| 
在今天的内容开始之前,我们先来做一个小游戏——请读一遍下面的一行随机数字:
71863421945284
然后移开眼睛回忆一下,看看你还记得几个。
现在再读一遍下面的随机字母:
HJMROSFLBTW
然后再用上述相同的方法来测试一下自己的记忆。
假如你的短时记忆像一般人那样,你可能会回忆出5~9个单位,即7±2个,这个有趣的现象就是神奇的7±2效应。这个规律最早是在19世纪中叶,由爱尔兰哲学家威廉汉密尔顿观察到的。他发现,如果将一把子弹撒在地板上,人们很难一下子观察到超过7颗子弹。1887年,雅各布斯通过实验发现,对于无序的数字,被试能够回忆出的最大数量约为7个。发现遗忘曲线的爱宾浩斯也发现,人在阅读一次后,可记住约7个字母。这个神奇的“7”引起许多心理学家的研究兴趣,从20世纪50年代起,心理学家用字母、音节、字词等各种不同的材料进行过类似的实验,所得结果都约是“7”。1956年,美国心理学家米勒(George
A. Miller)教授发表了一篇重要的论文《神奇的数字7加减2:我们加工信息能力的某些限制》,明确提出短时记忆的容量为7±2,即一般为7并在5~9之间波动。这就是神奇的7±2效应。
但是实验中采用的材料都是无序的、随机的,如果是熟悉的字词或数字,这样短时记忆还只能容纳“7”个吗?例如“c-o-o-p-e-r-a-t-i-o-n”,这个字母序列已经有11个字母,如果学过英语的人听到这个序列很快就能明白这是个词,意思是“合作”,并能很好地回忆出来,这不是违背了短时记忆的“7±2”效应了吗?不是的,这恰恰是神奇“7±2”存在的另一个奇特的现象。因为短时记忆中的信息单位“组块”本身具有神奇的弹性,一个字母是一个组块,一个由多个字母组成的字词也是一个组块,甚至可以通过一些方法把小一些的单位联合成为熟悉的、较大的单位,而且对知识的熟悉程度还会对它产生影响。例如“认知心理学”5个字对于不懂心理学的人来说是5个组块;对稍懂心理学的人来说是两个组块;而对专业心理学学生、心理学家来说这5个字就只有一个组块。但不论人们储存的组块是什么,短时记忆的容量为7±2个组块。
现在我们知道了什么是7±2法则,但是该如何将它用于我们的页面设计中呢?我总结出了如下几点:
一. 导航或选项卡尽量不要超过9个。

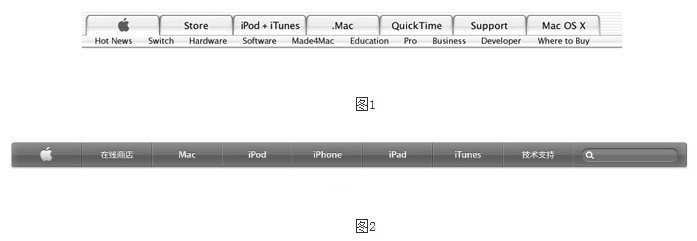
上图中图1是苹果官网曾经的导航,是不是觉得有些眼花缭乱摸不到头脑呢?图2是苹果官网现在的导航,是不是觉得清爽多了呢?用户使用导航是要找到自己需要的内容,这种需求往往非常急切,请不要认为每个用户都会像挖宝一样孜孜不倦,如果还不能快速的找到自己想要看的东西,那么他们就会关掉浏览器跑掉了。简化你的导航使它尽可能的少于九个会让用户对于网站的内容一目了然,更快捷也更加有效。
二. 如果导航或选项卡内容很多,可以用一个层级结构来展示各段及其子段,并注意其深广度的平衡。

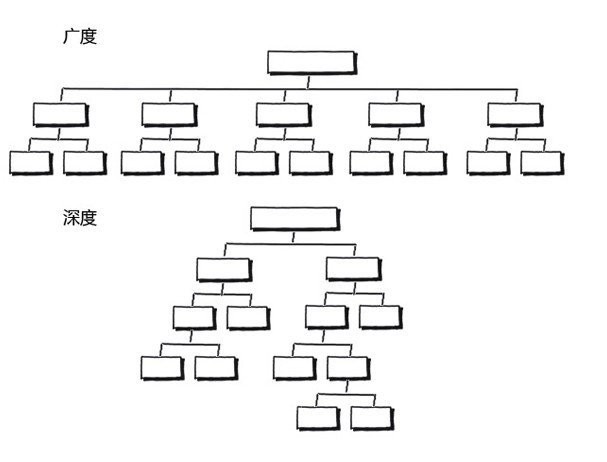
如图3中的例子,导航是分为多个层级的。如果导航的内容很多放不下的话,我们就可以将它整合归类来分层级收纳,这一点并不难理解,但是深广度又是什么呢?
在网站的信息架构中,有一种组织结构叫做树形结构:网站首页视为链接层级中第一级,与其有从属关系的页面视为链接层级中的第二级,一般称其为二级页面。通过二级页面又可以继续得到第三级页面,依此类推可以得到一个完整的树形链接结构。这样一个完整的链接结构,我们称它为树形结构。
在整个树形结构中,链接的层数被称为网页链接的“深度”。而在树形结构里,最底层页面包含的页面总数被称为网页链接的“广度”。

就像上图中所展现的那样。
一个网站的链接深度和广度最好有一个合适的均衡关系,深度过大的网站不利于用户快速获取信息,广度过大的网站则容易让用户在无数并列的超链接面前不知所措。在过深和过广的分级方案上,用户所需要的反应时间都比较长。因此我们在组织网站信息的时候,需要仔细平衡深度和广度之间的关系。
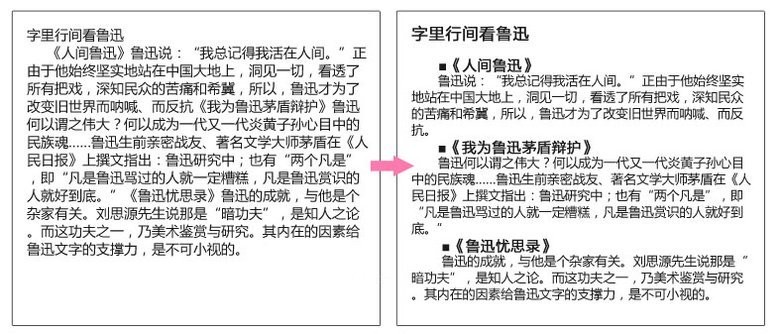
三. 把大块整段的信息分割成各个小段,并显著标记每个信息段和子段,以便清晰的确认各自的内容。


就像图5和图6中那样。不论信息多少,都可以通过结构化将简化为符合7±2法则的短信息组块,这样当用户查看信息时可以更容易的将注意力放在他们所关心的信息上,能够更快的找到他们要找的东西,更容易理解,更容易记忆。
这一期交互设计原理就到这里~你学会了吗~:

|