
��Ԫ���� 3��
rcNew = new Rectangle();
if (sprite.PreviousBounds.Y < rcIx.Y)
{
rcNew.Y = sprite.PreviousBounds.Y;
rcNew.Height = rcIx.Y - sprite.PreviousBounds.Y;
rcNew.X = sprite.PreviousBounds.X;
rcNew.Width = sprite.PreviousBounds.Width;
}
else
{
rcNew.Y = rcIx.Y + rcIx.Height;
rcNew.Height = (sprite.PreviousBounds.Y +
sprite.PreviousBounds.Height) - (rcIx.Y + rcIx.Height);
rcNew.X = sprite.PreviousBounds.X;
rcNew.Width = sprite.PreviousBounds.Width;
}
RefreshScreen(rcNew);
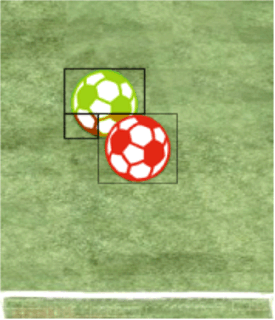
��ͻ���
���ڣ������ǿ�һ��һ����ͼ������һ����ͼ�γ�ͻ�����Ρ��ӻ�ͼ�Ƕ����������Լغ���������ͼ��֮��ij�ͻ����ֻ��ʹ��ǰ�����۵ļ������������Щ��ͼ�ε�������
���ǣ���������Ҫ�����ͼ�εij�ͻ�Ա�ʹ��Ϸ������Ӧ�����磬�������Ϸ�У����ӵ�����Ŀ��ʱ��������ϣ��ͨ����ը��������ʽֱ�۵�������Ӧ��
�ڱ����У��ҽ�������ϸ���۸��ֿ��õij�ͻ��⼼�������ǣ��ҽ��ص��������еļ��ּ�����
���ǿ��Ի���һ�£��������ͼ�ε���״���Dz�����ģ������ڱ�ʾ���ǵĹ�դͼ���Ǿ��Ρ����ѽ���ͼ�εĽ��ޣ�������ߣ���ʾΪ���ŵ�����������ǽ�ͨ����յľ�������ʾ����
����ҿ�����Ļ�ϵ���ͼ��ʱ����/��ʵ���Ͽ���������ͼ���������첻������ͼ��������ˣ���ͼ��֮����κγ�ͻ��ⶼ���������������Ե���ͼ������֮�䣬����Ӧ��������ͼ������
���ڽ�С����ͼ�Σ��ڼ����ͻ��ֱ�۵ر����ͻʱ��ͨ������ʹ��������ͼ�ν��ޡ���Ϊ�����С�����ƶ�Ѹ�٣����۽�����ע��������ؼ���������ͼ�ν��ľ��ν������㹻�ˡ�
Rectangle.Intersect(sprite1.Bounds, sprite2.Bounds);
�����ͼ�ε���״��Բ�Σ�����Լؼ������ǵ�Բ��֮��ľ��벢��ȥ��뾶��������С���㣬��������ڳ�ͻ��
����������ص���ײ��⣬����ʹ�� Rectangle.Contains ������
if (sprite.Bounds.Contains(x,y)
DoHit();
����Ӧ��Ӧ�ÿ��ٱ߽��ཻ�����������ͼ��֮��ı߽��ͻ����������˳�ͻ�������ǿ���ʹ��һ�ָ�Ϊ��ȷ�ķ��������ͻλͼ���μ�������ȷ����ص������ء�
������Dz��������ؼ����ȣ������ʹ�������Ѿ�����������һ���п����ļ����������ͻ�������ǽ���������������ͻ����ͼ�εĽ��ޣ������Ǵ���һ����ͼ�εľɽ����½��ޡ�
��ͻ��⼼����ר�õģ�Ӧ�ø��ݾ����������ȷ����Ӧ�ø��ݶ���������ѡ���ض��ļ���������ͼ�εĴ�С����״����Ϸ�����Եȡ���һ����Ϸ��ʹ�����������еĶ�������Ǻܳ����ġ�
��ͼ���ٶ�
֡���ʾ��������Ϊ�ƶ���ͼ�ε��ٶȡ����Dz�Ӧ��ֻ������֡���ʣ���Ӧ�ÿ�����ͼ����ÿ֡���ƶ��ľ��룬�Ի�������ľ��ٶȡ�
�����ǿ��������ʾ�����ڸ�ʾ���У�����ϣ����ͼ��ÿ���������ƶ� 100 �����ص�λ�����ڣ����ǿ��Խ�֡���ʹ̶�Ϊ
10 fps�����ҽ���ͼ��ÿ֡�����ƶ� 10 �����أ��Ա�ﵽ�������ٶȣ��������ǻ����Խ�֡�������ӵ� 20 fps������ʹ��ͼ�ε�ÿ֡�����ƶ������½���
5 �����ء�
������һ�ַ��������Դﵽ��ͬ�ľ��ٶȣ��������ڣ���ǰһ�������£���ͼ�ε��ƶ�������������һ����Ծ�ԣ���Ϊ���һ��������ȣ����ƶ���ͬ�������õ�ˢ������Ҫ��һЩ�����ǣ��ں�һ�������У�������������Ϸ��
