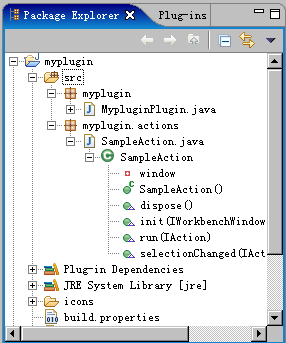
Eclipse 是一个很让人着迷的开发环境,它提供的核心框架和可扩展的插件机制给广大的程序员提供了无限的想象和创造空间。目前网上流传相当丰富且全面的开发工具方面的插件,但是Eclipse已经超越了开发环境的概念,可以想象Eclipse将成为未来的集成的桌面环境。目前的Eclipse本身就具备资源管理和外部程序的功能,加上无所不能的插件,将构成一个丰富多彩的工作环境而不仅仅是一个IDE。 1.Eclipse简介和插件开发 以下的工作基于一定的前提,那就是你是一名Java程序员,你很欣赏并正开始使用Eclipse这个超酷的工作环境,别忘了下载最新版的Eclipse3.0,本文基于Eclipse3.0开发。 2.天气预报插件 如果你已经厌倦了总是要登录某些网站从相关网页上获取信息,这里有一个让你通过Eclipse快速获取信息的新方法。让我们从头开始,做一个属于自己的天气预报插件吧,你的Eclipse将具有天气预报功能,是不是很酷呢? 在这一部分,我们将要实现一个Eclipse插件,他可以在任何我们想知道的时候通过简单的点击鼠标告诉我们本地区的天气预报,这当然很刺激。对于一个程序员而言,事情就应该如此。让我们开始吧,我们首先要定义一个插件,把他加到菜单和工具栏中。对于没有插件开发经验的你,可以参考《开发 Eclipse 插件》,树立基本的插件开发意识,当然,本文将详细的辅助你完成这一创造性的工作。 2.1最基础的插件 打开菜单 File -> New-> Other ->Plug-in Project,输入项目名称,next出现对话框,只要在插件名处输入"muplugin",next 以后选择 "Hello,World"的插件模板你可以直接新建一个名为myplugin的最简单的插件,但其实我们的天气预报并不比它复杂多少,建完改插件以后的效果如下图。
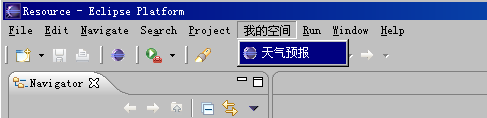
此时在运行时工作台,我们的菜单已经改变。
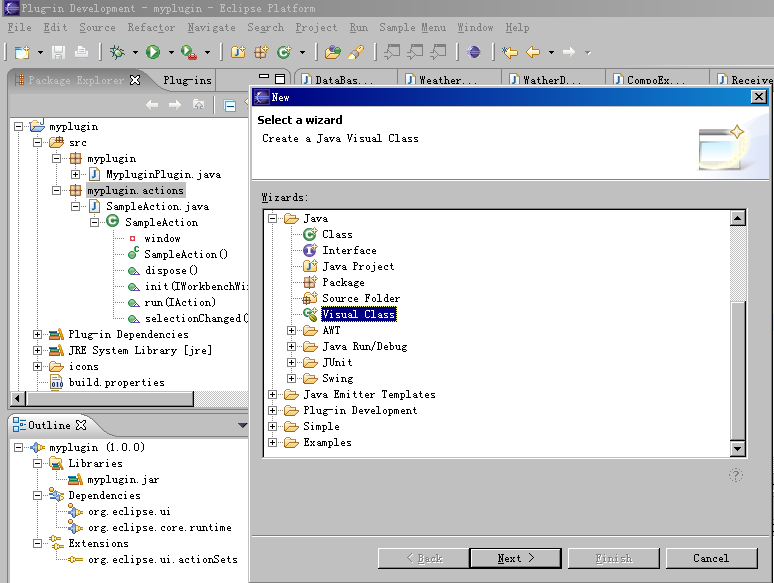
首先构建Visual Editer开发环境(读者可参考相关资料),当一切准备齐全,鼠标右键点击PackgeExpoler中的 "muplugin.actions"java文件,从弹出式菜单中选择 new->other->VisualClass,新建一个可视化的类,弹出界面如下图:
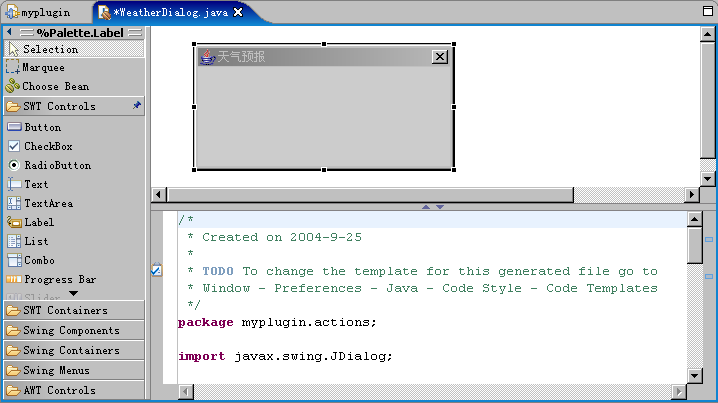
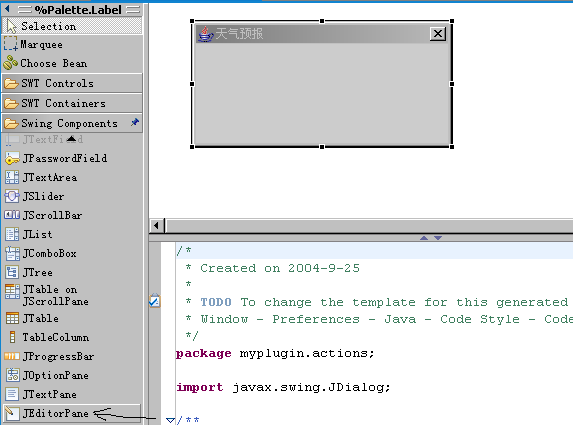
