| 摘要 本文中的这个DataGrid是一个客户端控件,它是使用JavaScript和Ajax.net技术构建的。
一、 简介
本文中要创建的这个DataGrid是一个客户端控件。它是使用JavaScript并且使用Ajax.net技术构建的以实现与ASP.NET后端代码的通讯;而在这个后端,我们使用ADO.NET存取数据库并使用Dataset更新数据库。
这个控件具有一个DataGrid应该具有的一切特征,并且具有在你建立连接串和表名后不需要编写任何代码就能够自动工作的所有功能。
这个Datagrid支持如下功能:
1. 页面。
2. 排序。
3. Master-Detail(Detail部分还支持页面和排序)。
4. 基于给定的列条件可以定制行颜色。
5. 编辑。
6. 当没有页面支持时,没有头部滚动的滚动条支持。
7. 支持控件(图像,文本框,超级链接,下拉列表框,复选框)。
8. 自动分割头部名称。
9. 针对十进制、电子邮件和数字的自动校验文本框。


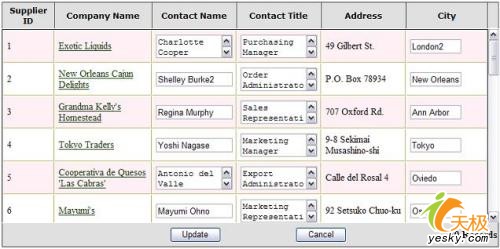
图2.这个DataGrid具有分页,Master-Detail和编辑功能。

图3.这个DataGrid具有定制控件和含有静态头部的滚动条
二、 性能剖析
这个DataGrid是应邀使用javascript创建的,而JavaScript并不是一种编译语言,因此,与把xtml代码直接生成到页面的技术相比,这种方式速度显然慢些。如果DataGrid包含多于200记录,那么最好还是使用页面方式。否则,性能将会受到很大影响。
我们使用CSS(层叠式样表)来配置这个控件的外观;因此,用户可以很容易地进行修改。
三、 用法
这个用户控件包括五个部分:
1. 用户控件.ascx文件
2. JavaScript文件
3. 数据库存取文件
4. CSS文件
5. AJAX.NET动态链接库(.dll)
首先,要添加对ajax.dll的参考。
然后,把UserControl目录直接复制到你的工程并且把这个用户控件添加到你的ASP.Net页面(请参考工程源码):
<%@ Register TagPrefix="WebDataGridDemo" TagName="WebDataGrid"
Src= "UserControl/WebDataGridUserControl.ascx"%>
<WEBDATAGRIDDEMO:WEBDATAGRID id="wdg1" runat="server">
</WEBDATAGRIDDEMO:WEBDATAGRID>
在这个Web.config文件中,安装连接字符串。接下来,添加对Ajax.net dll的参考:
<appSettings>
<add key="ConnectionString" value="Data
Source=(local);Initial Catalog=Northwind;User Id=sa;Password=xxx;"
/>
</appSettings>
<httpHandlers>
<add verb="POST,GET" path="
type="Ajax.PageHandlerFactory, Ajax " />
</httpHandlers>
|
在这个DynamicDataGrid.js文件中,大多数参数具有默认值,你可以通过使用该控件的Web表单来修改这些参数。
private void Page_Load(object
sender, System.EventArgs e)
{
if(!Page.IsPostBack)
{
WebDataGridUserControl.MainTableName="suppliers";
WebDataGridUserControl.DetailTableName = "products";
//这些可选的值将会覆盖默认的属性
WebDataGridUserControl.Height =300;
WebDataGridUserControl.Width = 780;
WebDataGridUserControl.Editable = 1;
WebDataGridUserControl.PageSize = 4;
}
} |
四、 配置
另外,你还可以修改WebDataGridUserControl.ascx.cs文件中的一些参数。
如果你不使用页面模式,那么你可能需要改变数组ResetIfNoEditable和columnWidth以调整该格子的头部的列尺寸和行尺寸。
[Ajax.AjaxMethod]
public ArrayList InitializeInfo()
{
...
// int pageable=1; masterDetail =1;editable = 1;pageSize=10;
height=300
string [] FunctionProperty = {"1", "1",
gEdit, gPageSize, gridHeight, gridWidth};
//={}-没有可用控件,0-标签,1-图像,2-超级链接,3-文本框,4-复选框,5-下拉列表框
string [] ColumnControlType = {"0","2","3","3","0","3","4"};
//显示哪些列(3,4,5,7)是可编辑的
string [] ColumnEditable = {"0","0","1","1","1","0","1"};
//下列属性仅仅用于非页面支持情况下
//下列一句用于把第3,4,5列编辑按钮的尺寸重新设置为10,10,10
string [] ResetIfNoEditable = {"0","0","10","10","10",
"0"};
string [] CustomizedHeadZize={"68","140","120","120","120",
"0"};
//当没有页面支持设置时,需要列宽度;你应该把一列设置为"0"
string [] columnWidth ={"68","140","120","120","120","0"};
...
return al;
}
[Ajax.AjaxMethod]
public ArrayList GetHeadArray()
{
...
//这个数组应该匹配编辑字段-column3=Decimal,column4=Email,column5=Number
string [] ValidateType = {"","","Decimal","Email","Number"};
//赋值ColumnDisplayName = {};如果不使用定制显示名
string [] ColumnDisplayName = {};
...
}
|
最后,十分感谢Michael Schwarz,是他创建了搭建起JavaScript与.Net之间桥梁的ajax.net。
|