20 fps ��֡������Ⱦ����ˣ��ھ���ʹ����һ�ַ���֮ǰ��������Ҫ����ȷ��Ӳ����ϵͳ�� .NET ���ѹ����Ĺ��ܡ�
��Ϸǰ������
����Ļ����ʱ������ƶ������仯����ֱ�۵���Ӧ�û�����ʱ����˵��Ϸ����ǰ����
��Ϸѭ��
����Ϸ�ڲ������ǿ�ʼ��ά�����ƻ�ѭ������ʹ�����ڱ�Ҫʱ�л�����Ⱦ��Ļ��ͨ��������Ϸ����ʱ����Ϸѭ����ʼ��Ȼ�������Ҫ���ߺ�ѭ������������ά����ֱ����Ϸ����Ϊֹ
�� ��ʱ��Ϸѭ������������
���ּ��������ṩ������Ϸ�������������ԺͿ��ٵ���ת�ٶȡ����ڣ����ǽ�Ϊ���ǵ�������Ϸʵ��һ����Ϸѭ���������Ǽ������Ϸ���ж������
private void DoGameLoop()
{
// Create and hold onto on-screen graphics object
// for the life time of the loop
m_gxOn = this.CreateGraphics();
do
{
// Init game parameters such as level
DoLevel();
// Update game parameters such as level
// Ready the game for the next level
}
while (alive);
// End game loop
// Dispose the on-screen graphics as we don't need it anymore
m_gxOn.Dispose();
// Ready the game for next time around
}
private void DoLevel()
{
int tickLast = Environment.TickCount;
int fps = 8;
while ((alive) && (levelNotCompleted))
{
// Flush out any unprocessed events from the queue
Application.DoEvents();
// Process game parameters and render game
// Regulate the rate of rendering (fps)
// by sleeping appropriately
Thread.Sleep(Math.Abs(tickLast + (1000/fps) a���
Environment.TickCount));
tickLast = Environment.TickCount;
}
}
ע�⣬��ѭ������֮ǰ����ÿ�ζ�Ҫ��ѭ���ڲ����� Application.DoEvents()��������������Ŀ���DZ�����ϵͳ֮��ĻͨѶ���Լ����ڶ��¼������й������Ϣ���д����������б�Ҫ�ģ���Ϊ�����ǵ�Ӧ�ó�����ѭ����ʱ�����ǻ�����ʧȥ�˴����κ�����ϵͳ�Ĵ�����Ϣ������������������ȷ����
Application.DoEvents()���������ǵ�Ӧ�ó�������Ӧϵͳ�¼�������˾��в�����Ҫ�ĸ����á�
����Ϸѭ������Ҫ���ǵ���һ����Ҫ��������Ⱦ���ʡ��������Ϸ����������Ҫÿ���� 8-10 ֡ (fps) �����ʡ�Ϊ��ʹ����һ�����µĸ���Ե��͵Ŀ�ͨӰƬΪ����������Ⱦ������ÿ����
14-30 ֡��
һ�ּ�֡���ʿ��Ƽ����Ǿ�������� fps �Լ�ѭ���ڲ������� (1000/fps) ���롣���ǣ����ǻ���Ҫ��������ǰ��ʱ�����ʱ�俼�����ڡ��������ǵ���Ⱦ���ʽ���������������������ʱ������൱�ɹۣ������ٶȽ�����Ӳ��������ˣ���Ϊ���漰�������ϸߵIJ������紦���û����롢��Ⱦ��Ϸ�ȵȡ�
��ˣ��ڼ���ѭ��֮ǰ��������Ҫ���� 1000/fps ��ȥ������ǰ��ʱ�����ʱ�䣨���룩��
Thread.Sleep(Math.Abs(tickLast + (1000 / fps) - Environment.TickCount));
tickLast = Environment.TickCount;
��ʱ���ص�
��һ���������һ�����ڻص���ϵͳ��ʱ����������Ϸѭ�����ԣ�ͨ������£�����Ϸ����ʱʵ������ʱ��������Ϸ��������ʱ��ʱ�������ã�֮ǰ�Լ�ʱ����ʱ�¼������ڷ��������д�����
��Ҫ����Ϸѭ������Ϊ������ϵͳΪ���Ǵ�����ʱ��ѭ��������ֻ��Ҫ������ʱ���ص�������ͨ��һ�λ���һ��֡��ʹ��Ϸǰ�������ң��������뵣����ʽ�����¼����е����⡣
���ǣ����DZ���dz�С�ĵ�ѡ���ʱ������ʱ�������Ϊ����������Ϸ��֡���ʡ�
����Ϸѭ�������У�������ʱ֮���ʱ������ȫ�����ǵĿ���֮�£���������ǰ���������ģ��������ɵض�����п����Ա㽫����ʱ�俼�����ڡ���һ���棬��ʱ���ص���ζ�Ÿ�ʱ�������ܱ仯����ˣ�������Ҫѡ���㹻�����ʱ����Ա����ÿ���ص��Ĵ���������ͨ����ʽ���ٴ���һ����ʱ�����ʱ����������ʱ�Ĵ����������ڱ�Ҫʱ������ʱ�Ա��ֽ��ࡣ
��ʱ���ص���һ����Ҫȱ����������Ҫ�����ڲ���ϵͳ��ʱ���ķֱ��ʡ����ܴ��ڵ������ʱ����ɸü�ʱ�����ܾ��е���߷ֱ��ʾ������ڼ�ʱ���ֱ��ʽϵ͵�
Pocket PC �ϣ�����ܳ�Ϊһ���������أ��Ӷ���ζ�����ַ����п��ܾ��е� fps Ҳ��Ƚϵ͡����⣬����ϵͳ��ʱ���¼������ȼ��dz��ͣ�����ζ����Ϸ����Ӧ�ٶ�Ҳ�Ƚϵ͡�
��Ȼ����Щ���ޣ�������ǰ���ٶȽϵ͵���Ϸ����ʱ֡���ʲ�̫��Ҫ�����ԣ���һ�����dz��ʺϡ����磬��Ļ��������
private void StartTimer ()
{
int fps = 8;
// Create and hold onto on-screen graphics object
// for the life of the game/timer
m_gxOn = this.CreateGraphics();
// Setup timer callback to happen every (1000/fps) milliseconds
m_tmr = new System.Windows.Forms.Timer();
m_tmr.Interval = 1000/fps;
// Specify the timer callback method
m_tmr.Tick += new EventHandler(this.OnTimerTick);
// Start the timer
m_tmr.Enabled = true;
// Init game params such as level
}
protected void OnTick(object sender, EventArgs e)
{
if (alive)
{
// Regulate tick to include processing time,
// skip tick(s) if necessary
if (processTick)
{
// Process game parameters and render game
if (levelCompleted)
{
// Update game params such as level
}
}
}
else
EndTimer ();
}
private void EndTimer ()
{
// End game
// Dispose timer
m_tmr.Dispose();
// Dispose the on-screen graphics as we don't need it anymore
m_gxOn.Dispose();
m_gxOn= null; // Make sure the garbage collector gets it
// Ready the game for next time around
}
ע����Ϸ����ʱ���봦�ü�ʱ����
��ע�⣬û�б�Ҫʹ�� Application.DoEvents()����Ϊ���Ǽ�δѭ��Ҳδ�����κ�ϵͳ�¼�������ʱ���ص�ʵ����ֻ��һ��ϵͳ�¼���ͬʱ����ע��������Ϸ����ѹ�뵽
OnTimerTick() �¼����������С�
��Ч-����
��һ��ʹ��Ϸǰ���ķ�ʽ�����ر� �Ļ�������Ⱦ����ÿ����Ϸ������Ļ��Ҫˢ��ʱ�����ǿ�������ϵͳʹ��Ļ����Ӧ������Ч���������ˢ�¡�
��һ��������ģ��������ʺϻ����û�����ǰ������Ϸ������ָ��Щ���dz������ϵ���ʱ����Ⱦ������Ϸѭ������ʱ���ص�������������Ϸ�����ǽ����û����佻��ʱ��ǰ������Ϸ����������������Ϸ��
���ǿ���ͨ������ this.Invalidate() ʹ��Ϸ���� ��������������Ч������ͨ������ this.Invalidate(dirtyRect)
��ʹ��һ������Ч��
ֻ���� this.Invalidate() �Լ����ܱ�֤��ͼ�����ἰʱ���������DZ���ͨ������ this.Update()