选择next,然后在name中输入WeatherDialog,这个就是我们用来显示天气预报的dialog 选择该对话框的超类为javax.swing.JDiaog,点击Finish按钮。等待一段时间后,我们的对话框就基本生成了,鼠标点击左上角图标,直接输入天气预报就是对话框的标题,同时 我们可以看到左侧的VisualEditor面板。
替换成如下代码
以上代码中最关键的部分就是对话框中的JEditorPane对象,在初始化时,从一个URL 获取天气预报信息,表现为Html标记片段,不用解析,直接调用JEditorPane的setText 方法,就可以将Html格式的信息直接按解析过的方式显示,也就是天气预报信息了, 此时Action中的调用需要做修改
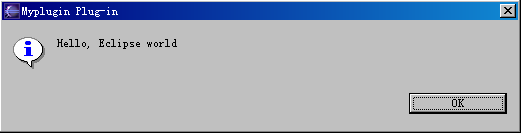
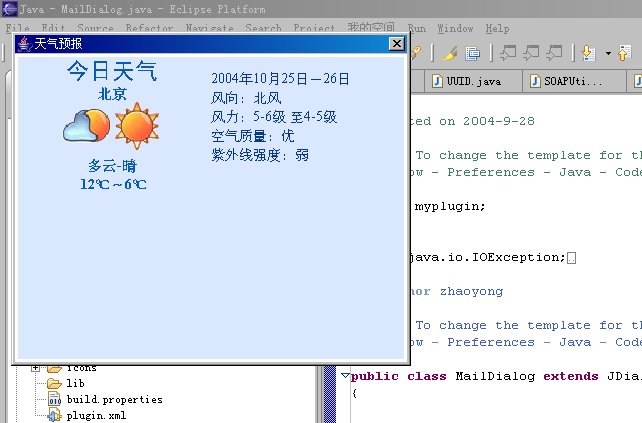
现在以运行时工作台的方式运行,点击天气预报菜单,可以看到下图:
现在运行是工作台已经具备了天气预报的功能,还需要更进一步,将改插件导出发布,拷贝到Eclipse根目录的plugins目录中,重新启动(具体参见Eclipse帮助)。现在你自己的Eclipse,就具备了天气预报的功能,只要你点击鼠标,就可以在编程之余轻松的获取天气信息。 除非你的老板认为你在工作时间随时了解天气情况不是一个好主意,我认为你完全可以将这个插件纳入个人收藏的插件之列。你也可以在此基础上扩展,增加一些配置文件和属性设置,定制出满足自己要求的插件。如果能够增加信息的自动过滤和筛选,那将是一次很愉快的体验,如果你有时间和兴趣,不妨一试。 3.邮件快速监控插件 现在你的工作因为Eclipse而更加惬意,更具创造力,那么你还有什么不满?你是否厌倦了各种邮件客户端随时随地的骚扰你呢?你希望你在高兴的时候适时的了解一下邮件的概况?好了,既然想到了为什么犹豫呢,因为你是程序员,你就是要用Eclipse享受完全DIY的乐趣。 3.1生成插件 本部分我们将在以上myplugin插件的基础上增加一个邮件过滤显示的对话框,类似的我们通过VisualEditer创建一个名为MailDialog的对话框,并增加一个JEditPane用来显示邮箱中我们关注的信息。 修改plugin.xml,增加一个"我的邮件"菜单
现在,你知道要创建一个MailAction的Action类,并在在Run中增加如下代码
以上的代码编译不会通过,但是别着急,慢慢来,很快了。 3.2构建邮件监控对话框 当然你需要建立一个MailConfig类用来表示一个邮箱的具体设置已及相关信息,这里就不在累述说明,详情参见参考资料中的代码。需要说明的式MailConfig除了要记录一个邮箱的地址,用户名和密码外,还提供2个关键字数组,如果为空,不加过滤,如果关键字有值,系统会根据发件人和邮件标题中是否包含关键字来进行显示邮件信息,已保证你的绝对自由。 首先我们需要实现一个MailConfig类,表示邮件配置,每个MailConfig的对象代表一个邮件帐户,我们的系统将能显示多个邮箱的配置,每个MailConfig中使用一个数组来保存需要过滤的收件人和邮件地址。 MailConfig类的中的变量如下:
同样,我们将使用一个对话框来显示邮件信息,MailDialog需要引用javaMail.jar,和activation.jar这两个类包,确保已经有这两个类包并加入到项目的类路径中。最后的MailDialog代码如下:
以上代码的注释已经保证你能够看清楚,这里就不加累述,有兴趣的可以自己试试,体验一切尽在掌握的快感。当然这个例子做的实在简单,因此也为你的进一步开发留有足够的余地。 3.3 打包和发布 到此,在mypulgin中增加了邮件信息菜单和对话框,系统的plugin.xml如下:
实际上,我们在一个插件中加入了2个功能,因此就实现了我们的开发环境的自我扩展和定制。同样,参考Eclipse的帮助,你可以轻松的再次将插件打包导出,并将其加入自己的Eclipse 的plugins目录(可能需要解压缩),或通过help菜单的Update选项进行安装,注意导出时需要选定相关的类包。重新启动,你将发现自己的IDE已经多了自己的菜单,开发环境已经随着自己的意愿在改变了,程序员天生的满足感油然而生。 现在,你可以在需要的时候点击菜单,了解你希望监控的邮件情况或者最近的天气情况,一切轻松的尽在掌握,Eclipse的插件,就是这样全能。 4.总结 那么,聪明的你有没有发现什么问题,对,上面的东西太粗糙,太简单了,你可以做进一步的优化设计和功能加强,比如,自己增加邮件配置文件而不是写在代码里面,动态监控弹出邮件预警(通过事先设定的紧急状态),你也许还会想起来很多的新的主意,比如我为什么不能有个能看电影的插件?或是Eclipse中飘出动听的音乐?别急,这些不一定需要你亲手去做,http://sourceforge.net/projects/rocexwang/
有一个播放器插件,但是现在仅能播放音乐,国外已经有人用Eclipse开发游戏,也有人用Eclipse来做MIS系统的。 Eclipse提供了一个纯的框架和插件结构,使得开发任何功能的插件都能成为现实。本文介绍了2个有趣的Eclipse插件的开发,可以使我们的工作环境增加了两个可爱的小功能,同时也使得你具备了基础的插件开发能力,借助Eclipse的强大功能,从此你可以把你的任何想法变为现实。同时请保持与别人的交流,我会很乐意了解你的新奇的插件,并收藏和学习任何好的插件,打造一个完全属于自己的个性化的开发环境。Eclipse将在不久的将来成为一个全能的Platform,这一点在全世界数以万计的开发人员的手中,正一点一点变为现实。 |