��ȷ����Ļ�ڼ���ǰ��֮ǰ��ˢ�¡���ijЩ����£��첽���� Invalidate() �� Update() ���������ڻ�ø��ߵ����ܡ����������ʹ���ʵ���֡ͬ�����������ܵ�����Ļ�ϳ��ֲ���Ȼ�Ļ��棬����/����֡��������
��������ܹ��е�����ÿ�ζ�ˢ��������Ļ�Ŀ���������Լص��� this.Refresh()��������ȷ�� Invalidate()
�� Update() �������
��������Ϊ�������ƴ���ʱ�����ǿ�������Ļ��ij��������Ҫˢ��ʱ���� this.Refresh()���������ڲ�������Ļ���������Լ���
OnPaint() �� OnPaintBackground() �ڲ���ѡ���ˢ����Ļ��
�Ż�����ʱ��
����Ϸ�У�������Աͨ����Ԥ�ȳ�ʼ��������Ϸ�������Ӷ�����Ϸ���й����б��ⲻ��Ҫ������ʱ�ӳ١���һ������ȱ�������ӳٱ�ת�Ƶ���Ϸ���������У������Ϸ����̫����ʱ����أ�Ȼ���û��������佻��������������˸е����졣
��������£���ȡ�������Ǿ����ܿ����ʾһ����������Ϸ�����Ϣ���������棬�Ա������û���Ȼ�����ǿ����ں�ִ̨����������������Դ����ʼ����Ϸ�����ȵȡ�
���ǿ���ʹ�õ�����ȫ�� ������Ϊ�������棬Ҳ����ʹ�ý����л�����Ϸ��Ϣ������Ϸ ���屾����
public Game()
{
// Set visibility first
this.Visible = true;
// Create on-screen graphics
Graphics gxOn = this.CreateGraphics();
// Display Splash screen
DoSplashScreen(gxOn);
// Destroy on-screen graphics
gxOn.Dispose();
// Proceed with your Game Screen
}
void DoSplashScreen(Graphics gxPhys)
{
// Load minimal resources such as title bitmap
Assembly asm = Assembly.GetExecutingAssembly();
Bitmap bmpTitle =
new Bitmap(asm.GetManifestResourceStream("title"));
// Draw the title screen a�_ this is your splash screen
gxPhys.DrawImage(bmpTitle, 0, 0);
// Now proceed with loading rest of the resources
// and initializing the game
// Regulate the splash time if necessary
}
��Ҫ���Dz�Ҫ�������������ṩ�κι��ܣ���ֻӦ�ý����������/��Ϣҳ������������Ҫͨ������������������
��Ϸ��ť
������
�� Pocket PC �У���������������������Ҽ������ϼ������¼�������Ϸ�з�����������Ҫ�����á����ǿ���ͨ����д��Ϸ����ĸ����¼�������������Щ����
KeyDown��KeyPress �� KeyUp �¼���
ͨ����������Ҫ������Щ�������� KeyDown �¼������ṩ��Ϸ�����ܡ�
protected override void OnKeyDown(KeyEventArgs keyg)
{
switch(keyg.KeyData)
{
case Keys.Left:
// Provide game functionality for Left key
break;
case Keys.Right:
// Provide game functionality for Right key
break;
case Keys.Up:
// Provide game functionality for Up key
break;
case Keys.Down:
// Provide game functionality for Down key
break;
default:
// We don't care
break;
}
// Always call the base implementation
// so that the registered delegates for this event are raised.
base.OnKeyDown(keyg);
}
Pocket PC ����
Pocket PC �ı���������̨ʽ���Ե���ꡣ���ǿ���ͨ����д��Ϸ����ĸ����¼����������� MouseDown��MouseMove
�� MouseUp �¼���
protected override void OnMouseDown(MouseEventArgs mouseg)
{
Point ptHit = new Point(mouseg.X, mouseg.Y));
}
�� Pocket PC �ϣ��� 1.0 ��Ϊֹ��.NET ���ѹ���治֧������Ҽ���Ӳ����ť��
��������
���п��ܣ�Ӧ����ͼ�Σ�������ʹ��λͼ���⽫��С�ڴ��С�����һ�����������ܡ����磬��̫�������Ϸ�У���ò�Ҫʹ�ù�����λͼ��Ϊ����������ͨ���ú�ɫ�ľ�����䱳��Ȼ����������������ͬ��Ч����
���Խ����Ƶ�λͼ�������Ϊһ������λͼ���Ժ������Ҫʹ�����������ȡ�ʵ��ĵ�Ԫλͼ��ӵ��һ����λͼ�����Ƕ��Сλͼ���Խ�����Դ��С��
�����ܳ���ʹ��ͼ�θ�ʽ������ BMP���Ա����ø��õ�ͼ��ѹ������������ JPEG����
�������������Ƶ���Ϸ���� ��ʹ�ÿؼ�����Ӧ����Ϊ���������������ݡ����磬�������Ҫһ�� Label��Ӧ��ʹ��
Graphics.DrawString() �����Ǵ����Զ������ͼ�Ρ�
�Ծ�̬��ʽ�����ܶ�س�ʼ����Ϸ�����Ӷ�������ʱ����ִ�п����ϴ�ļ��㡣���磬������������Ϸ�У�Ӧ�þ����ܵ�Ԥ�Ⱦ�̬�洢��ʤ��ϣ�����������Ϸ���й�����ʹ�ÿ����ϴ�Ķ�̬�㷨�Լ����ƵĹ��ܡ�
��
��Ϊ���� Pocket PC �������豸��д��Ϸʱ����Ҫ��ס��ʾ��Ļ�ߴ�Ҫ����������С�ö࣬����Ӳ���Ĺ���Ҳû��������������ǿ��
��ˣ�������ЩС���豸��Ӧ�ñ��������������ϸ���Ż���Ϸ��ͬʱ�������Ϸʱ����Ӧ�����濼��Ŀ��Ӳ��������ϵͳ��
.NET ���ѹ����Ĺ��ܡ�
��Ϸ�����ܸߵ���Ҫȡ�������Ļ�ͼ���̡���Ч�Ļ�ͼ������������Ϸ����Ӧ�ٶȣ������������� Pocket PC ������С���豸�С���ˣ�Ӧ��ʹ��ǰ�����۵����л�ͼ�Ż����������������㣩���Ա��ʡÿ֡�Ļ�ͼʱ�䡣
֡��������һ����Ҫ��ס����Ҫ���أ������Ŀ���豸�Ĺ������ǵؼ���ѡ��
|